Illustrator巧用组合样式制作立体字效果(2)
文章来源于 站酷,感谢作者 PicUp 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-01-28
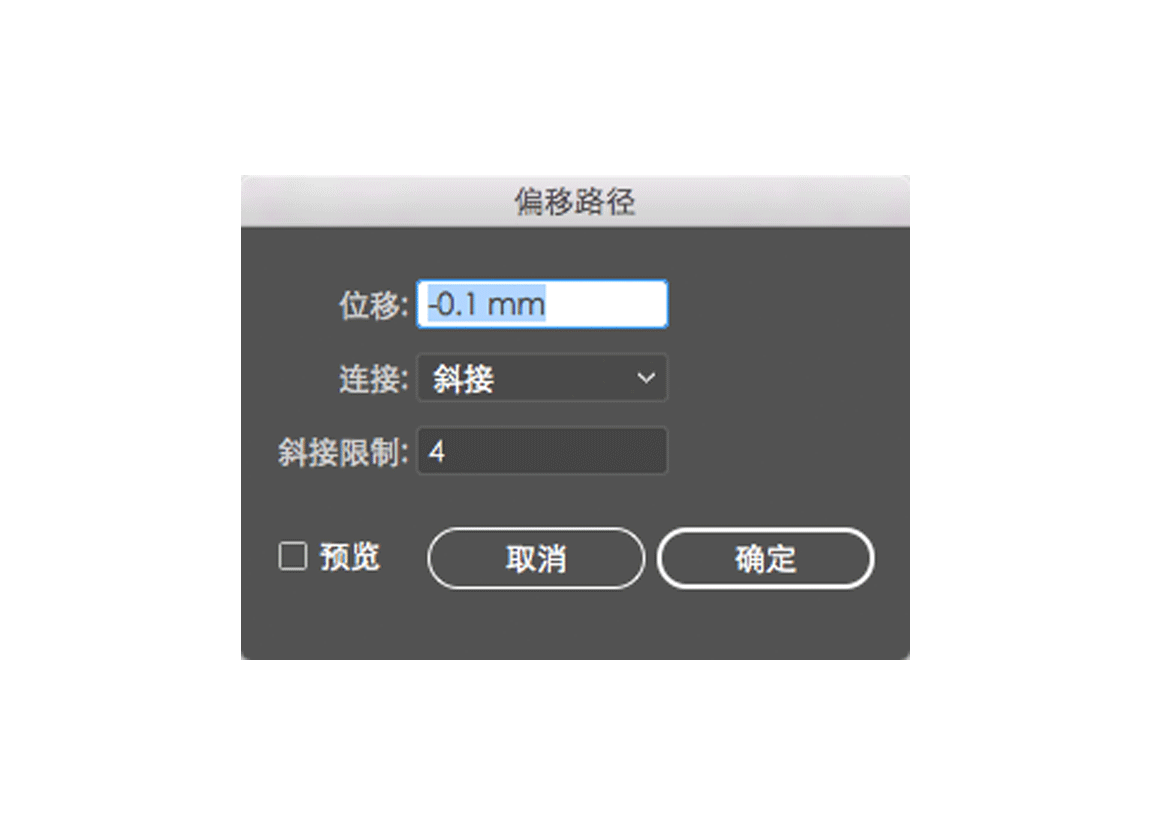
