Photoshop设计漂亮精致的网页按钮(2)
文章来源于 站酷,感谢作者 吾生小树 给我们带来经精彩的文章!设计教程/前端设计/前端设计2011-04-17
步骤4: 好的,接下来我们给这个图层设置图层样式。 最后设置渐变描边,颜色分别为#090e13(深)#0d1b2a(浅),即由下至上,由深到浅。 这里我们发现,刚才设置的渐变叠加也是上浅下深的,为什么能,因为我们这里假设
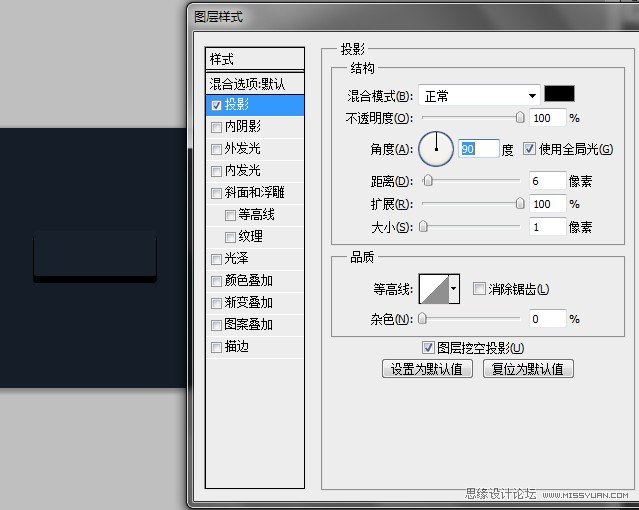
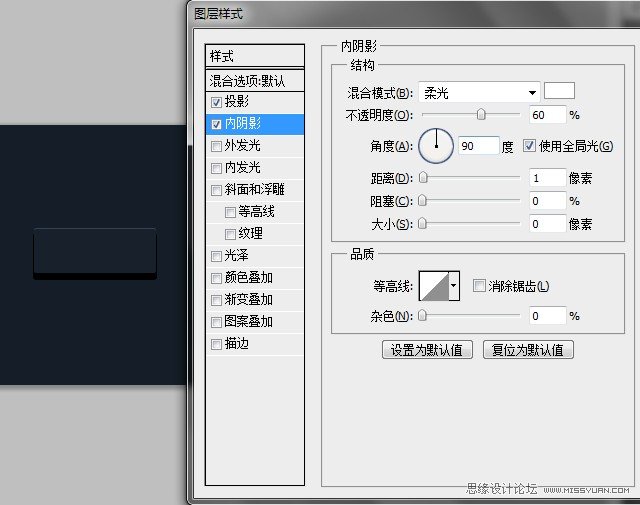
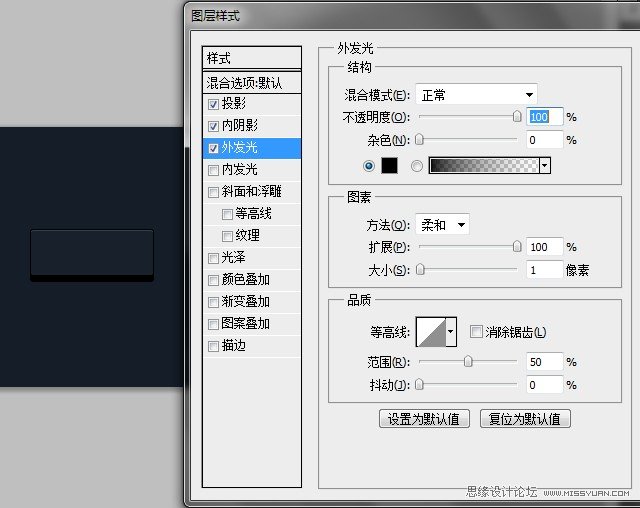
步骤4:
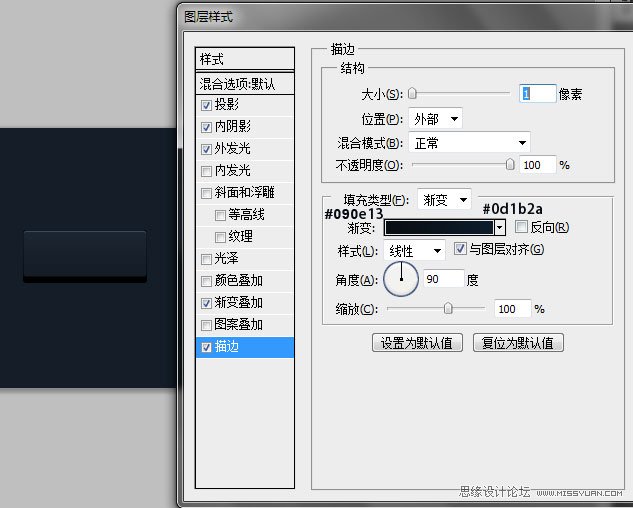
好的,接下来我们给这个图层设置图层样式。




