Photoshop制作3D立体风格的矩阵LED字体(3)
文章来源于 飞特网,感谢作者 Tutsplus 给我们带来经精彩的文章!9.如何创建3D文字材质贴图
步骤1
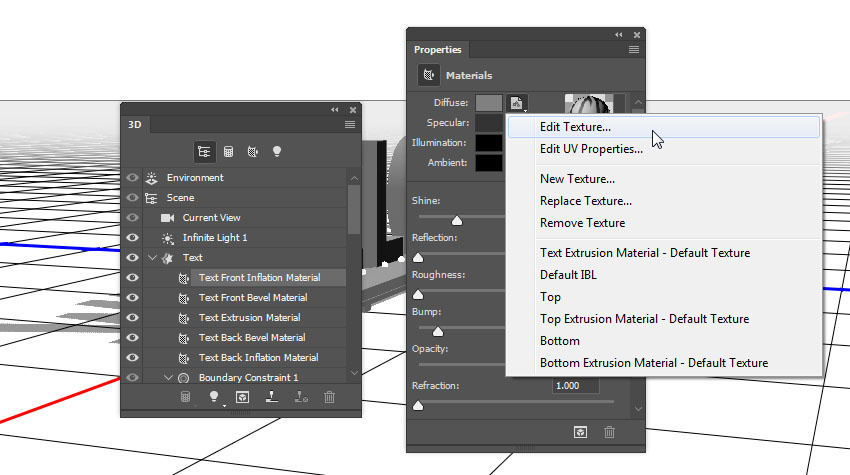
选择" 文本前部膨胀材料"选项卡,单击" 漫反射"纹理图标,然后选择" 编辑纹理"。