接着到效果路径位移路径,打开位移路径面板。 这里简单设置一下参数,依旧是注意观察你们字体的效果来决定你们的参数大小,往下看具体效果。 位移的效果就是将上一步设置的描边压制到字体内部,所以你们的位移参数
接着到“效果>路径>位移路径”,打开位移路径面板。

这里简单设置一下参数,依旧是注意观察你们字体的效果来决定你们的参数大小,往下看具体效果。

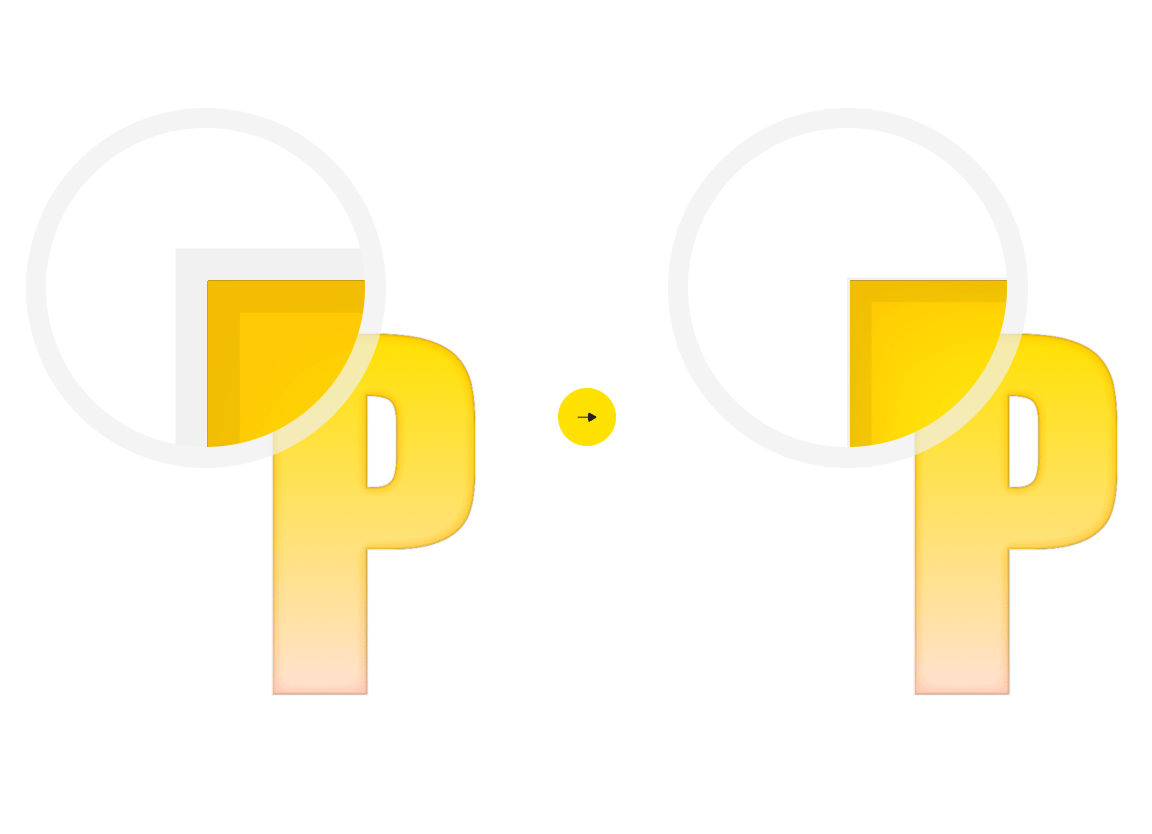
位移的效果就是将上一步设置的描边压制到字体内部,所以你们的位移参数可以按照这种效果大概设置好就行。

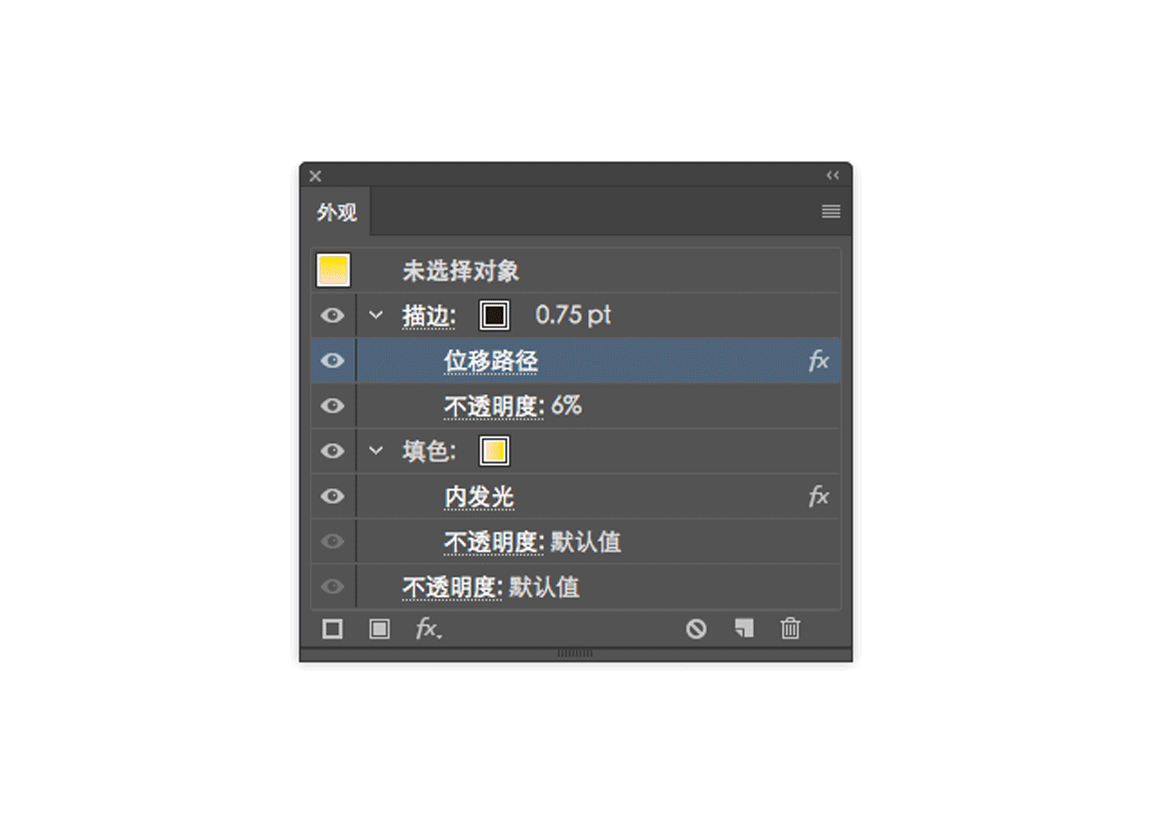
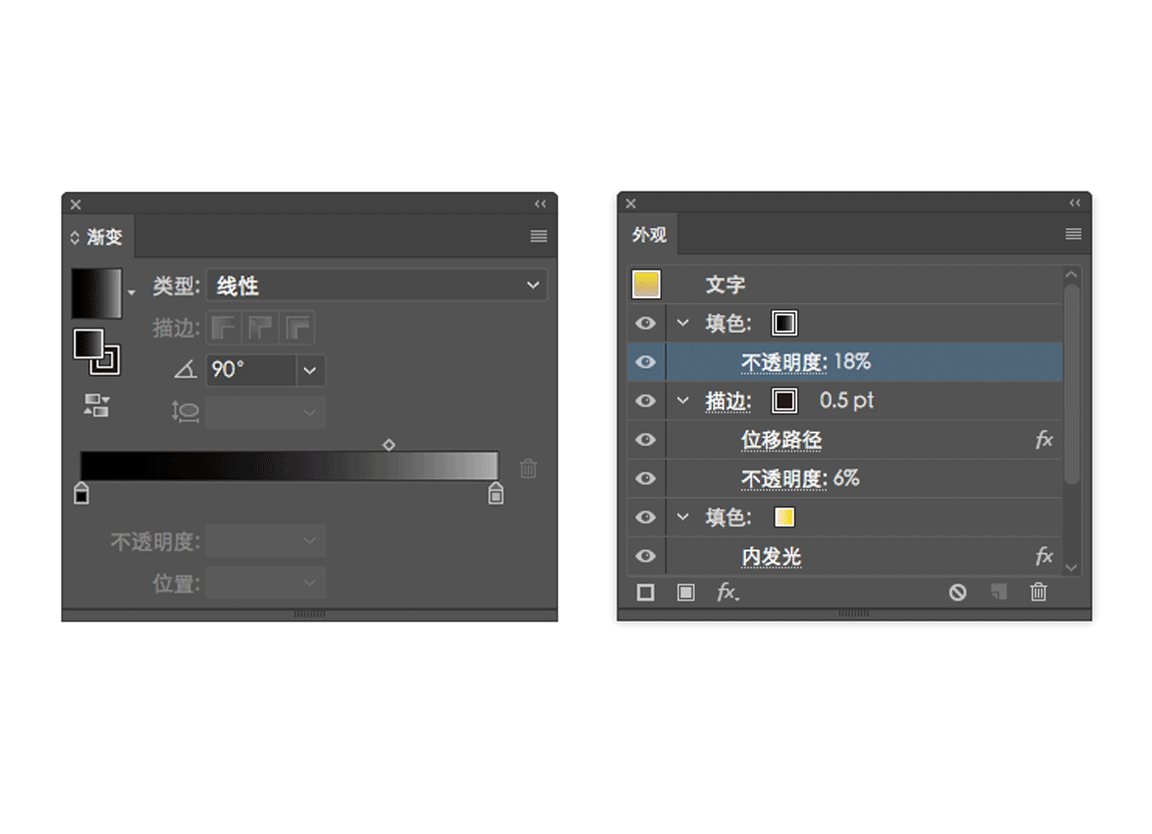
