Illustrator绘制2.5D风格的游戏场景效果
文章来源于 优优教程网,感谢作者 牧师每天都很缺蓝 给我们带来经精彩的文章!先看看效果图

绘制步骤—
步骤 01
创作前,首先明确插画的主要内容,我以守望先锋各个地图中的一些建筑为主体,本次教程以【监测站:直布罗陀】A点建筑为创作来源。主要工具:【钢笔】、【对齐】、【直接选择】、【形状生成器】、【3D】、【偏移路径】等。

步骤 02
拿到图片后,分析画面的主要构成,我把它分为了三个大体块,首先是最明显的左边的复式建筑【建筑—左】和右边的发射塔【建筑—右】,以及一个【基座】,最为明显。

步骤 03
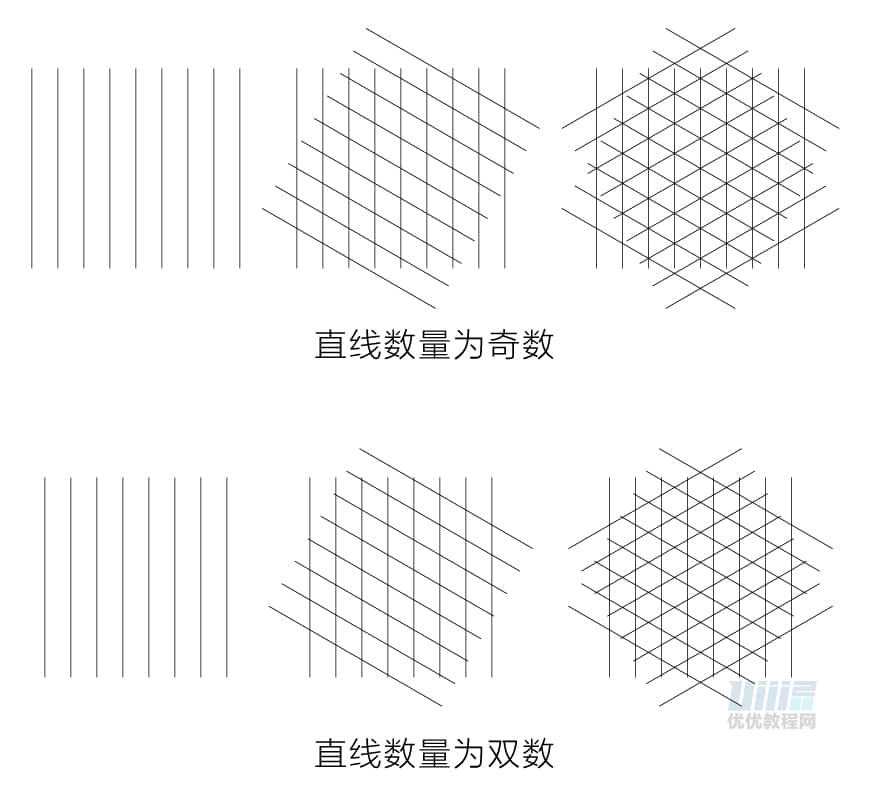
