Photoshop绘制3D元素的专业网页布局
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-26
在本次网页设计教程里,你将学会如何在photoshop中创建井然有序而且专业的网页布局融合三维绸带趋势,以及其他迷人的3D元素.
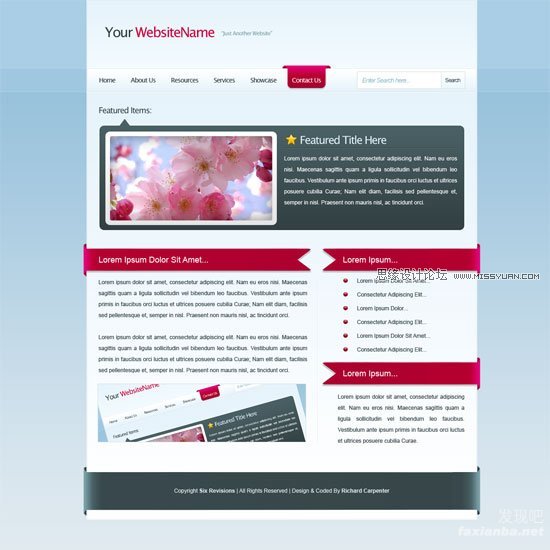
最后预览
这里是作品预览图. 点击此处预览全图.

新建PSD文件
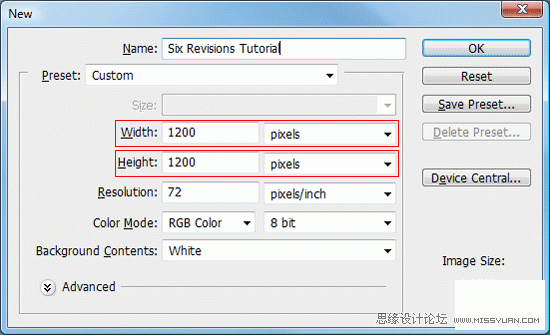
1 开始创建文档(Ctrl+N); 高和宽均为1200 像素.

使背景图层可编辑
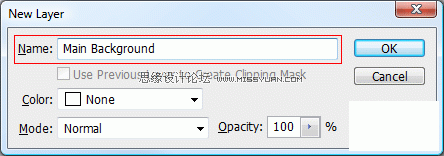
2 按照默认设置, Photoshop将会锁定背景图层因此你不能进行编辑.为了使它可编辑, 在图层面板双击背景图层 (如果图层面板未激活,按下F7触发). 另外一种方法, 你可以在背景层上击右键,选择 “背景图层”. 一旦双击之后, 将会弹出对话框默认如下显示). 输入你背景图层的名字按下确定; 之后我们可以自由的编辑背景层.

创建背景层
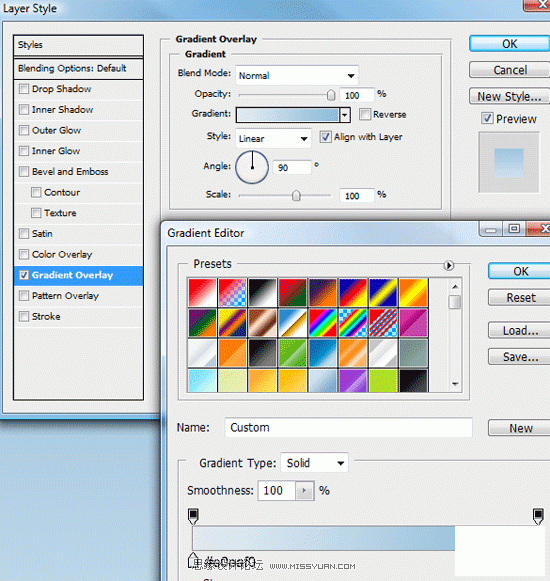
3 现在我们的背景层可以编辑了,双击图层缩略图增加渐变图层样式; 根据下图设置样式参数.

4 创建新图层(Ctrl+Shift+N) 命名为 “header background“. 选择矩形选区工具(M) 在画布顶端绘制矩形选区;选区大概150px高,宽度与画布相同.

