绿叶字体:用PS制作叶子组成的立体字(3)
文章来源于 UI中国,感谢作者 米夏小雨 给我们带来经精彩的文章!步骤8
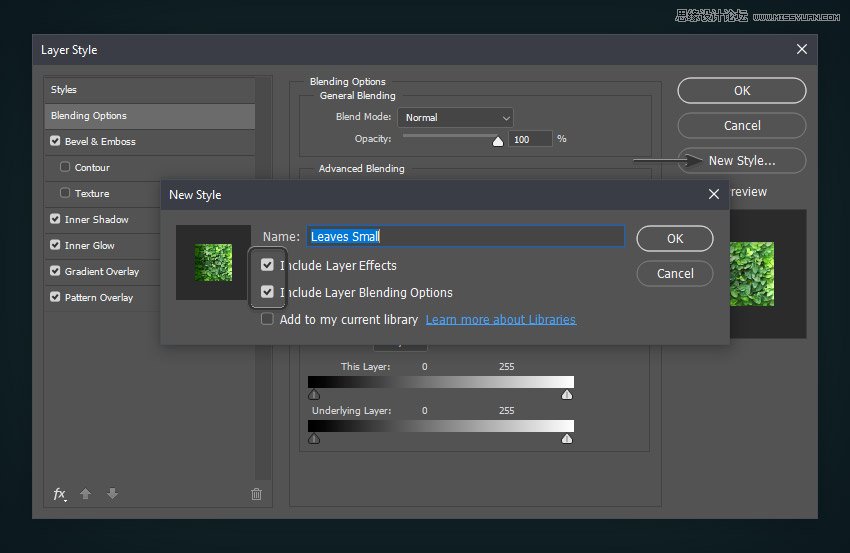
现在点击新建样式, 并将其保存为小叶子。然后, 选中 "包括图层效果" 并包括 "图层混合选项" 框, 然后单击 "确定"。

步骤9
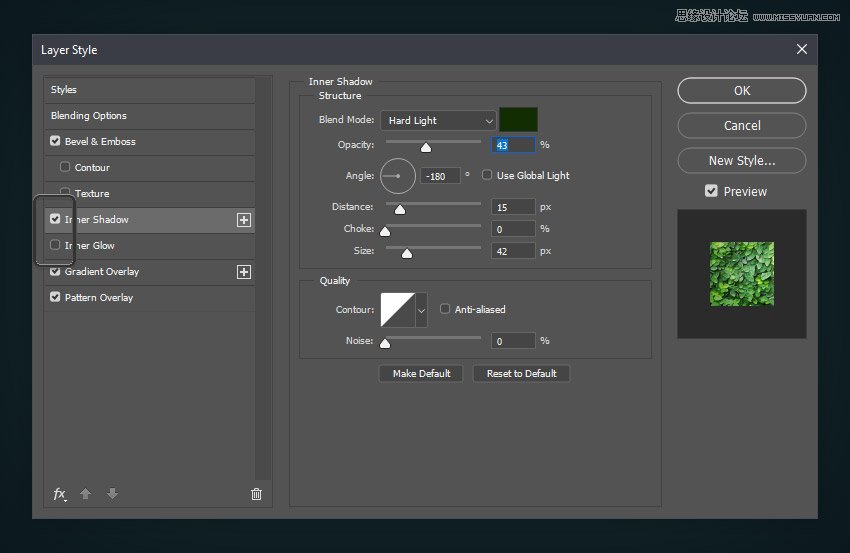
现在停用内发光, 并使用以下设置调整内阴影:
混合模式: 强光
颜色: #122d02
不透明度: 43%
使用全局光: 关闭
角度:-180°
距离:15 像素
大小:42 像素
等高线: 线性