接着在画布上建立参考线。先用【直线工具】建立直线,直线数量为奇数。选中直线,【旋转】面板中点击复制,复制两次 60 度。直线数量为奇数,复制出来的直线会交叉组成正三角形;直线数量为双数,则会出现正六边形和正三角形,不利于绘画 2.5D 插图。

步骤 04
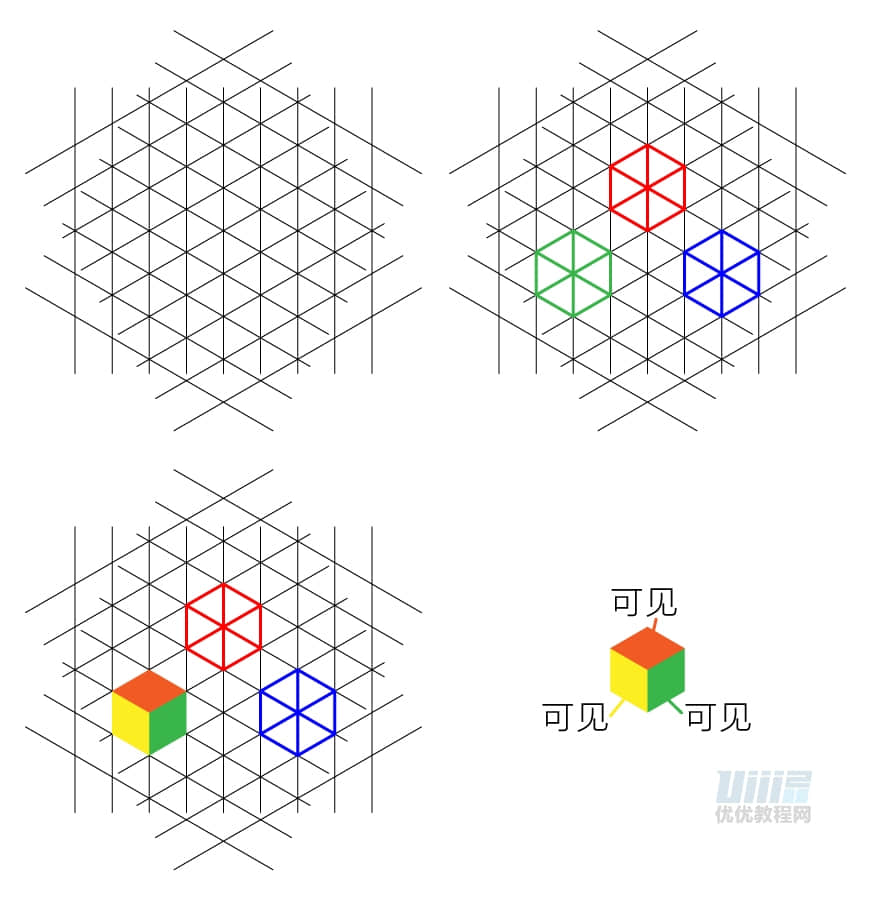
如何在参考线上建立角度合适的长方体,首先明确,线数正确的直线会交叉形成正三角形,6 个正三角形可以组成一个俯视的立方体,该立方体有三个能看见的面。在该参考线上去画任何长宽比的长方体,可见的面都是三个。

步骤 05
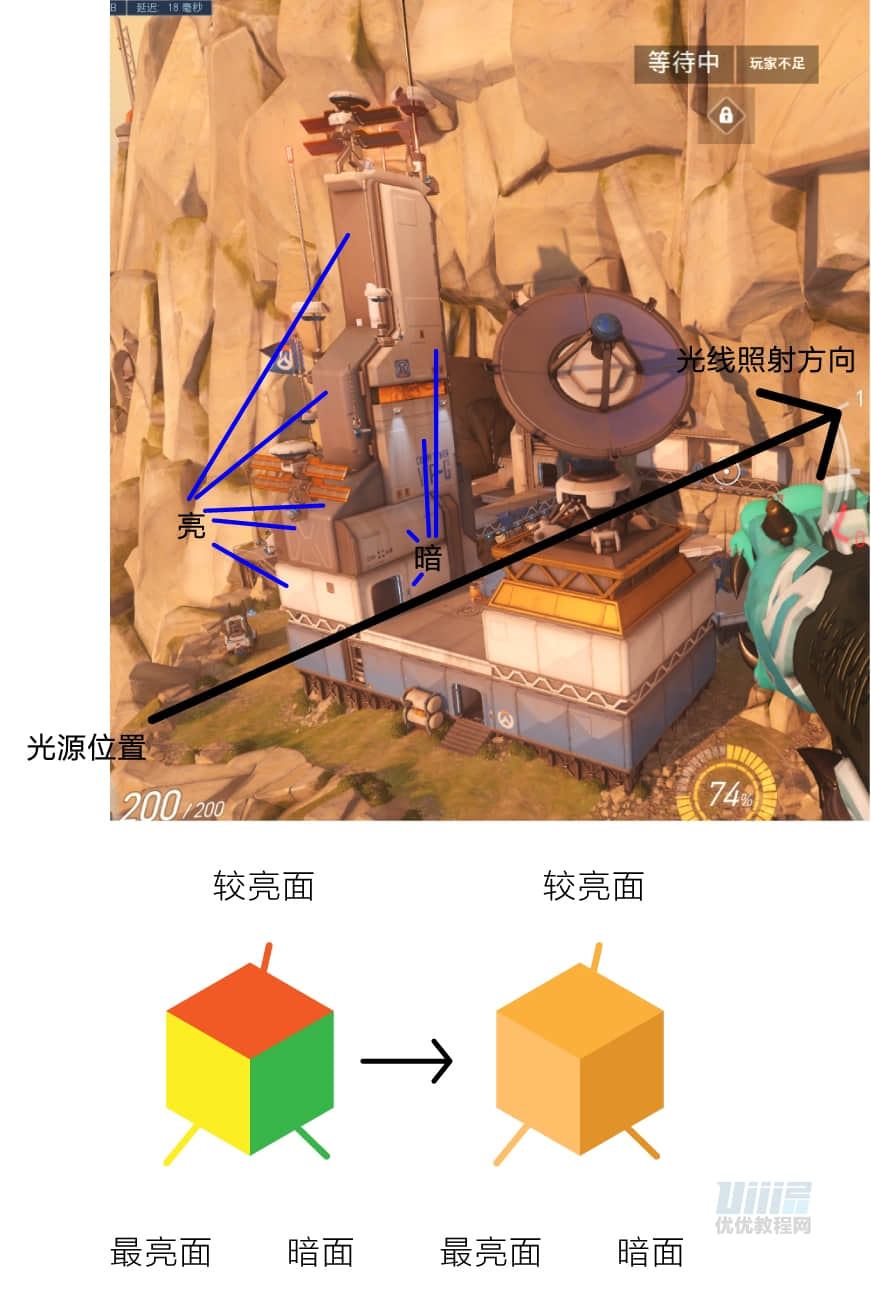