编辑纹理
第2步
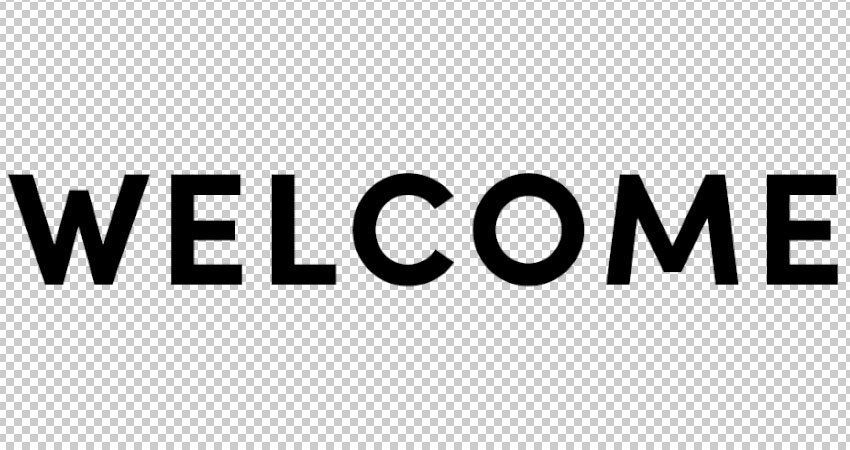
这将打开纹理文件。转到文件>另存为,并命名文本文字照明纹理。

文本照明纹理
第3步
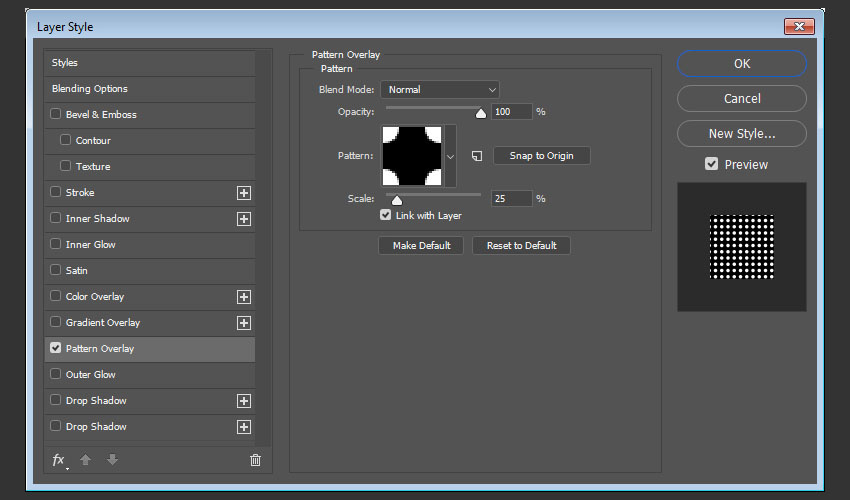
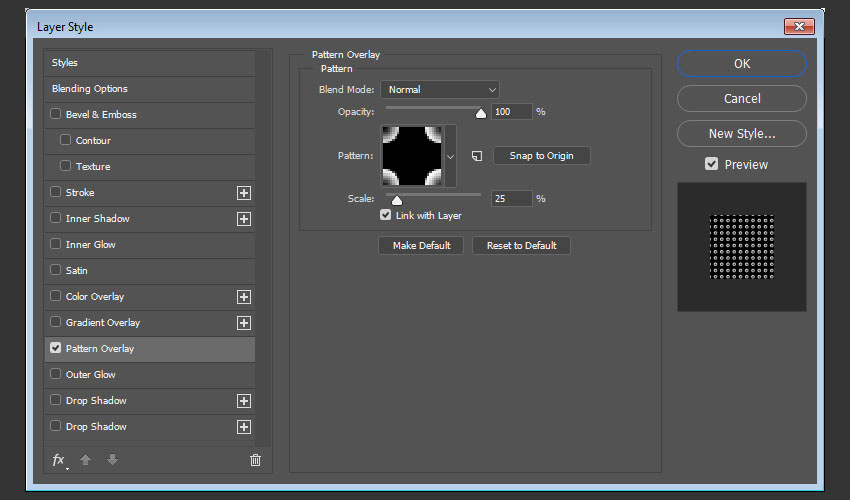
双击形状图层以应用具有以下设置的图案叠加效果:
模式:照明模式
规模: 25%

模式覆盖
步骤4
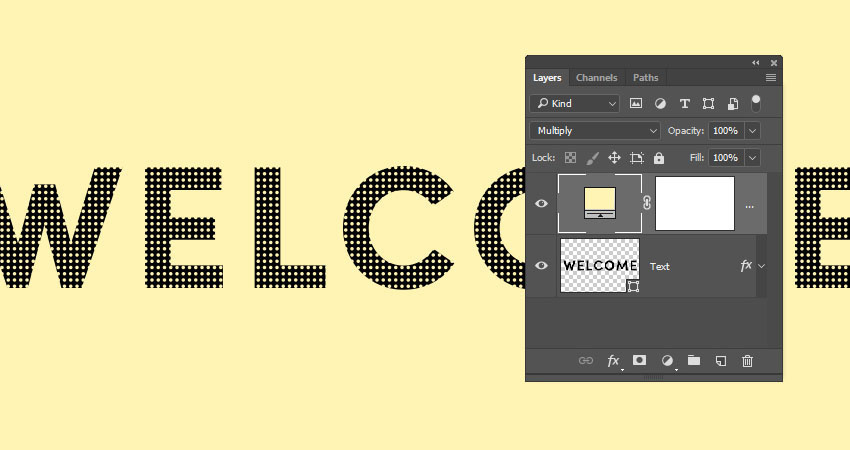
添加一个纯色填充图层,将颜色设置为
#fff4b4
,并将图层的
混合模式
更改为
正片叠
底。
保存更改。

