浅谈日本设计师对旅游网站的优化技巧
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!冲着这个神器,这篇文章就不能放过,今天我们将对一个旅游网站进行彻底大变身,惊喜的是,借助神器的力量,改造思路非常清晰,改造效果非同一般地好。没有改版经验的设计师,看完你会回来转发的。
看看日本设计师如何通过,精细化热图优化网站设计 —— 日本旅游网站。
本案例所需数据都通过国外免费试用工具Ptengine采集。
工具地址:www.ptengine.com
分析网站:http://www.jtb-grandtours.jp/
(提取数据日期:2014年6月9日~6月15日)

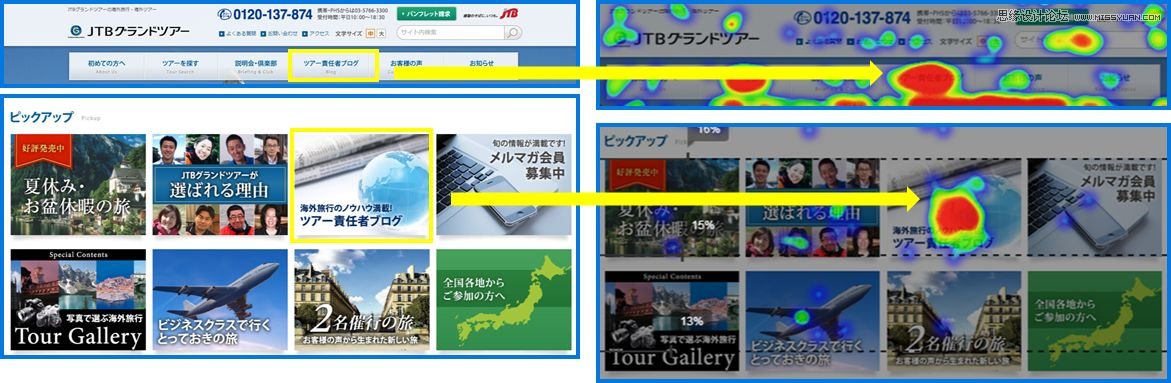
一、首页用户点击集中区域
被集中点击的地方没有设置跳转链接,浪费了用户点击。

[改善对策]
用户产生大量点击区域说明这是用户关注的内容,请看一下的原因分析。
「旅游检索(页面的左下方)」
当用户搜索旅游产品,「旅游检索」应该具有一定引导的作用。但是在「旅游检索」上却有很多点击数。虽然查看「旅游检索」下方的内容就可以了解到旅游检索的信息,但是下方的内容并没有被用户很好关注。
原因就是「旅游检索」的字体有颜色问题。纵观整个网站你就会明白,蓝色字体的文字基本上都是有跳转链接的。因此,对于也使用了蓝色字体样式的「旅游检索」不知不觉间也被误认为有跳转链接了。从设计角度来说,很能理解想将字体变为蓝色让页面整体上看来统一,但是这种方式让用户的理解产生混乱了。
作为改善对策,为不让用户误认为是跳转链接,可以将蓝色字体改成黑色字体。
二、滑动条幅广告的使用方法
第一个条幅的注意力视图变红,说明用户集中阅览了滑动条幅广告。虽然广告图片没有跳转链接不会进行跳转,但是这么多点击集中在此,是对用户的点击是一种极大的浪费。

[改善对策]
这可能是因为用户看到了导游的照片才进行点击的。有很多曾在网站内阅览了导游博客的用户再次访问网站时,看到了导游们并列的照片,所以想点击照片跳转到导游的博客页去。这也就意味着那些被点击过的导游非常的吸引人的地方。那我们就应该针对吸引人的内容(导游博客),设置深度跳转链接,加深用户的访问深度。
三、受欢迎内容的活性化
导游的博客页集结了很多点击。页面中部相同内容的广告也集结了很多点击。

