Photoshop简单三步制作网页按钮阴影效果
文章来源于 站酷,感谢作者 谭学健 给我们带来经精彩的文章!设计教程/PS教程/设计教程2017-06-05
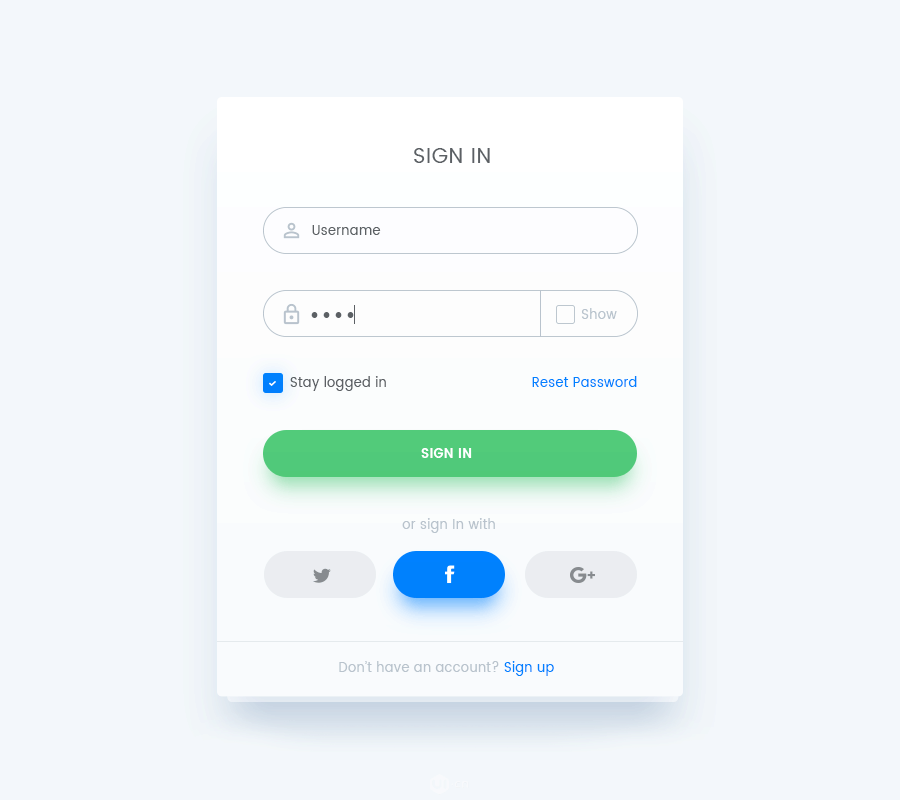
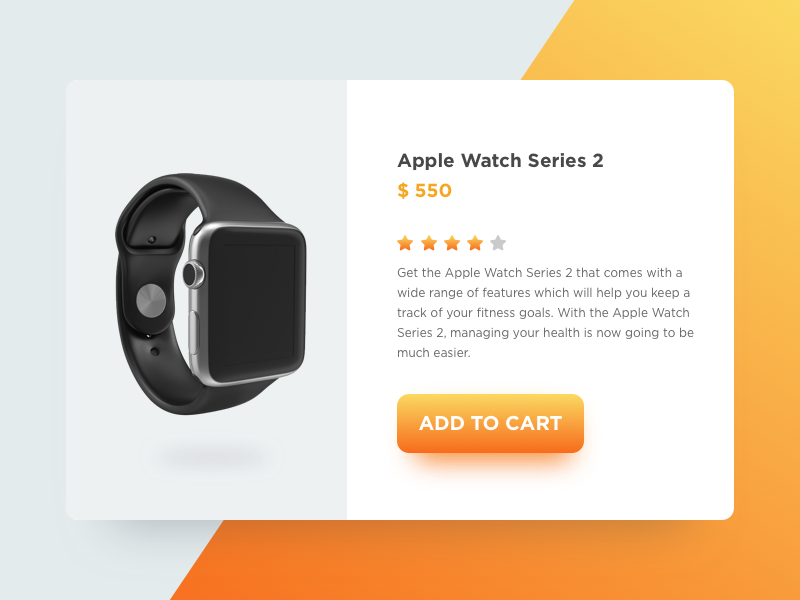
不定期更新一些小教程分享,希望能帮到你们。今天我就带着大家做一下弥散阴影设计技巧,即装逼,又实用,还能一秒提升作品质量,首先我们欣赏几个弥散阴影设计效果。
先看看效果图


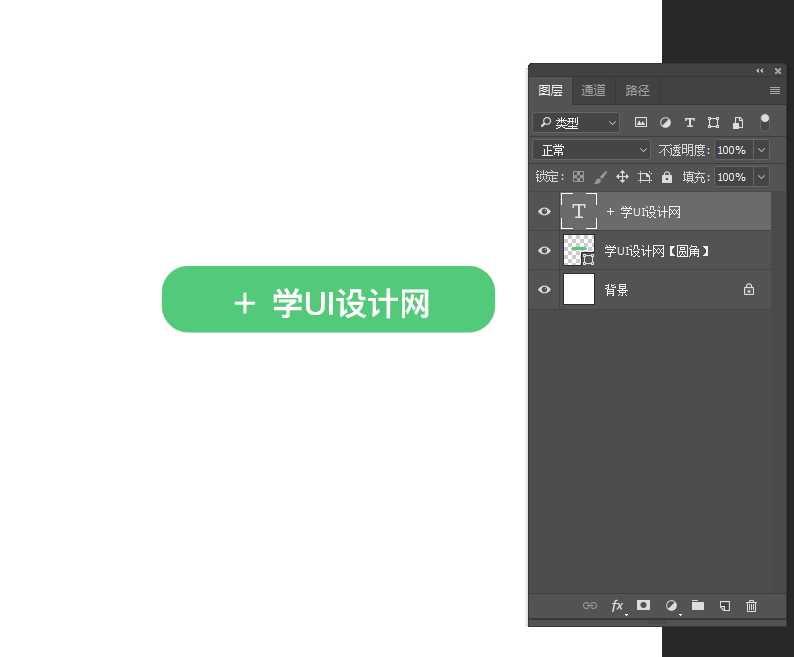
