Aviary设计师的Material Design改版实战
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!在过去的三年里面,我一直带领着 Aviary 的Android设计师团队。非常荣幸我能为大家设计这款摄影APP,让大家能释放创造力,通过这款APP来拍摄出如此之多优质的照片。随着Google 推出Material Design 这种全新的设计语言,我们的产品设计团队也开始针对Photo Editor 进行重新设计。今天这篇文章,我会仔细分享我们重新设计它的故事,以及设计经验和进度,你可以看到这个全新设计语言是如何重塑这款APP的。
通过这次改版,我发现如何通过Material Design的设计规范来激发灵感,而非束缚设计。更重要的是,我逐渐明白了新的设计平台是怎么回事。从 Photo Editor 最初的美学特征逐渐过度到Material Design 是一个漫长的旅程,但是这也足以让我收获许多经验和教训,也让我逐渐体会到全新的Android系统的美感。
Android版的诞生
刚刚加入Aviary的时候,我碰到的第一个UI设计项目是将我们的iOS平台的APP的UI转化适配到Android平台上。作为一个iPhone用户,我那时候才刚刚对移动端UI设计有所把握,对于Android也仅仅是大学时候稍有了解,从未对这个平台有过系统的认知。
所以我首先得对手头的Android测试设备有所了解,尝试制定iOS UI转化为Android UI的相应的规则。当初我曾经遵循iOS的拟物化风格为Aviary设计了iOS客户端,充分运用层次分明的阴影和细腻来展现整个APP。当时 Android 4.0的设计风格被成为Holo,考虑到Android和iOS的差异,在转换过程中,我将繁复的阴影效果降低了,用更轻的笔触重新绘制了纹理,将UI的边角处理得更加锐利,以匹配Holo的整体风格。如此一来,Aviary最初的Android版本就这么诞生了。

第一次Android重设计
由于当时Aviary 专注于iOS平台,Android 版本的UI设计项目并不在聚光灯之下,所以也由着我肆意修改。如此一来,我也有了充分的自由度,可以以更有创意的方式来打造这个Android版的客户端,并且学习更多移动端设计的知识。由于用户基础薄弱,大家对于Andorid版的期待并不高。可是新版发布之后,随着下载量的疯狂增长,我们很快就意识到Android 版的宝贵之处,这也最终促使公司上层决定在Andorid平台上投注更多的精力。
