Photoshop制作3D立体风格的矩阵LED字体(5)
文章来源于 飞特网,感谢作者 Tutsplus 给我们带来经精彩的文章!第8步
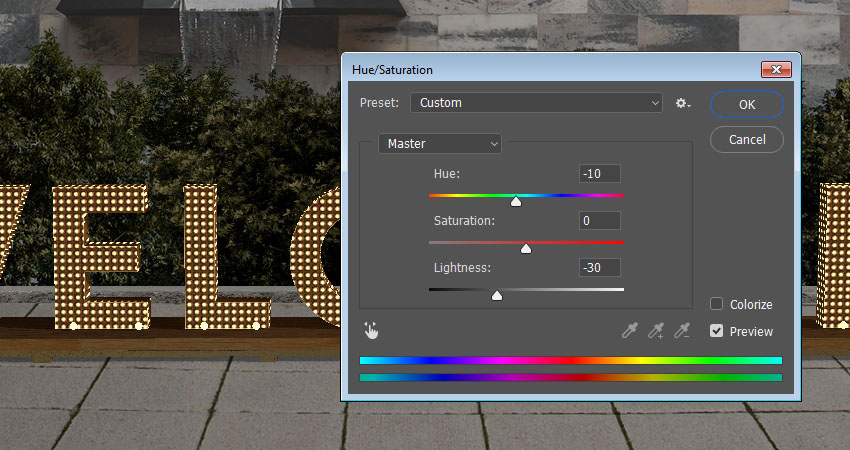
转到图像>调整>色相/饱和度,并将色调更改为-10,将亮度更改为-30。

色相饱和度
17.如何应用图层样式和过滤器
步骤1
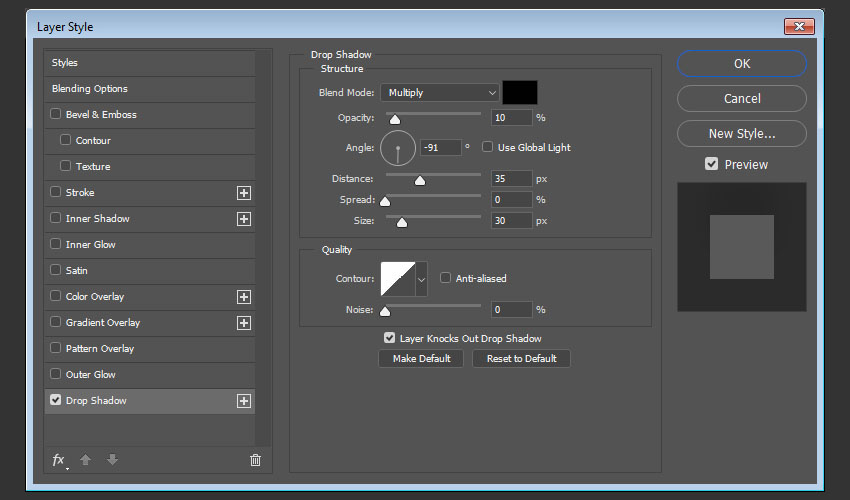
双击该衬套层到应用阴影使用这些设置的效果:
不透明度: 10%
取消选中使用全局灯光框
角度: -91
距离: 35
大小: 30

阴影
这将在墙上添加一个微妙的阴影。

新增了影子
双击的边缘层到应用层以下样式:
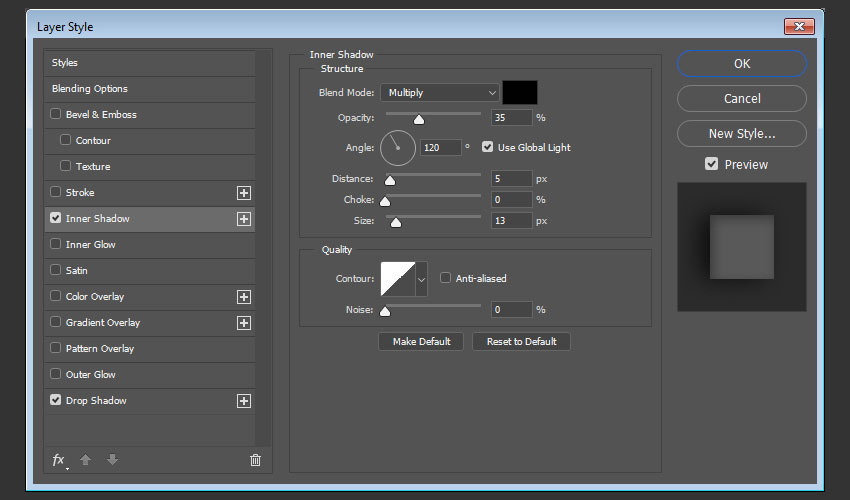
第2步
添加一个内部阴影与这些设置:
不透明度: 35%
距离: 5
大小: 13

