微软bing的创意交互设计
文章来源于 icafe8 UED,感谢作者 情非得已 给我们带来经精彩的文章!导读:微软bing在推出时很多人就觉得这个搜索引擎界面与众不同,没有使用谷歌简单直接的界面,而是用许多精美的图片作为网站界面,当然作为微软bing来说,还有许多好玩创意的交互设计功能。
微软的bing 已经除了有一段时间了,之前玩了一下没有特别的感觉,但前两天,不小心发现bing 的视频搜索功能十分强大。于是好好的用了一下,发现bing 的交互设计做的很好玩,很是让人喜欢,不与其他网站的比较,单纯的说说个人的感觉。
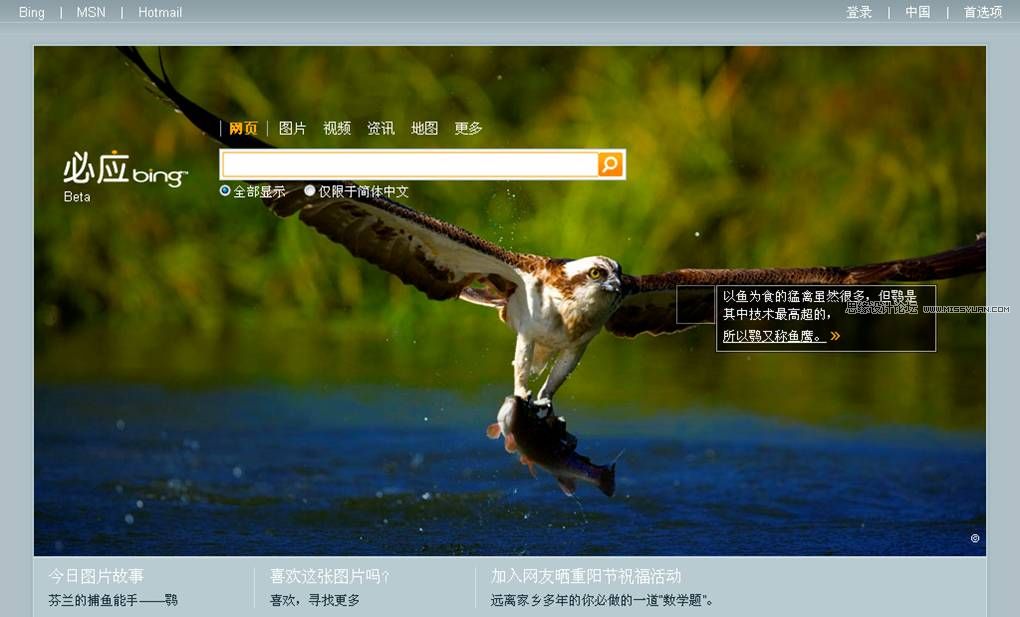
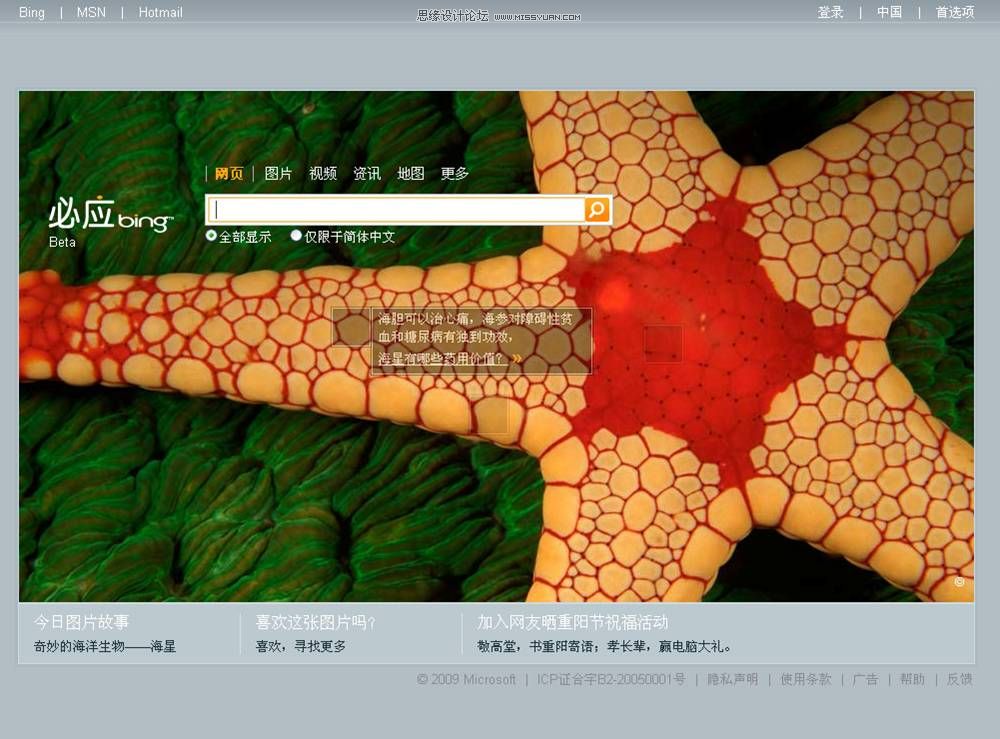
1.首页


bing的首页很“花”,它花的很有意思,每天都是完全不同的一张照片,就像flickr,每次刷新首页的大图都会不同,而且鼠标移到某处,会有相关的提示文字,有别于其他主流搜索网站的清爽,这一突破让我觉得很新鲜。在我看来,就信息提供而言一个是主动的,一个是被动的。比如上百度,我搜索的是我想得到的信息。bing ,可以让我在漫无目的之下也能得到很多信息,也许有些信息是怎么也想不到会去搜索的。有时候有点错觉自己在玩discovery,甚至每天都想看看bing出了什么照片。
2.网页搜索

