微软bing的创意交互设计(2)
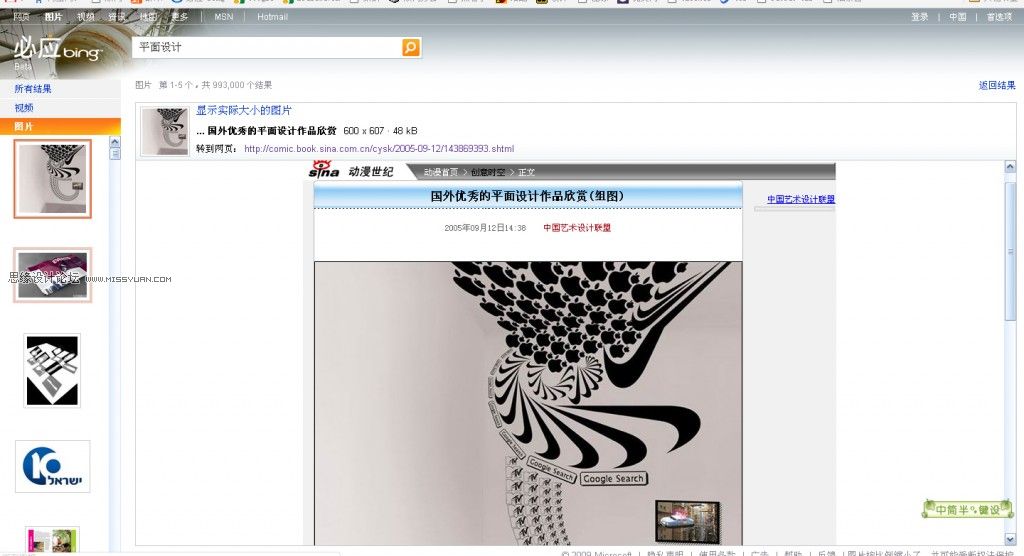
文章来源于 icafe8 UED,感谢作者 情非得已 给我们带来经精彩的文章!Bing 最有别于他的是:图片搜索不设翻页!
就像google 的阅读器,“不被打扰的操作才是最好的操作” 如果按照正常搜索的情况下,滚动鼠标,是可以基本显示本页如片,如果用拖动条,拖很快,大约不过3秒,基本显示本页图片。没错,goole 也很快,每页显示大约只有0.x秒,不过每次看完,要找“下一页”来点,其实也是破坏流畅的一个操作。
Bing只用滚动就可以无限看,是很爽。
不过有一个问题就是,如果我在大概什么位置看了一张图,我觉得好,但我还想看看下面的,如果是翻页的话,我只要记住在第几页即可找回,拖动的话我是不是还要来回拖拉才能找到前图?既然bing 有提供“这是第x -第x 张” 为什么不能提供一个快捷到达第几张的操作呢?
在搜索图片的另外一个情况,就是看到好的我直接点开放着,然后再去看其他的。而bing 是在原窗口打开的,然后把带有该图片的网页嵌在bing里面打开,虽然可以直接看到大图了,虽然左边还能接着看刚才的搜索结果,也有链接可以回刚才的结果页,但这个做法不太符合用户习惯,而且破坏了用户的视觉记忆。个人感觉还是打开新窗口的好,不喜欢我就直接关掉了,还用得着去找那个小小的“返回结果”么?
下图是图片详情页面。

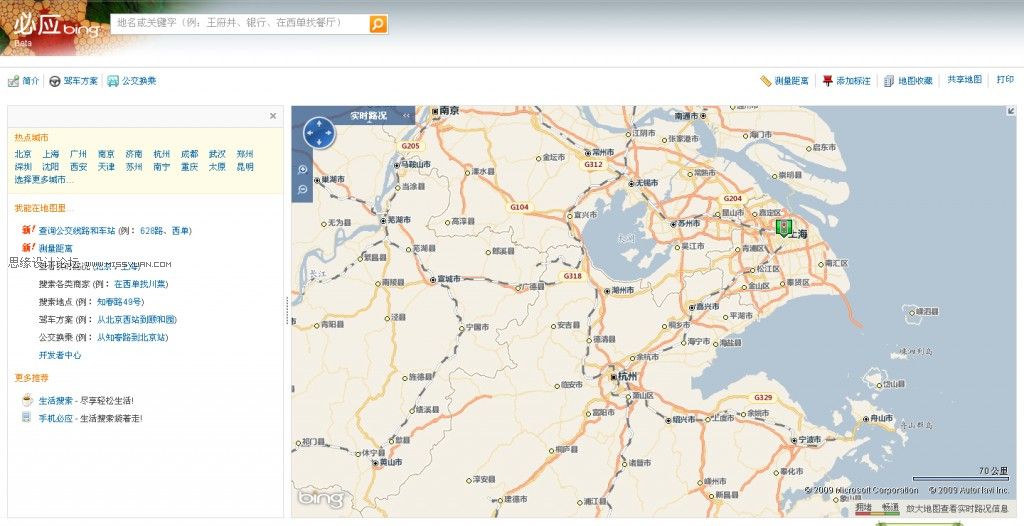
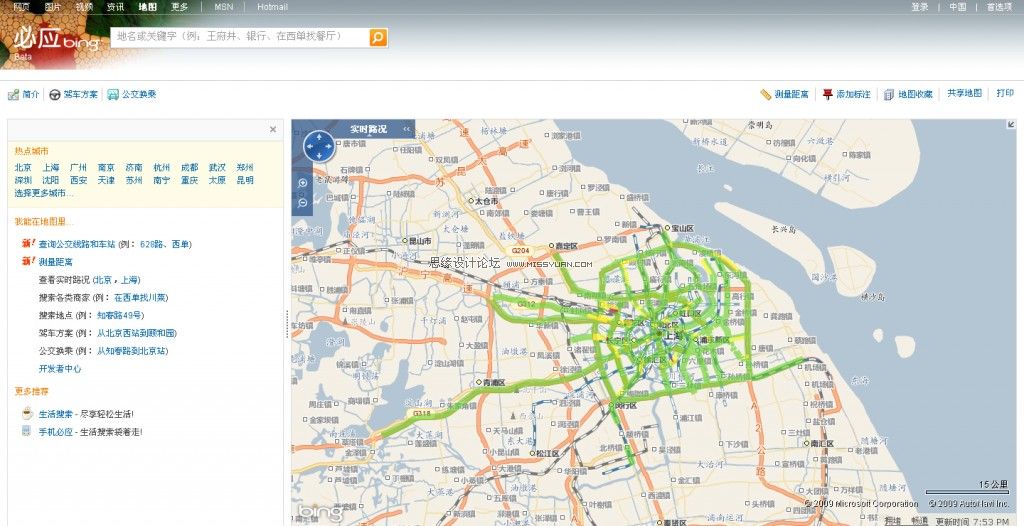
4.地图


