UI设计师需要学习的保存功能设计总结
文章来源于 优设,感谢作者 夏晨曦 给我们带来经精彩的文章!保存是后台产品中很通用的操作,它司空见惯到我们误认为保存一般不会有体验上的问题。但笔者在工作中观察发现:即使再通用,用户也可能会在保存功能上遇到疑惑,甚至忽略了它的存在。这是为什么呢?保存功能应该如何设计呢?我想分享一下我的一些经验。
围绕保存,我觉得从机制上来分解,可以从手动保存、自动保存、保存兜底三个维度递进思考,最终找到合理的保存设计方式。

一、手动保存
手动保存,即依赖用户做额外操作才可以达成的保存行为。此类保存,我们往往依赖保存按钮。我会从保存按钮的位置个数,对齐方式和视觉样式来讨论如何设计它。
1. 保存按钮的位置
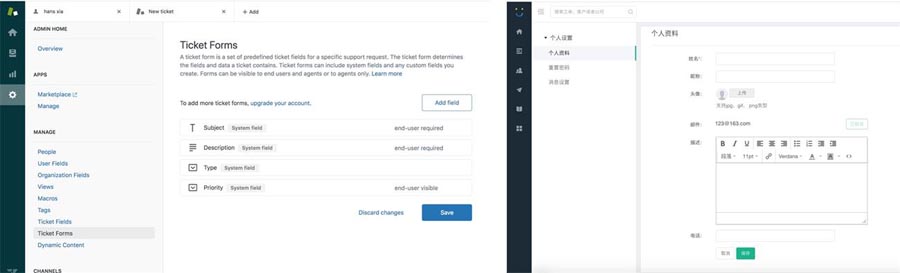
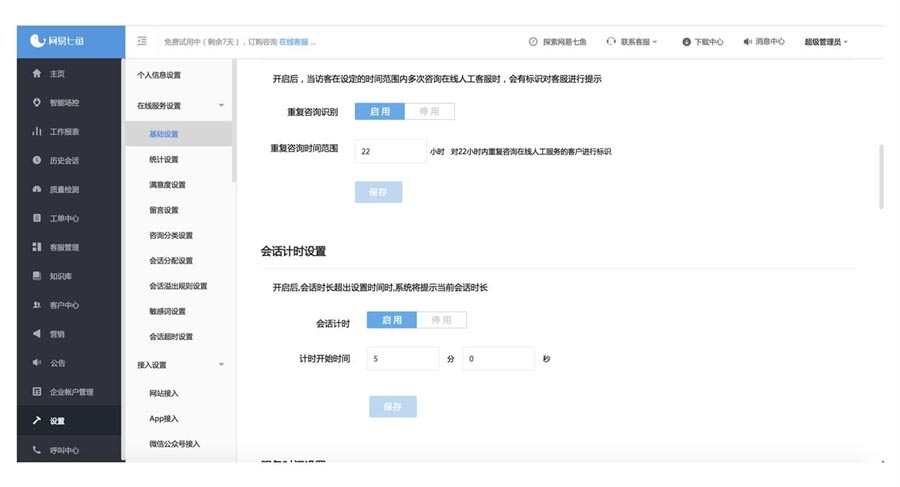
保存按钮一般位于内容的下方,因为用户一般从页面上到下确认完内容后再进行保存。这也符合用户浏览路径方便点击。 如果配置内容较短,保存按钮一般紧跟内容,用户更容易发现。

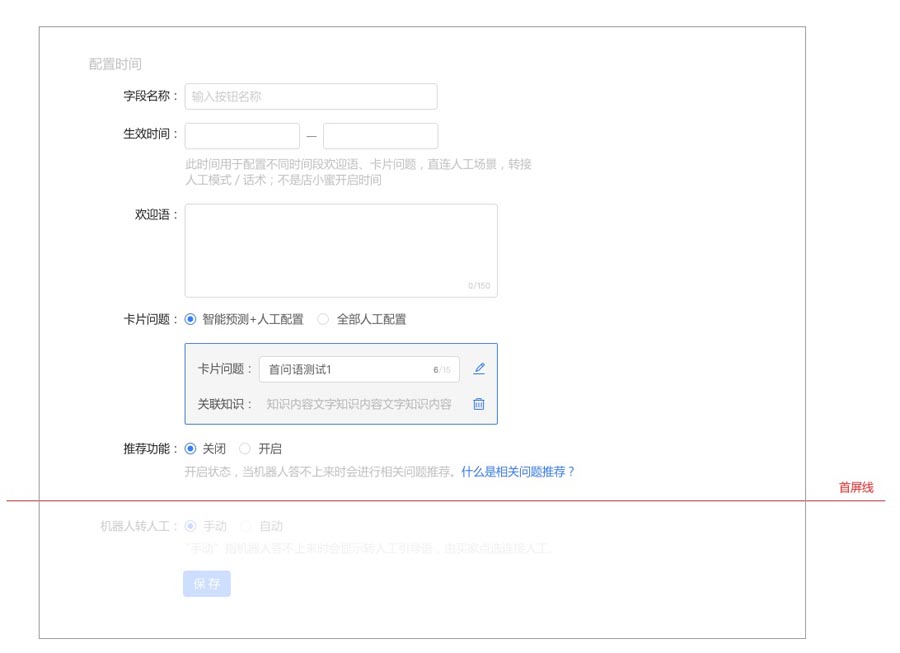
但如果表单内容过长且超过一屏,保存按钮还紧跟内容的话它就不会在第一屏展现。此时用户必须把页面滑动到底部才可发现按钮。首次填写表单的话还好,但日后只对某几项内容修改的时候,用户就很容易忽略按钮。而且即使用户意识到保存按钮在底部,操作效率也是比较低的。

