Photoshop绘制3D元素的专业网页布局(5)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-26
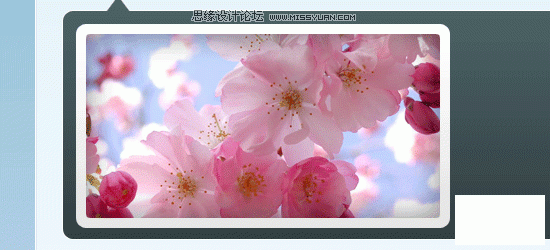
39 载入你想要的图片 (我使用一些花的图片), 打开ps, 复制图片到你的剪切板(Ctrl + C). 确保我们上一步创建的选区仍然处于激活状态,点编辑 粘贴入(Shift+Ctrl+V).图片就会粘贴到选区里面. 40 在图片右侧增加虚拟的
39 载入你想要的图片 (我使用一些花的图片), 打开ps, 复制图片到你的剪切板(Ctrl + C). 确保我们上一步创建的选区仍然处于激活状态,点编辑 >粘贴入(Shift+Ctrl+V).图片就会粘贴到选区里面.

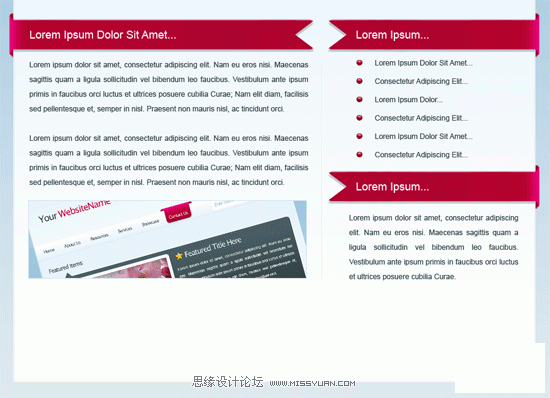
40 在图片右侧增加虚拟的标题和文字.

创建内容区域的三维绸带
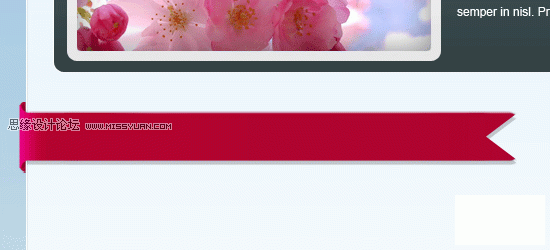
41 使用和导航经过按钮类似的方法创建左边部分, 区别在于这次重叠区域更加长,并且是水平调整(如果需要请重新跳回阅读).

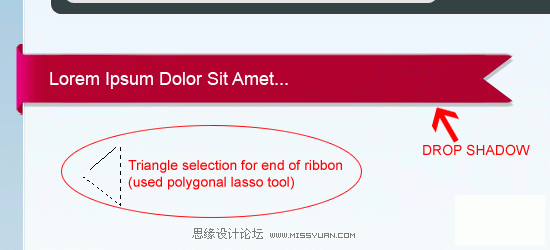
42 在绸带的结尾部分(右手边),使自定义形状工作(L)创建三角形 然后按下del键删除不需要部分. 最后, 增添图层样式和虚拟文字.

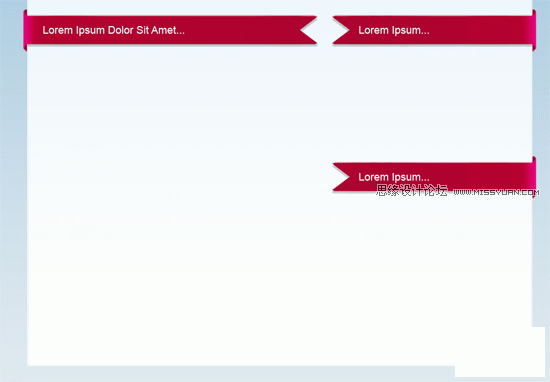
43 复制三维绸带,点击图层选择编辑 >变换> 水平翻转. 使用移动工具调整(V) 到右边; 他们将作为侧边栏的标题部分

44 在每个标题下面增加文字或者一两张图片.

创建页脚
45 再次创建鼠标经过按钮(或者, 你可以简单复制上面已经做过的).

