详细解析网页设计中微文本的使用技巧
文章来源于 站酷,感谢作者 深圳Clh 给我们带来经精彩的文章!目前,网站设计的最大趋势之一是使网站所承载的内容极简化和微小化。“微小化”的文本元素已经成为一种流行趋势,但这种设计趋势,在设计领域同样引发了一些争论。
毫无疑问,小文本在大小和尺寸上可能会导致一些可读性问题。但如果你用心并处理得当的话,小文本区块实际上可以帮助你创建一个视觉焦点和重心,并将用户吸引到设计的特定部分。
接下来,跟上思维,让我们来看看这个微小的文本趋势应该如何实现以及它将如何发挥作用,以帮助你获得一些设计灵感。
1.创建层次结构和组织感

尽管超大型文本随着使用已经在设计领域打下一定的基础,成为主页和标题设计的主要选项。但是目前有一种趋势——在浏览器或桌面的第一个屏上尽可能在保证视觉的基础上提供更多的信息(原因之一可能是设备尺寸和分辨率的不断增加,给设计师更多的设计空间)。
这也就是“微小化”文本“横空出世”的原因。字体的大小和比例的不同,使得排版有明显的视觉流动感。通过使用一层很小的文本(通常使用14到16点的尺寸大小),你可以创建一个额外的焦点让用户聚焦。小文本,特别是与其他较大文本一起使用时,可以吸引用户,因为它们是不同的,这在视觉上就形成了对比。
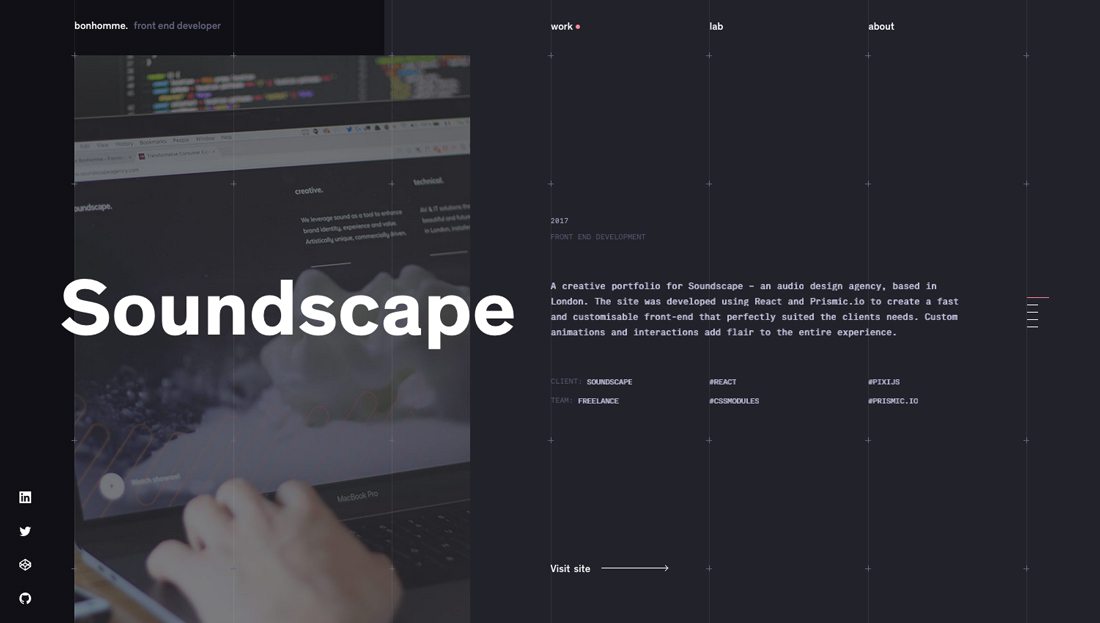
Maxime Bonhomme在其网站设计中使用了小文本。你可以看到,微小化的文本元素提供了关于项目的关键细节,而更大的文本则负责提供工作的描述。你需要观察和注意这些周围有大量空间和内容的微小文本元素是如何工作的。
