Illustrator绘制一个抽象立体感太极球(2)
文章来源于 ifeiwu,感谢作者 飞屋睿 给我们带来经精彩的文章!你可以看到我的临摹线条中有些并不按草图来画,这是由于为了让边缘更准确,我决定全部画好后再来裁掉超出的部分,由于形状间有重叠的层次关系,这是在AI中绘制重叠部分常用的方法。
处理形状细节
除非是用形状工具画出,否则用钢笔工具多少都会有点手动的痕迹,这时细节的处理就显得特别重要。
STEP 04
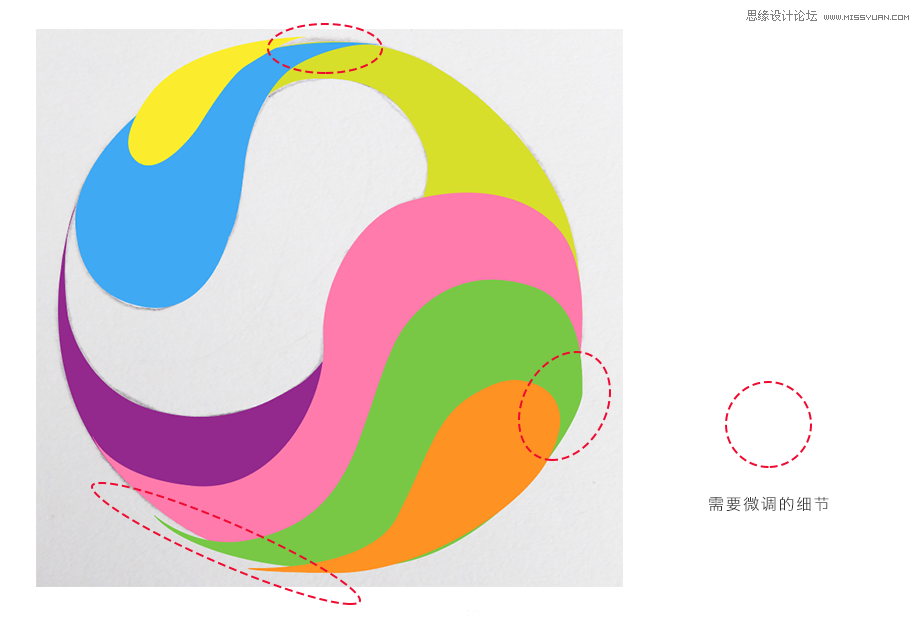
将不同的形状分别先填充各种纯色,加以区分,这一步并不是填色,只是利用颜色对这些形状加以区分,以便更精准地将边缘处理得更为平滑流畅。

STEP 05
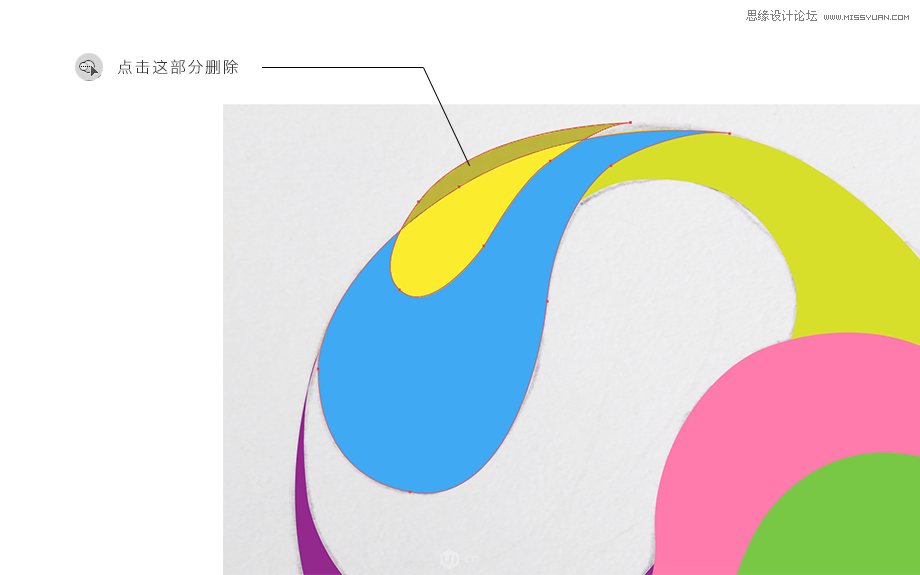
当两个闭合路径有相交的部分,想要删掉它们不相交的部分,只需要选择这两个路径,运用形状生成工具点击这个不相交的部分,再点击删除键即可。

