Photoshop制作3D立体风格的矩阵LED字体(2)
文章来源于 飞特网,感谢作者 Tutsplus 给我们带来经精彩的文章!第6步
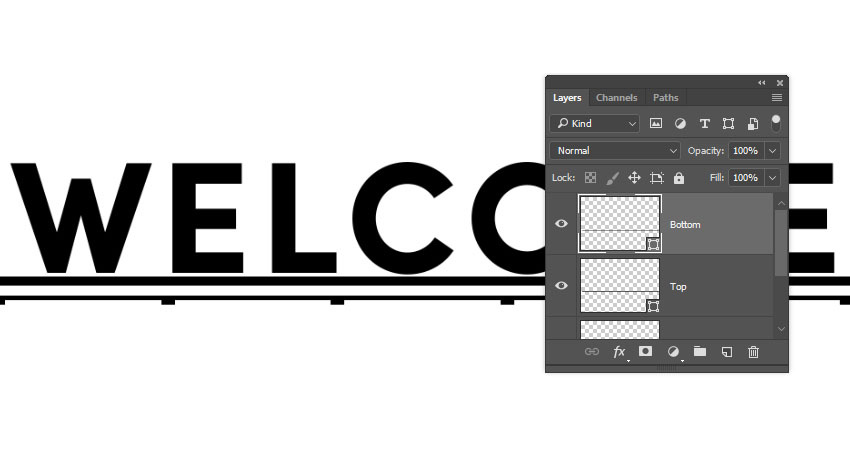
选择底部图层以及小矩形图层,然后转到图层>合并图形。

合并形状
4.如何创建3D网格图层
步骤1
Black
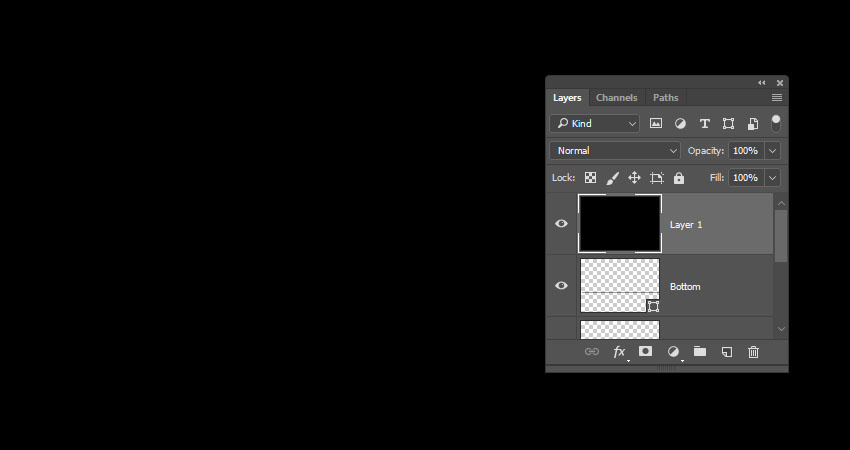
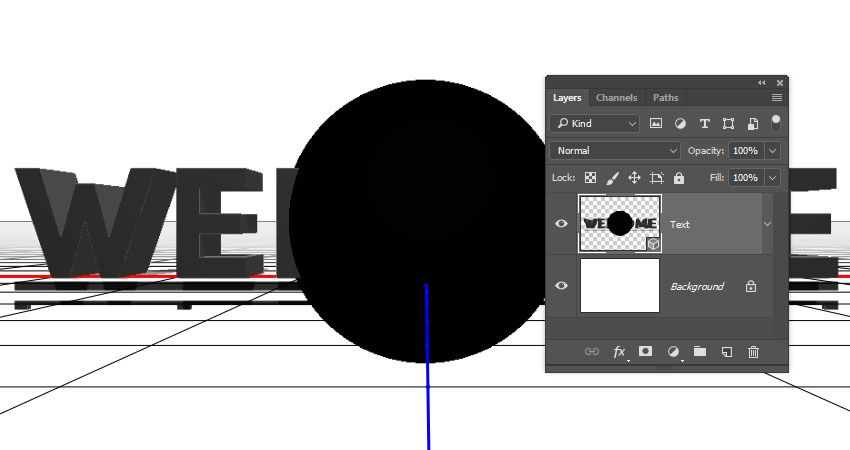
在所有图层上创建一个新的填充图层。