2.形成风格

有时候,微小化文本信息的设计目的是为了引起你的注意或者让你忍不住想看第二眼。
因为它的出现经常是出乎意料的,或者不同于用户在其他网站上看到的,所以设计元素可以一下子就吸引用户。
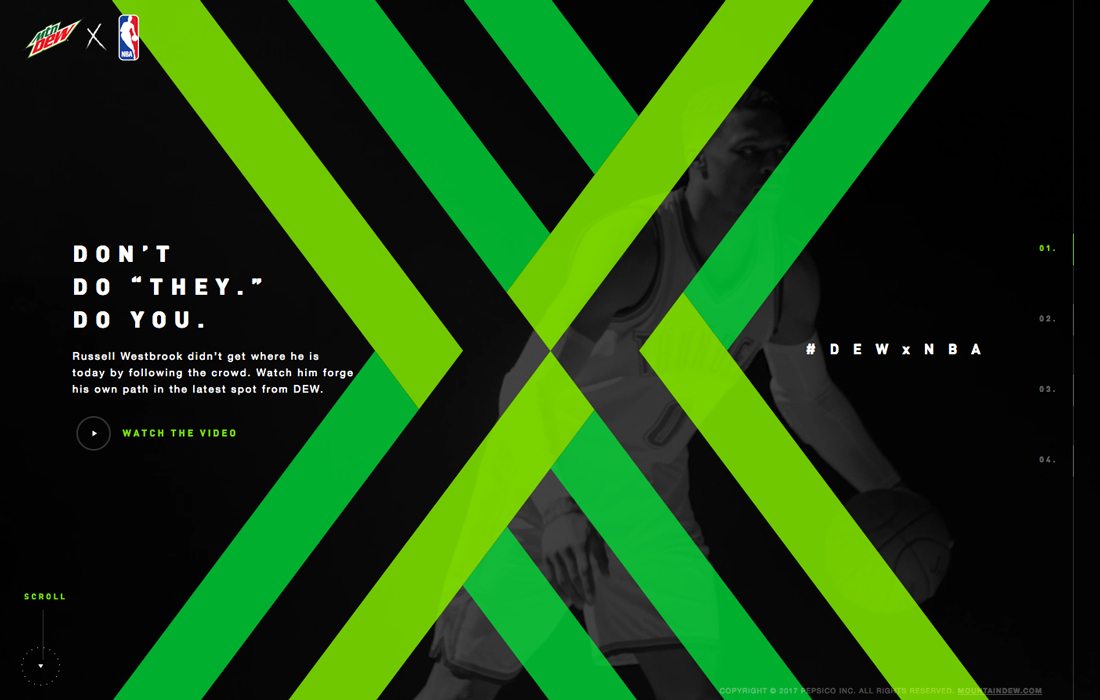
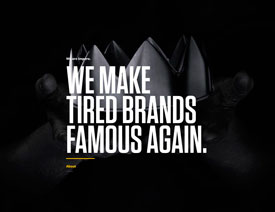
Mountain Dew,一个永远不惧于引领时尚的品牌,在它的网站设计上使用了一个超级小的标题,不过,它确实能够让你一下子注意到它。这个标题完全和X的顶点契合,创造出一种独特的阅读模式。即使是对交互动作的设计他们也尽量做到微小,它不会让用户感到不舒服,因为它感觉是故意的。
3.创建吸引人的导航

虽然现在的主流并且很多网站设计都取消了主页的导航功能,但实际上它们只是变更了导航的表现形式,将他们替换为汉堡/隐藏的样式菜单导航,使用小文本可以让一些元素回到屏幕上,而不让人觉得受到打扰。它是设计模式中的一个流程,从一个极端到下一个极端。
确实,在网页设计的导航中使用小文本是一件很棘手的事情,因为它需要足够大,以便可以被轻松阅读和点击。使用简单的字体也是非常重要的,因为小文本对眼睛的适应来说可能有点困难。
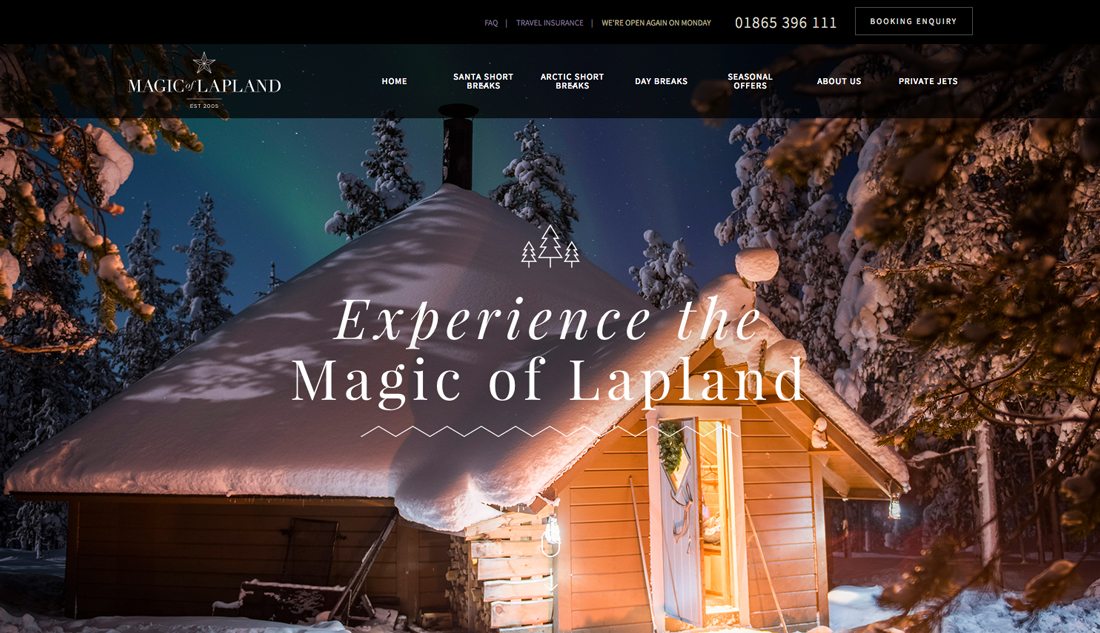
Magic of Lapland貌似对在主菜单栏中使用微小文本这个问题找到了一个很好的解决方案。在他的网页设计的主导航中,你可以看到每个元素都有足够的间距,有些甚至使用双倍间距,并且在黑暗背景下,白色无衬线字体有助于可读性。
