Illustrator巧用透视网格工具绘制立体图形(2)
文章来源于 站酷,感谢作者 rezzzzzz 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-04-19
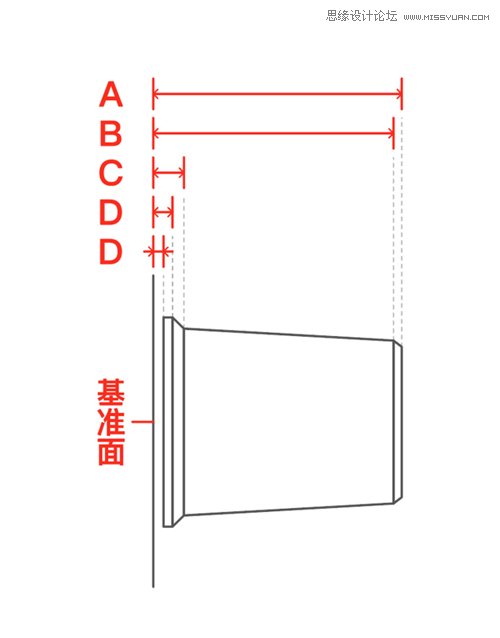
在侧视图上测量旋钮结构线ABCD相对于基准面的垂直距离。本案例中的侧视图上没有显示出旋钮与基准面的间隙,可以自己设定适当的距离。 Shift+V选中想要移动的结构线,双击水平网格平面控制按钮,弹出对话框,选择移
在侧视图上测量旋钮结构线ABCD相对于基准面的垂直距离。本案例中的侧视图上没有显示出旋钮与基准面的间隙,可以自己设定适当的距离。

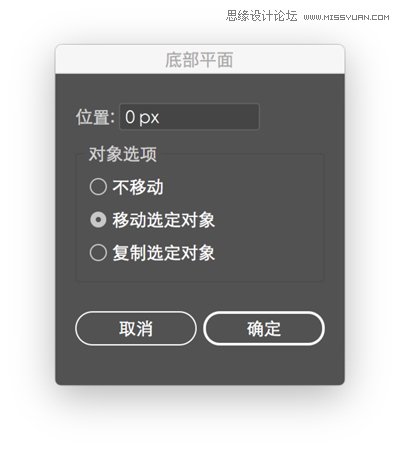
Shift+V选中想要移动的结构线,双击水平网格平面控制按钮,弹出对话框,选择“移动选定对象”,输入上一步所测得的对应距离。如果同一尺寸的结构线有多条(如上图所示D结构线),则选择“复制选定对象”。


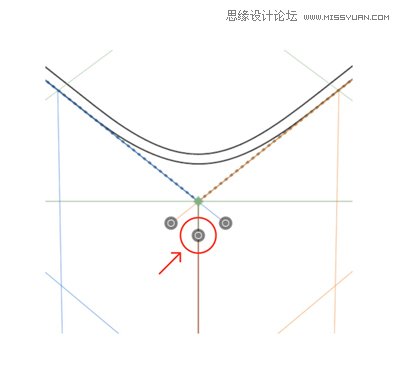
每次移动完结构线后,平面控制按钮也会随着移动,需要按Shift+P,然后将平面控制按钮拖回原始位置(原点)。