创建一个黑色填充图层
第2步
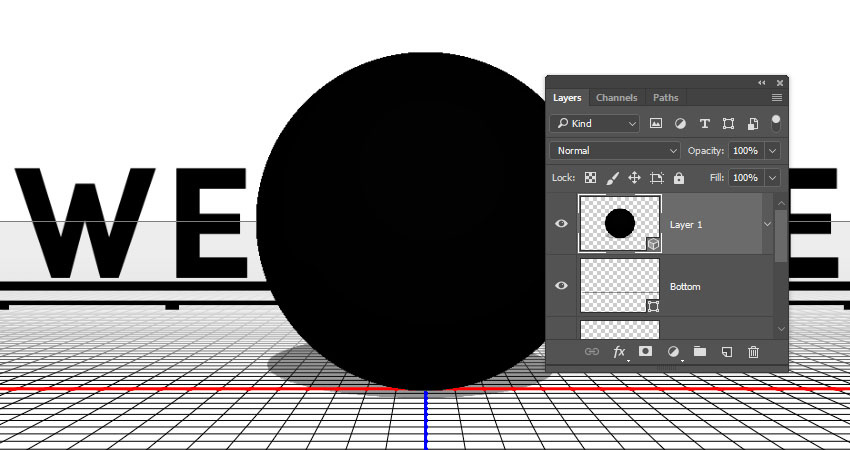
转到3D>从网格的新网格>网格预设>球体。

创建一个3D球体层
第3步
对于每个形状图层,选择它并转到3D>从选定路径新建3D挤出。

从选定的路径新的3D挤出
步骤4
选择您所有的3D图层,然后转到3D>合并3D图层。

合并3D图层
5.如何使用3D场景
步骤1
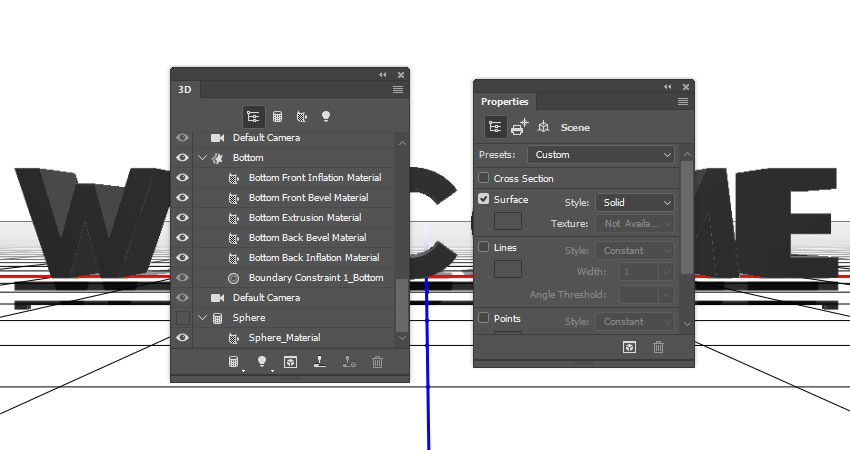
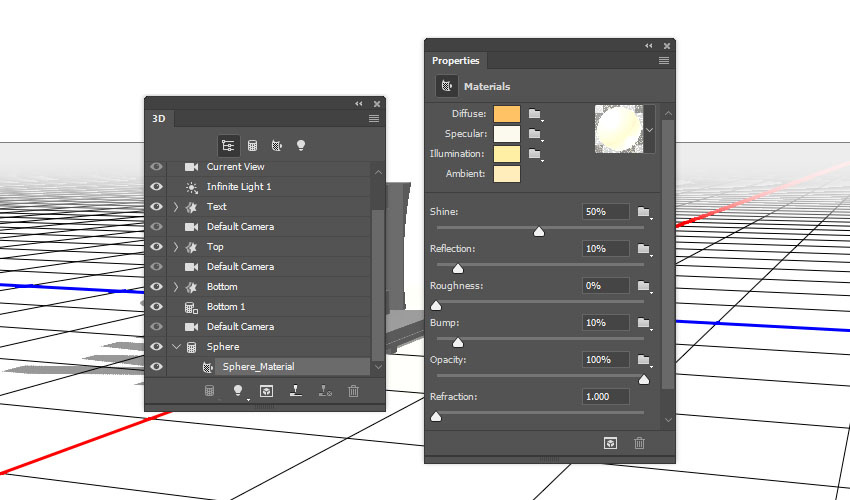
要访问3D网格设置和属性,您需要打开两个面板:3D面板和" 属性"面板(均可在" 窗口"菜单下找到)。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,请确保在" 属性"面板中更改其设置之前,始终在3D面板中选择要修改的元素的选项卡。
点击Sphere网格标签旁边的眼睛图标将其隐藏。

