Photoshop设计漂亮精致的网页按钮(3)
文章来源于 站酷,感谢作者 吾生小树 给我们带来经精彩的文章!设计教程/前端设计/前端设计2011-04-17
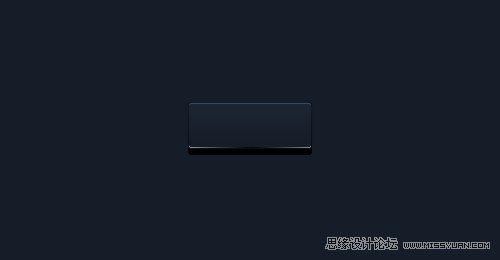
然后使用选区工具(M),将选区向上移动1px(是用方向键),然后点击delete删除选区中的内容,再用 Ctrl+D 取消选区,这样就只保留了最下方的1px的一条细线。 接着,我们用快捷键 Ctrl+I 进行反相,然后将图层属性设置
然后使用选区工具(M),将选区向上移动1px(是用方向键↑),然后点击delete删除选区中的内容,再用 Ctrl+D 取消选区,这样就只保留了最下方的1px的一条细线。

接着,我们用快捷键 Ctrl+I 进行反相,然后将图层属性设置为叠加。
![]()

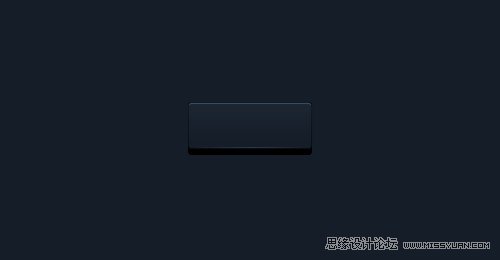
我们复制一个这个图层,这样可以提高亮度


这样,一个不错的效果就出来了。
步骤6:
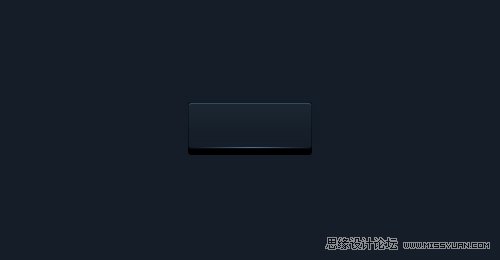
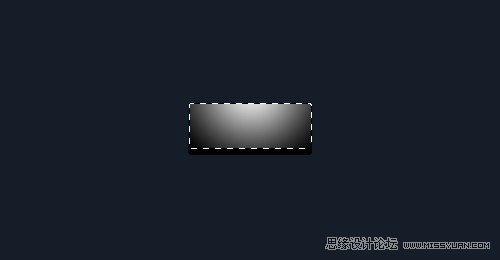
接下来我们用同样的方法获取选区,并新建一个图层。
然后使用渐变工具,白到黑,模式为径向渐变,绘制如下效果。

然后我们用 Ctrl+D 取消选区,并设置图层模式为叠加,然后设置透明度为50%,获得如下效果。
![]()

步骤7:
添加文字,完成。

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解如何写后台系统UI设计规范
相关文章5412018-11-29
详解如何写后台系统UI设计规范
相关文章5412018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