按照上两个细节处理的步骤,耐心地将路径边缘处理得更为平滑流畅。

渐变配色
STEP 06
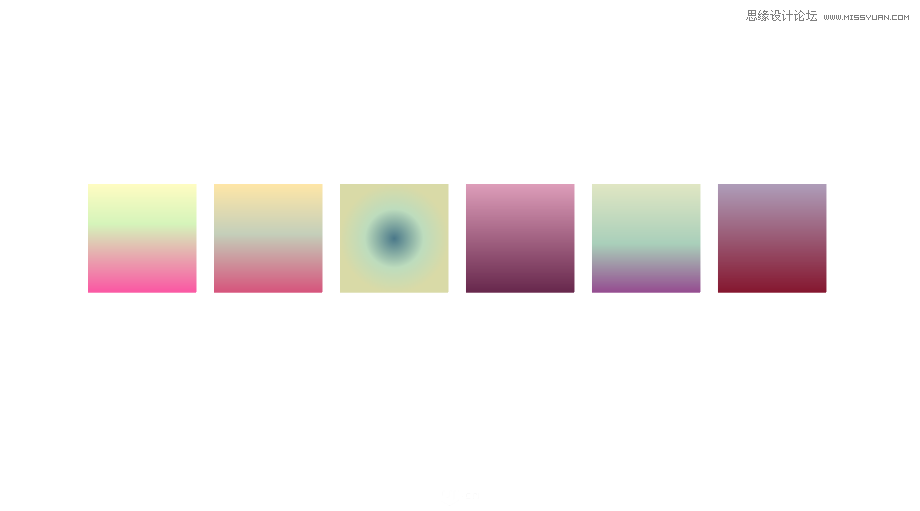
对球体的配色我们选择的是渐变配色,渐变的颜色会让整体效果显得更立体,但是这里一定要控制的渐变里的色彩搭配。在这个案例中,我想用的渐变色并不一定要根据实际情况,而采用一种幻想式配色。按照真实的球体来说,它的表面渐变是具有一定规律的,但在此我想打破这个规律,变得较为梦幻的自由自在式。

颜色控制在三种颜色,红、紫、绿,紫和绿的过渡会透出蓝色,而红和紫也会过渡出一种紫红,这时,绿色是作为较明亮的部分呈现的,因此,绿色略微偏黄色可以用在迎着光源的部分。
STEP 07
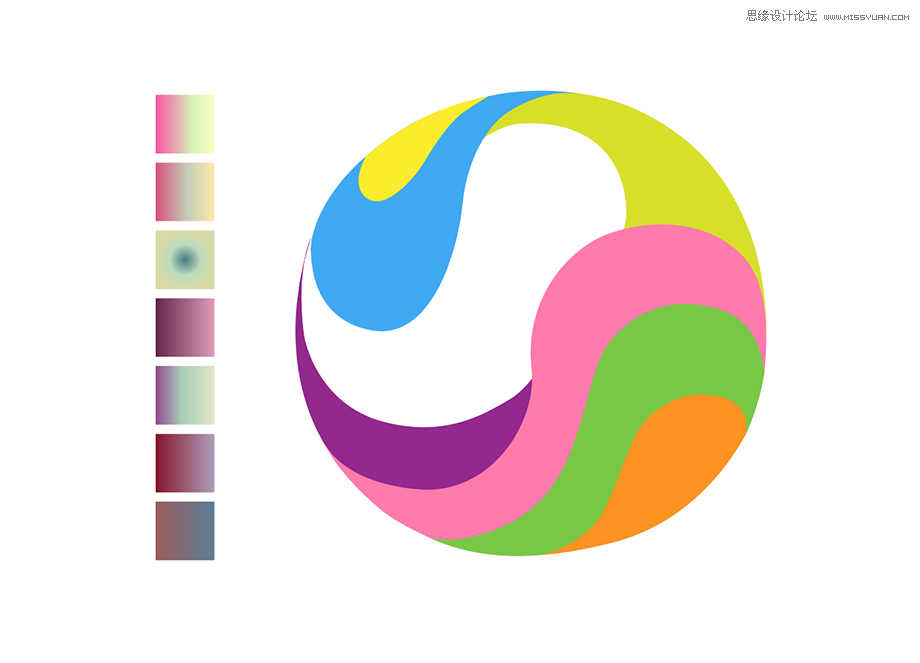
配色调好后,可以将这一排矩形垂直放置于侧边,这样你就能根据每个部分不同的需要利用吸管工具吸取不同的渐变色块。

STEP 08
从第一块形状下手,运用吸管工具吸取你认为合适的渐变配色,然后运用渐变工具调整方向,渐变的角度等。这里需要注意的是,立体主义的第一步就是确定光源,在此我把光源定位于斜上方,因此那些在配色中你安排为较亮的部分就应该迎向光源,相应的,那些被遮挡的部分就要显得更暗。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
-
 标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
-
 立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
-
 AI教程:制作科技感十足的立体球状
相关文章14452019-02-26
AI教程:制作科技感十足的立体球状
相关文章14452019-02-26
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 Illustrator制作立体卡通风格相框特效
相关文章2862018-10-31
Illustrator制作立体卡通风格相框特效
相关文章2862018-10-31