第一步、以界面中的圆角矩形按钮来做案例,先画个500*100的圆角矩形,色值#52ca7a,得到一个圆角矩形,我命名为:学UI设计网【圆角】
(朋友们要记住想用弥散阴影,先别用直角,圆角做出来的效果更好看)

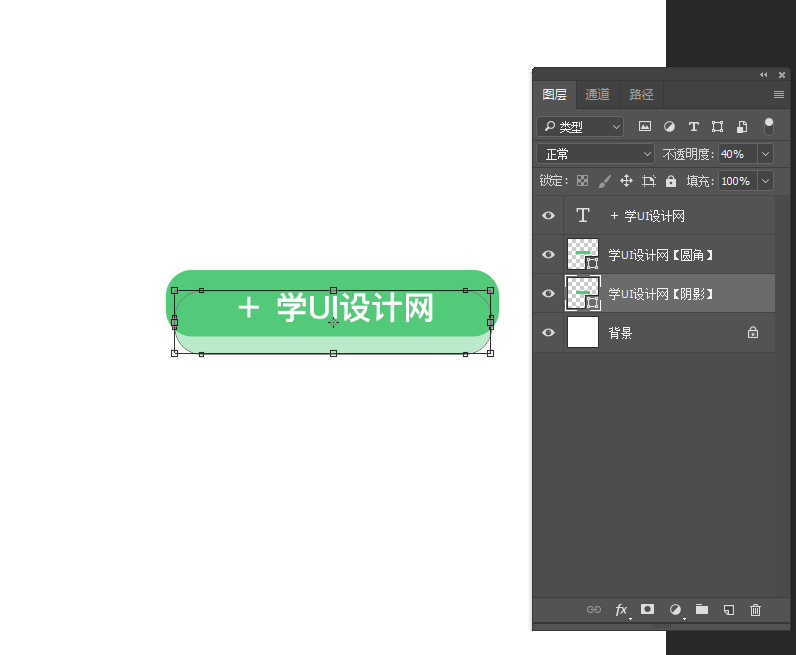
第二步、ctrl+j快捷键复制学UI设计网【圆角】得到学UI设计网【阴影】,这里和直接在图层样式中添加投影样式的区别就在这里了:必须要把学UI设计网【阴影】等比例缩小一些!然后透明度设40%左右,并向下移动15px左右(这些数值仅供参考,具体自己把握,方法是死的,人是活的,另外记得把学UI设计网【阴影】图层移到学UI设计网【圆角】下方)