内心的阴影
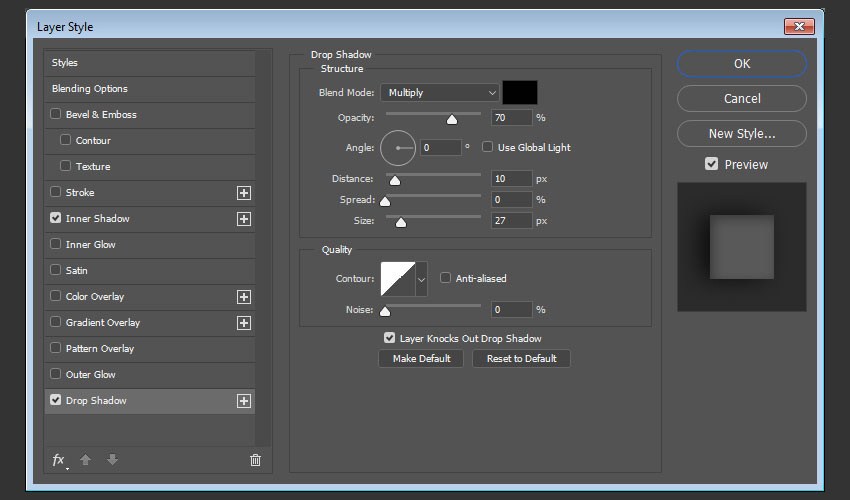
第3步
添加阴影与这些设置:
不透明度: 70%
取消选中使用全局灯光框
角度: 0
距离: 10
大小: 27

阴影
这将更好地融合边缘与背景元素。

样式边缘
步骤4
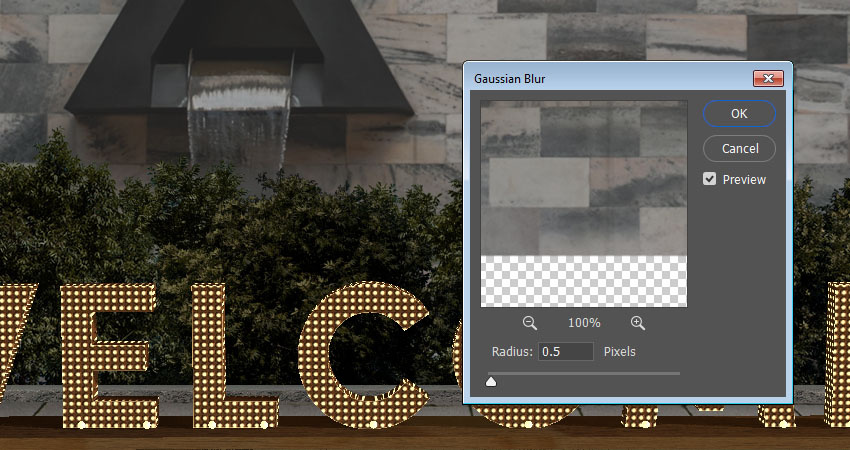
选择墙层,去滤镜>模糊>高斯模糊,并改变半径为0.5。

高斯模糊
第5步
您可以将高斯模糊滤镜应用于其他背景元素的任何值,如" 灌木"和" 地板"图层。
这里的目标是实现一个低质量的事件照片效果,所以你可以玩弄所有的调整和过滤设置,以得到你喜欢的结果。

高斯模糊
18.如何渲染和调整3D场景
步骤1
一旦你喜欢背景元素,就可以根据它对3D场景进行必要的更改。
然后,转到3D>渲染3D图层。渲染可能需要一段时间,但您可以通过按Esc键随时停止渲染。
渲染完成后,右键单击 3D图层,然后选择" 转换为智能对象"以避免发生意外更改。