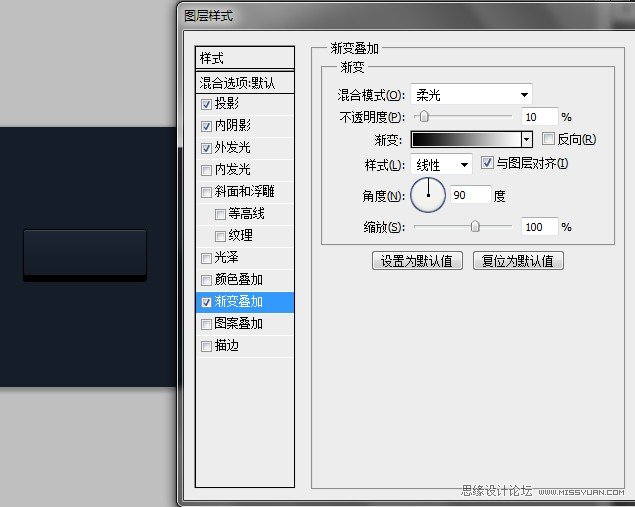
最后设置渐变描边,颜色分别为#090e13(深)#0d1b2a(浅),即由下至上,由深到浅。
这里我们发现,刚才设置的渐变叠加也是上浅下深的,为什么能,因为我们这里假设了光源是从上方射下来的,要塑造逼真的立体感,我们必须注意光源对物体表面所造成的影响。
我想学过素描的朋友一定都清楚三大面,五大调子吧,很简单的道理,这里我就不细说了。

步骤6:
好了,图层样式的设置告一段落,但是,不管在任何时候,我们花一些时间来尝试各种样式的组合已达到满意的效果,都是很值得的。
现在我们再来看看这个按钮,会发现按钮表面与下面的投影之间,似乎少了些对比。接下来我们尝试给按钮加一个很酷的渐变边框来解决这个问题。
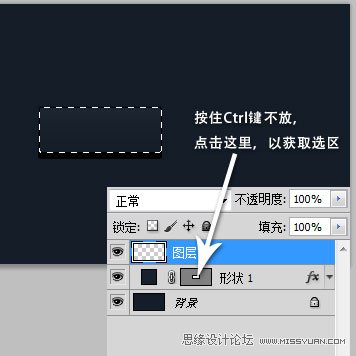
首先我们需要获得这个按钮的选区,然后新建一个图层。

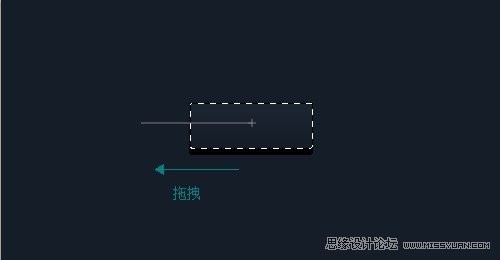
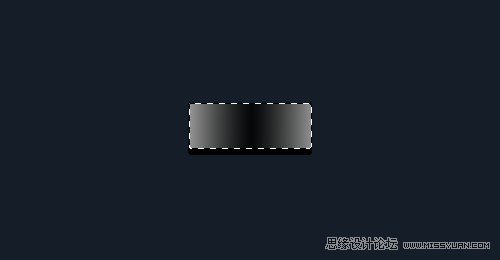
好的,接下来使用渐变工具,快捷键G,从中心向外拉出一个渐变。
![]()
颜色为#050607到#ffffff,模式为对称渐变。


 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解如何写后台系统UI设计规范
相关文章5412018-11-29
详解如何写后台系统UI设计规范
相关文章5412018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