当时,和我一同工作的Android平台开发者是这个平台的坚定支持者和倡导者。在他看来,我借助iPhone来设计Andorid 平台的UI,简直是对Andorid的侮辱,后来我意识到他是对的。所以,在2013年的时候我购置了一台HTC ONE。下载了大量应用之后我才发现,绝大多数的Android应用并没有类似iOS一样的系统的美学特征和完整而统一的设计语言,很容易迷失在复杂而极度灵活的设置和可定制性当中。通过大量的筛选之后,我逐渐开始摸索到Android 的一些设计模式。结合这个过程中的所学,提升了一部分可用性设计和美学特征之后,我逐渐摸索到了设计Android客户端的设计思路。

Material Design 简介
快进入2014年6月的时候,Google 经过Android 4.0 长达2年的缓冲之后,终于推出了系统而完善的设计语言,Material Design 。这一规范的推出,使得我们之前的Android 平台客户端的重新设计显得不合时宜。之前的些许调整在新规范之下,并无法显出我们对于Andorid 平台的重视。同时这也给予我们再次重新设计Android 应用的理由。
为了重新改造APP,我们先做了大量的研究。在Google 刚刚开始发布文档和设计资源的时候,我们便开始竭尽所能地阅读和学习新规范。幸运的是,比起之前,新的规范系统而完善,我们的获得了比以前更多的指导。Google所提供的文档为每一个设计进行了详细的解释,阐述了目的。这些细致精准的设定为整个平台的一致和统一奠定了基础。
我开始钻远整个Material Design 概念设计的核心:墨水和纸张。这些基于印刷实体的设定和灵活自然的动效,赋予了整个设计语言以意义明确的关系和足够的连续性,从而造就大胆而灵活的布局和深远的影响。不过很明显,这样的设定对于列表较多的应用,诸如邮件和新闻,有着明显的优势。

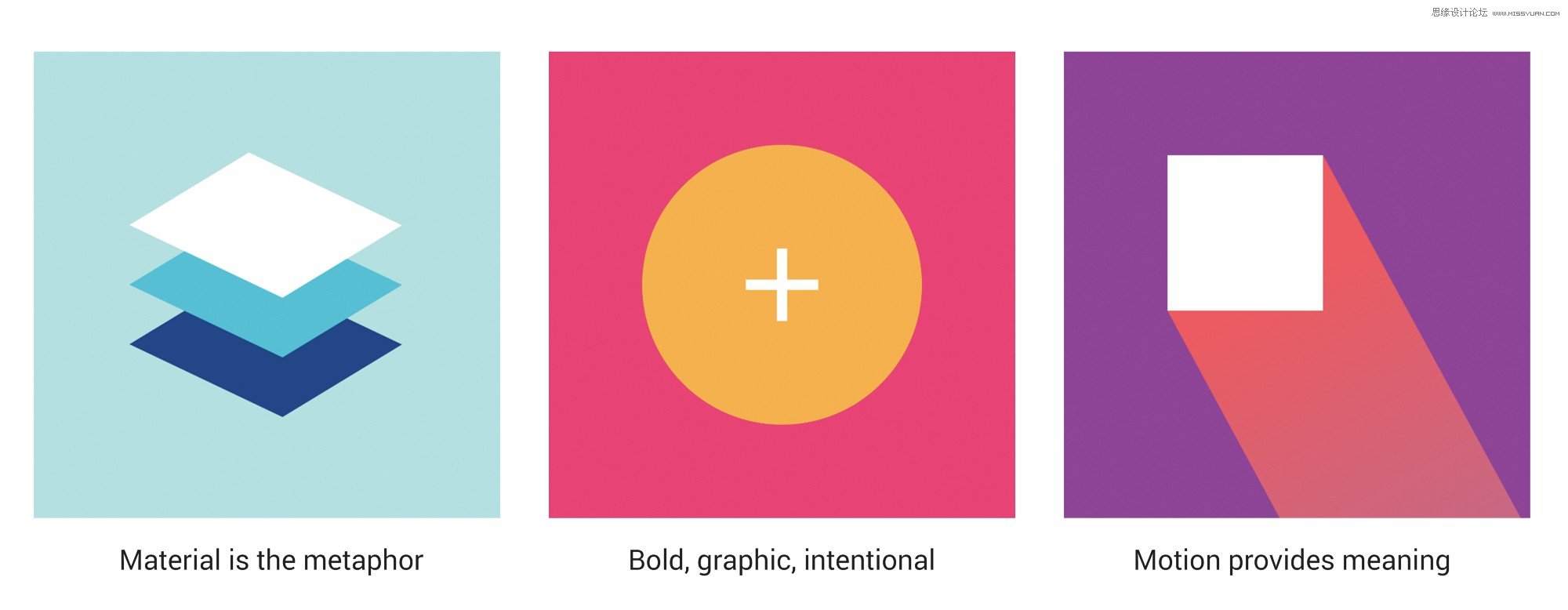
谷歌 Material Design 三大准则 (纸的隐喻;图形化,强交互;用动效传达涵义)
随着对Material Design的熟悉,我开始构思怎样调整我们的APP才能符合它的三大准则。内容要如何展示?释放按钮的时候,应该怎样呈现动效?拥有如此之多的操作,如果使用一个浮动按钮解决所有操作?在编辑流程里,如何使用过度动效?当视觉焦点是照片的时候,如何为之添加色彩?面对如此之多的未知因素,我选择将整个应用的功能剥离肢解开来。

配色方案