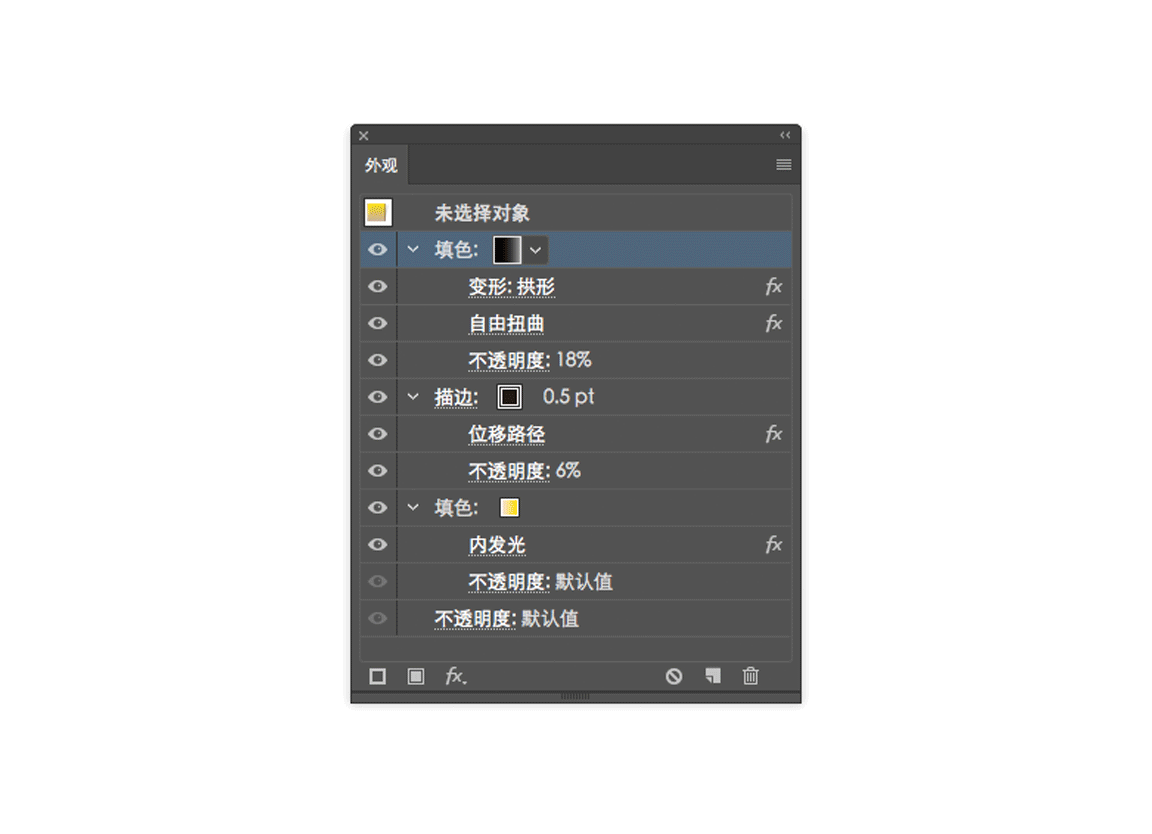
来看看做到这一步后,你们的外观面板的一些设置吧。

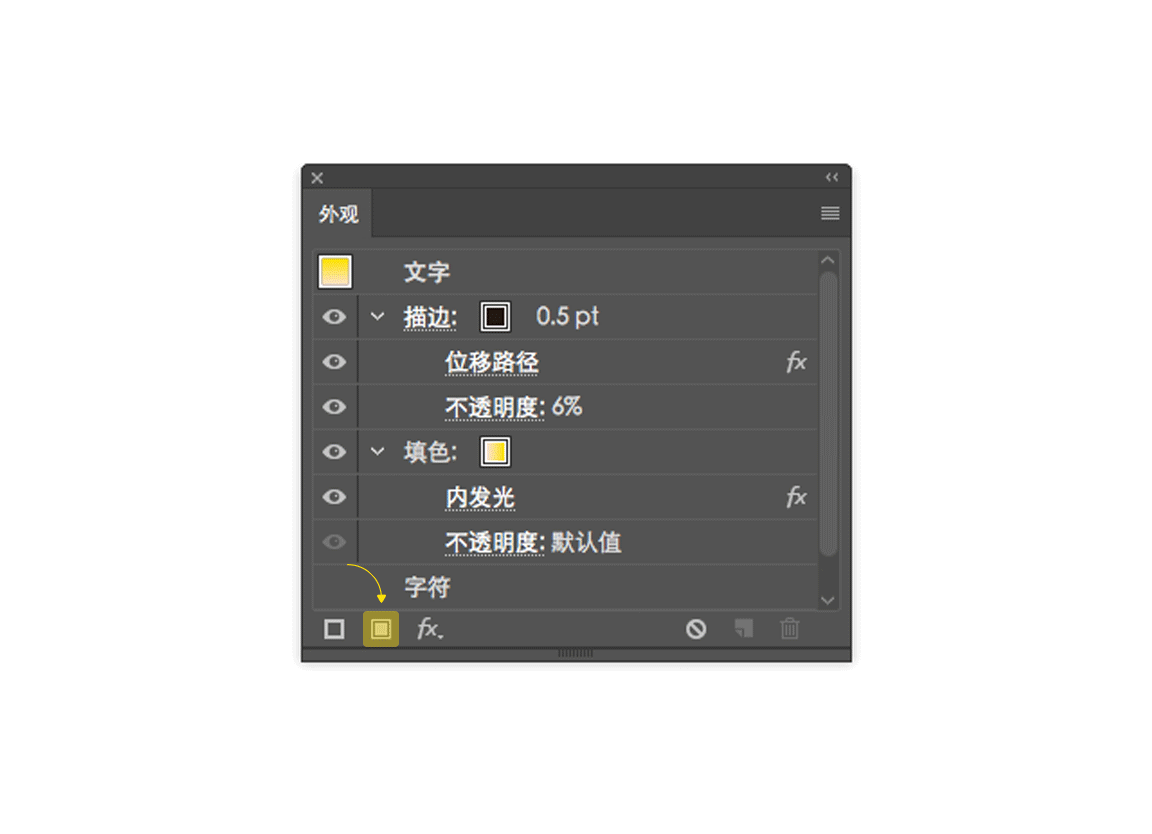
看到外观面板左下角的那个地方了么,那里的按钮叫“添加新填色”,点击它,会给这个字体添加新的填充。

