PhotoshopCC详细解析形状工具的使用技巧(3)
文章来源于 未知,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/其他教程2015-04-21
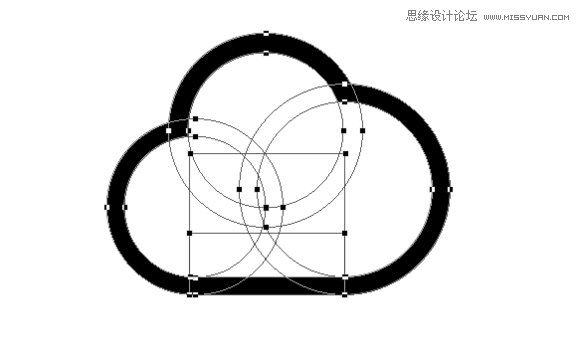
基本的轮廓已经出来了,现在我们所需要做的是让其变为空心,我的做法是复制每一个形状,然后减去。 许有小伙伴要问了,为什么不直接合并形状组件,再来等比缩小呢,我们先看看下面这个图。 是不是有一种蛋蛋的忧伤
基本的轮廓已经出来了,现在我们所需要做的是让其变为空心,我的做法是复制每一个形状,然后减去。

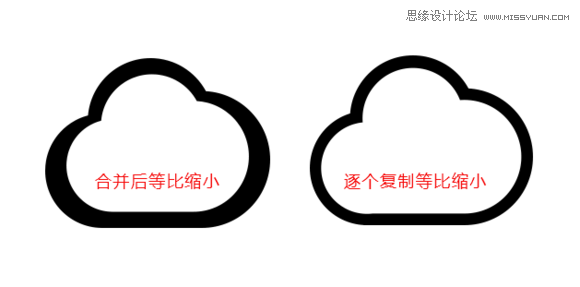
许有小伙伴要问了,为什么不直接合并形状组件,再来等比缩小呢,我们先看看下面这个图。

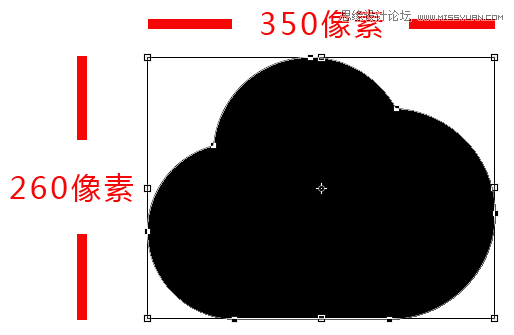
是不是有一种蛋蛋的忧伤,合并形状组件后,再等比缩小,比例已经失调了,相反,逐个复制后再等比缩小,不存在这个问题,究竟这是为什么呢?下面,我们就研究一下,为什么会出现这样的情况,我来演示一下,我先合并了形状组件,然后CTRL+T。

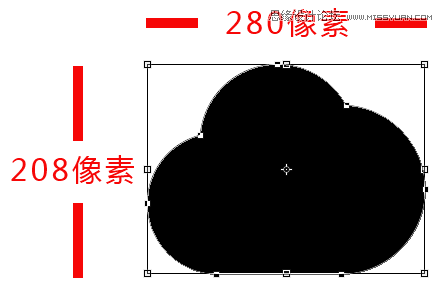
OK,现在我等比缩放80%,来看看是什么效果。

由这两张图,我们可以看出,我们直接等比缩放,缩放的只是这个形状整体的长度和宽度,相信大家很容易就能理解为什么尽管是等比缩放,还是会比例失调。其实只要适当的思考一下,合理的拆分形状,研究好角度,一些看起来复杂的形状,也能手到擒来。
上次九妹发了个图标临摹的贴,有一个谷歌浏览器的图标,在这里我们也顺便研究一下。

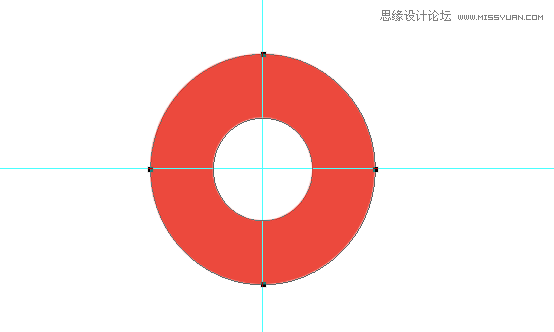
这个图标说简单也不算很简单,说复杂也谈不上,最关键的一点,是角度问题,直接用钢笔也能画,但是角度把握不住,我们来试试,我们首先画一下参考线,水平居中,垂直居中,画一个空心圆。

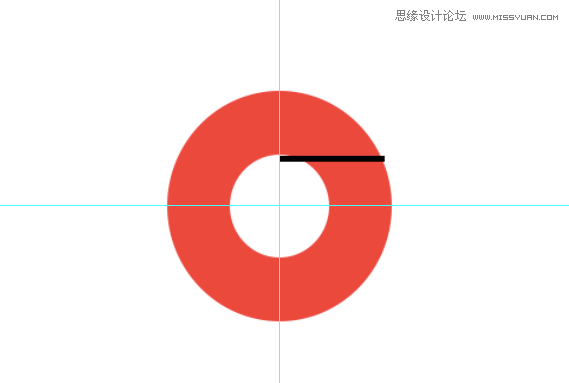
我观察了一下图标,圆部分由三个部分组成,很明显,一部分就是120度,我们现在需要做的就是如何把这圆精确的分成三等份,我画了一个矩形。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
-
 曲线工具:详解PS曲线和灰度蒙版的技巧
相关文章11762019-03-06
曲线工具:详解PS曲线和灰度蒙版的技巧
相关文章11762019-03-06
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
-
 工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
