网页教程:网页新手30条进阶秘技(2)
文章来源于 tuts+,感谢作者 Oncoding编码营 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-14
6. 不要使用嵌入式JavaScript,这都21世纪了! 许多年以前,还存在一种这样的方式,就是直接将JS代码加入到标签中。尤其是在简单的图片相册中非常常见。本质上讲,一个onclick事件是附加在标签上的,其效果等同于一
6. 不要使用嵌入式JavaScript,这都21世纪了!
许多年以前,还存在一种这样的方式,就是直接将JS代码加入到标签中。尤其是在简单的图片相册中非常常见。本质上讲,一个“onclick”事件是附加在标签上的,其效果等同于一些JS代码。不需要讨论太多,非常不应该使用这样的方式,应该把代码转移到一个外部JS文件中,然后使用“ addEventListener / attachEvent ”加入时间侦听器。或者使用jQuery等框架,之需要使用其“clock”方法。
| $('a#moreCornInfoLink').click(function() { alert('Want to learn more about corn?'); }); |
7. 开发中随时进行标准验证

很多人并不真正理解标准验证的意义和价值,笔者在一篇 博客中详细分析了这个问题。一句话,标准验证是为你服务的,不是给你找麻烦的。
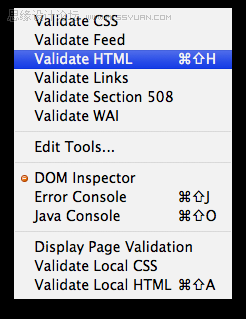
如果你刚开始从事网页制作,那强烈建议你下载这个 网页开发工具条 ,并在编码过程中随时使用"HTML标准验证"和“CSS标准验证”。如果你认为CSS是一种非常好学的语言,那么它会把你整的死去活来。你的不严谨的代码会让你的页面漏洞百出,问题不断,一个好的方法就是—— 验证,验证,再验证。
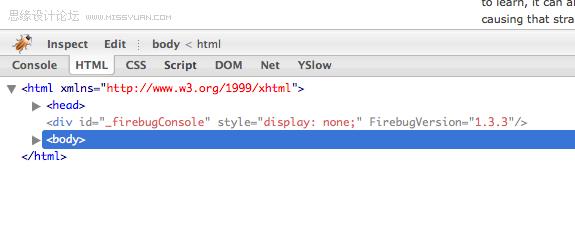
8. 下载Firebug

Firebug是当之无愧的网页开发最佳插件,它不但可以调试JavaScript,还可以直观的让你了解页面标记的属性和位置。不用多说, 下载它!
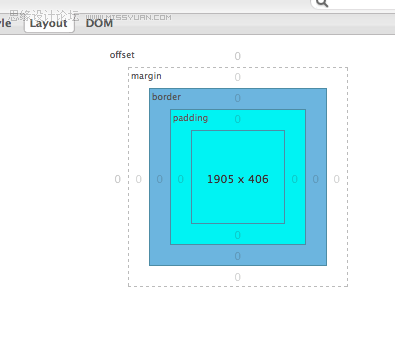
9. 使用Firebug!

据笔者观察,大部分的使用者仅仅使用了Firebug 20%的功能,那真是太浪费了,你不妨花几个小时的时间来系统学习这个工具,相信会让你事半功倍。
10. 使用小写的标记
理论上讲,你可以像这样随性的书写标记:
| <DIV> <P>Here's an interesting fact about corn. </P> </DIV> |
但最好不要这样写,费力气输入大些字母没有任何用处,并且会让代码很难看,这样子就很好:
| <div> <p>Here's an interesting fact about corn. </p> </div> |
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