顶部是首页图的局部作为背景, 整个页面分成三栏,包括左边的相关搜索,中间的搜索结果,以及右边的广告。左边的“相关”类似于google 页面中底部“相关搜索”。整个页面显示的信息 量不大,跟google 差不多。
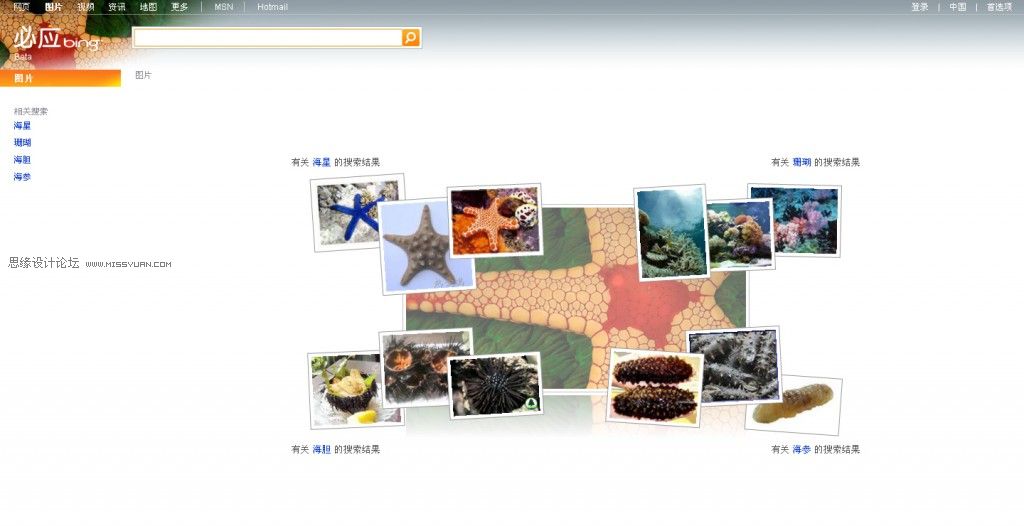
3.图片搜素
分成两栏,相关搜索,和结果显示。左边的相关搜索相当于google里面的百宝箱。只不过用google百宝箱搜索的结果更为精准。
下图是点击首页寻找更多后的页面。

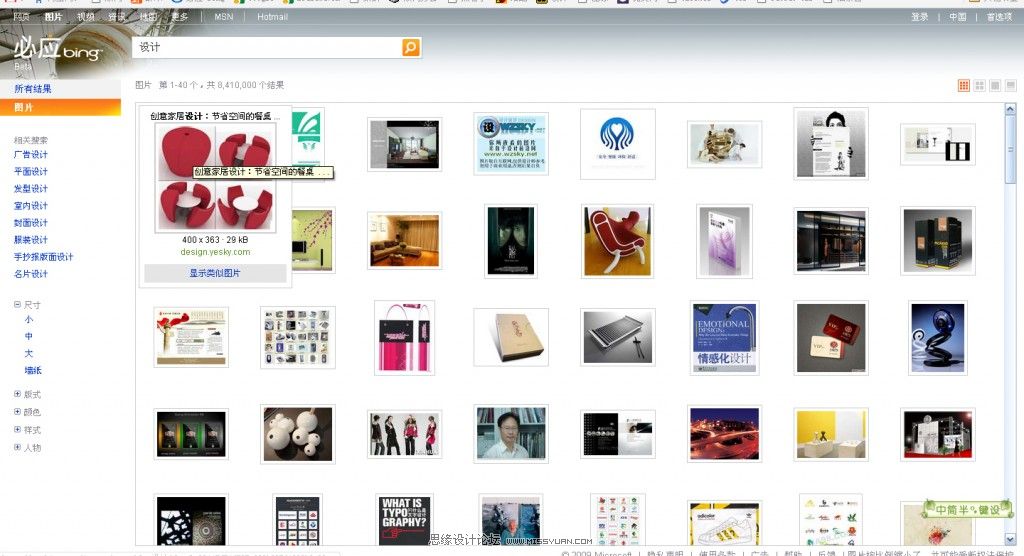
下图是图片搜索页

在右上角bing可以调整搜索结果的显示方式,这是最小的图, 包括还有中型图,大型图和带有文字信息四种款式提供选择。
鼠标移上显示较大图和相关信息,有一个细微的交互,鼠标移上后大约有一秒左右的延时,才显示更多信息,这样不会造成无意移过也哗啦哗啦的显示,让人头晕。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