添加一个颜色叠加
第5步
再次双击形状图层,选择" 图案叠加"选项卡,然后将" 图案"更改为" 凹凸图案"。

模式覆盖
第6步
删除纯色图层,并使用名称文本凹凸纹理保存该文件。

文本凹凸纹理
10.如何创建3D文字资料
步骤1
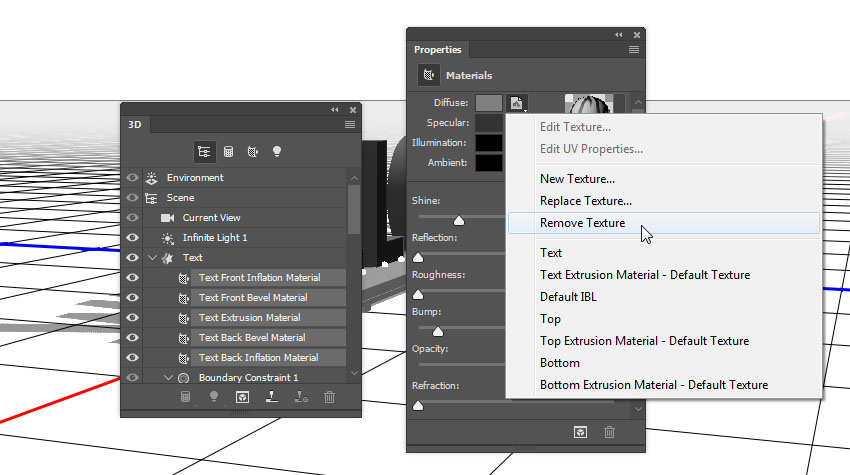
选择所有文本材质选项卡,单击漫反射纹理图标,然后选择移除纹理。

删除纹理
第2步
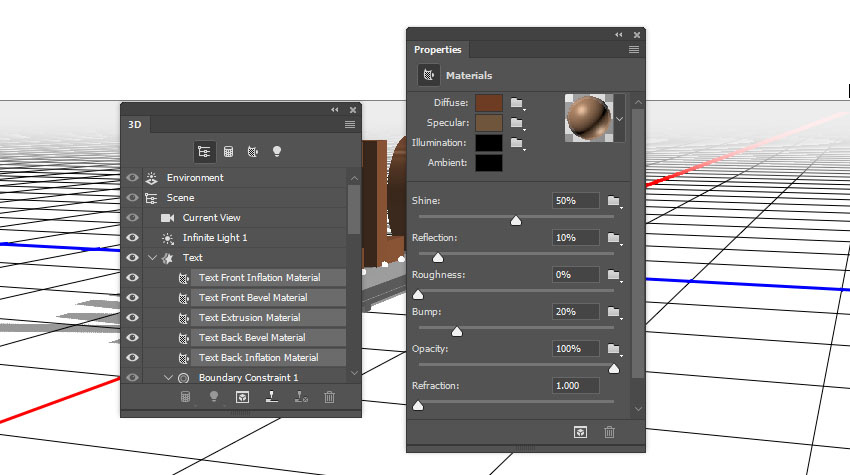
使用这些材料设置:
弥漫:109,60,34
镜子:112,85,61
闪耀:50
反思:10
碰撞:20

材料设置
第3步
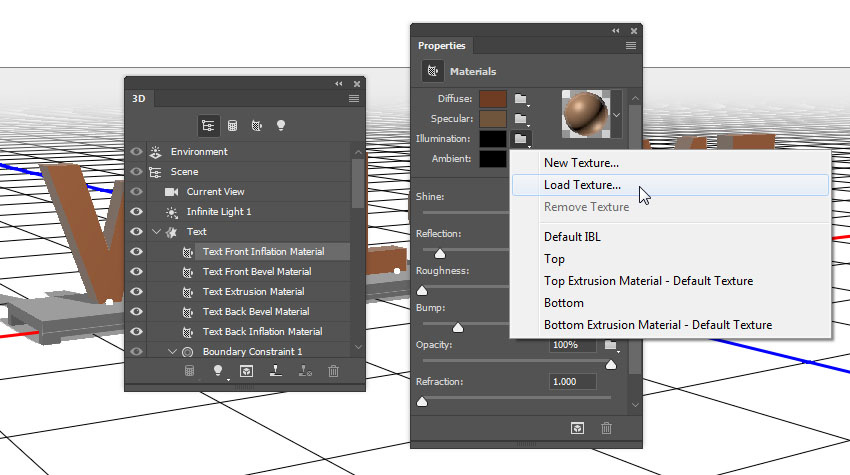
选择前膨胀材料选项卡,单击照明文件夹图标,然后选择加载纹理以打开文字照明贴图文件。
重复加载文本的凹凸纹理的凹凸。