来给这个字体继续添加一个渐变填充色,黑色到浅灰的就好。

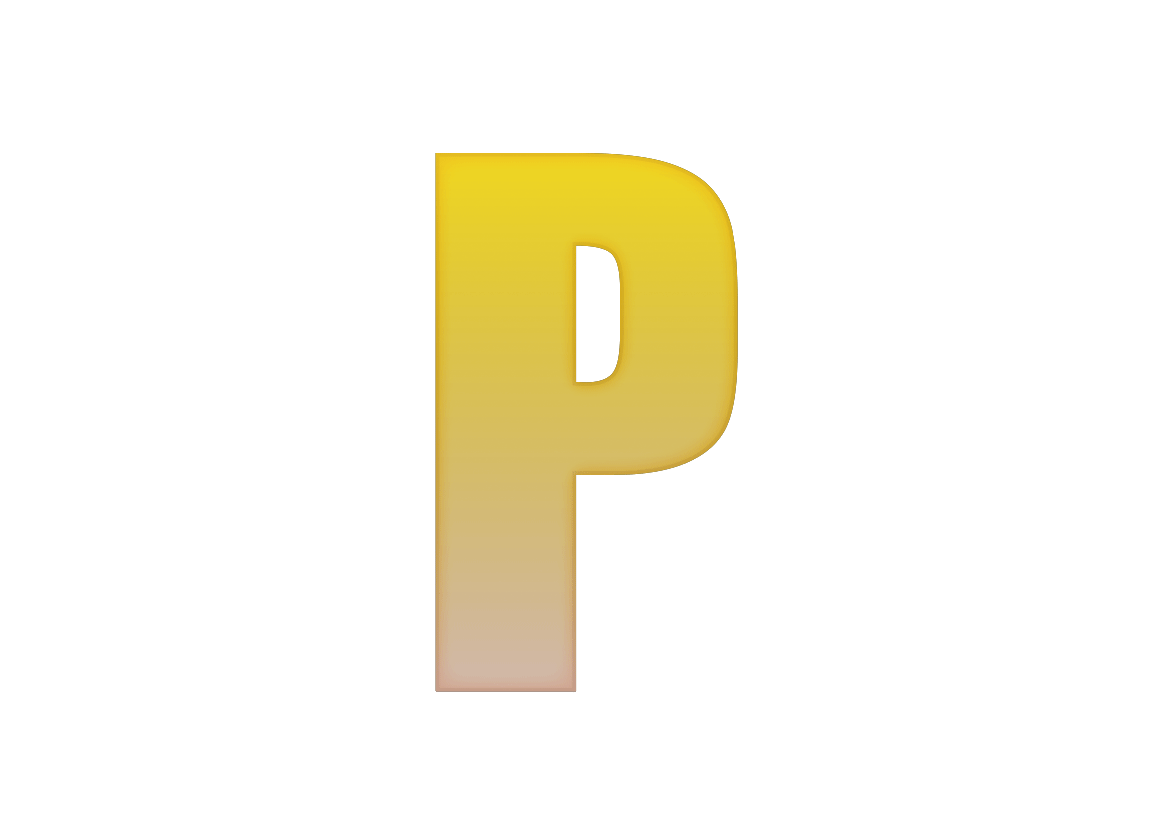
添加好渐变后的字体貌似除了颜色变脏了没什么别的变化,别急,现在这个字体有两层填充颜色,一个是之前添加的黄色渐变,然后我们又在上面添加了一个黑灰渐变,它们现在叠加到了一起,接着往下看。