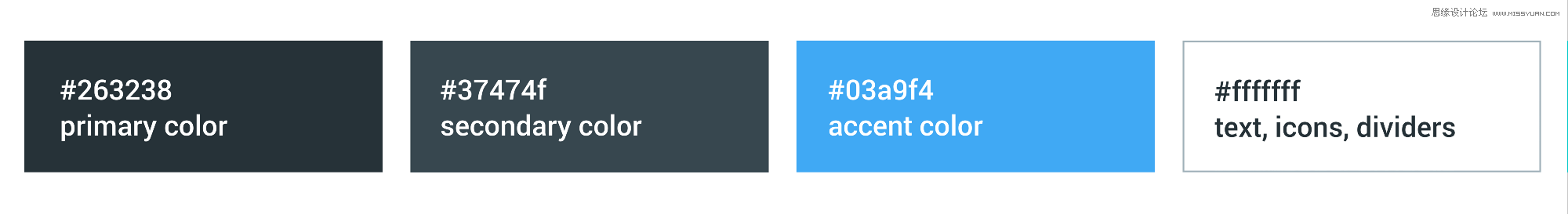
想清楚主要的视觉元素,对于重新设计而言是个不错的开始。我开始规划每一屏的布局,在此过程中并不涉及样式和过度动效。我开始依照Material Design 的规范选择主色调和相应配色,就像做品牌设计配色一样。蓝灰色被我选为主色调,这是一种反差不明显的偏中性色调,但是又足够有特色。对于小图标和文字,我选择白色和亮蓝色以示强调。再去掉复杂的阴影和渲染之后,整个设计有了不小的提升。

Aviary 的新配色
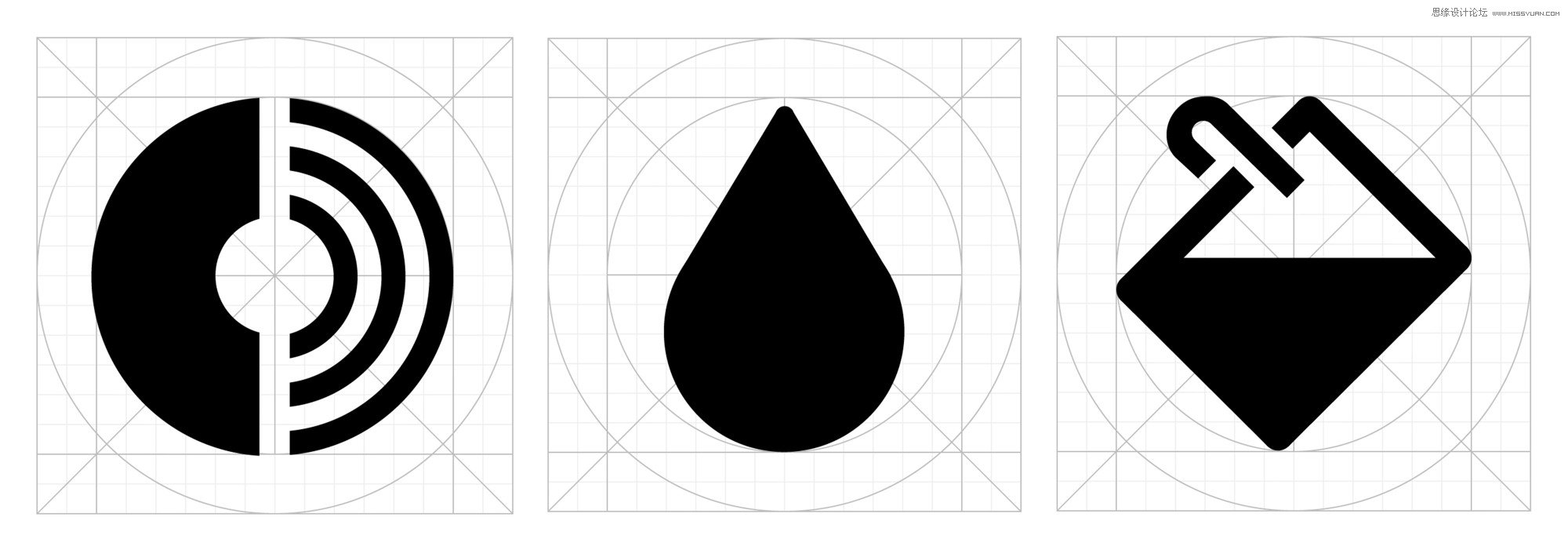
小图标
下一步,需要重新思考小图标的设计。之前的小图标设计过于厚重、跳脱,现在看来也相当过时。重新审视Google提供的图标设计栅格系统和现有的Material Design风格的图标之后,我获得了设计的灵感。栅格确保了Android小图标的一致性,同时也足够呈现出Aviary独有的风格和品牌特征。我使用大量相同的形状构建出对称的结构,简约而大胆,稍加调整之后,基本就构成了现有的图标体系。

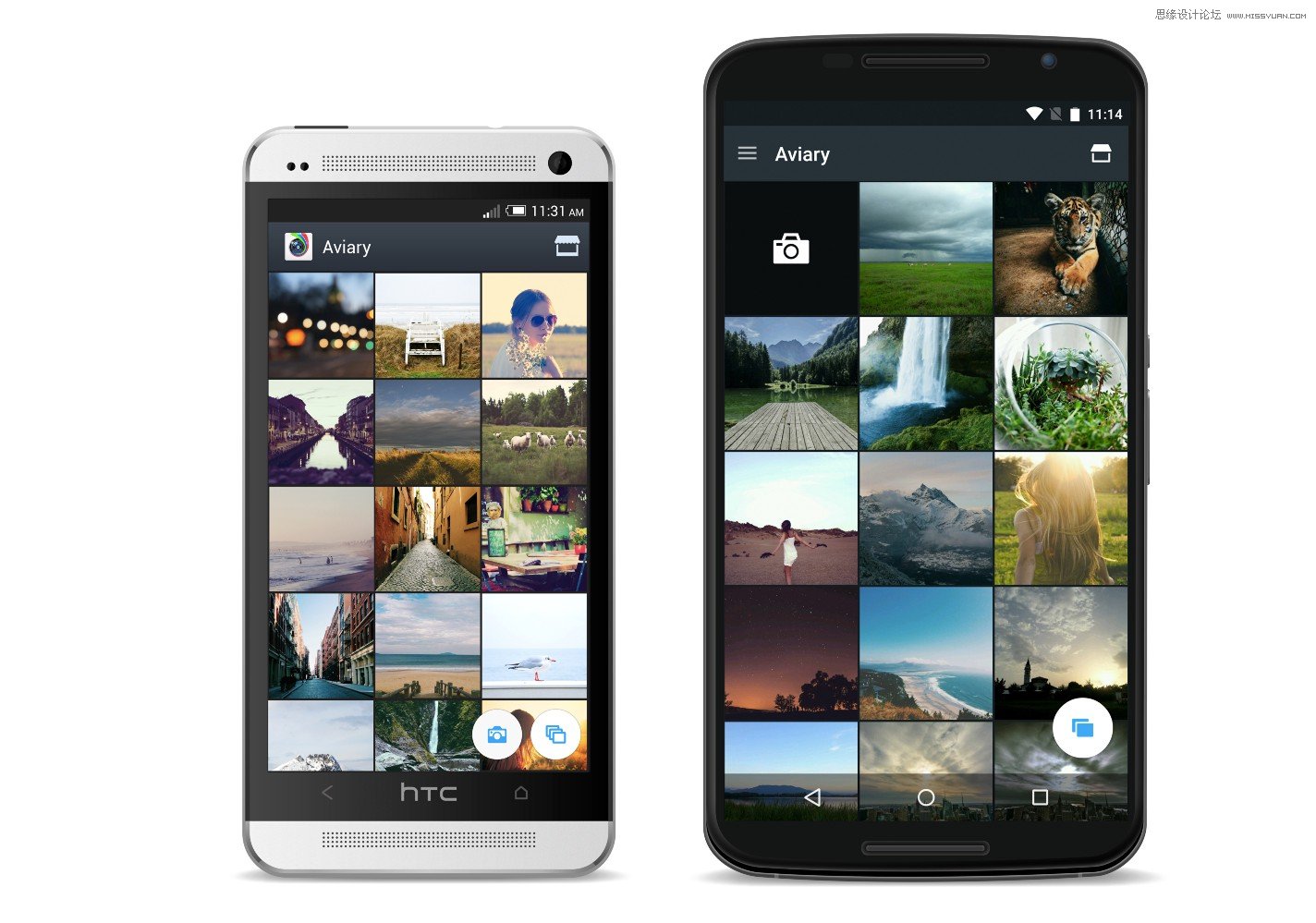
图片选取