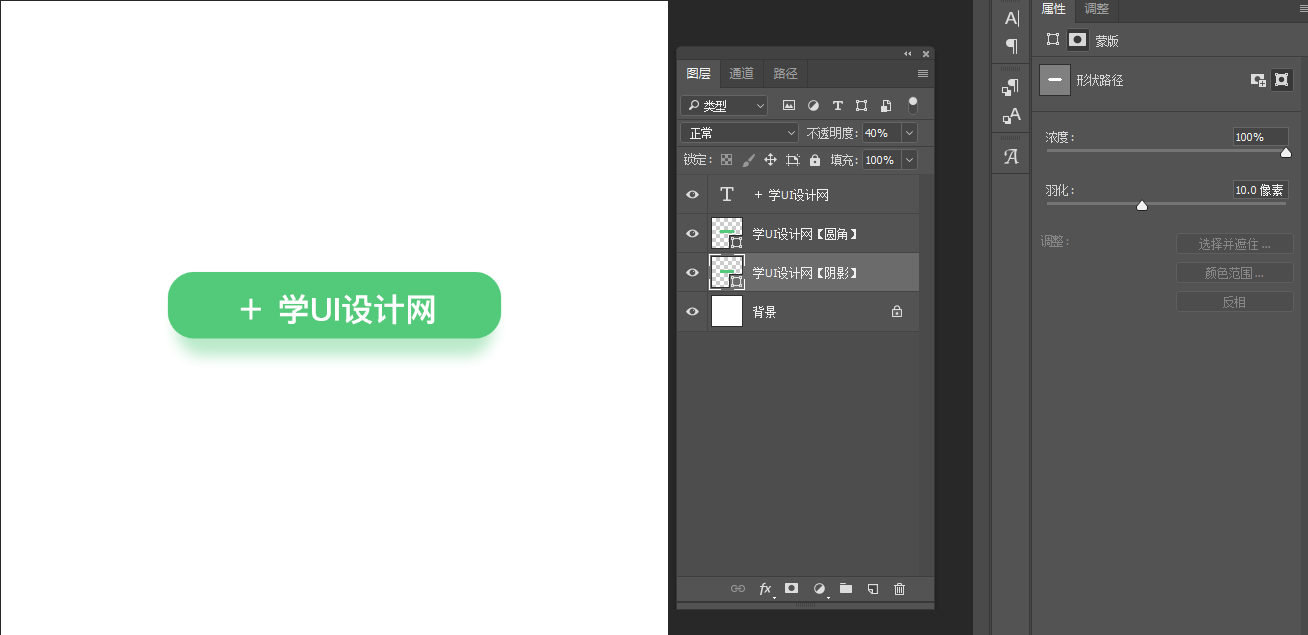
第三步、点开PS工具栏中的窗口-属性-蒙板,设置羽化为10左右,就这样一个最最简单的弥散阴影就做出来啦!!

是不是很简单,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用。
进入论坛交作业:http://www.missyuan.com/thread-812663-1-1.html
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