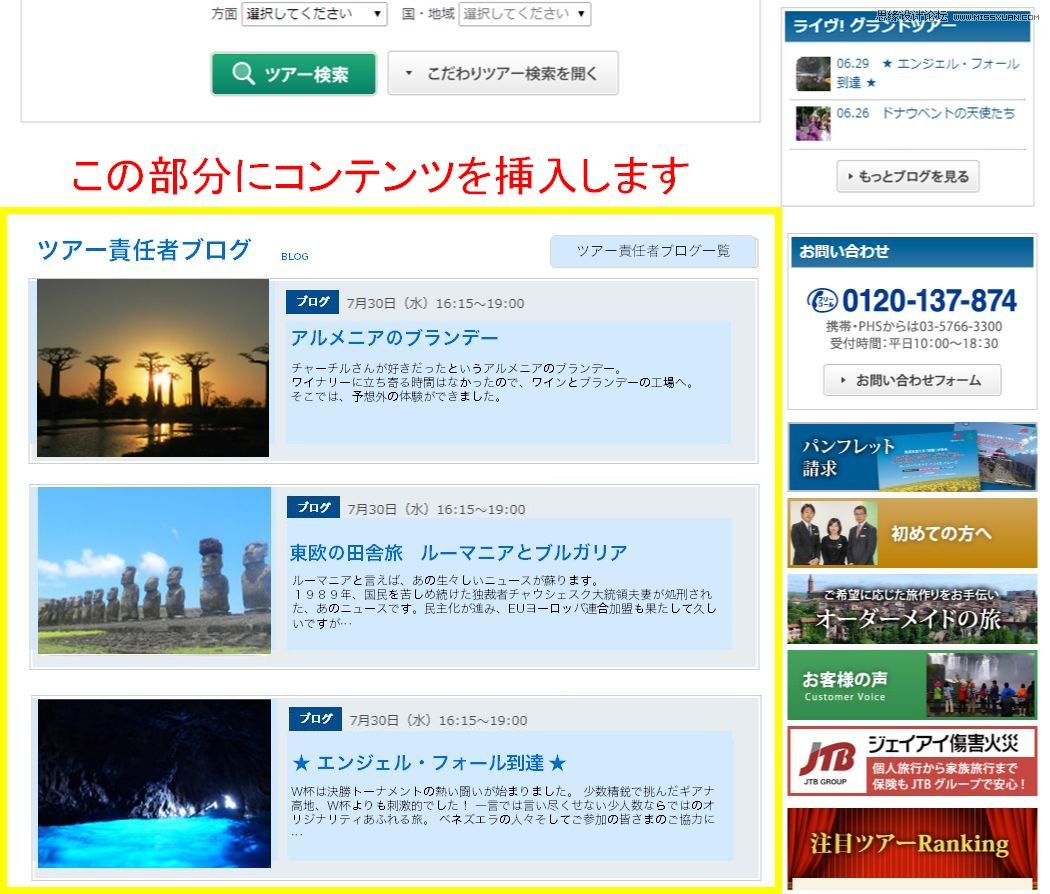
就如上述所说,比较受欢迎的内容都被点击了很多次。既然这么受欢迎,那作为一个专栏将其大量的展示出来会如何呢?如果就以当前状态来说,不加入全局导航或者引导广告跳转的话,就不能发现新更新的信息。若将博客按下述的形式去改、使之在首页就能了解到更新信息或内容的话,让更多的新访问用户也能比较容易的了解到让更多的用户也能阅览到博客页。所以受关注多的内容就应该积极的展示出来。
例:

四、招牌旅游内容
介绍景点内容页,用户的视线越集中浏览的区域、注意力视图就越红。

注意力视图最红的部分表明了用户的兴趣所在。要因归结为以下3点。
是因为具体的旅游内容很好(想去北欧4国家!)
招牌旅游的类型本身很有人气(如果可行的话就想看看!)
表示方法(网页设计)很好(被界面和标题所吸引!)
根据上述3点来做深层次的分析。例如:旅游的内容会随时的做更新,针对更新期间内的注意力视图进行比较,查看热图的色彩深度是否有差异。如果有差异,那么可能是被旅游的内容所诱导、热图变红的。反过来如果没有差异,那要因就可以判断为上述的第2、3点。如果通过改变表示方法(设计),热图也变化了的话,那就可以说是由于设计而被关注。假若不是这种情况,那就是招牌旅游产品本身很有人气。
像上述那样分开去分析,就可以知道要因是什么了。脱个过清晰的了解要因,就可以通过强化该部分提高客户的满意度、并可以提升转化效果了。另外这种做法也能得出用户感兴趣的内容,达到通过宣传单等传统方式很难进行效果。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 21个Sketch实用高频小技巧
相关文章6572019-02-15
21个Sketch实用高频小技巧
相关文章6572019-02-15
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
