Photoshop制作粉色的立体字教程(15)
文章来源于 Wojciech Pijecki,感谢作者 活力盒子 给我们带来经精彩的文章!设计教程/PS教程/文字特效2009-09-22
介绍和准备 欢迎访问本教程第二部分,我之前提过本系列教程是教程Super Malleable Lines的一种延续。这有一些相似的效果,但却是从一个非常不同的角度体现的。在教程第二部分中,我们将做美丽的发光效果,用一些杂
介绍和准备
欢迎访问本教程第二部分,我之前提过本系列教程是教程Super Malleable Lines的一种延续。这有一些相似的效果,但却是从一个非常不同的角度体现的。在教程第二部分中,我们将做美丽的发光效果,用一些杂乱的笔刷和光泽效果。
原作者:Wojciech Pijecki 翻译:活力盒子 如需转载 请注明:来自活力盒子以及原作者信息。
国外最新最酷的photoshop教程 国外ps教程 由活力盒为您呈现。
我们将开始在我们的飞溅里创建文本倒影,所以你需要下载Xara3D 6 的试用版。你也可以使用Adobe Illustrator制作,但我强烈建议使用Xara。
使用的图片(请到论坛下载,第一页会给出地址):
步骤1:让我们继续,在飞溅的水中添加文本倒影
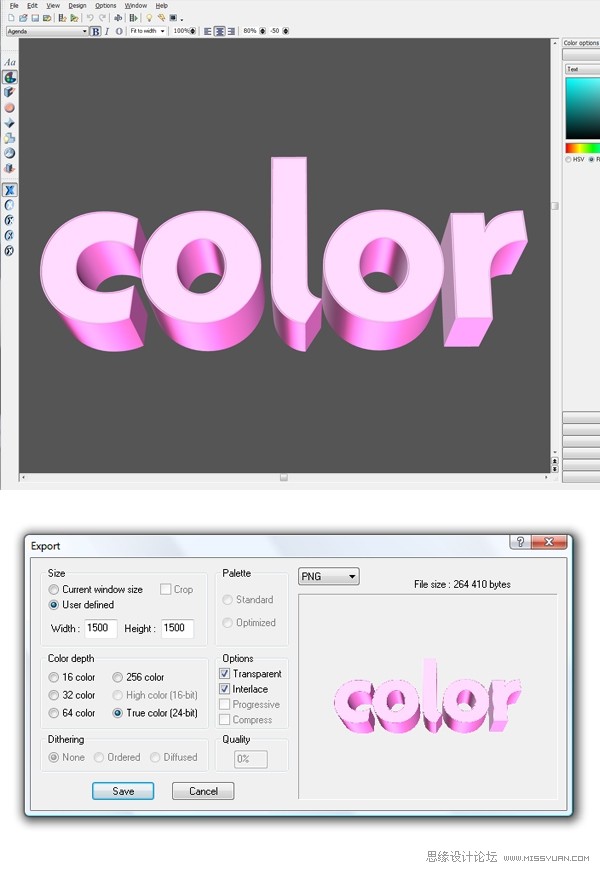
我们现在将要创建文本的倒影。为此,你需要打开Xara3D 6,再用Agenda字体创建一个相同的文本。同样大小但是不同的视角(下图2)。我们为什么要这样做呢?那么,这时你需要闭上眼睛并想象反射的情景。再看下图2。如果你想像文本垂直翻转,你就能得到我们原始文本的镜面反射。
文本反射的颜色不如第一部分的颜色重要,文本几乎不可见,因此我们可以用任何形式变深它,并抹去它的一部分。但一定要记住,文本是粉红色的(正如我们原来的文本)。
如果你已经生成了这个文本,那就按下图3保存它(导出)。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