3D和属性面板
第2步
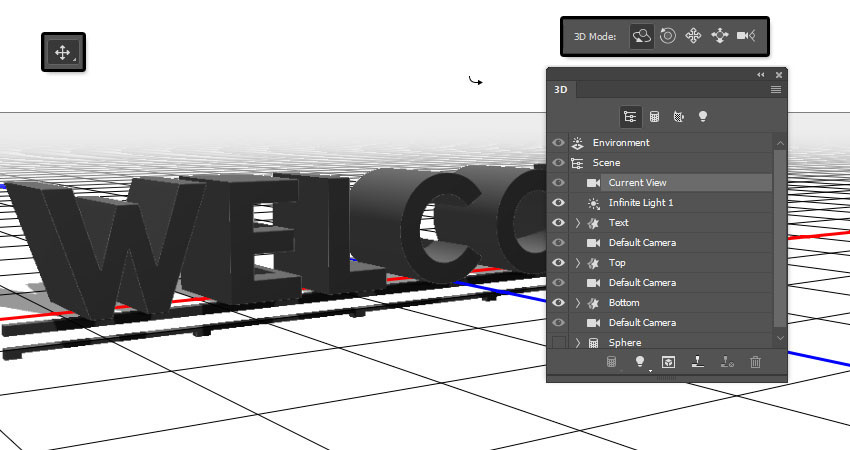
如果选择" 移动工具",则会在选项栏右侧找到一组3D模式。
当您选择其中一个时,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将当前视图更改为 您喜欢的角度。

移动工具3D模式
6.如何调整三维网格设置
步骤1
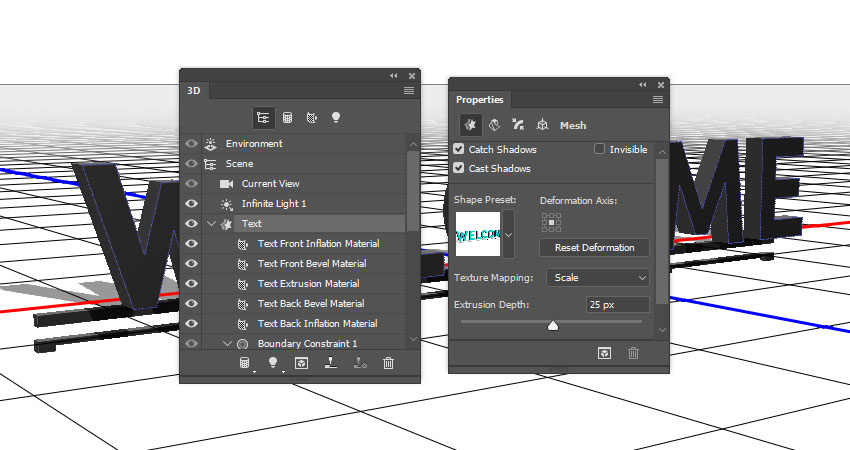
在3D面板中选择文本 3D网格选项卡,并将" 属性"面板中的" 挤出深度"更改为25。

挤出深度
第2步
将Top mesh的挤出深度改为100。

挤出深度
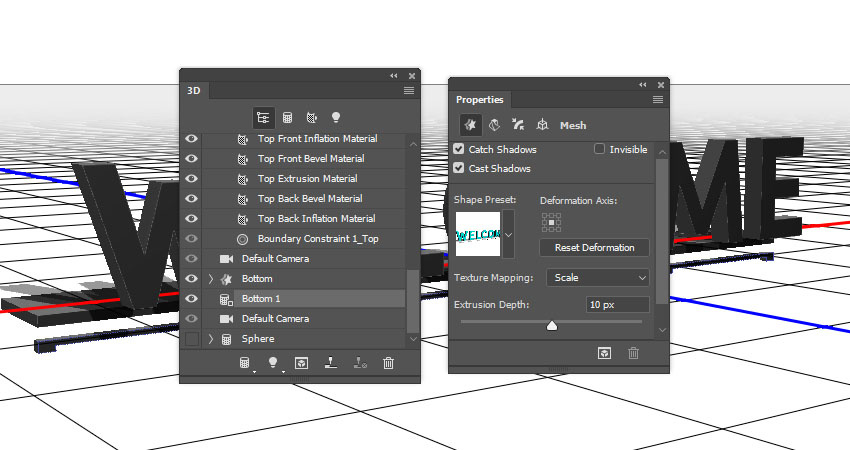
第3步
将底部 3D网格的挤出深度更改为10。
右键单击 " 底部网格"选项卡,然后选择" 实例对象"。这将创建一个链接的副本,以反映对原始网格所做的更改,例如材料设置。