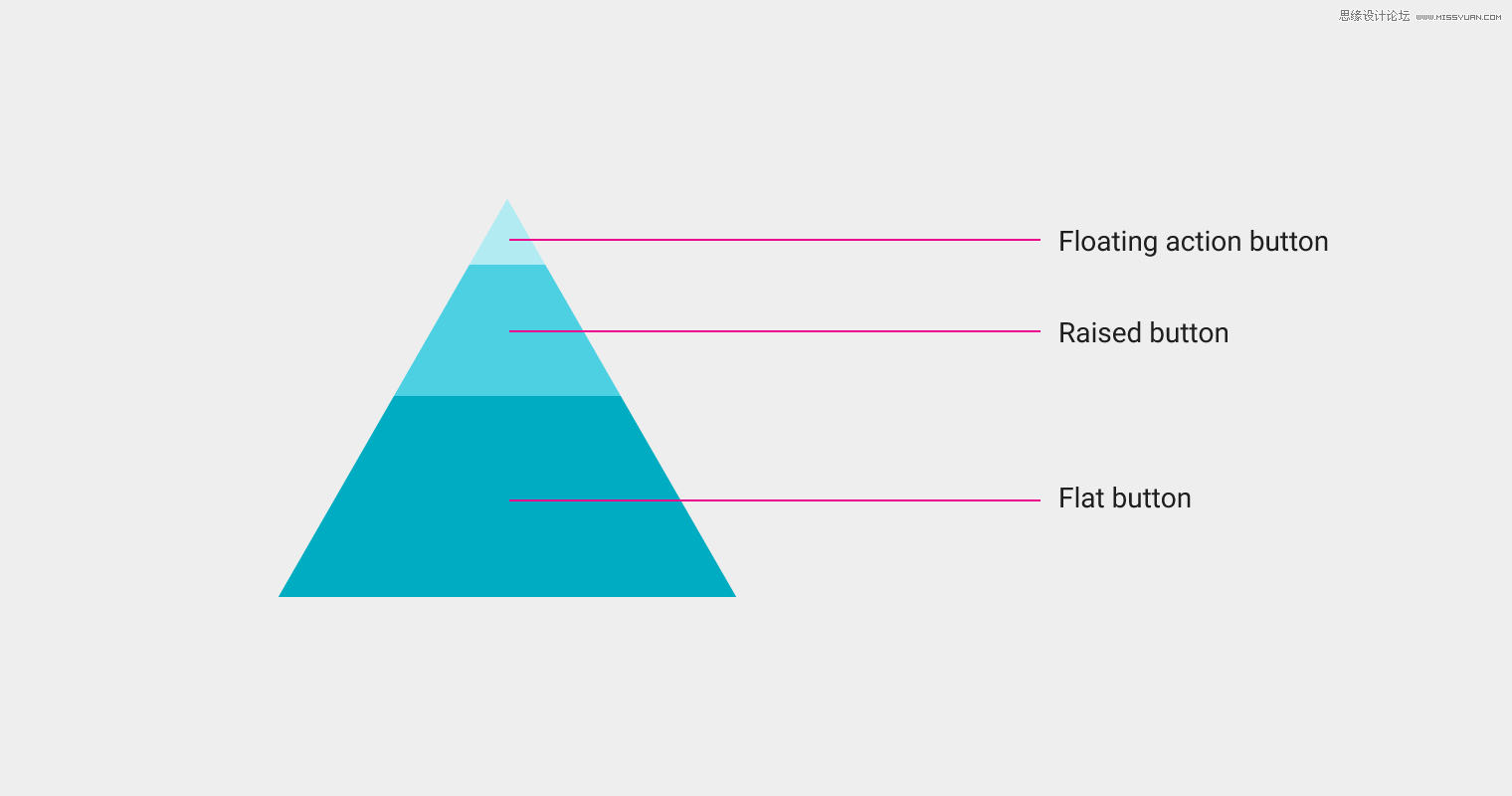
将整个APP的拆分为基础形态之后,我开始一点一点地重新搭建整个交互流程。不同于其他的应用,我们的Photo Editor的使用过程是一个简单的线性流程。通常用户在一个标准的图片库当中选取图片,不过这个地方可以进行些许调整。于是我们将此处图库的顶部工具栏替换掉,添加抽屉式导航栏,并添加一个浮动按钮作为图库的入口。

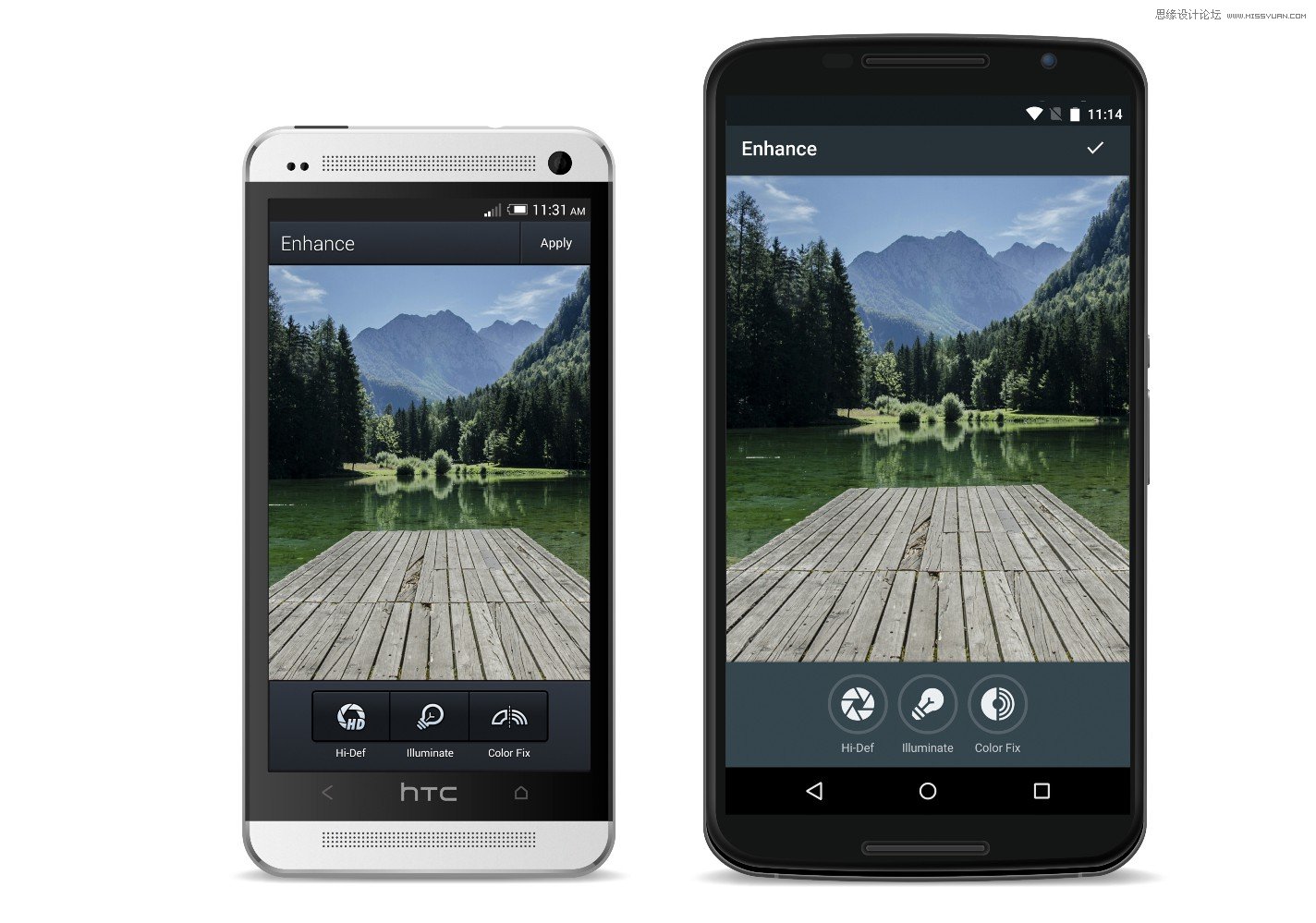
APP 流程
选择图片之后,下一步是选择工具。用户可以从一个拥有20多个工具的水平列表中选取编辑工具,选择之后,用户可以进行相应的操作。比如用户可以选择一键优化的工具,选取之后,有三种模式可供用户选择。很明显,二级菜单需要和一级菜单区分开来。为了区分,我们让二级菜单的背景颜色比一级菜单稍浅一点,并加入了圆角边框,以示区分。同时,我们还添加了一个不断扩大的“墨水”动效来强化这一概念。

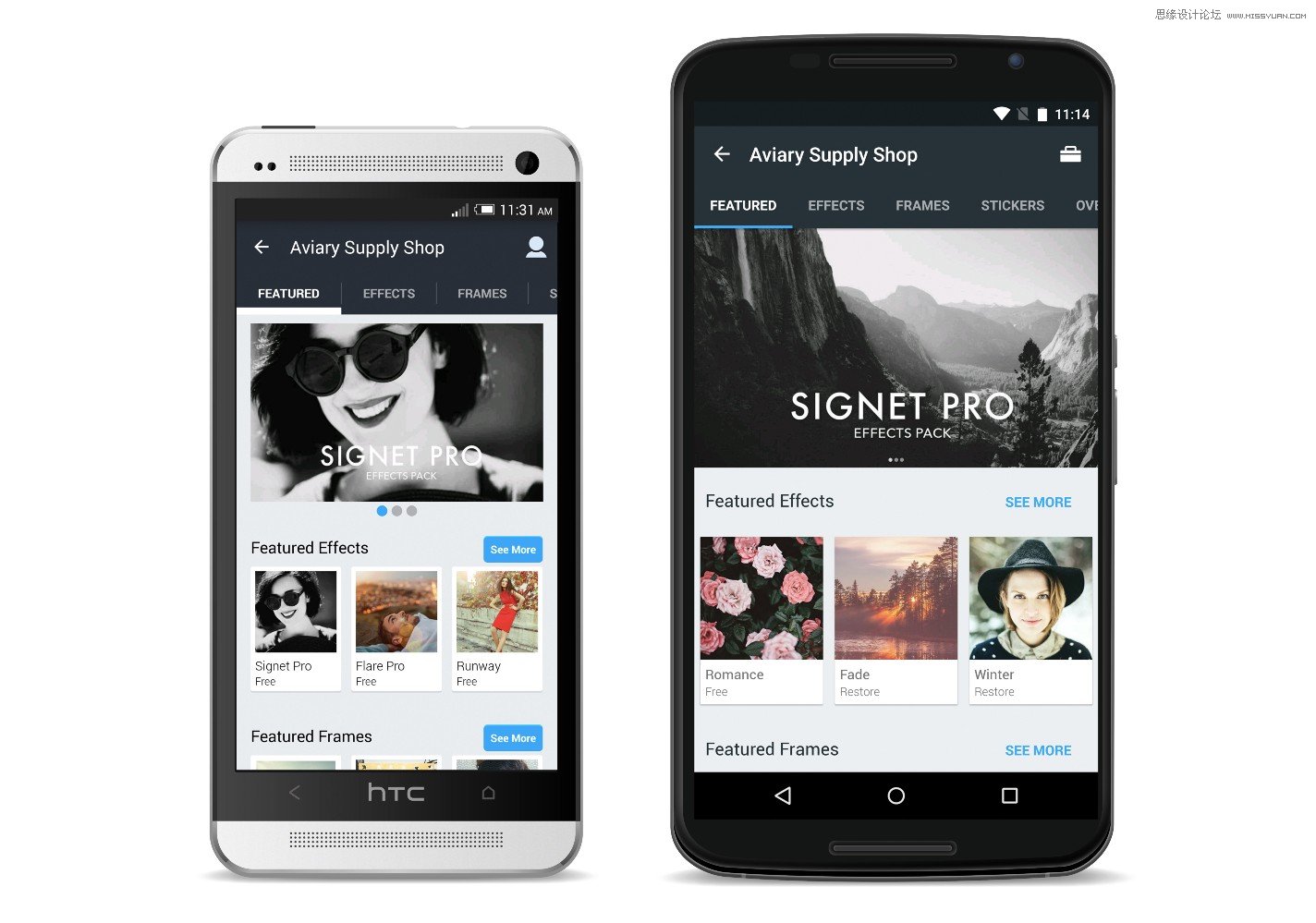
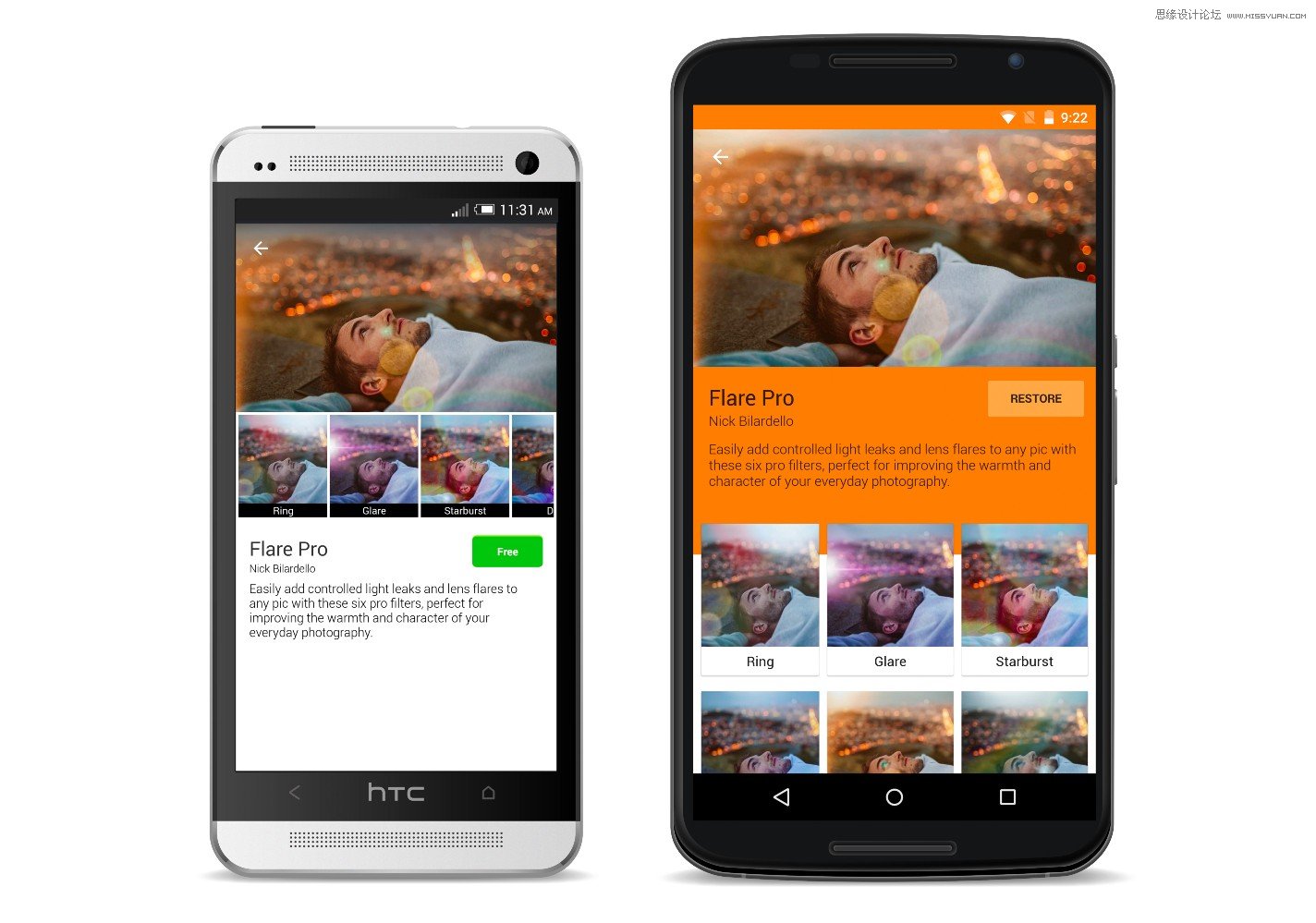
内容