加载纹理
11.如何调整UV特性
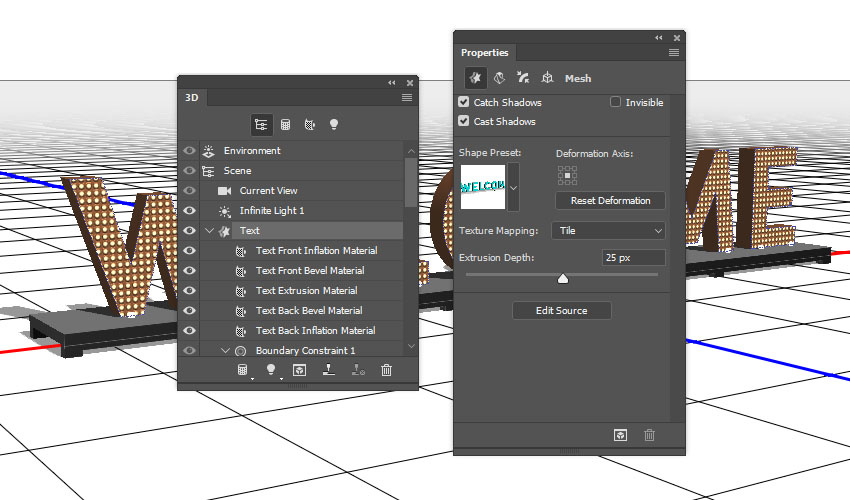
步骤1
选择文本网格选项卡,并将纹理映射更改为平铺。

纹理映射
第2步
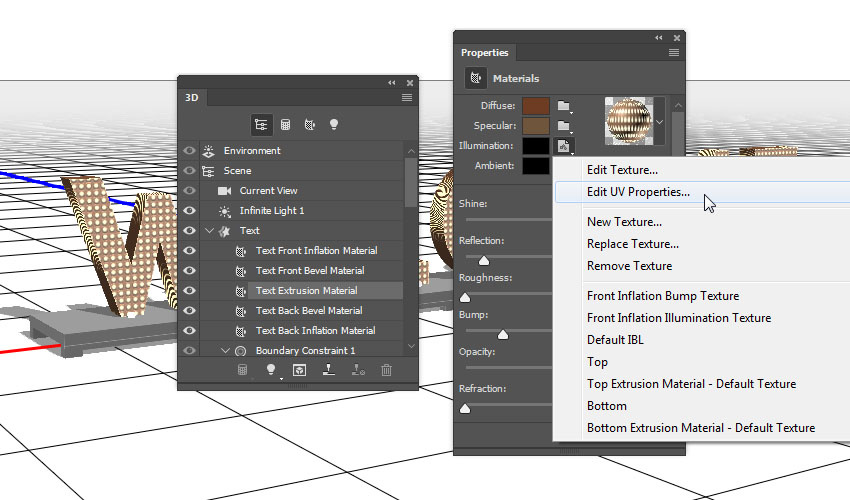
选择" 文字挤出材料"选项卡,单击" 照明"文件夹图标,然后选择" 加载纹理"以打开" 照明贴图"文件。
然后,单击照明纹理图标,然后选择编辑UV属性。