为了解决这个问题,很多产品通过在页面底部提供一条不可滚动的固定区域展示按钮。这样用户一眼便可以看到核心按钮,并且日常修改内容的时候不需要滑动页面,可以直接保存。

不过刚才也说了这种样式一般用于内容较多并超过一屏的情况。如果内容很少,用户的视线就需要越过一大片空白区域寻找按钮。下图模拟了这样的情况,你是否也觉得按钮不容易被发现,操作距离也比较远呢?

总结一下:较短的表单建议考虑保存按钮紧跟内容;内容超过一屏的长表单建议用固定悬浮在底部的保存按钮。
2. 按钮的个数
其实在一个表单内不一定只有一个保存的。如果表单内容可以被清晰划分成多个功能模块,且各模块可以独立生效,那么表单可以为每一个模块单独配置一个保存按钮。这样,用户在编辑某个模块的时候,由于内容较少就可以清晰看到保存按钮了。这种设计是通过拆分一个保存为多个保存,解决页面较长单个保存不易发现的问题。

不过,如果划分得太细碎会造成操作成本太高的问题,同时太多的按钮也会让页面的视觉层级混乱,冲淡用户对表单内容的关注。使用的时候请注意这点。
3. 保存按钮的对齐方式
按钮该左对齐,右对齐还是居中,你有纠结过吗?
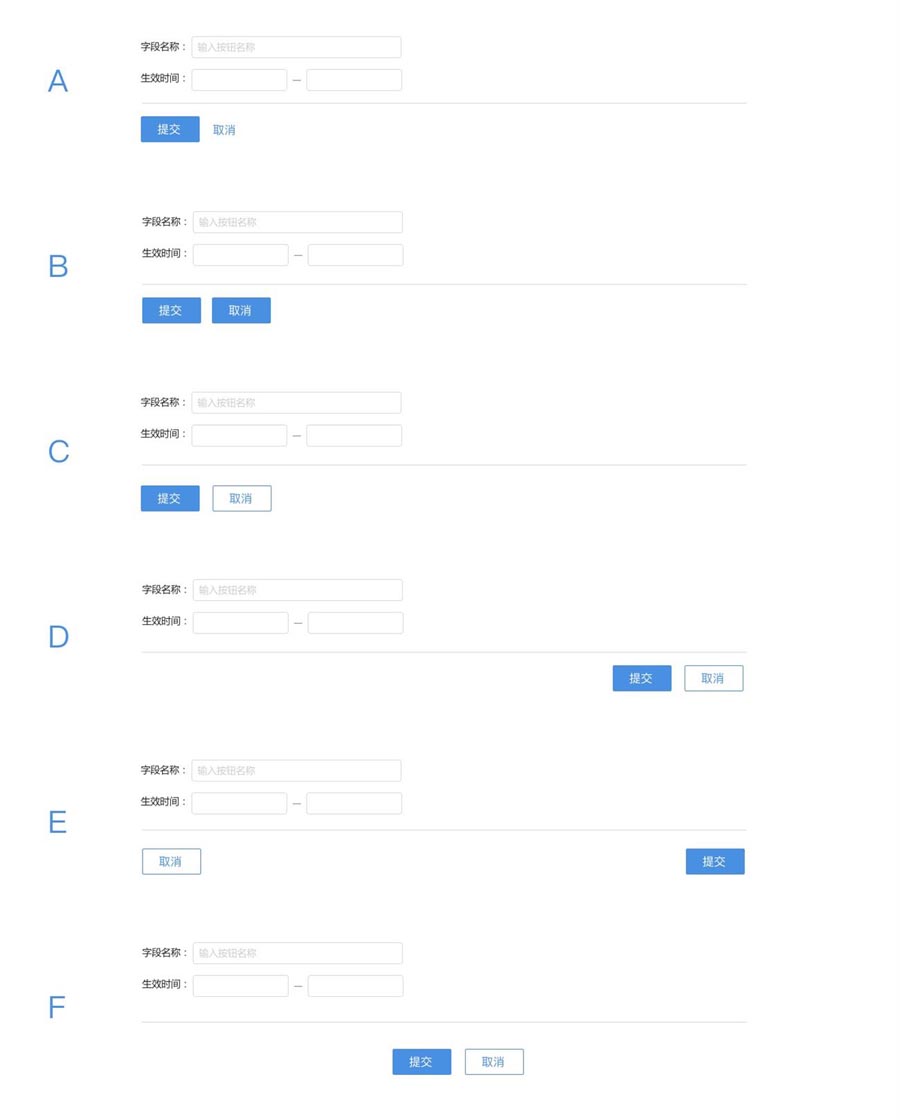
Luke Wroblewski 于2010年在《Web表单设计作者》一书中提到,他为评估哪一种主动作和次动作的排布方式效果最好,对23个人做了6种方案的用户测试(如下图)。测试结果是:方案A、B、C、D、F的成功率100%,且完成时间和满意度都较好。