渲染并转换为智能对象
第2步
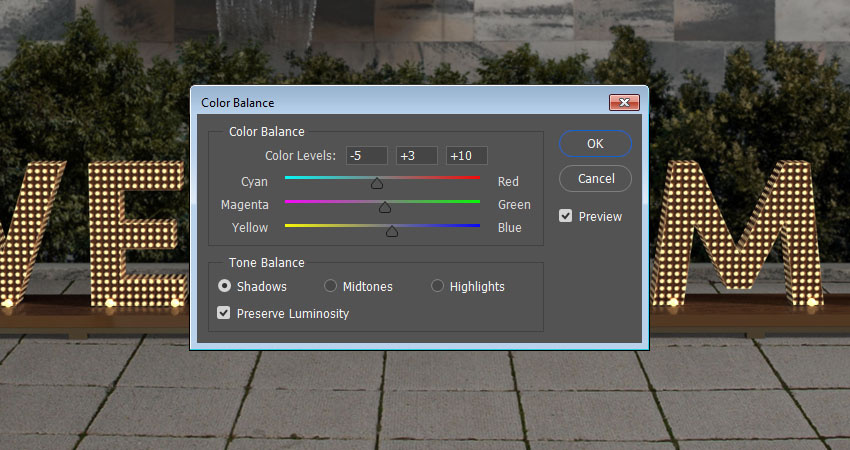
转到图像>调整>色彩平衡,并使用这些设置:
音调平衡:阴影
颜色等级: -5,3,10