挤出深度和实例对象
7.如何移动三维网格
步骤1
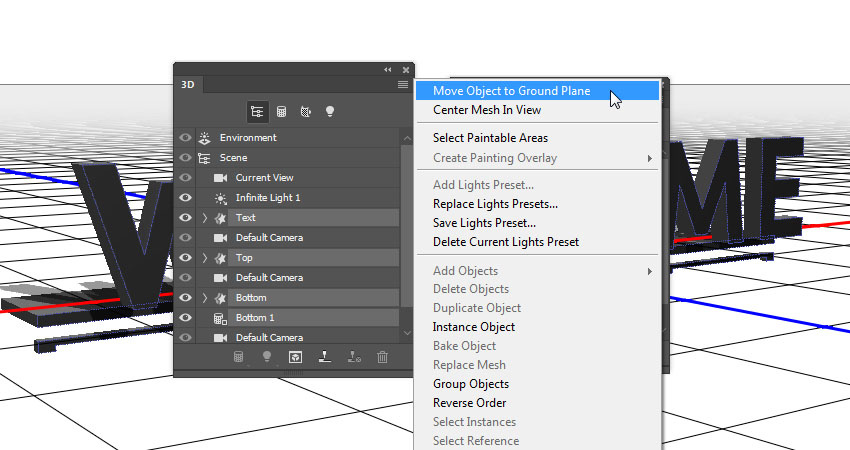
选择您拥有的所有3D网格选项卡,单击3D面板菜单图标,然后选择将对象移动到地平面。

移动物体到地面
第2步
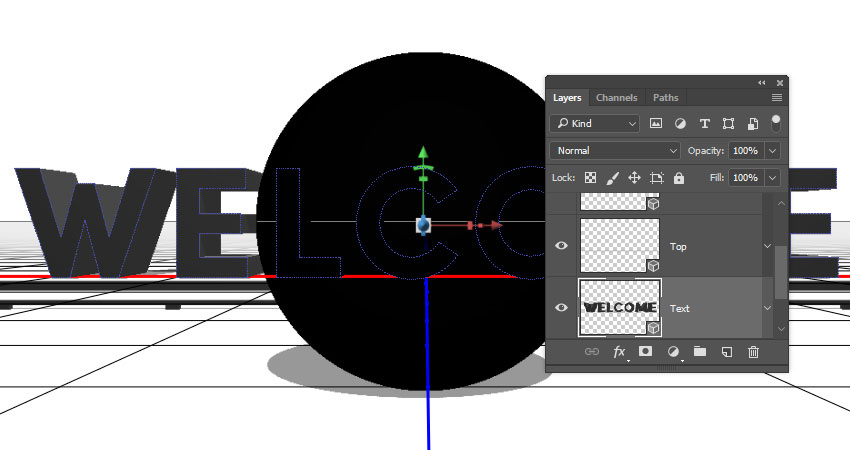
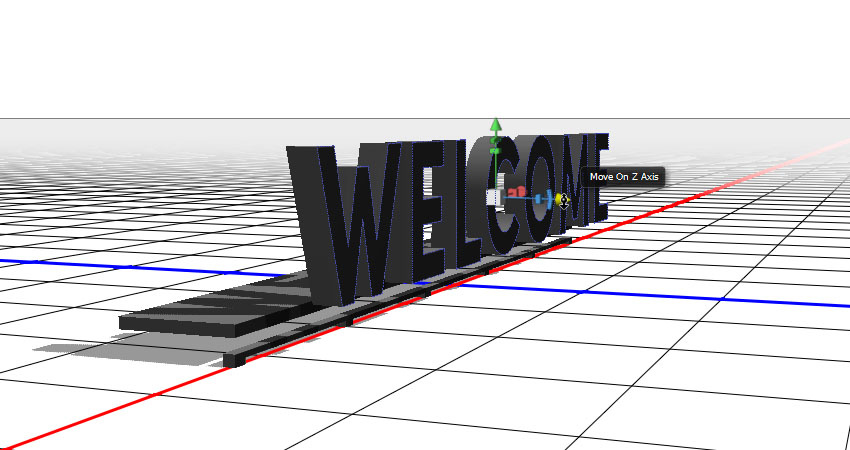
选择移动工具,然后使用3D轴将3D网格移动到其最终位置。
轴端的箭头移动网格,下面的部分用于旋转,立方体用于缩放。中心的立方体用于均匀地缩放对象。所有你需要做的是点击并拖动你想使用的部分。