照明纹理
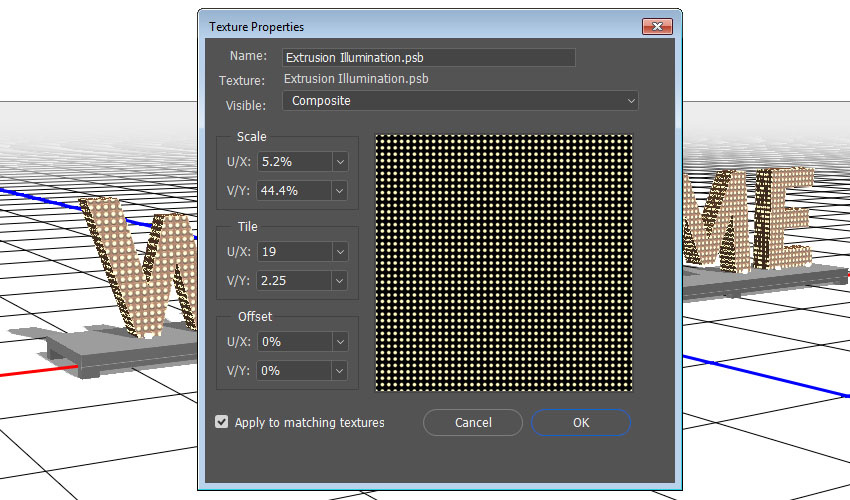
第3步
更改平铺值以获得您喜欢的结果。

编辑UV属性
步骤4
点击凹凸文件夹图标,选择加载纹理,然后打开凹凸纹理。然后,编辑凹凸的UV属性,使它们与照明相匹配。

凹凸设置
12.如何创建更多的3D材质
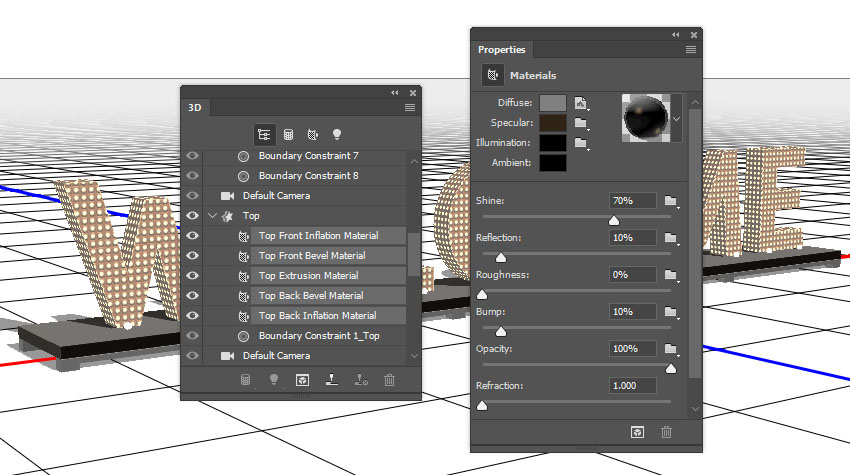
步骤1
选择所有" 顶部材质"选项卡并使用以下设置:
弥漫:47,36,22
闪耀:70
反思:10

材料设置
第2步
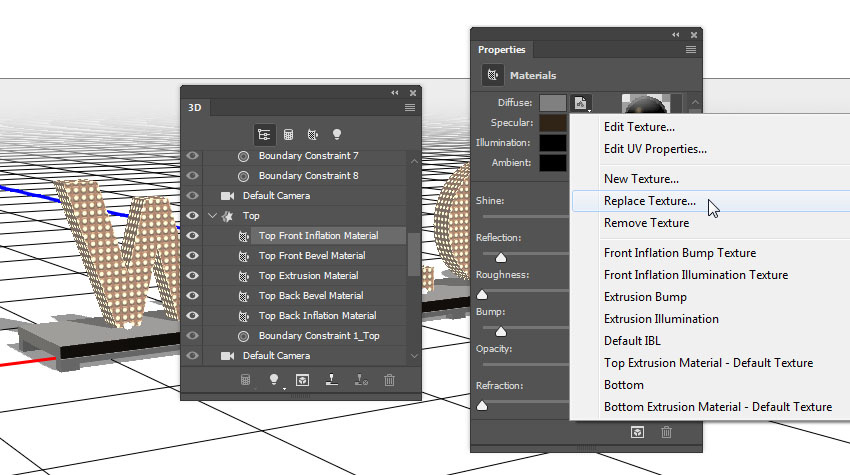
选择Top Front Inflation Material选项卡,单击Diffuse纹理图标,选择Replace Texture以打开WoodFine0058图像,然后编辑纹理的UV属性。
选择" 顶层材质"选项卡的其余部分,单击" 漫反射"纹理图标,然后从列表中选择" WoodFine0058 "。
选择" Top mesh"选项卡,将其" Texture Mapping"更改为" Tile",然后根据需要编辑每个" Top"网格材质的" UV属性 " 。

