绿叶字体:用PS制作叶子组成的立体字(5)
文章来源于 UI中国,感谢作者 米夏小雨 给我们带来经精彩的文章!设计教程/PS教程/文字特效2019-02-26
步骤15 叶子看起来有点模糊, 所以让我们给它添加一个非常微妙的锐化。转到 滤镜 锐化 智能锐化, 并使用以下设置: 数量: 66% 半径: 0.5 像素 步骤16 现在让我们把叶子变得更绿一点。我们将使用渐变映射调整层。选择
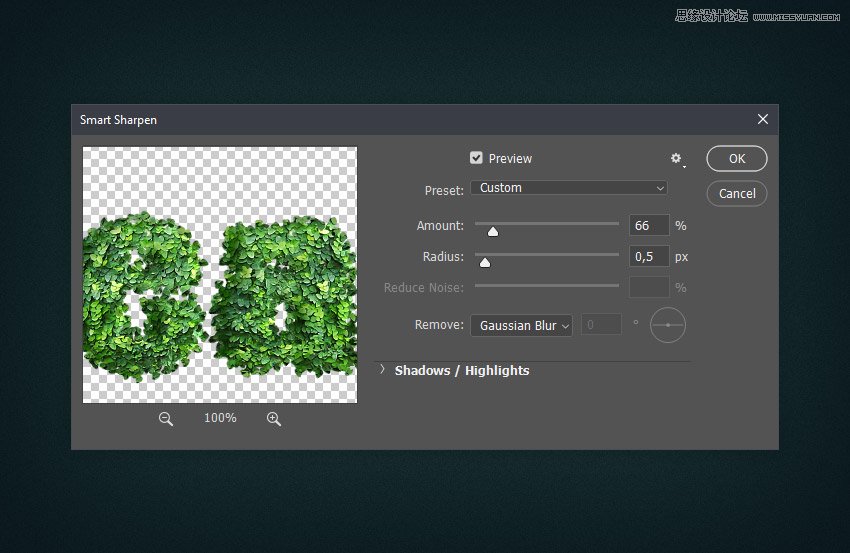
步骤15
叶子看起来有点模糊, 所以让我们给它添加一个非常微妙的锐化。转到 "滤镜" > "锐化" > 智能锐化, 并使用以下设置:
数量: 66%
半径: 0.5 像素

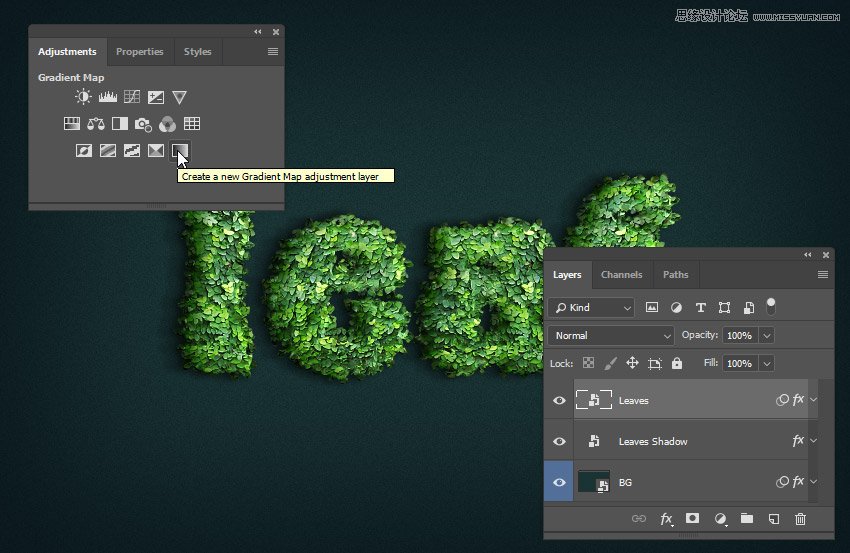
步骤16
现在让我们把叶子变得更绿一点。我们将使用渐变映射调整层。选择 "叶子" 图层, 然后转到 "窗口" > "调整"。然后单击 "创建新的渐变" 图标以创建新的渐变地图图层。

