网页设计中的格式塔原理(2)
文章来源于 hozin,感谢作者 admin 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-01
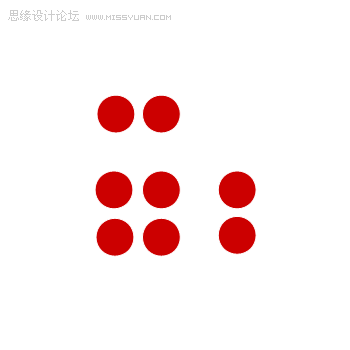
贴近 Proximity 当多个可见元素出现时,眼睛和大脑配合起来,倾向于根据它们的贴近和靠近关系进行分组。 这些圆形在你的视觉中分为几组? 元素与另外的元素越贴近,用户越从视觉上认为它们团结的越紧密(可以理解为
贴近 Proximity
当多个可见元素出现时,眼睛和大脑配合起来,倾向于根据它们的贴近和靠近关系进行分组。

这些圆形在你的视觉中分为几组?
元素与另外的元素越贴近,用户越从视觉上认为它们团结的越紧密(可以理解为是一种“闭合”)。设计师通常使用贴近的办法对同类内容进行分组,同时留下间距,给用户的视觉以秩序和合理的休憩。
延续 Continuation
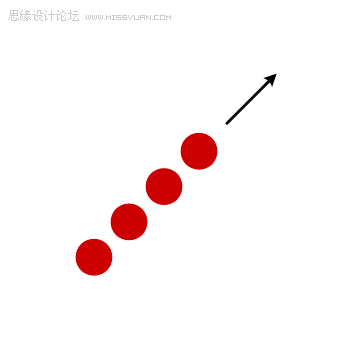
当许多元素有组织的素排列在一个直线或曲线路径上,这个原则将让用户的视觉系统认为元素正在按照路径在延续下去。

视觉向量的指示作用
通常设计师使用这种构图原则将告诉浏览者的视觉系统按照元素组成视觉向量进行延续。
在网页上,这种延续的设计经常被用来指引用户在可以点击处停留,或者指引用户滚动页面进行浏览的延续;用户的眼睛会在视觉向量的引导下一页一页的进行浏览。
相似 Similarity
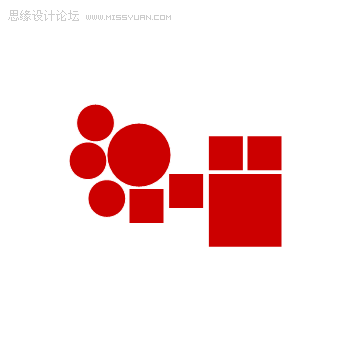
元素具有近似外观时会被看成是一组;同组中的元素可能具有相似的颜色、外形、大小、文本样式。

相似度首先决定了区分度,此时贴近关系被弱化
当大量相似的元素出现的时候,视觉系统倾向于不把它们分开。
当元素之间的相似性比较弱时,视觉系统倾向于使用贴近的原则对它们进行组织,形成统一的整体。因此在创建网站的风格时,设计师可以使用近似的文本、颜色、图像和留白,让网页保持一致。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