分析好结构的朝向,现在来确定光影。原图光线从左下方射入,所以左下方是受光面的最亮面。光线从左下方直线方向往右上方照射,所以顶面也是受光面,但亮度低于最亮面。即剩下的一个面为暗面。

步骤 06
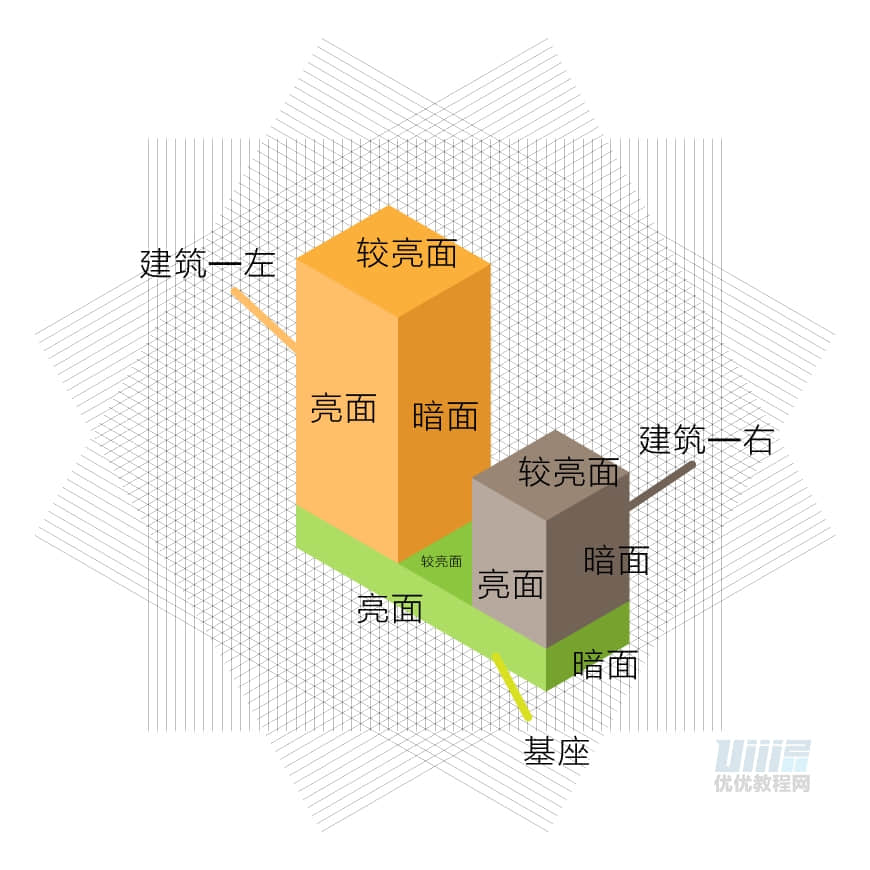
在建立好的参考线上,依据步骤 4 用【钢笔】分别画出【建筑—左】、【建筑—右】、【基座】的结构朝向,确定好你所要画的长宽高。接着以色相的不同来区分不同的体块,附上步骤 5 的明暗关系。在这个步骤里不需要进行配色,只需要以不同的色相来表示出明暗即可。

步骤 07
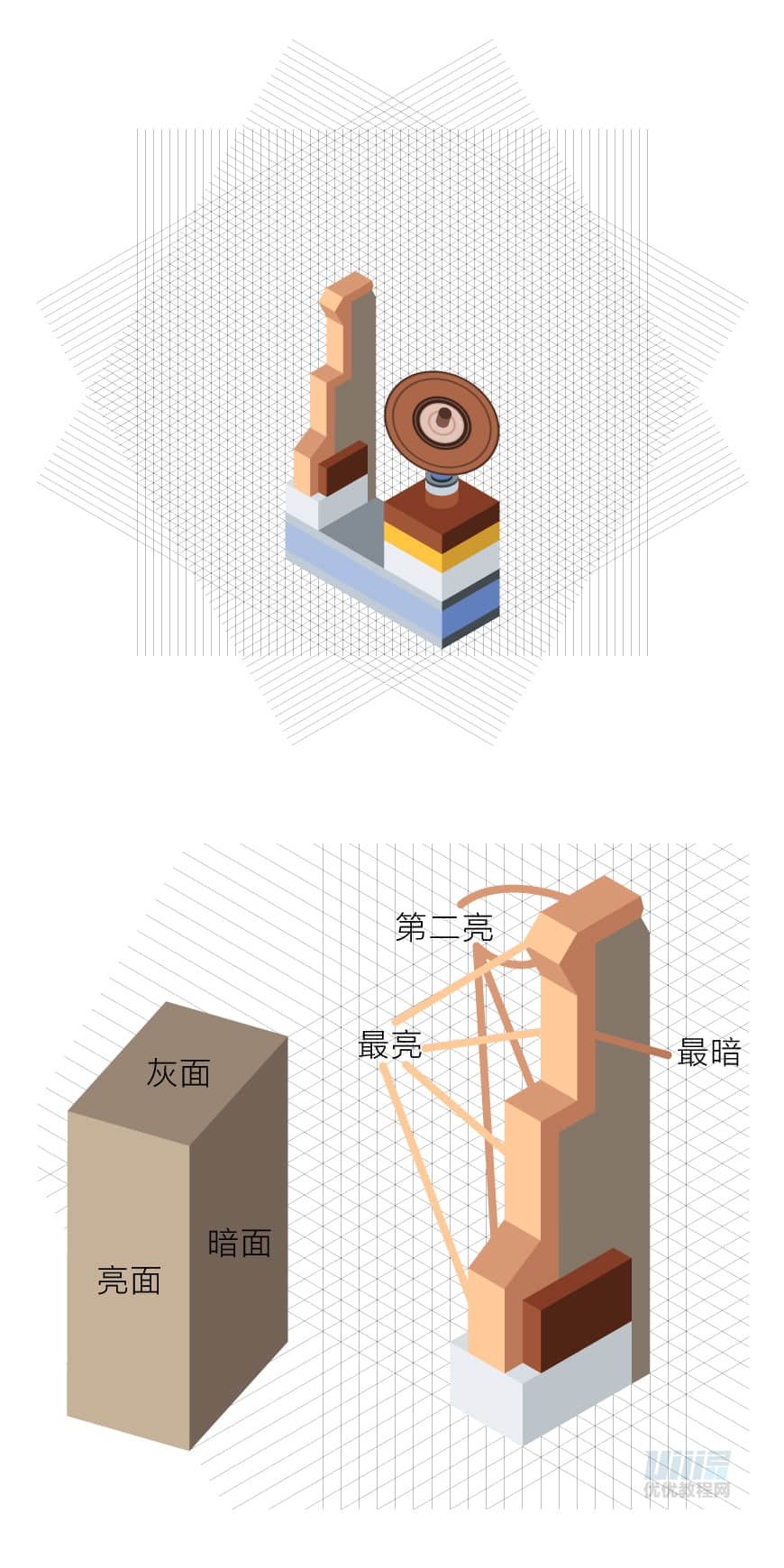