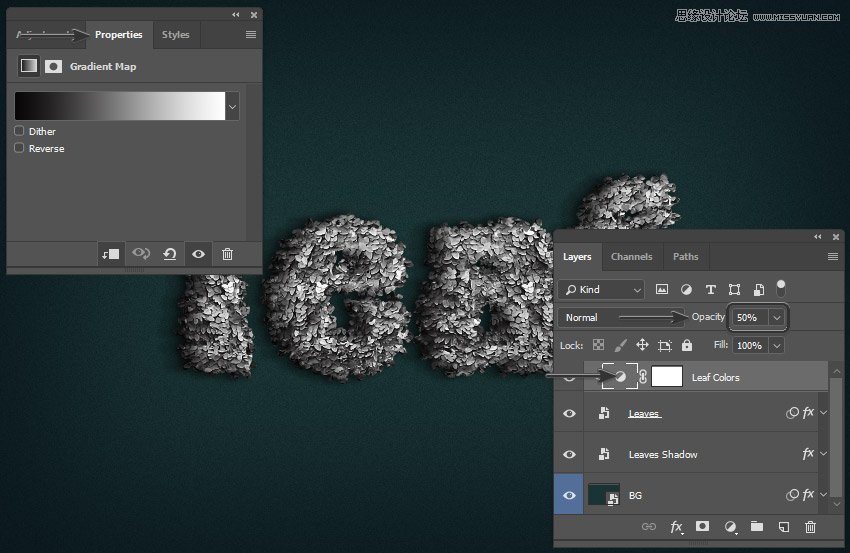
步骤17
将 "渐变映射" 图层重命名为 "叶子颜色", 并将其不透明度更改为50%。之后, 右键单击同一图层, 然后选择 "创建剪裁蒙版"。然后双击其缩略图以打开 "属性" 面板。

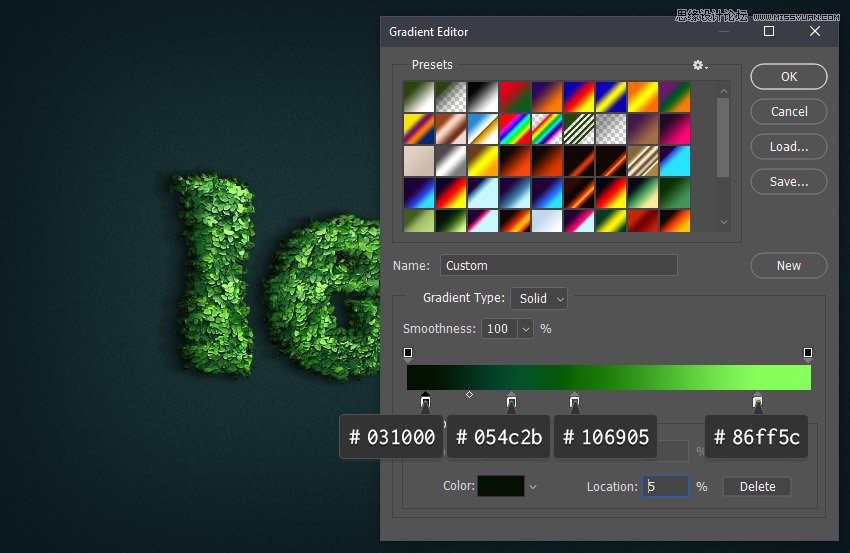
步骤18
单击渐变栏并使用以下设置对其进行编辑:
第一: #031000 位置: 5%
第二: #054c2b 位置: 26%
第三: #106905 位置: 42%
第四: #86ff5c 位置: 87%

4.完成作品并加点点缀
步骤1
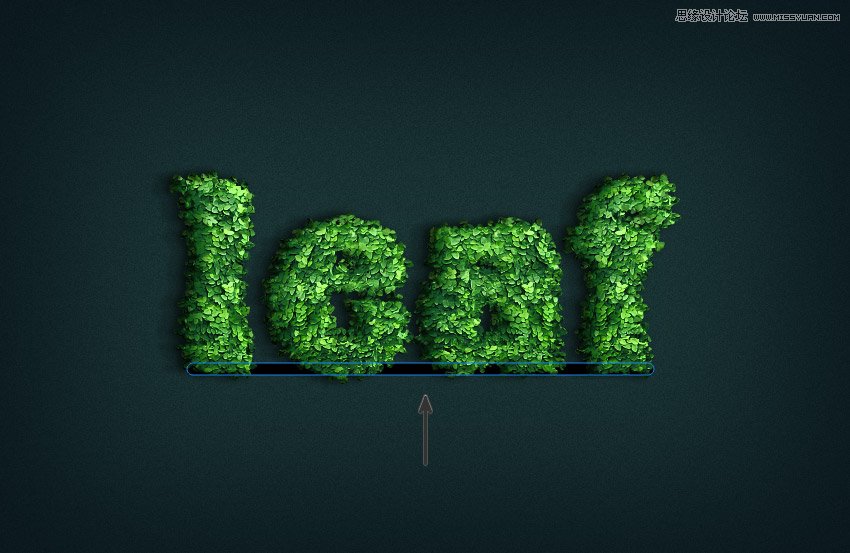
让我们在文本下面创建一个非常简单的阴影。选择圆角矩形工具 (u), 并在 "叶子阴影" 图层的正下方创建一个黑色水平矩形。