Luke 本人更倾向按钮左对齐的方案,理由是用户视觉的动线最短。有很多网站在保存的设计上参考了这一习惯,这里就不多言了。
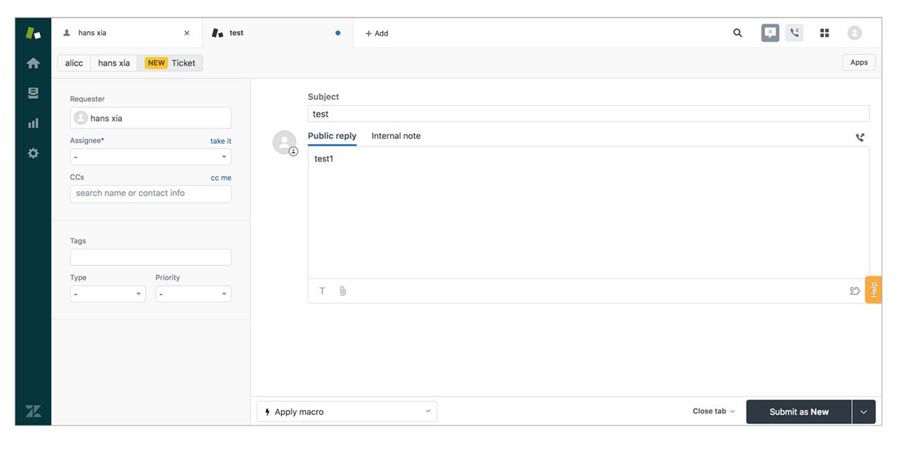
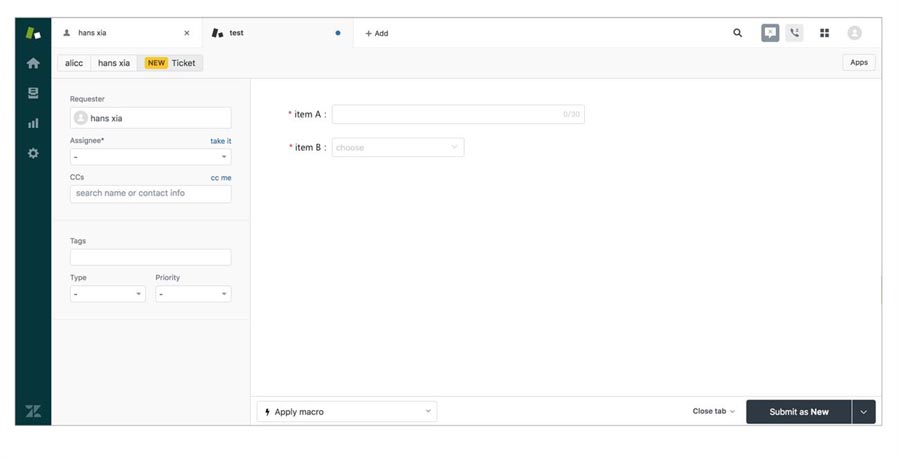
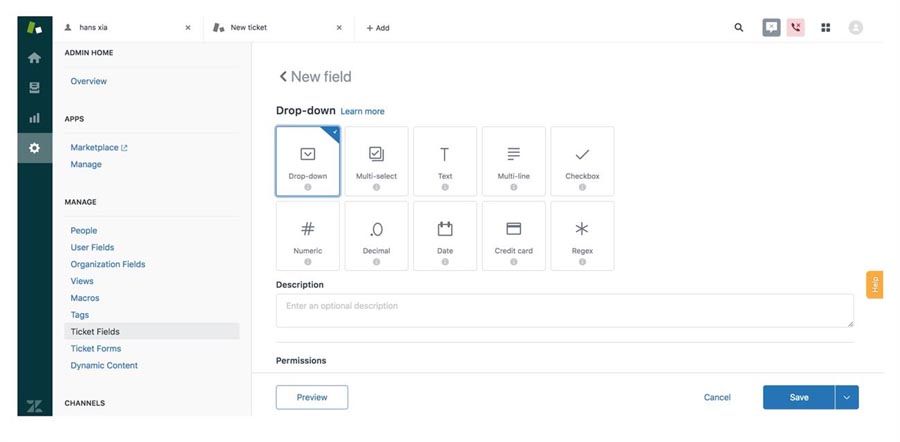
不过也有很多产品参考的是右对齐,比如 Zendesk。

右对齐我认为有几点合理性。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
