亚马逊网站的用户购物体验(3)
文章来源于 蓝色理想,感谢作者 秩名 给我们带来经精彩的文章!点击“X”的每个项目旁边,在搜索条件和类别历史中,用户可以删除自己的任何项目。 这是一个客户端功能,因此结果是瞬间的:当他们删除一个产品时,用户不必等待整个页面的重新加载.
这些定制(或编辑)功能,确保购物体验不会给用户带来繁重的负担。如果他们收到的推荐,他们并不满意,用户可以修改它们,以改善今后的访问。
电子商务开发人员可以按照这个例子,允许任何动态个性化用户尽可能为其定制内容。这可以确保用户不会感觉,好像内容正在通过广告或促销奖励强迫他们。
方便的导航元素
任何网上商店的成功,至关重要的一点,就是用户可以简单轻松地使用导航条。基本店铺分类,用户页面,购物车页面,采购页面等,像这样的任何购物体验点都可以轻松方便地被访问。
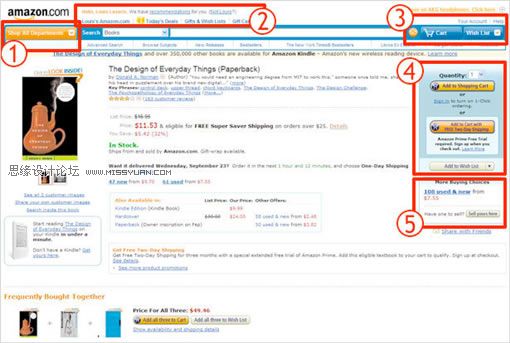
在这方面亚马逊做了很好的工作,例如下方截图所示编号的部分。

对“商店所有分类”按钮悬停(#1)触发一个下拉菜单,显示了所有主要产品类别,让消费者轻松访问其他产品。导航元素的位置,恰恰是用户期望它被放在屏幕左上角LOGO下面的位置。
在LOGO的旁边(#2)有少数几个同样重要的链接,如登出的,个性化的推荐和用户的亚马逊个人页面。这一部分并不是非常突出,但出现的地方却是在顶部或上面与LOGO视觉平行的位置。
下一个元素(#3)部分有“购物车”和“愿望清单”。购物车功能的位置几乎没有什么变化,总是位于电子商务网站布局的右上角。
每当用户浏览产品页面时,邀请他们加入自己的产品购物车或希望清单(#4)。恰好这个位置是在亚马逊产品及产品细节的右边,用户可以很自然地找到此功能。
最后,亚马逊邀请用户在亚马逊市场查看同一产品的”二手和新品”版本(#5)。在其集市上销售的产品显然在短期内不能增加亚马逊的收入,但它可能获得长期的回报,因为仅知道此选项,可让许多购物者选择亚马逊作为其主要目标,甚至二手商品也是如此。
亚马逊这样做是因为它很清楚的认识到:把用户的利益放在首位这对长远大有裨益。
您还会注意到的这样的一个元素是其他五个中最为突出的一个,它具有艳丽的色彩,梯度和微妙的三维效果。
这当然不是巧合:亚马逊希望在重要的地方引起用户的注意。
任何网站的成功关键点是导航元素的位置。就这一点而言,亚马逊竖立了很好的榜样,做到像用户期望的那样:确保在任何时间需要时,最重要的内容均可找到。
购物者应始终感觉舒适
对于电子商务网站这很重要,亚马逊在这一点做的很好。
要增加用户进行购买的可能性,你必须在购物体验的每一个阶段, 确保他们是舒适的。亚马逊通过赋予客户在任何时候完全的控制,达到用户舒适的目的这样做很好。
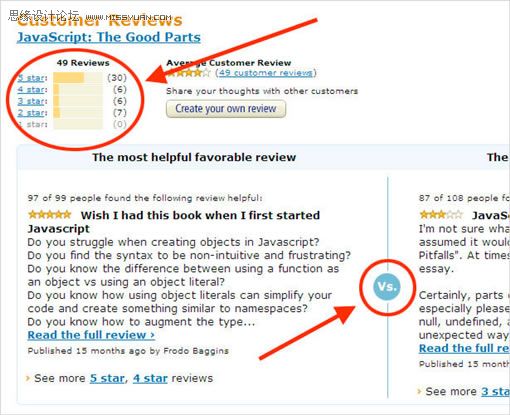
易于筛选和用户评价比较

