Illustrator设计网页的11使用小贴士分享(2)
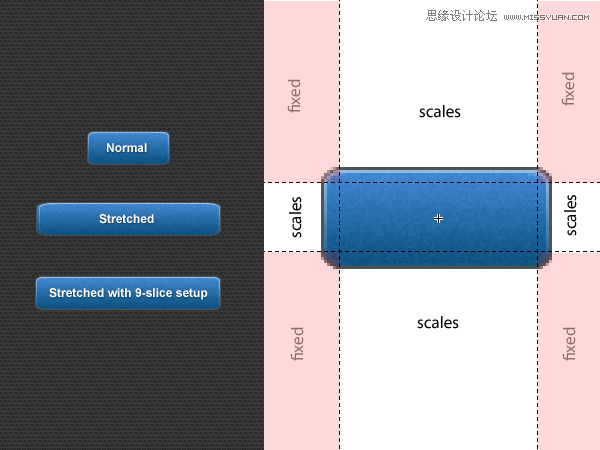
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!七、使用9格切片来缩放
这是符号的一个高级功能,允许缩放符号中的特定部分。

左:一个按钮,拉伸时无9格切片缩放设置的例子。右:建立9格切片缩放,告诉AI对象的哪些部分是受保护的,哪些部分可以缩放。 一个实际的例子是一个圆角按钮,如果你想把它变得更长,你不能简单的把它拉伸,因为这样会扭曲整个对象。相反,你必须手动移动形状点。这时9格切片的优势就显现出来啦。
八、圆角无处不在
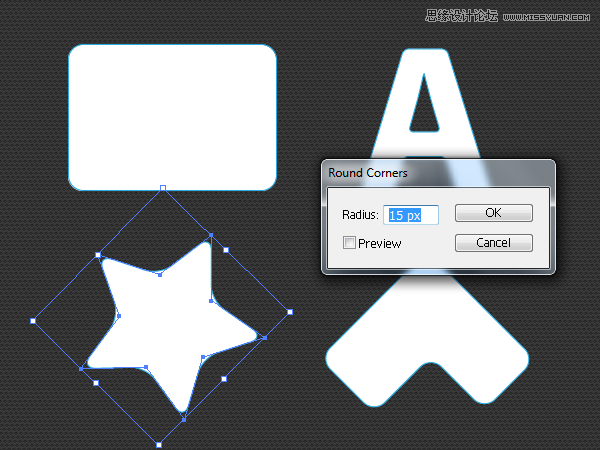
你可以在PS中创建圆角矩形,但在AI中你可以创建圆角的任何图形。这是一种非破坏性的效果,这意味着你可以把它打开、关闭而不影响底层的原始图像。

创建一个圆角的效果:
1、创建一个矩形或尖角的任何其他对象 2、在效果菜单中,选择圆角化,输入圆角半径和预览 3、单击确定应用效果 改变一个圆角的效果: 1、选择一个圆角的对象 2、从窗口菜单打开外观面板 3、定位并双击圆角效果更改其设置或单击眼睛图标来打开或关闭
九、快速创建位图图案填充
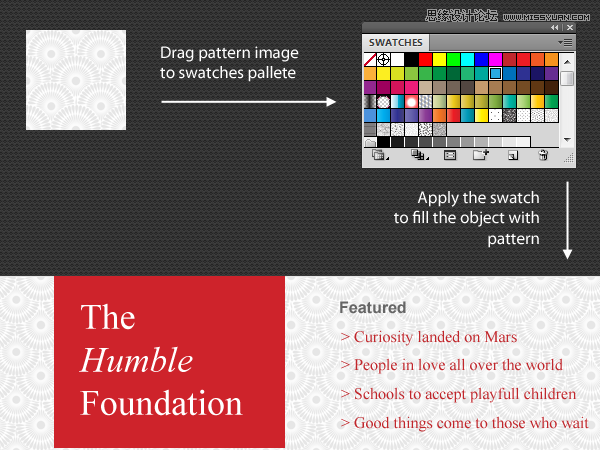
微妙的背景图案在网页设计中应用很多,但很多设计师认为在AI中不能轻松应用。但其实解决方法很简单。