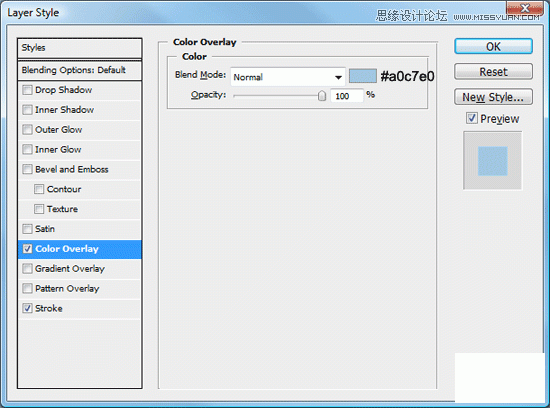
5 使用任意颜色填充选区(Alt+Backspace)增加图层样式.


6 建立新层 (Ctrl+Shift+N) 标志为 “navigation background“. 重复4 – 5步, 只是这次的选区只有50px高, 宽度仍然与画布一致,并且一定要放置在上面选区的下方.

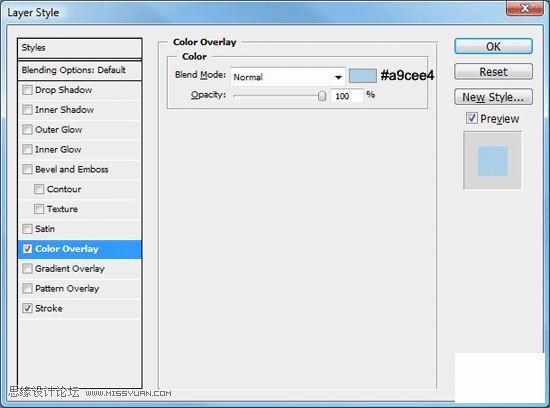
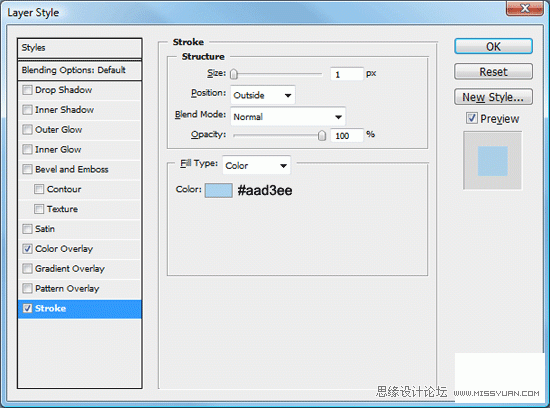
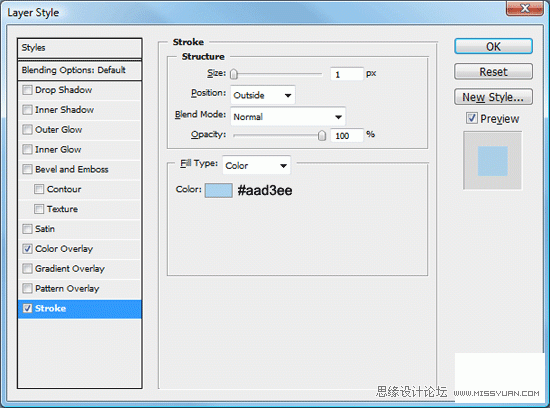
7 填充选区(Alt+Backspace),任意颜色均可,并且增加一对图层样式,(颜色渐变以及描边选项).


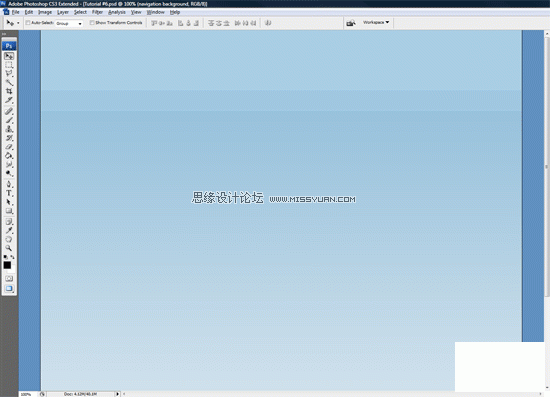
你看到的应该是这样.

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
-
 Photoshop制作不锈钢主题的网页按钮教程
相关文章6082017-04-12
Photoshop制作不锈钢主题的网页按钮教程
相关文章6082017-04-12
-
 Photoshop设计立体风格的网页上传窗口
相关文章5972017-03-29
Photoshop设计立体风格的网页上传窗口
相关文章5972017-03-29