步骤2
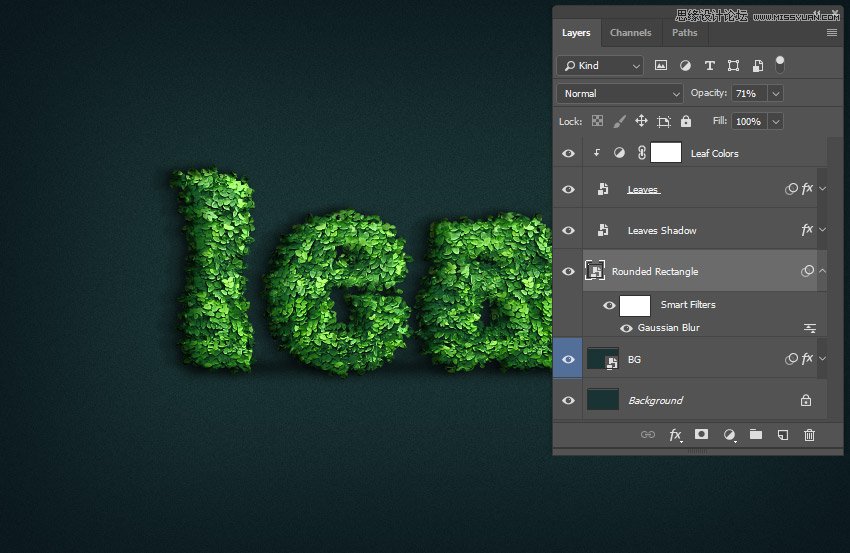
右键单击 "圆角矩形" 图层, 然后选择 "转换为智能对象"。然后转到 "滤镜" > "高斯模糊", 并将其设置为 6 px。之后, 将圆角矩形图层的不透明度设置为71%。

步骤3
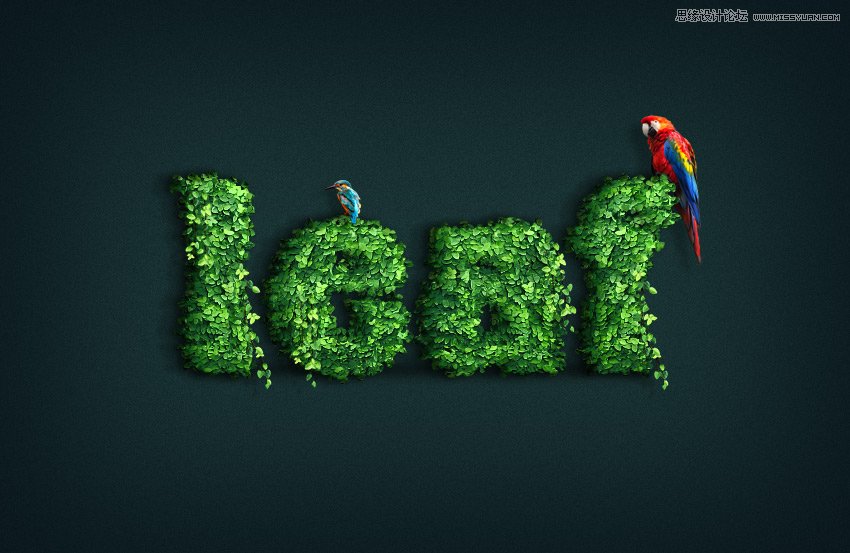
从素材包里面抠出一些树叶,树枝吧他们放到文字上面,然后把鸟扣出来放到你觉得合适的位置,并添加细节!(当然在素材包里面我已经做好了你可以直接用,但是我还是希望你能自己动手做做)好了今天的教程到这里就结束了!下期见!(若发现教程有错误的地方欢迎加我微信提出)

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