步骤10 www.missyuan.net
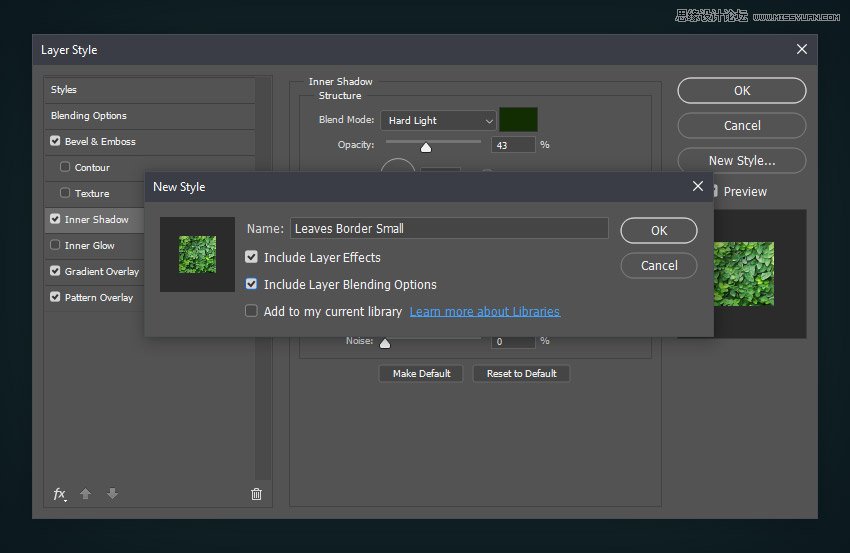
通过单击 "新建样式" 按钮再次保存样式, 但这次将其命名为 "让边框变小的效果"。之后, 单击 "确定" 关闭 "图层样式" 窗口。

3. 进入制作效果环节
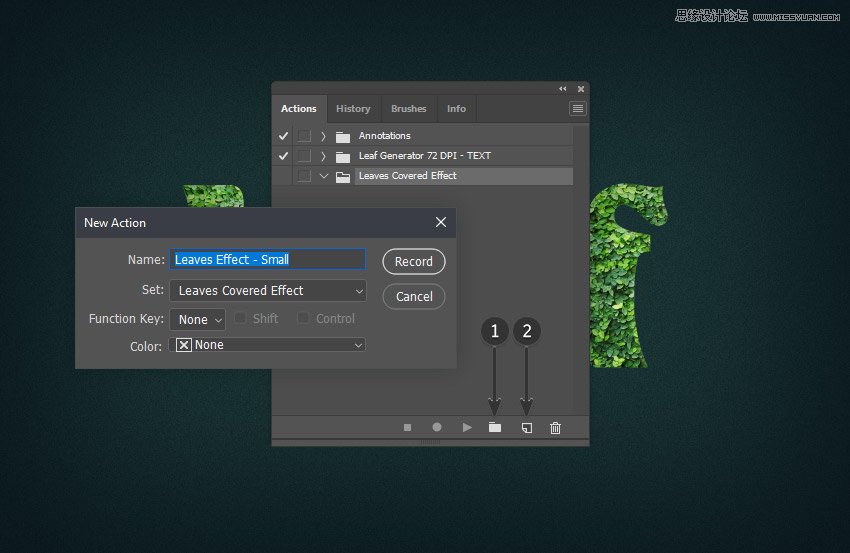
步骤1
这一步是打开了动作面板,然后建立动作了,和我上次发布的那个雷电文字里面的是一样的,在这里就只贴图不翻译了,因为录不录制动作都无所谓了。当然录制动作只是为了下次操作更快!上次教程传送门我是传送门