3D轴
第3步
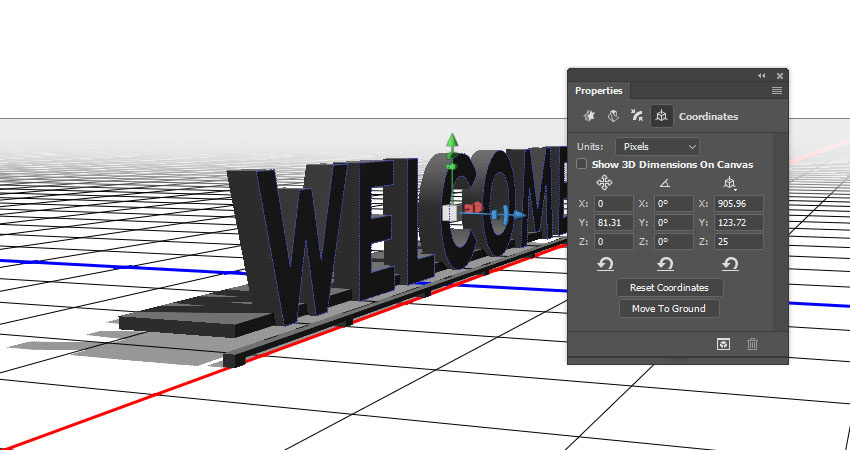
您还可以单击" 属性"面板顶部的" 坐标"图标以使用数字值。

坐标值
步骤4
如果需要,移动网格以更改当前视角,以便从不同角度查看结果。

更改相机角度
8.如何创建照明领域
步骤1
显示球体网格,并选择其选项卡。
单击" 漫反射"纹理图标并选择" 移除纹理",然后使用这些材质设置(使用的颜色值为RGB):
漫射:255,195,101
镜子:252,249,239
照明:255,239,165
环境:255,237,188
闪耀:50
反思:10

材料设置第2步
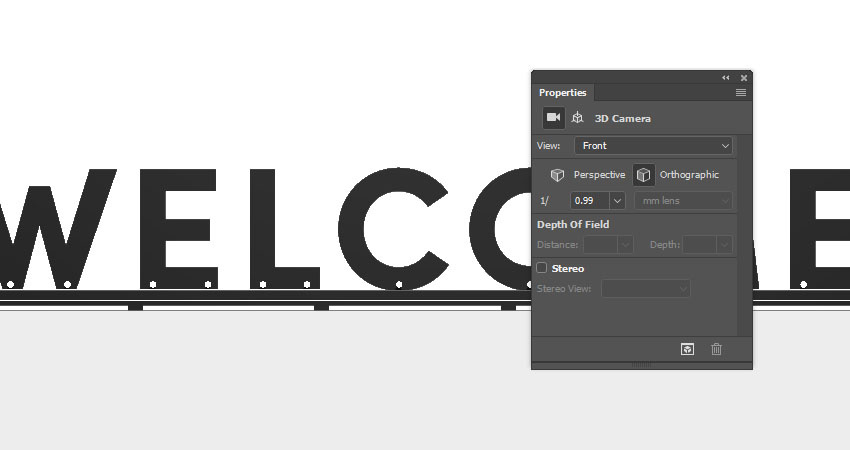
创建Sphere网格的实例对象,在每个字母的前面放置一个对象。您可以将" 当前视图"更改为" 前面",以使过程更轻松,更精确。

球体实例对象
 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