上面的截图比较两种对立的客户评级和评论(所示两边“VS”图形)。用户还可以按等级过滤客户评论。为什么这样做会使他们感到舒服?因为用户将要花费自己辛苦赚得的美元,并应该让用户感到更舒适,能够方便地访问正面和负面评论 。
通过获得有好有坏透彻的客户评论,使他们更加安心购买,并帮助他们做出明智的决定。
用户不是迫于压力才购买商品的,而是认为是否购买产品的决策权是否完全掌握在自己手中。
额外的购物车选项

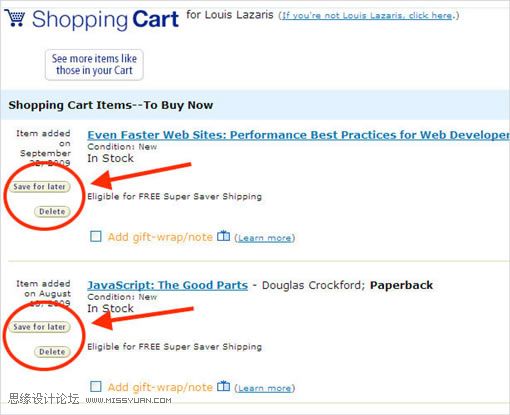
如上所述,在购物车页面包括一些选项,可以让用户感到舒适。首先,如果对于一次特定购买行为用户改变了主意,他们有权选择从购物车里删除它们。
但删除(Delete)宁愿是最后一个行为,所以他们选择用先保存下来以后处理(Saving it for later)替代了去执行删除(Delete)。你可以称之为“软删除”:它会从购物车的产品中移出,但会保存在用户购物车页面上的物品清单里。在任何时候用户都可以很容易的再添加回购物车中。
在运送(航运)页面更改或删除产品
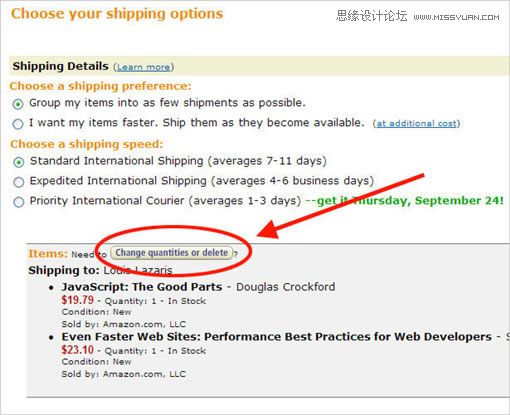
在随后的购买步骤中,用户可以继续控制。看一看下一张图片。
当选择运送选项时候,用户将看到该页面,这可能意味着他们已经承诺或接近承诺,购买该产品了。

当选择的送货方式时,提供用户一个相当突出的按钮去“更改数量或删除”。鉴于以上的运送方式,用户很可能需要这些选项,因此,现在该按钮可以让用户得到帮助并使他放心使用。
提醒用户“继续”并不意味着“最终决定”
在用户往购物车添加了产品,并选择了送货方式后,他们回顾了下他们的概要订单,并点击“继续”按钮继续他们的购物。该按钮不是让他们确认订单,也不是他们实际购买的最后一个页面。
为了确保用户知道这不是“最后”一步,放在下方的“继续”按钮是一个有益的提醒,提醒他们把最终的订单放在最后汇总页面确认。
电子商务开发人员可以通过学习亚马逊移情用户体验的例子,理解用户各项关注和忧虑,包括一个用户每个阶段可能的购物体验。
开发人员应该加强购物体验,使用户感到舒适和可控。
结论
在本文中我们没有办法可以涵盖所有亚马逊购物体验的优点。
但是,我们已经讨论的几项应该足以帮助您了解,在亚马逊,工程师如何塑造了几项在线体验的强大功能。
亚马逊购物体验的经验教训
一个电子商务的网站的焦点, 应是产品搜索和在线购买。
只要有可能,应该为每个用户提供个性化内容。
给予“为什么我们购物”的提醒创建销售奖励。
让用户尽可能多的接触到产品。
不要让用户感到有些产品/服务正在强迫他们购买。
在适当的时候可轻松地访问重要部分。
在任何时候让顾客感到舒服和可控。
亚马逊购物体验并不完美。它有它的缺陷,但这是另一篇文章的主题。但好的远远大于糟糕的。
当然,技术和预算的限制,使一些电子商务的发展,变得遥不可及。但是,以下这些最佳实践的基本原则,在您项目的预算和规范内,您将能够实现可用性增强的各项功能。
实行这些原则将确保您的网上商店提供贴心的体验给买家和卖家。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解如何写后台系统UI设计规范
相关文章5412018-11-29
详解如何写后台系统UI设计规范
相关文章5412018-11-29
-
 详解表单设计的常见错误与解法
相关文章2272018-11-13
详解表单设计的常见错误与解法
相关文章2272018-11-13