步骤2
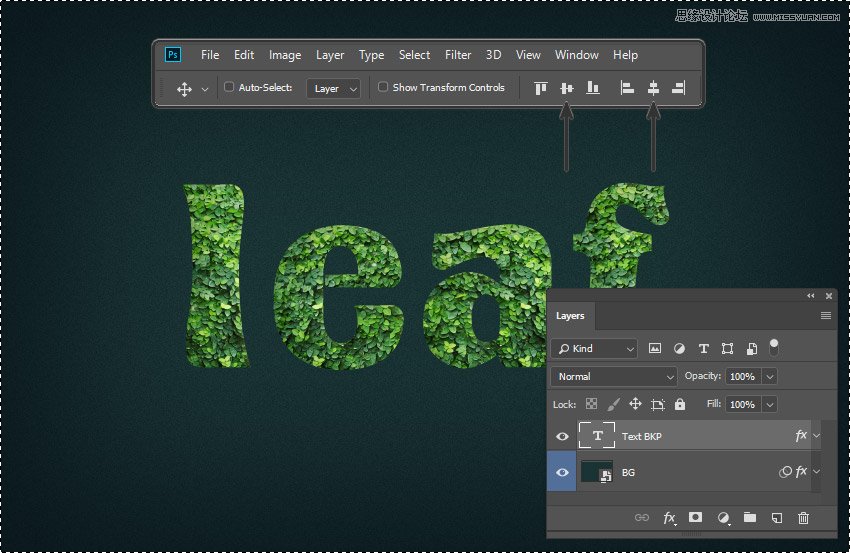
将文本图层重命名为文本 bkp, 并将文本大小设置为 287pt。之后, 按ctrl+a 选择整个文档。然后, 选取移动工具 (v) 并将图层对齐到文档的中心。

步骤3
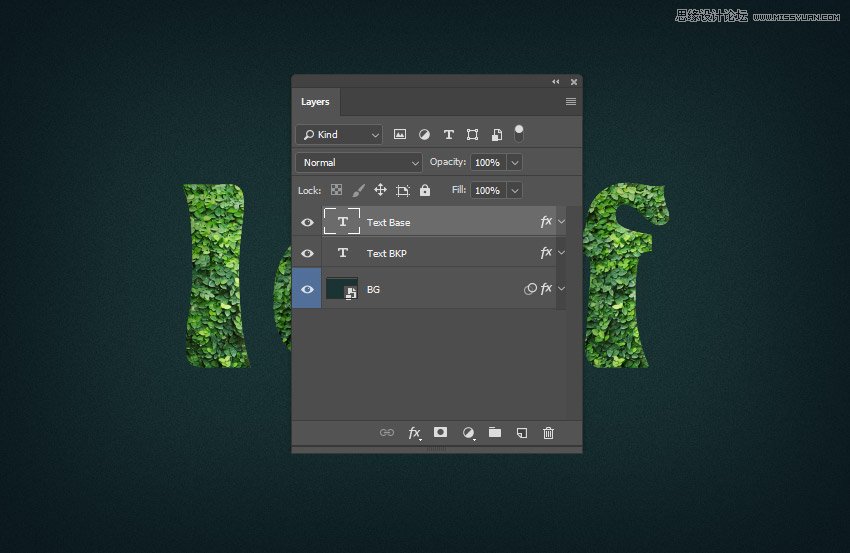
按ctrl+d 删除所选内容。之后, 按ctrl+j 复制图层。然后, 将副本重命名为 "基础文本"。

步骤4
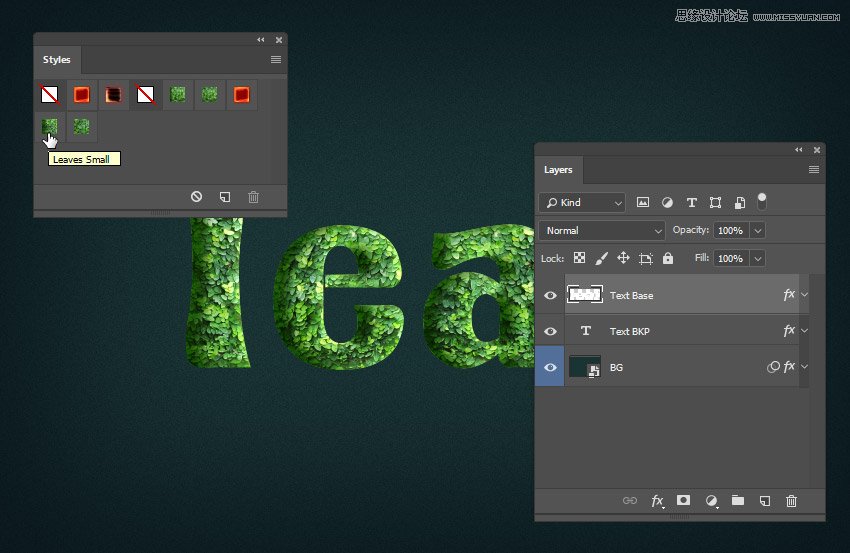
右键单击 "基础文本" 图层, 然后选择 "栅格化"。然后, 转到 "窗口" > "样式" 以打开 "样式" 面板。之后, 单击 "小叶子" 样式将其应用于栅格化的图层上。