4.展示空间

当页面的视觉空间很大时,微小文本最有效。小元素和广阔空间之间的反差是总是可以产生惊人的效果。不过,大量的小文本就不建议使用了,因为它们总归在阅读上并不是很好,所以要保持文本元素的简洁。
微小文本的使用在最初你打算这么做的时候就应该在你的思维中有一个特殊的目的性。在使用这个设计趋势之前,你需要问问你自己:为什么我要在这里使用小文本呢?它对我的网站设计将有什么贡献或者意义呢?
如果你对这些问题没有可靠的答案(当然“因为我乐意”不能算答案),那么你应该考虑其他的问题,知道你确定它确实是你需要的。
Moonfarmer做了一个漂亮的示范,它向我们展示了微小的文字应该如何和空间搭配。该网页设计使用了两种级别的排版和大量的开阔的视觉块来建立一种情绪,并在用户点击或滚动之前向他们介绍内容。小小的文字只是设计的众多细节之一,让你想停下来看看。元素之间有很大的对比,所以对于可读性你可以不用有太多的顾虑。
还有一点你需要记住:你不必到处使用小文本。把它当作一种特殊的艺术元素,就像在Moonfarmer的主页上使用的小文本一样,然后在整个设计的其余部分将相同的字体增加到更常见的尺寸。
5.当文本不是最重要的元素时

有时,需要展示的最重要的元素并不是文本,文本在视觉元素中可能只是次要的。
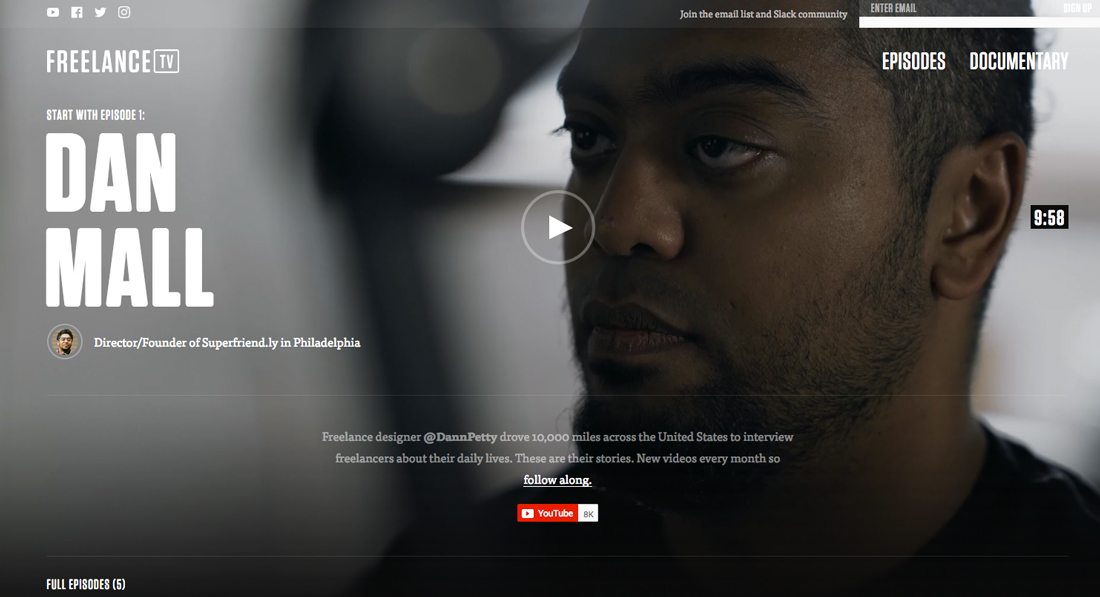
Freelance TV是一个很好的例子,说明如何使用小文本来帮助用户,同时允许另一个元素作为设计的主要部分。对于这个项目,视频是最重要的元素,你一样就可以看出来,而小文本作为另一个元素,可以提供额外的信息,并鼓励用户进行订阅或者注册,不管它在主页上的什么位置出现。