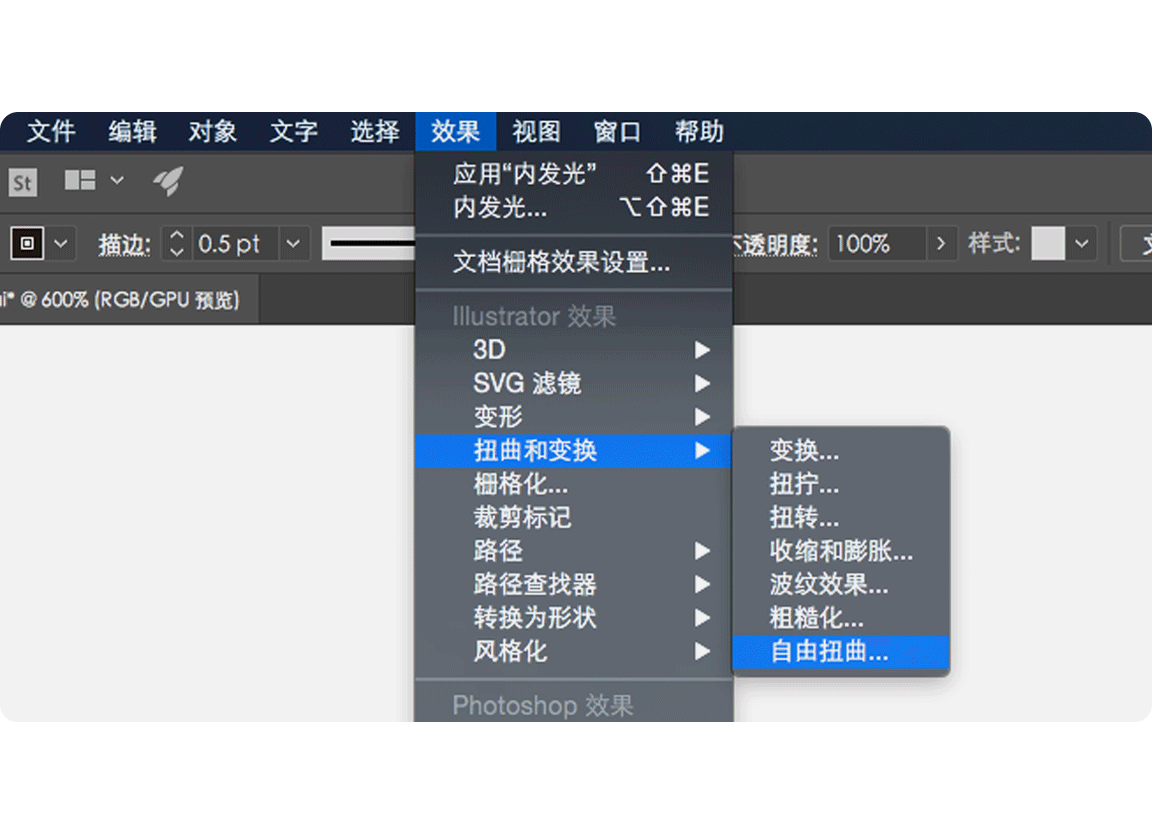
打开“效果>扭曲和变化>自由扭曲”。

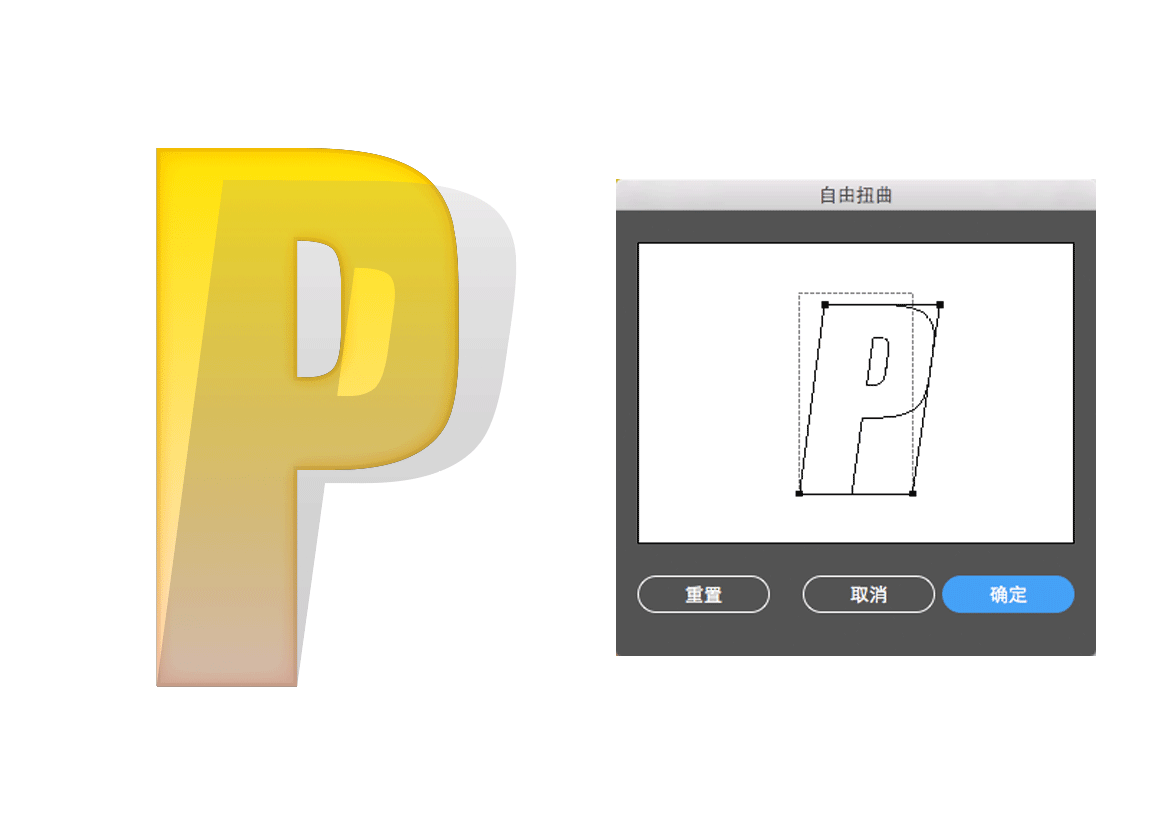
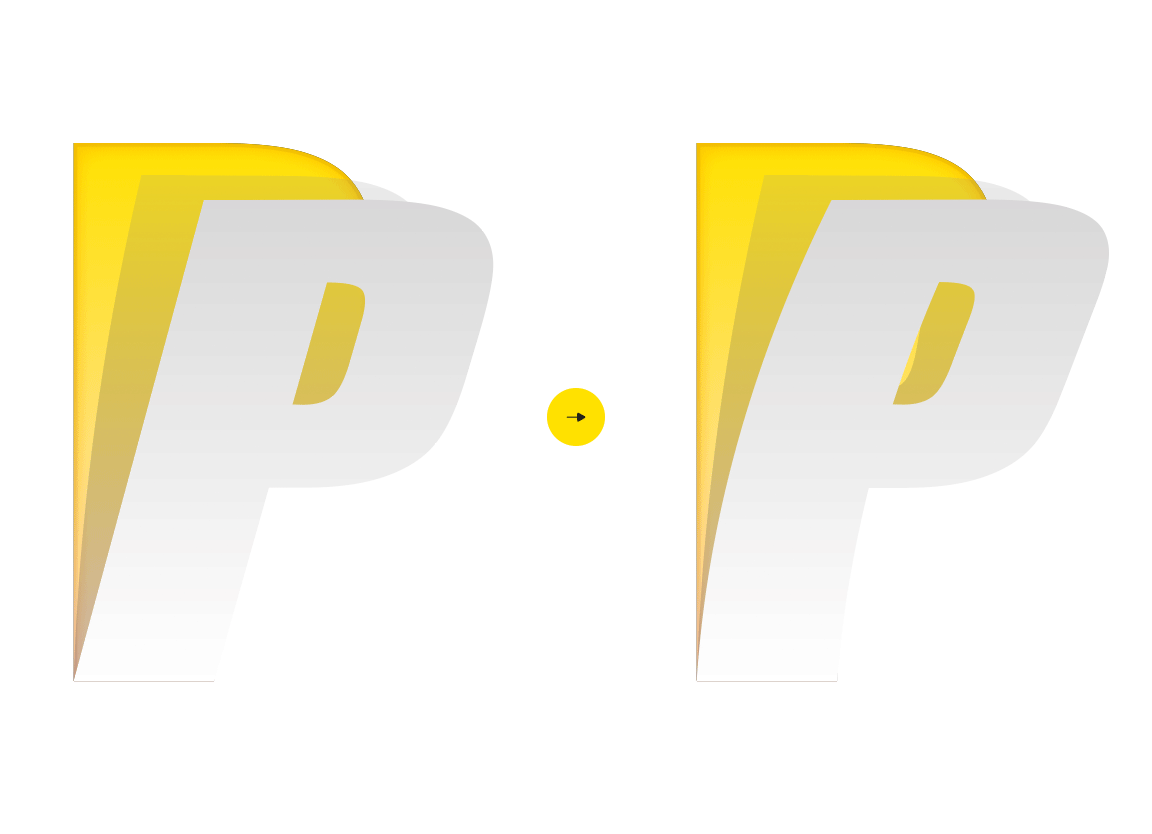