添加顶部网格材质
第3步
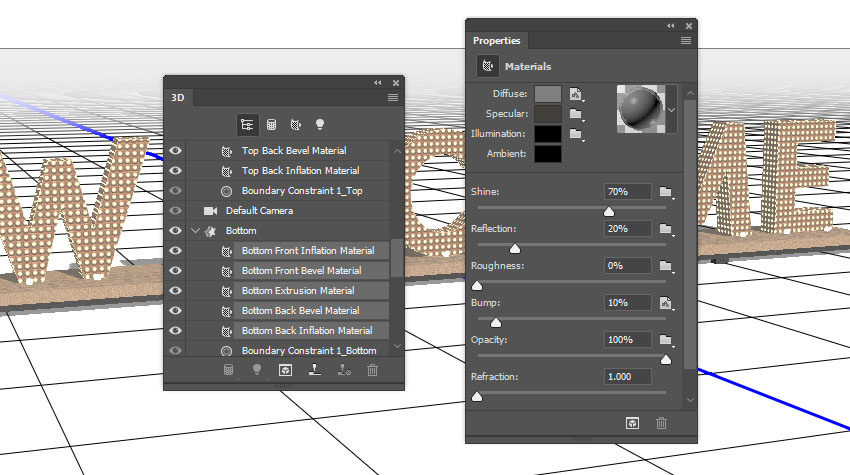
选择所有" 底部材质"选项卡,然后使用这些设置:
漫反射:使用金属无缝纹理7包中的5.jpg纹理,并调整其UV属性
镜面:(67,64,60)
闪耀:70
反思:20
凹凸:10(使用相同的漫反射纹理和UV属性)

添加底部网格材质
13.如何调整3D场景的照明
步骤1
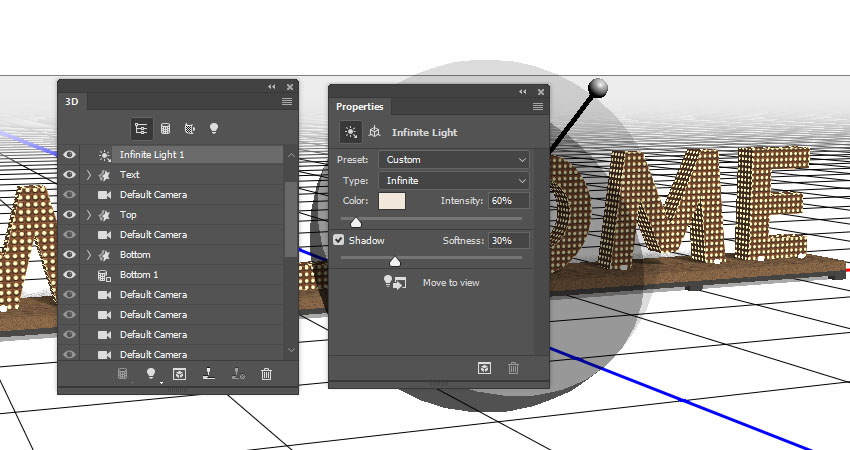
选择无限光1标签上,改变其颜色,以(239,232,219),其强度至60% ,而其阴影柔软度至30% 。

无限光1设置
 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