色彩平衡 - 阴影
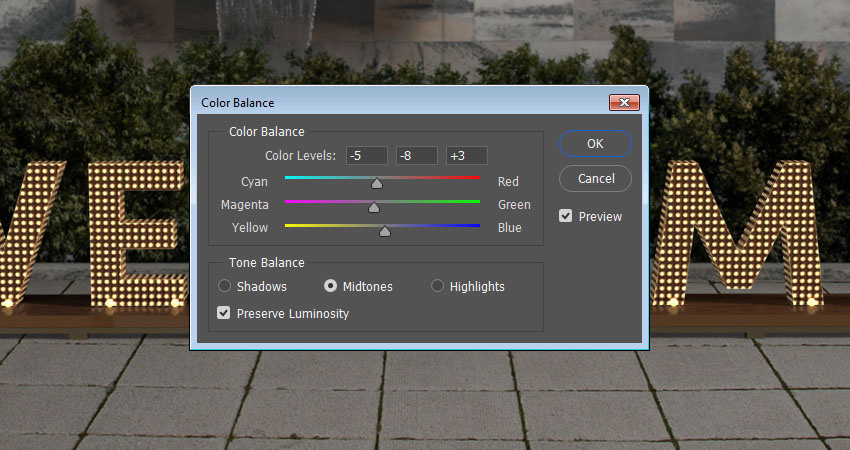
音调平衡:中间调
颜色等级: -5,-8,3

色彩平衡 - 中色调
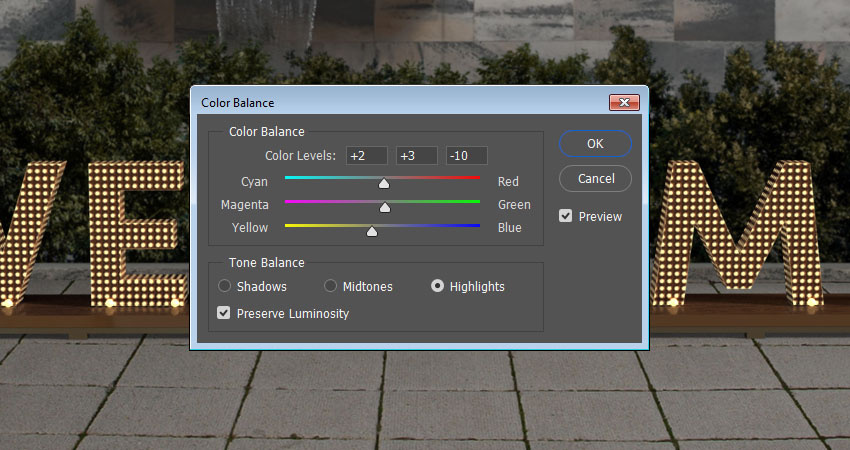
音调平衡:亮点
颜色等级: 2,3,-10

色彩平衡 - 亮点
第3步
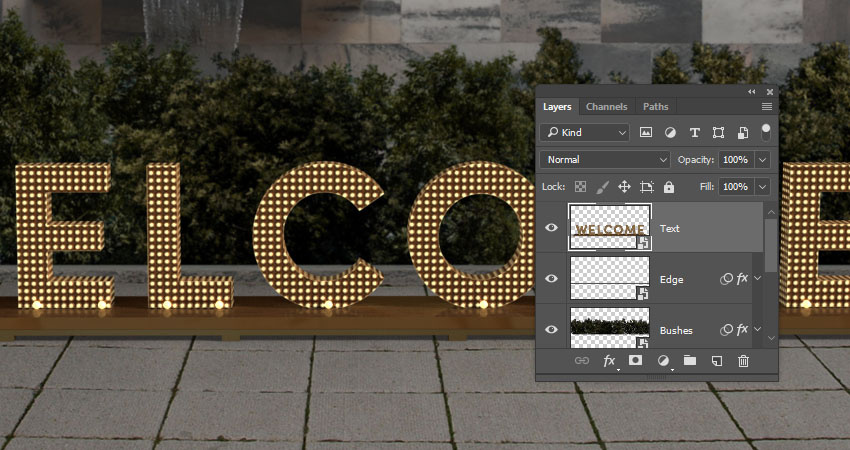
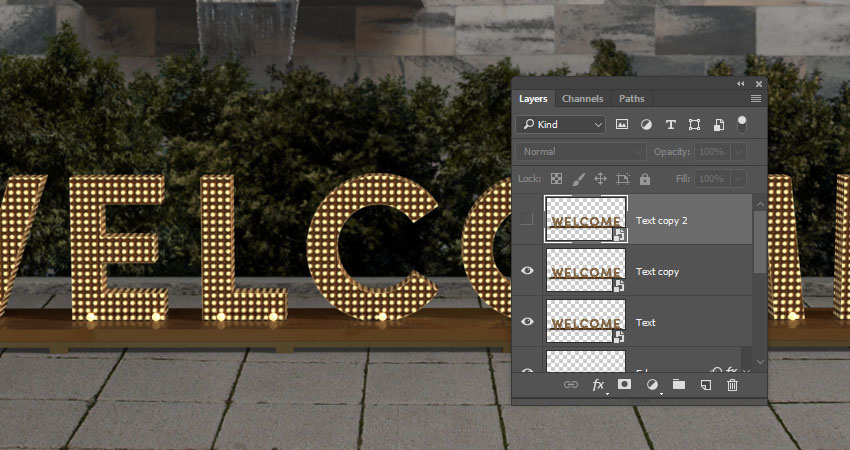
复制文本层两次,并隐藏第二个副本。

复制文本图层
19.如何应用模糊滤镜
步骤1
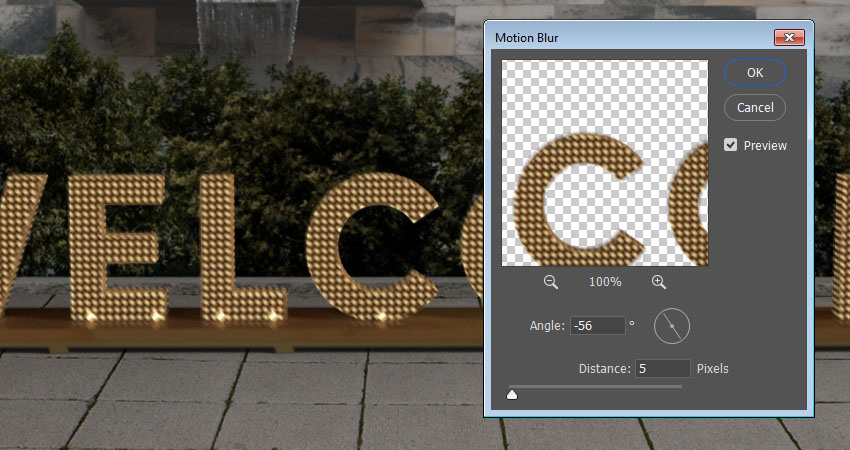
选择文字复制图层,然后转到滤镜>模糊>动感模糊。
将角度更改为-56,将距离更改为5。

运动模糊
第2步
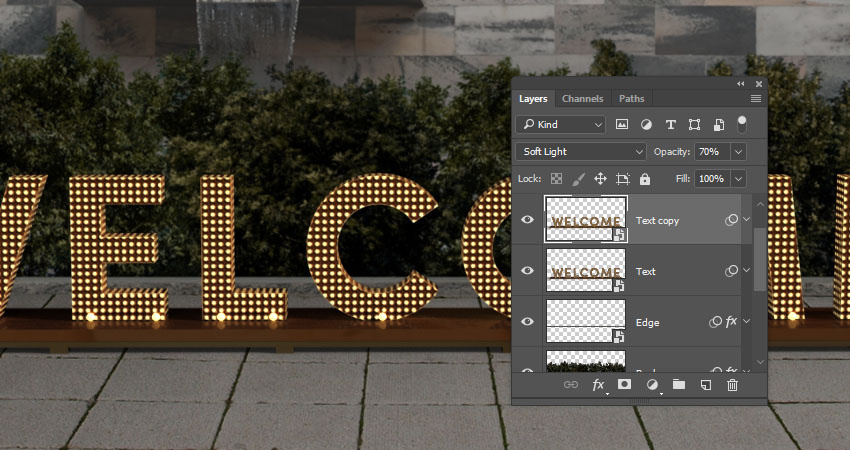
将文本复制图层的混合模式更改为柔光,并将其不透明度更改为70%。

图层设置
 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