看到自由扭曲的控制面板后,用鼠标拖拽上面的控制点,将这个黑灰色渐变向右下拖拽一点,制作出偏移的效果。

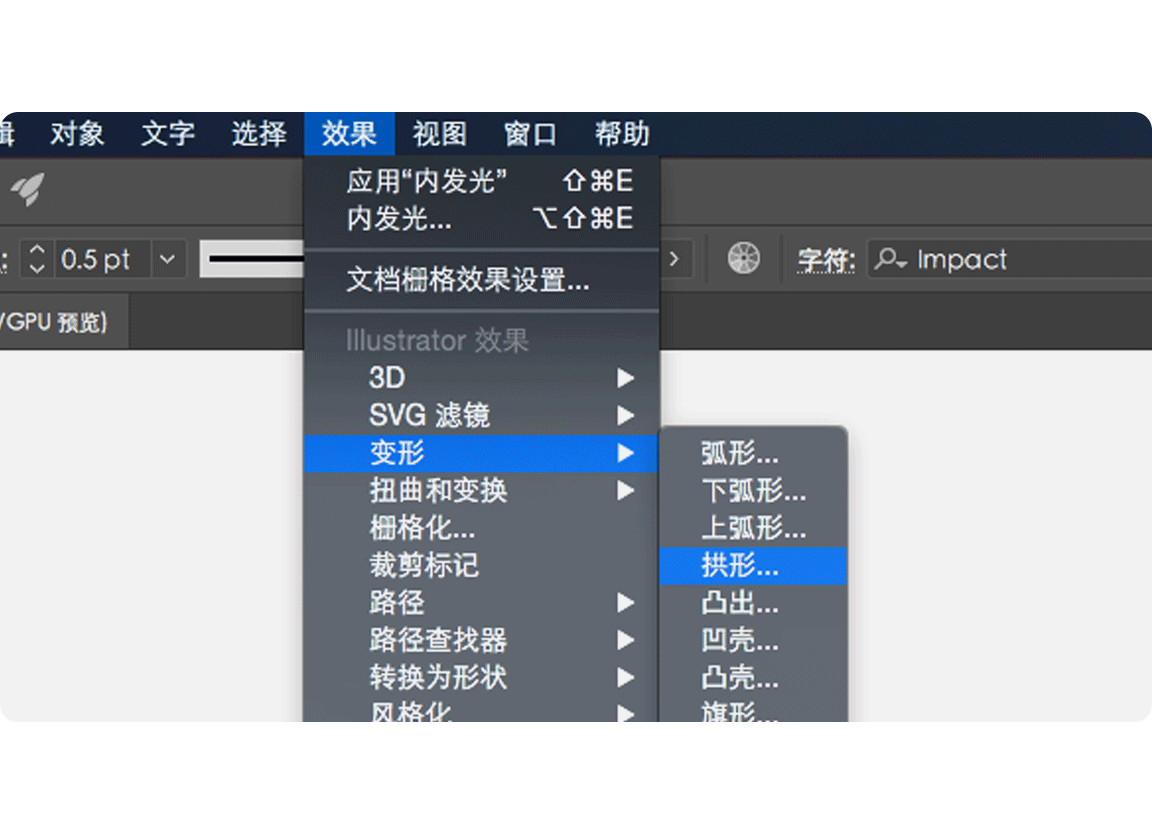
打开“效果>变形>拱形”。

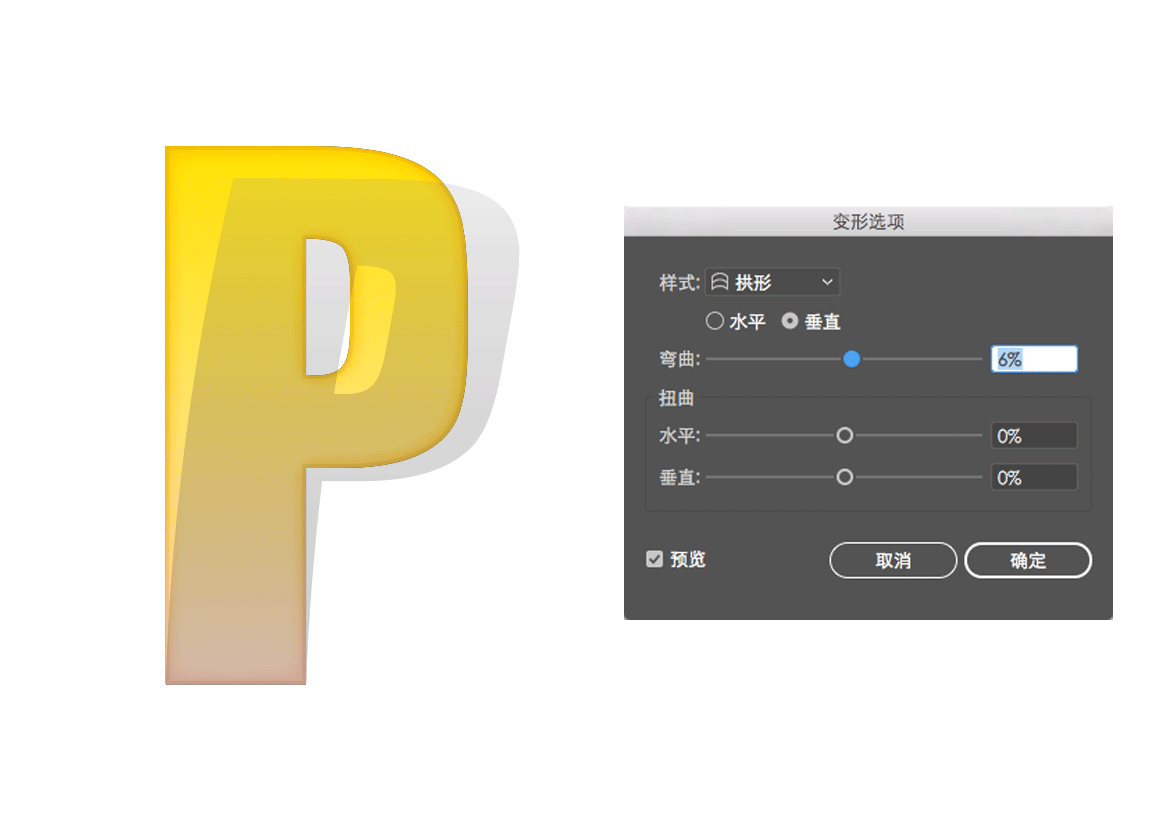
调整一下弯曲的百分比,大概有一点点弯曲效果就好了。