另外一个案例来自我们的内容工具。这其中包括特效、贴纸、边框和遮盖等工具。这四类工具中,除了预制的一些工具之外,还有许多可供购买。所以此处还需要一个工具商店的入口,供用户浏览选购。此处的设计,我们借鉴了Google Play的设计,使用了卡片式的交互。我相信这样的交互方式,能让用户感受到熟悉的购买体验。这样一来,在适当加入一些Material Design的设计元素,就更完美了。

色彩与图像
工具商店和其中的内容,是展现Material Design设计的不错的途径,而其中最主要的是控制好色彩和图像。工具包的图片都是经过精心挑选的,结合整个应用的配色,足以呈现其中工具的类型和功用,也足够美观。我们将示例图片中的主色调提取出来,融入整个界面。移除边框,让图片和整个界面更加无缝。

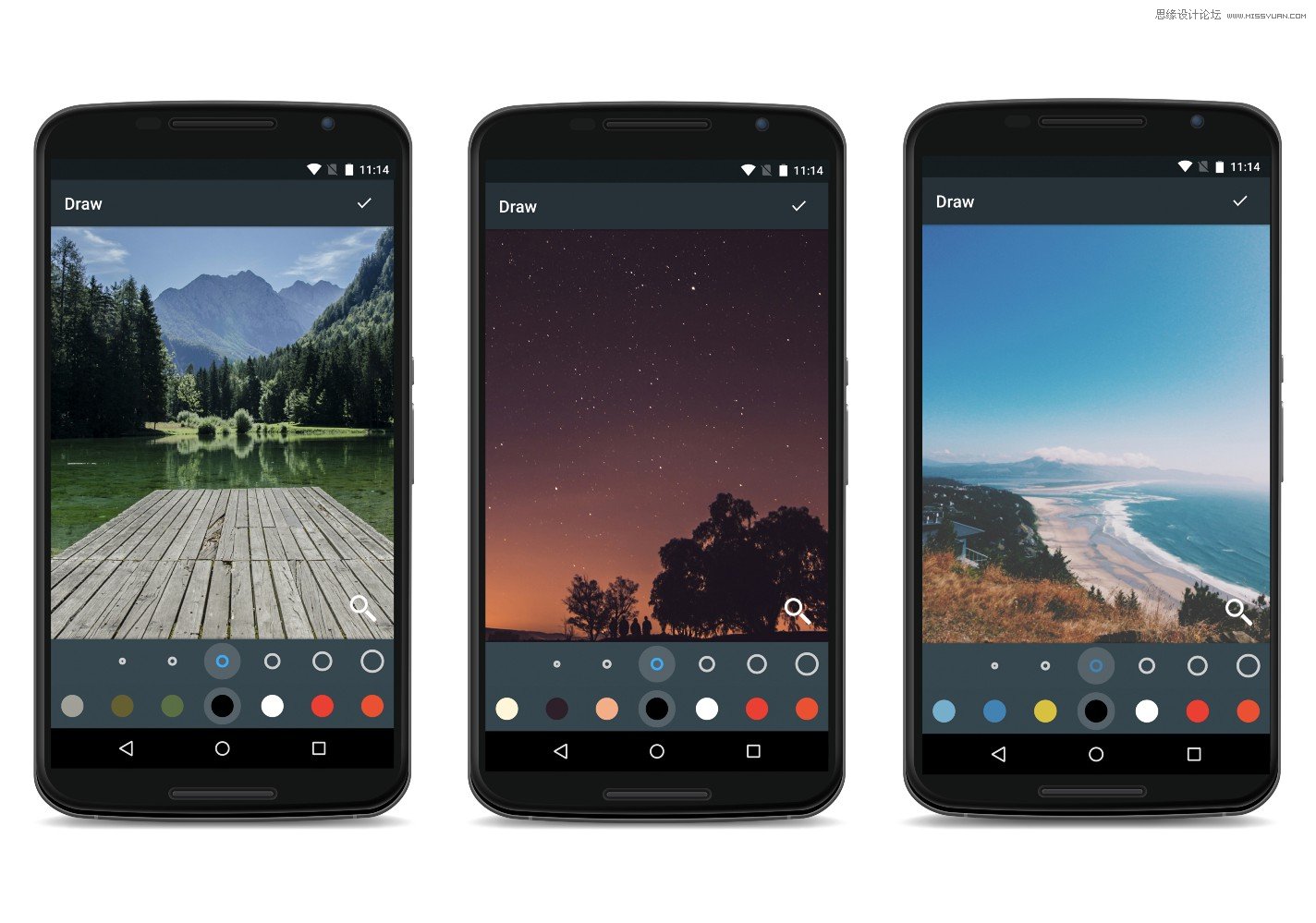
动态色彩
调整和测试过我们的配色引擎之后,我们意识到,它还可以在APP中更多的地方得到应用。我们将图片的主色调提取出来,用作系统UI的互补色。我们还把这些色彩用到侧边栏和加载图标上,使得每次编辑不同的图片、操作不同步骤的时候,都有不同的变化,给人一种自然而神奇的感觉。为了将这种“神奇”的设定推到极致,我们还将这一特性加入到“绘图”和“文字”工具中去。