步骤5
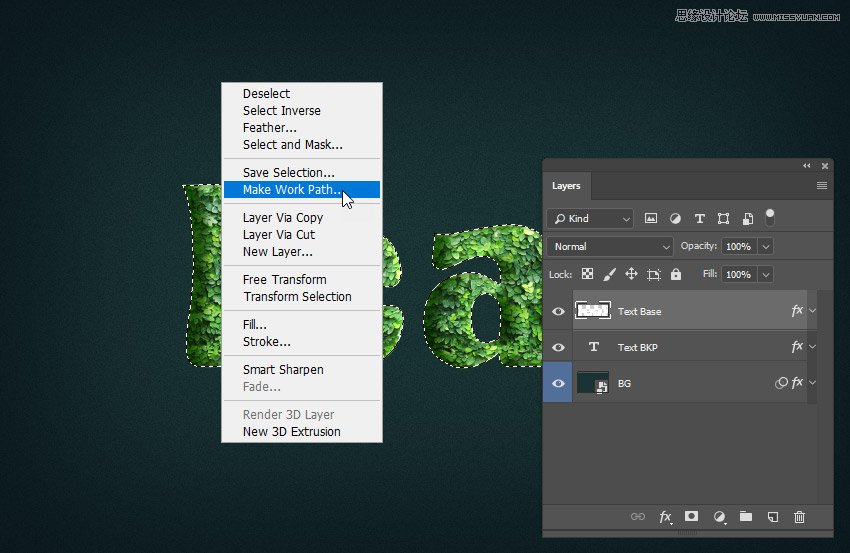
选择画笔工具 (b), 然后选择 "叶子a"Leaves A画笔。然后, ctrl加单击文本基础图层的缩略图, 在文本周围创建一个选区。之后, 选择多边形套索工具 (l), 然后在所选内容上右键单击, 然后选择 "创建工作路径"。创建容差为 2.0 px 的工作路径。

步骤6
请确保在下一步前, 检查画笔不透明度和填充是否设置为100%。
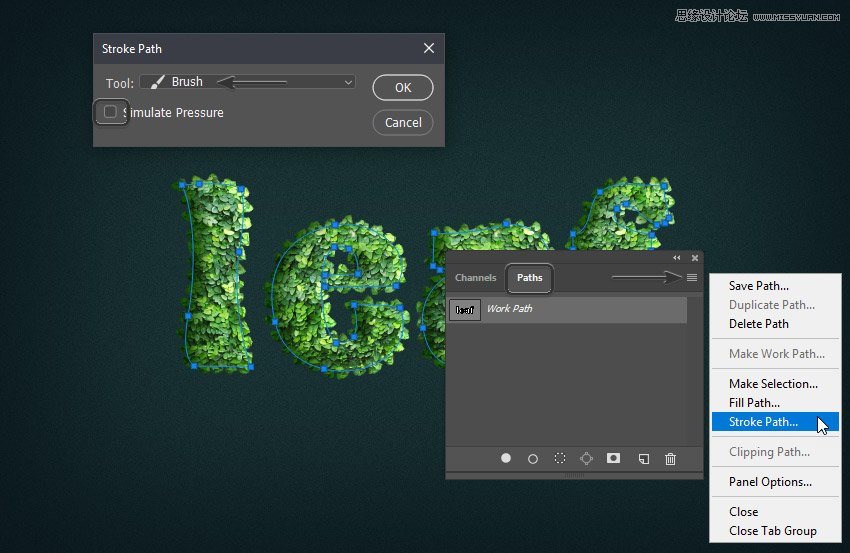
转到 "窗口" > "路径" 以打开 "路径" 面板。之后, 点击面板右上角的小图标, 然后选择 "描边路径"。然后选择 "工具" 选项上的 "画笔", 取消选中 "模拟压力" 框, 然后单击 "确定"。

 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
