网页教程:网页新手30条进阶秘技(6)
文章来源于 tuts+,感谢作者 Oncoding编码营 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-14
26. 参与社区讨论 网络上有许许多多优秀的资源,而社区中也隐藏着许多高手,这里你既可以自学,也能请教经验丰富的开发者。 27. 使用CSS Reset Css Reset也就Reset Css ,就是重置一些标签样式,或者说默认的样式。
26. 参与社区讨论
网络上有许许多多优秀的资源,而社区中也隐藏着许多高手,这里你既可以自学,也能请教经验丰富的开发者。
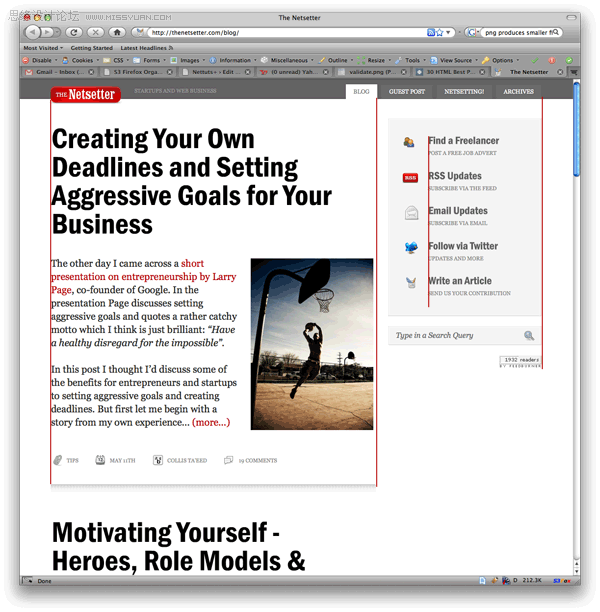
27. 使用CSS Reset
Css Reset也就Reset Css ,就是重置一些标签样式,或者说默认的样式。
关于是否应该使用CSS Reset,网上也有激烈的争论,笔者是建议使用的。你可以先选用一些成熟的CSS Reset,然后慢慢演变成适合自己的。
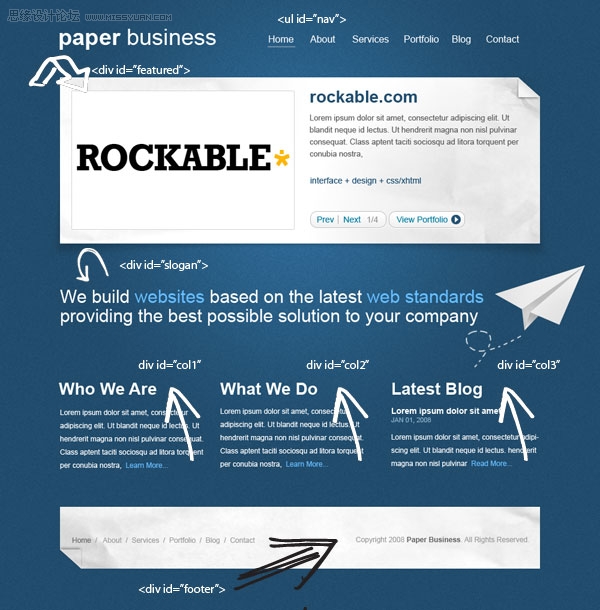
28. 对齐元素

简单来说,你应该尽可能的对齐你的网页元素。可以观察一下你喜欢的网站,它们的LOGO、标题、图表、段落肯定是对得非常整齐的。否则就会显得混乱和不专业。
29. 关于PSD切片

现在你已经掌握了HTML、CSS、Photoshop知识,那么你还需要学习如何把PSD转换为网页上的图片和背景。
30. 不要随意使用框架
Javascript和CSS都有许多优秀的框架,但如果你是初学者,不要急于使用它们。如果你还没能熟练的驾驭CSS,使用框架会混淆你的知识体系。
CSS框架是为熟练开发者设计的,这样会节省它们大量的时间。
英文原文:tuts+
中文翻译:Oncoding编码营
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