6.创建一个可视元素

文本元素的主要作用是用来阅读的,这很符合逻辑。
但有时候,将文本元素作为视觉元素的一部分,是否被阅读的重要性就不那么重要了(这需要前期的计划和大量的讨论,所以不要在你突发奇的时候就草率的使用这项技巧)。
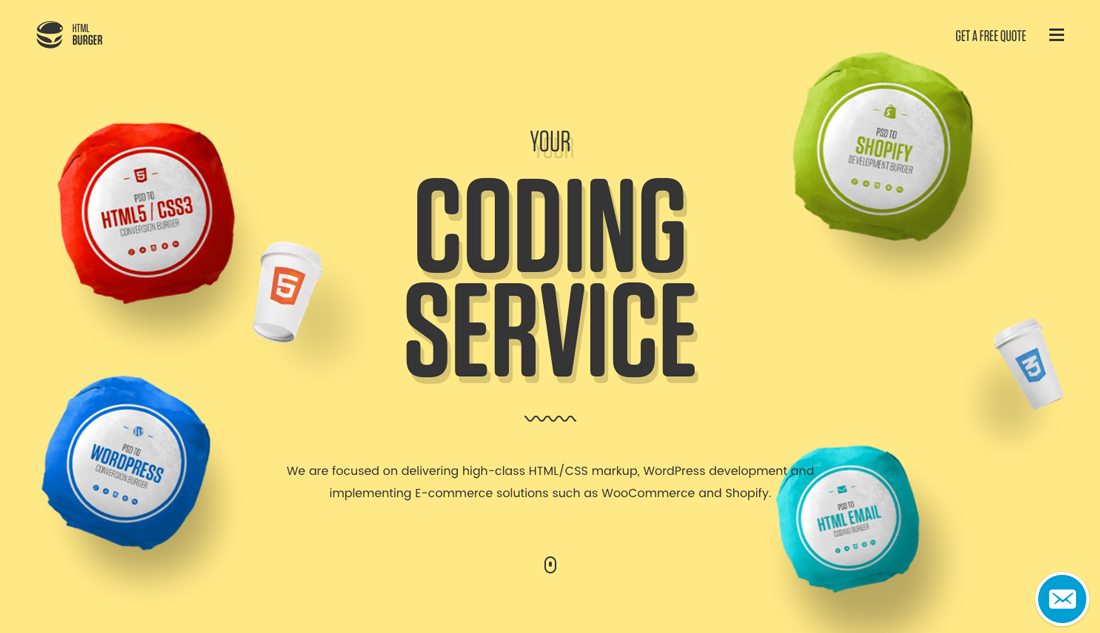
HTML Burger的网站设计中使用了一系列的小文本图层,将小文本用作描述大标题的视觉部分。在每个“Burger”包装上都使用了小的文字,以创造出更酷的视觉元素。这是一个你可能不太常见的设计技巧和思路,在这种情况下,它是有影响力的(但这种技术很难实现;要小心行事)。
总结
使用微小文本,或者不使用,这可能是一个艰难的决定。虽然小文本的使用是有争议的,但对于小字体的使用还是有适当的用处的。为了确保在你的设计中添加有效的小文本元素,你需要给它足够的空间,使用一个高度可读的字体,并使用其他的设计元素来对比或者提示用户。
最后,如果你打算使用微小风格的文本内容在你的下一个设计项目时,当然,这是好事,但是我们也建议不要过多的使用它们。这不是一个能帮助你把更多的内容“塞进”你的设计的技术,它只在最合适的位置,赋予一个直接的目的性才能发挥它最大的效果。
----图文来自:design shack
----由深圳网站建设公司-Clh翻译编辑整理
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
