网页设计中的格式塔原理
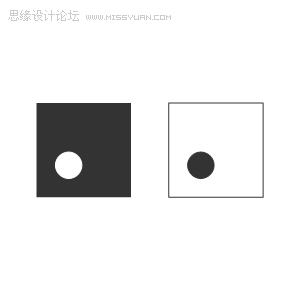
文章来源于 hozin,感谢作者 admin 给我们带来经精彩的文章!轮廓/区域关系是一种最基本的视觉感知法则。
轮廓即“感知元素”内部与外部的区分(我们可以理解轮廓为无限精细的线段)。
讨论:http://www.missyuan.com/viewthread.php?tid=417450
区域指某“感知元素”独占的背景、空间。

左边和右边的圆形,哪个看起来更大一些?
通常轮廓被称为“绝对感知元素”而区域被称为“实体周围的空间”或“空白”。
在感知上,眼睛与大脑协调工作帮助我们专注的把轮廓从区域中分离出来。例如,当我们阅读时,我们必须把文字从纸张上阅读出来。
同样,当我们察看显示器时,也必须从视觉上把各种各样的轮廓从它们所在的窗口、桌面上分离出来。
有时恰恰相反,屏幕上的轮廓,不那么显而易见,因为太多的“感知元素”吸引着你的眼睛的注意力。
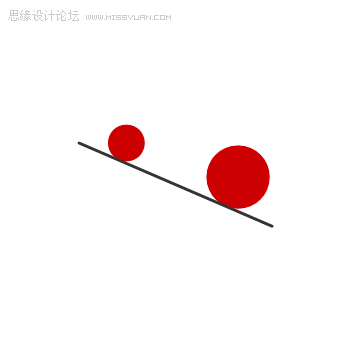
均衡 Equilibrium
浏览者倾向于寻求视觉组合中的秩序或平衡,就是均衡。

也许你觉得右边的圆形更重一些,而其实屏幕上的圆形根本没有重量
眼睛和大脑配合的视觉过程中,人们总是期望整个视场中存在一种均衡状态。例如,由于屏幕往往是与地面垂直,那么在人们的感知中会认为屏幕上的图像也存在着重力系统。
保持均衡就是“和谐”,打破均衡可能造成“冲突”,而完全不均衡就是“混乱”。
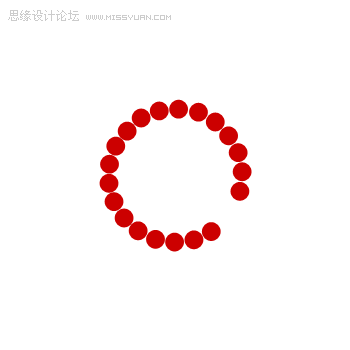
闭合 Closure or Completion
闭合,填充轮廓就是封闭的形状,眼睛和大脑配合总是在不断的完成这个封闭的过程。
浏览者的视觉系统会认为封闭的形状比较稳定(这也是一种均衡)。

虽然这个圆形不完整,但你依然认为它存在着
在感知上,浏览者倾向于从视觉上封闭那些开放或未完成的轮廓。
封闭是取悦用户视觉心理的重要原则。
比如,为了让用户保持积极投入关注,设计师会故意创造一些简单的形状让浏览者去关闭。
用户花越多的时间去关闭形状,设计可能就越令人难忘;但是,如果图形不能被闭合,观众的注意力就被分散,因为关闭它们实在太难了。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