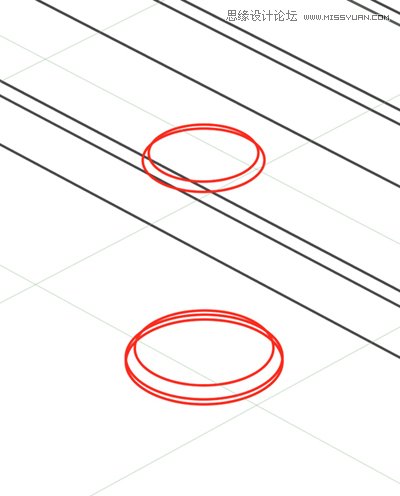
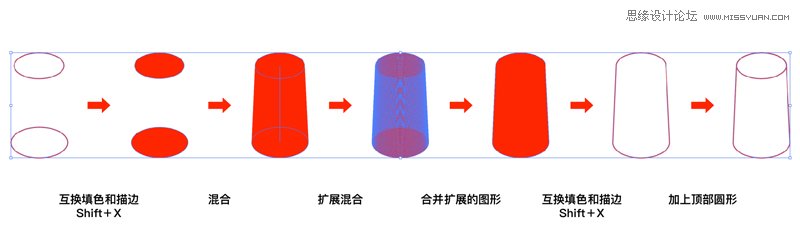
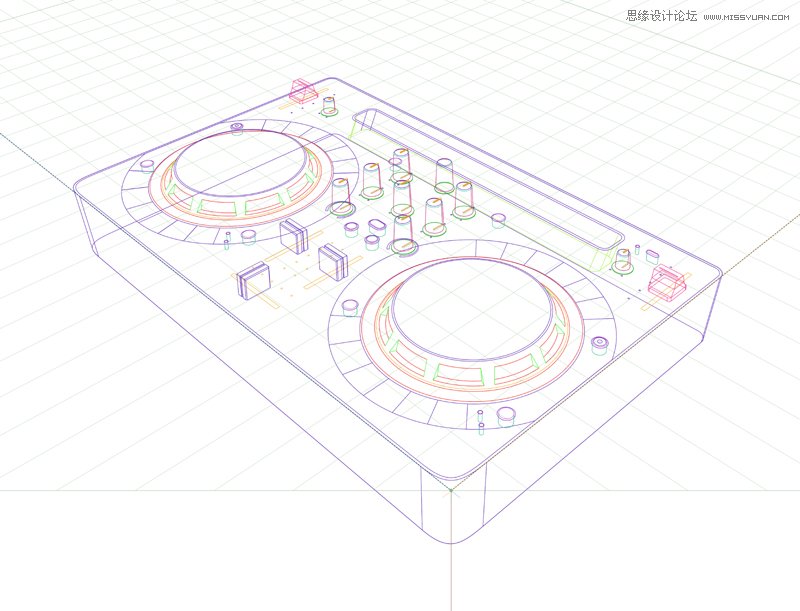
STEP 4,补全结构线。可以看到,该旋钮是由圆柱体和圆台构成,除了上下底面的圆形结构线,还需要绘制侧面的线条(腰线)。

利用混合工具,完成所有圆柱体和圆台结构的绘制。立方体部分的结构可以直接拉直线完成。

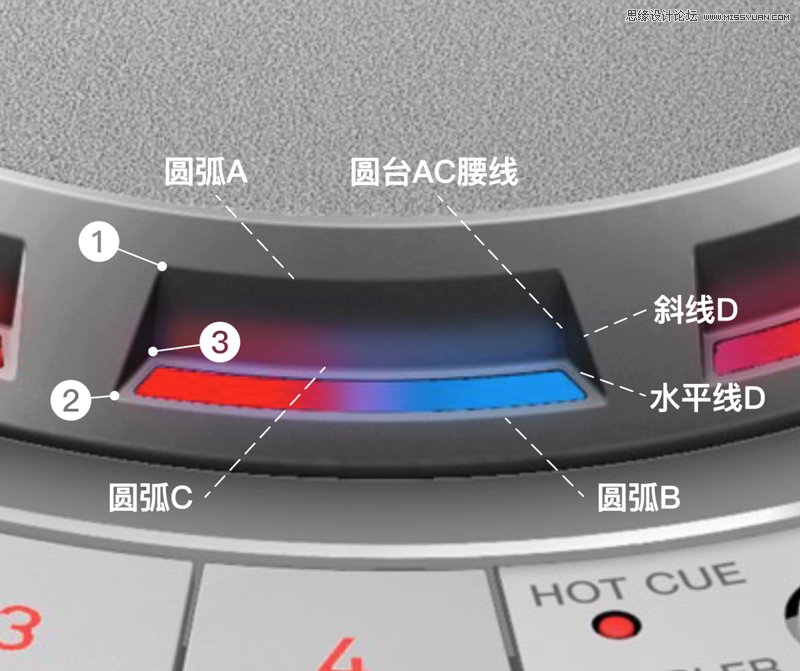
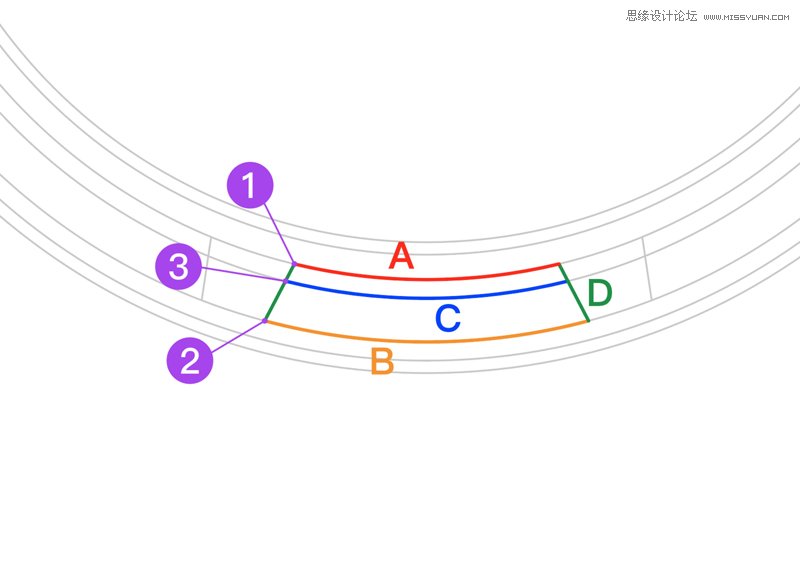
需要特别说明的是大圆盘侧面孔的绘制,即下图所示结构,看起来很复杂,但只要分析清楚每条结构线的形状和交点123的位置,就能准确地画出来。


