PhotoshopCC详细解析形状工具的使用技巧(2)
文章来源于 未知,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/其他教程2015-04-21
上面的图片,从我选择住形状的截图来看,大家可以很清楚的看出来,同样是矢量形状,同样是圆角六边形,左边的形状是通过六个圆六个矩形拼凑而来的,而右边的图是三个圆角矩形来拼凑而成的。左边的明显差评,右边的
上面的图片,从我选择住形状的截图来看,大家可以很清楚的看出来,同样是矢量形状,同样是圆角六边形,左边的形状是通过六个圆六个矩形拼凑而来的,而右边的图是三个圆角矩形来拼凑而成的。左边的明显差评,右边的才是个好办法,很明显右边的圆角六边形,更为精准,效率更高。
这里没有别的意思,只是说,看到一个形状,首先我们需要思考,而不是随便动手,我们可以先有个思路,为什么要这样做,有什么好处。例如本例中的圆角 六边形,我们只需要画一个圆角矩形,然后复制,旋转60度,就轻易的得到我们需要的形状了,而且,圆角矩形的圆角我们可以随意更改。至于为什么旋转60 度,你稍微思考一下,就会明白的,这里我不说。
下面,我们用几个例子来练练手。
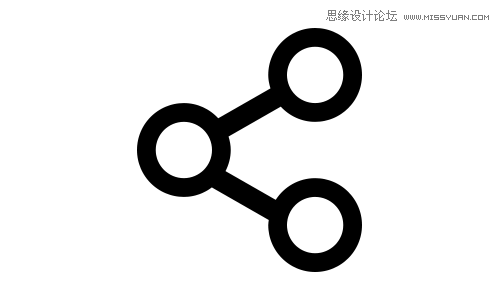
首先,来一个简单的分享图标。

这个图标,应该可以说是非常的简单,我们第一眼看上去,可以明显的看出,这个图标,我们可以拆分成三个空心圆和两个矩形,这就是我们的第一步,分析图标的基本形状构成。
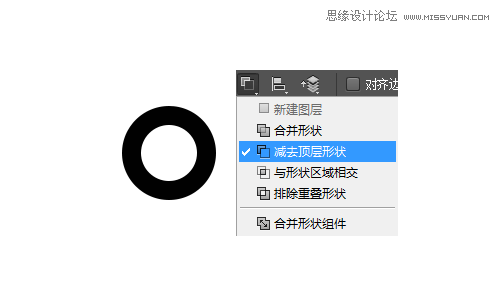
理清了思路后,我们就可以开始动工,椭圆工具画一个正圆,再复制一个圆,等比缩小,使用减去,我们就可以得到一个空心圆。

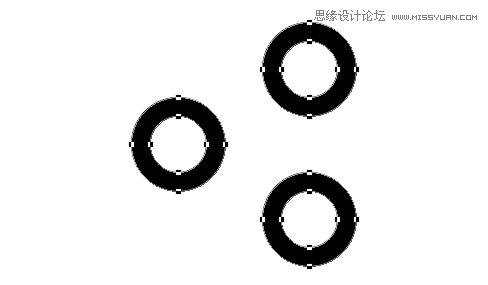
得到一个空心圆后,我们就可以再复制,得到三个同心圆,摆放好位置。

接下来,我们需要做的就是画一个矩形,然后旋转30度,大功告成。

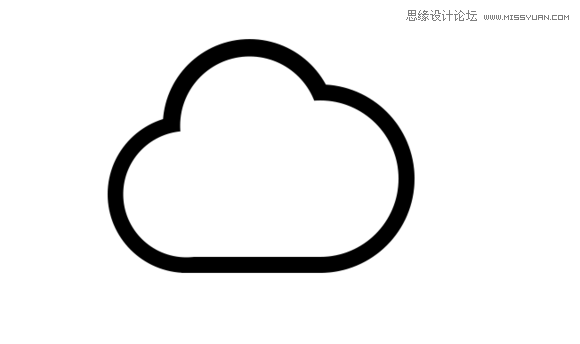
OK,现在我们找一个稍微复杂一点的形状来试试。

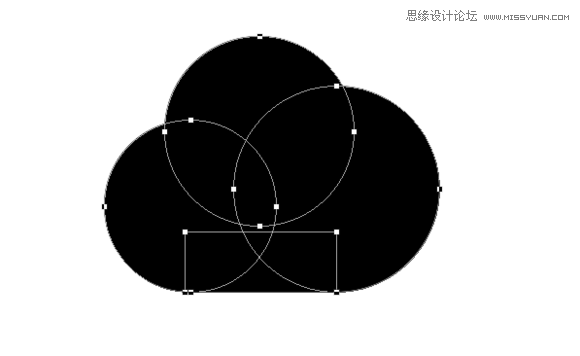
我找了一个云的形状,老办法,我们还是先分析一下。这个形状很明显可以用三个圆形,一个矩形来构成,我们来试试。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
-
 曲线工具:详解PS曲线和灰度蒙版的技巧
相关文章11762019-03-06
曲线工具:详解PS曲线和灰度蒙版的技巧
相关文章11762019-03-06
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
-
 工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