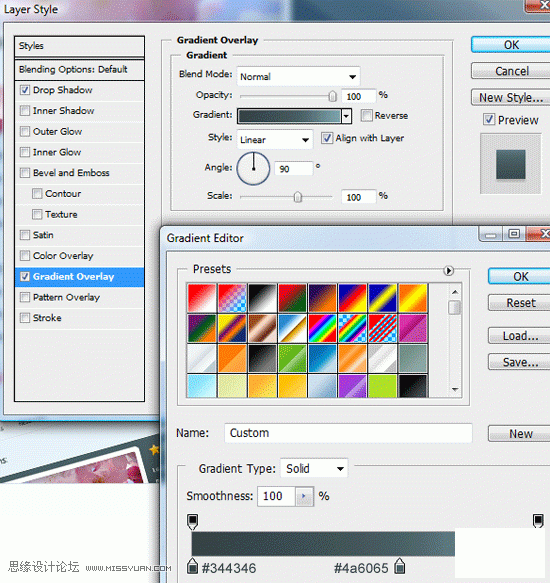
46 根据下图颜色列表更改渐变样式.

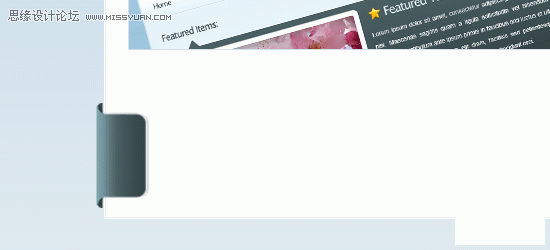
47 合并并且旋转该层,通过 编辑> 变换 > 逆时针旋转90°. 移动到图层左边.

48 复制该图形通过编辑>变换>水平翻转. 移动到图层另外一边.

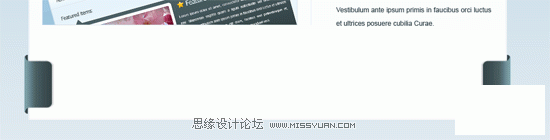
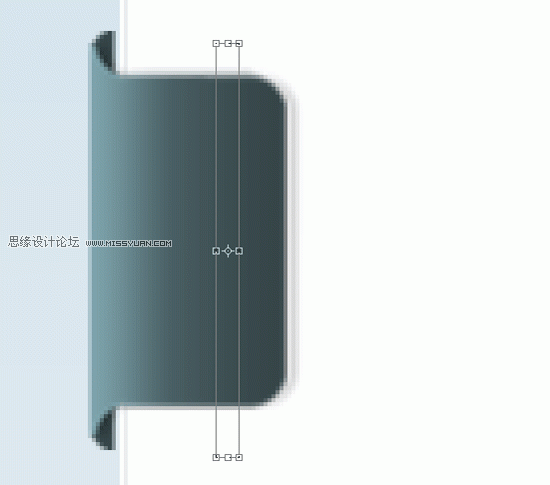
49 将两个图形合并到同一个层(Ctrl+E), 放大其中任一个图形 (Z) , 类似下图创建选区,选择编辑> 自由变形(Ctrl+T).

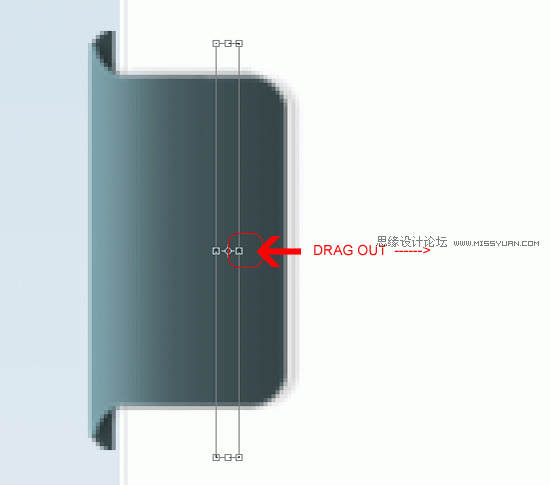
50 选择中间的锚点拖拉到画布的另外一边.

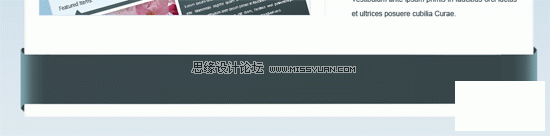
看起来应该类似这样.

51 最后,使用横向文字工具写入你页脚的信息.

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=449588
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
-
 Photoshop制作不锈钢主题的网页按钮教程
相关文章6082017-04-12
Photoshop制作不锈钢主题的网页按钮教程
相关文章6082017-04-12
-
 Photoshop设计立体风格的网页上传窗口
相关文章5972017-03-29
Photoshop设计立体风格的网页上传窗口
相关文章5972017-03-29