做完上面的步骤,来到我们的外观面板,继续添加新填充。

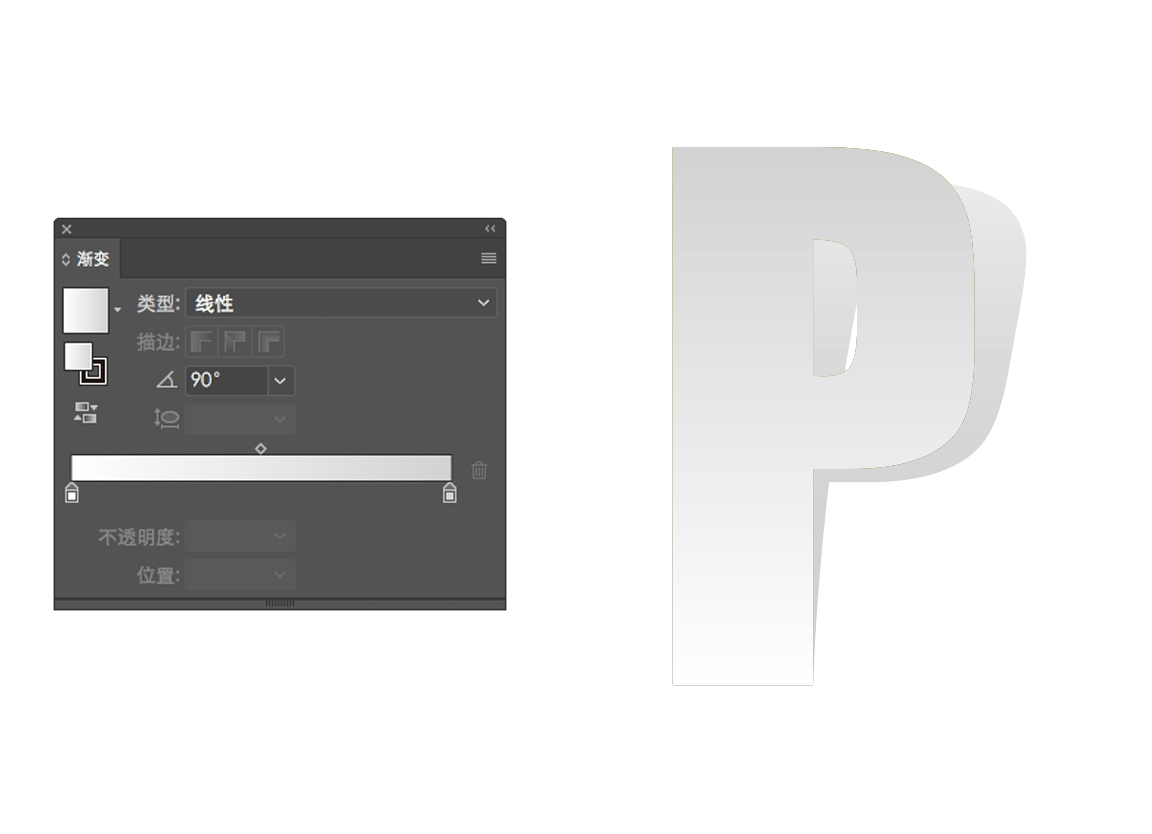
这次添加一个浅灰到白色的渐变,效果就参考我的就可以了。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