就是地图,有一个实时路况的功能,如果真的是实时的话应该很好用,但是现在只有上海和北京有开放这个功能。
刚才看了谷歌的地图,虽然不是实时的,但是继google earth之后,现在有一个新的“街景视图”感觉直接把你置身于 你所点的街道上,全部都是实景照片。可以前进后退,环视360度,以及看细节,非常牛!
下图,街景视图

(不好意思,跑题了)
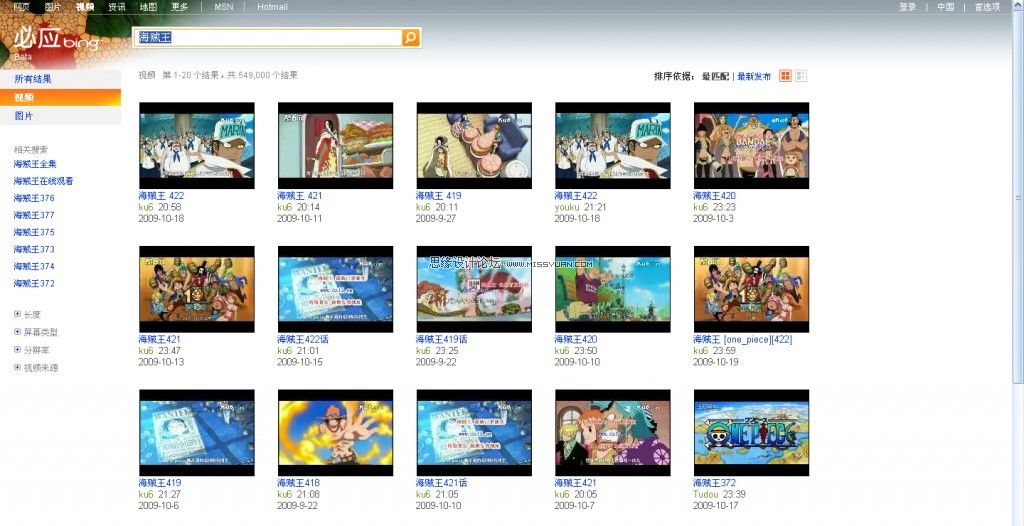
5.最后说一下bing 我觉得最厉害的,就是视频搜索。

他厉害就厉害在,鼠标移上,2秒左右之后直接小窗口播放(可以关闭声音)~
视频搜索 一直是很纠结的东西,因为,只能看到一张截图,所以只有点了才知道是不是我想要的,但确认的过程是非常漫长的,从打开网页到等视频读取进度到放玩广告,好几分钟过去了~ 个人觉得这个指哪儿就放那儿的交互非常棒。口说无用,去试一把就知道了。
6.决策引擎
虽然还没有上中文版,不过依然已经应用了,就稍微提一下,
主要是四大:Bing Travel(旅游), Bing Shopping(购物), Bing Local(本地) 以及 Bing Health(健康)四大垂直决策引擎最大的特色就是,抓取了大量来自第三方网站的信息(包括:用户评价、票价等),并利用语义实现能够帮助用户更好、更快地做出决定。
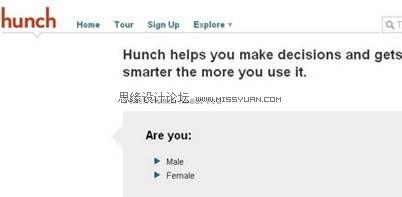
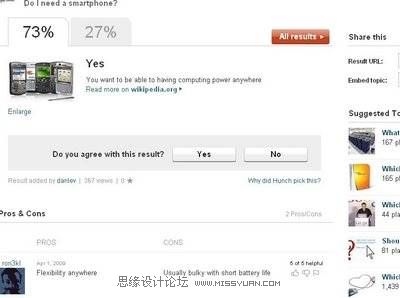
说到决策引擎,不得不再跑题说一下hunch,
它是一个可以帮助你做决定的网站。首先进入网站他会问你一些无关痛痒的问题,注册之后 你可以通过 网站的一系列问题,得出大部分人碰到这种问题会做什么决定,来判断类似“该不该买一个智能手机”“你该租车还是买一辆汽车?”“要不要给他打一个电话”这样的问题。可惜的是,现在只有英文版的玩。


东拉西扯的说了这么多,想说的就是 bing 对于现在常用的搜索交互上有很多的不同,可能有人鼓掌有人不屑,不过说到底,bing带来的确是一些创新,一些改变,值得尝试,值得关注。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