调整具体的体块特征,用【钢笔】画出一些具体的结构(具体画法从步骤 8 开始讲解)。在长方体上,光照形成亮面、灰面、暗面。当受光面增多,亮暗关系增多,要注意区分光影层次,最亮的在哪,最暗的在哪。依照原图,有选择性地去选取要画的结构,概括成一个个有特征的形体,不要盲目地看到原图里有什么就画什么。

步骤 08
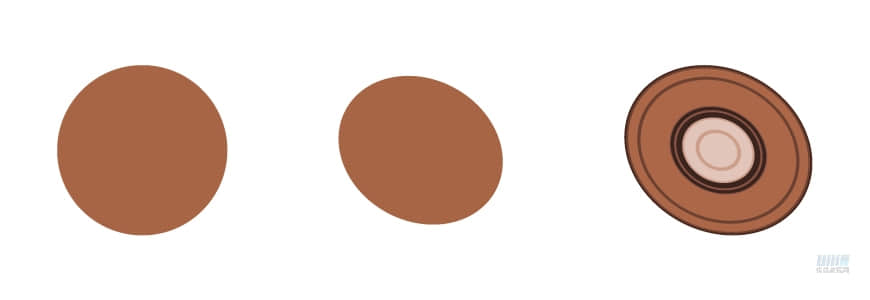
画【建筑—右】的发射塔时,首先,把发射塔区分结构,分为上部分的圆形和下部分的墩子。将两部分画完,再拼起来。先画上部分的圆形们,用【椭圆工具】按住 shift 摁住鼠标左键拖动鼠标,画一个正圆,找到【效果—3D—旋转】,调整角度————因为原图的发射塔朝向为右侧中间偏上,所以整个上部分的圆形们的朝向,也是朝右侧中间偏上。接着【对象—扩展外观】后右键点击【取消编组】,再次右键点击【释放剪贴蒙版】,将单个图形提取出来。在【对象—路径—偏移路径】中,调整数值做出同心圆。用不同的色相将不同的圆形部位先区分开来。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 字母海报:用AI制作翻页风格海报教程
相关文章13652019-03-19
字母海报:用AI制作翻页风格海报教程
相关文章13652019-03-19
-
 AI教程:制作科技感十足的立体球状
相关文章14452019-02-26
AI教程:制作科技感十足的立体球状
相关文章14452019-02-26