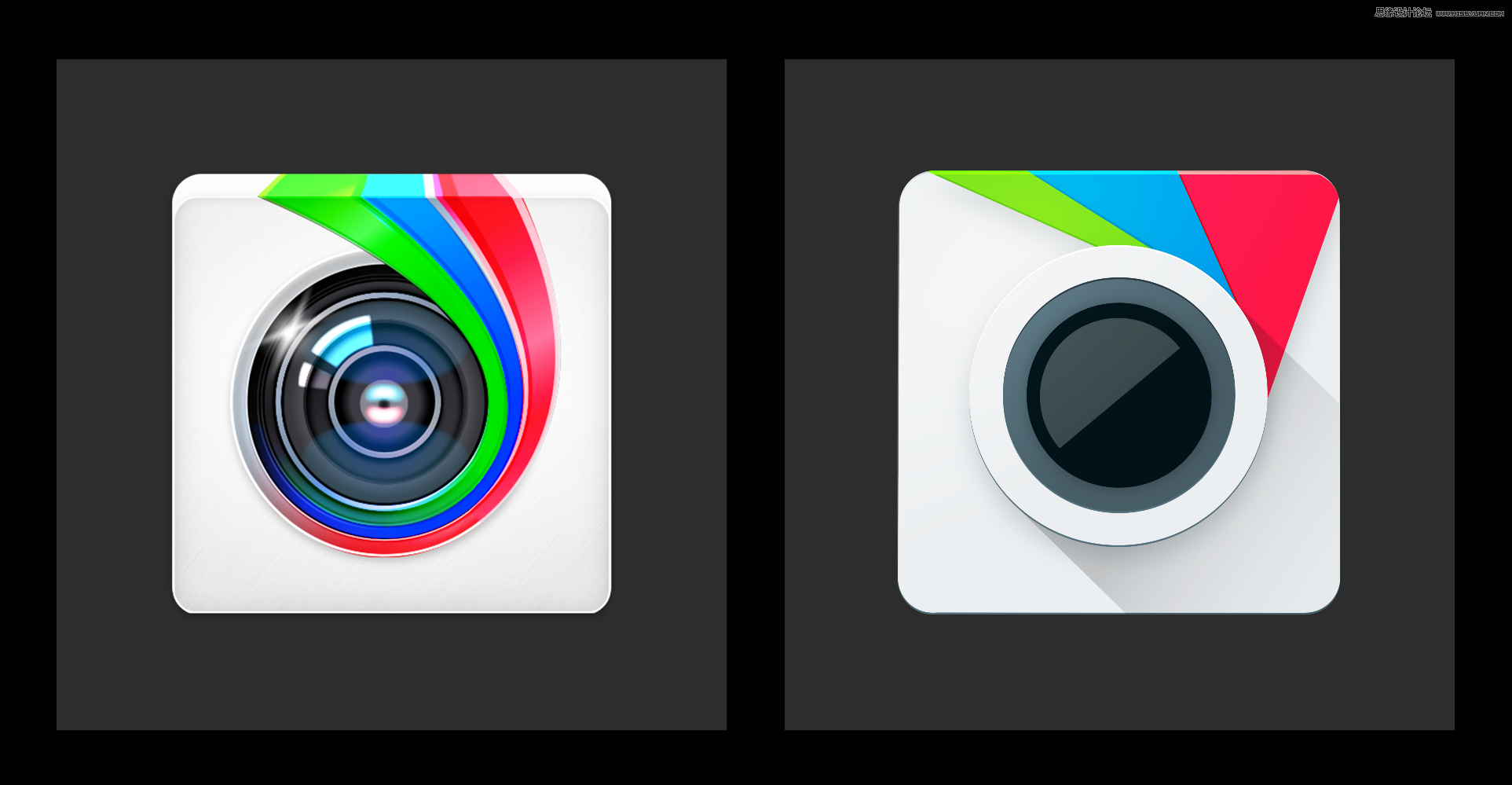
应用图标
最后,我们还需要完成应用图标的设计。借助Googlo 提供的栅格系统,我们完成了新的设计。去掉了冗余的层次和花哨的装饰,一个干净而充满活力的新图标就诞生了。其中配色是源于Material Design的官方配色方案,适当的加入了一点阴影区分层次,使得整个图标不会过于呆板。

发布
经过几个月艰苦的工作,我们最终完成了全新的设计,并在2015年 4月9日发布了新的应用。
通过这次重新设计,我意识到我对于官方设计规范的坚持,最终使得我们的应用足够漂亮,也足够原生。虽然谷歌并没有强制要求这样,但是我们依然完美地做到了这一点。系统而细致的设计规范并不是束缚,深入理解同样会激发设计师的创造力,其中清晰的解释最终造就了完美一致的用户体验,更好地展现产品的个性。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
-
 高级设计师如何设计优秀的引导页
相关文章3482018-10-10
高级设计师如何设计优秀的引导页
相关文章3482018-10-10
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