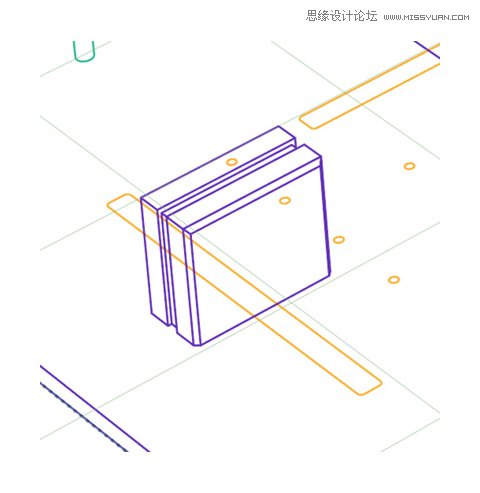
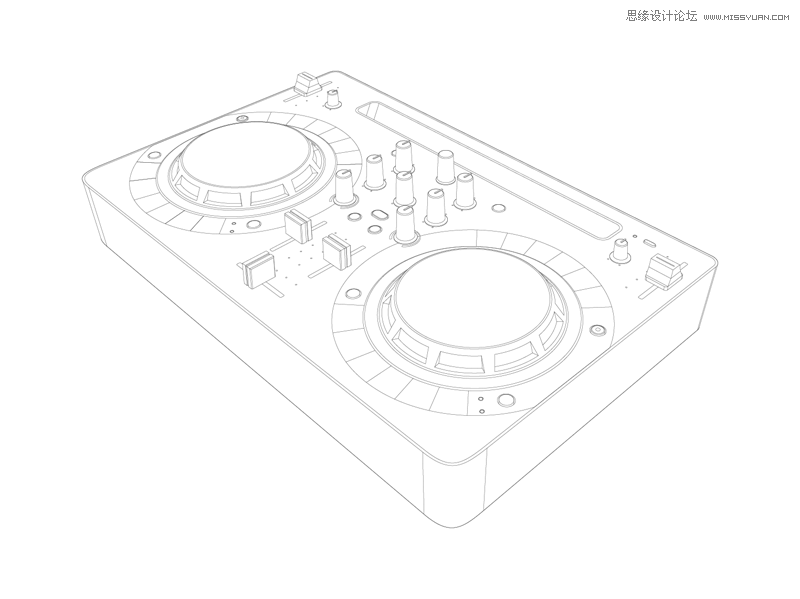
完成所有结构的绘制,得到下图的效果。同样地,不是很难,但需要耐心。

STEP 5,利用形状生成器工具(Shift+M)剪去所有隐藏的结构线,Ctrl+Shift+I (Windows) 或 Cmd+Shift+I (Mac) 隐藏透视网格。Done!

虽然上面的效果用建模软件来实现会方便一些,但技多不压身,用AI来制作的过程中既能锻炼对各种工具的熟练运用,同时也增强了对透视原理的理解。争取之后能达到不拉透视线,心中自有透视网格的境界。第一次写教程,远比想象中的要麻烦,哈哈哈,因为要站在对方的角度去体会每一步是否说得清楚。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
-
 立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