创建一个填充模式:
1、将图像拖入你的作品 2、单击上方功能栏的嵌入(非常重要) 3、拖入色板 4、应用样本到任何对象来填充图案
十、使用文字自动悬浮在图像周围
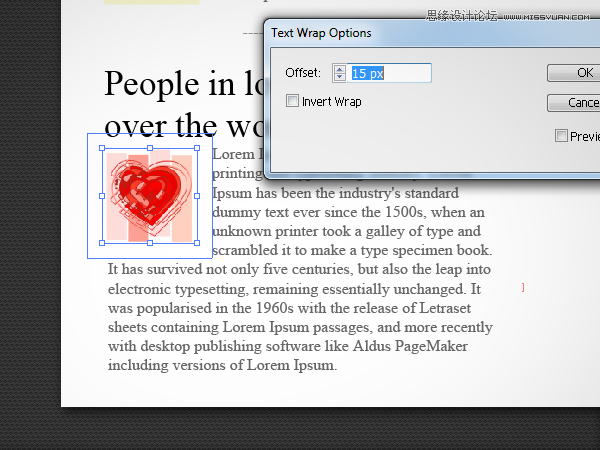
在PS中的文字编辑功能实在令人头疼,如果你想使文字环绕图片,你必须创建两个或三个不同的文本框来模仿效应。 幸运的是,AI可以直接做到。

方法: 1、AI中实现文本绕排必须是文本框内的文本才可以,也就是说,必须是用文字工具拖拽出来的文本框里输入的文字才能文本绕排 2、将文字输入或粘贴到拖拽出来的文本框中 3、置入图片,或绘制图形 4、将图片或图形置于文本框上方你想放置的位置,主意,必须是在文本框的上面 5、选中图片或图形,执行—“对象菜单”–“文本绕排”—建立 命令 如果想调整图片和文字间的间距,还是执行—“对象”—“文本绕排”—“选项”,在弹出的面板里有个“位移”输入框,这个就是图片和文字的间距
十一、使用文字自动悬浮在图像周围
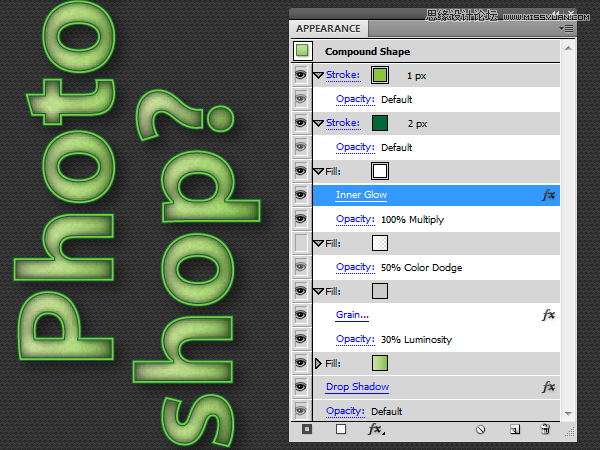
AI中的外观面板和PS中的图层样式比较类似,可以添加投影、描边等效果。

看完这些,你准备好用AI来设计网页了么?
 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
-
 2.5D插画:用AI绘制2.5D风格剪纸插画
相关文章8432019-03-08
2.5D插画:用AI绘制2.5D风格剪纸插画
相关文章8432019-03-08
-
 渐变插画:使用AI绘制磨砂风格的插画
相关文章9492019-03-02
渐变插画:使用AI绘制磨砂风格的插画
相关文章9492019-03-02
-
 矢量插画:使用AI制作滑板车插画教程
相关文章6612019-02-26
矢量插画:使用AI制作滑板车插画教程
相关文章6612019-02-26
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
