毛玻璃拟态图标的临摹思路与设计技巧
文章来源于 优设,感谢作者 牙线y2x 给我们带来经精彩的文章!设计教程/设计理论/设计理论2021-03-22
这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。希望大家可以喜欢。
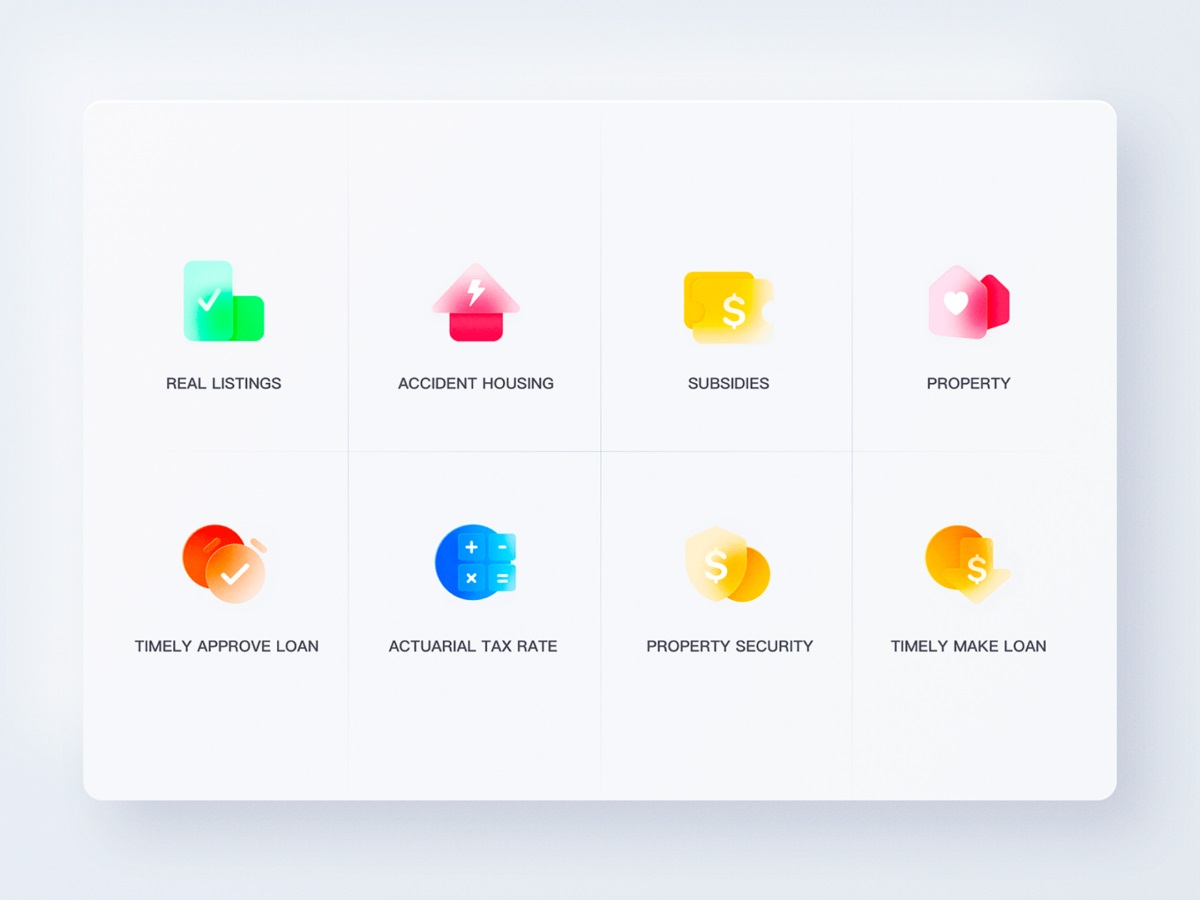
带着这个想法,我开始逛“避寒寺”和“追波”,找可以参考的作品。这套作品我挺喜欢的,作者还做出了 3D 视角的。作者名字我忘存了,如果有朋友知道的话,在评论帮我补上叭。


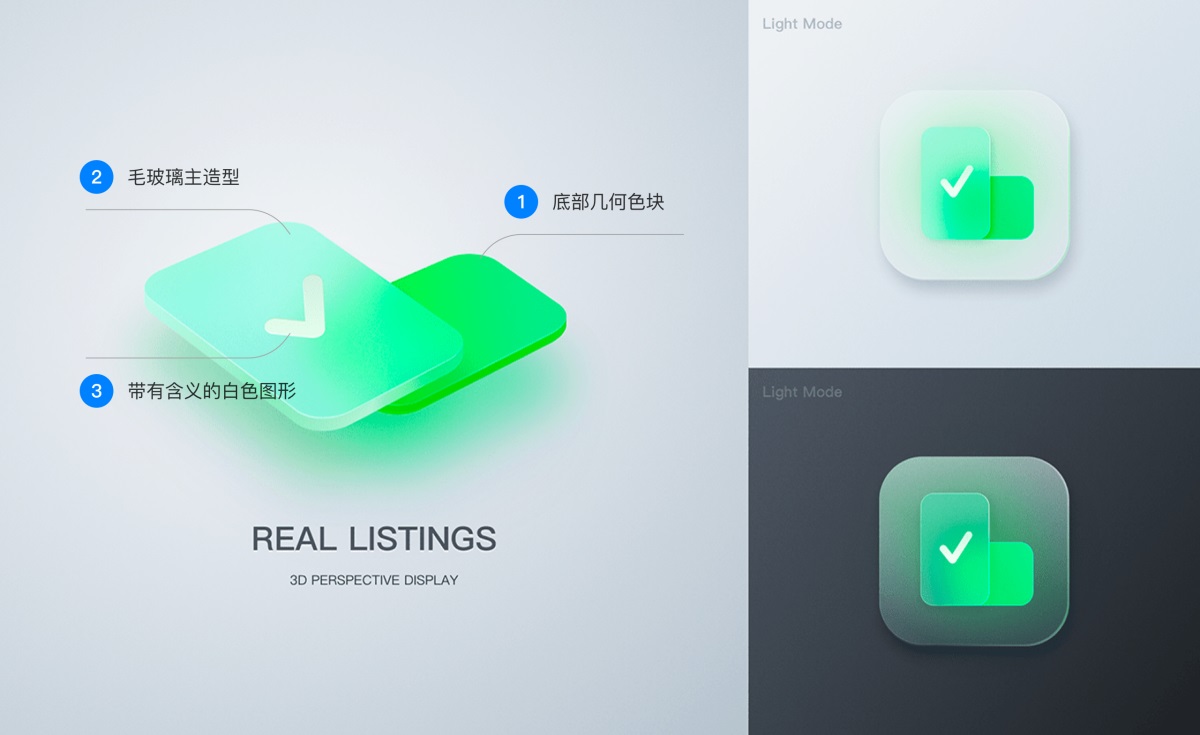
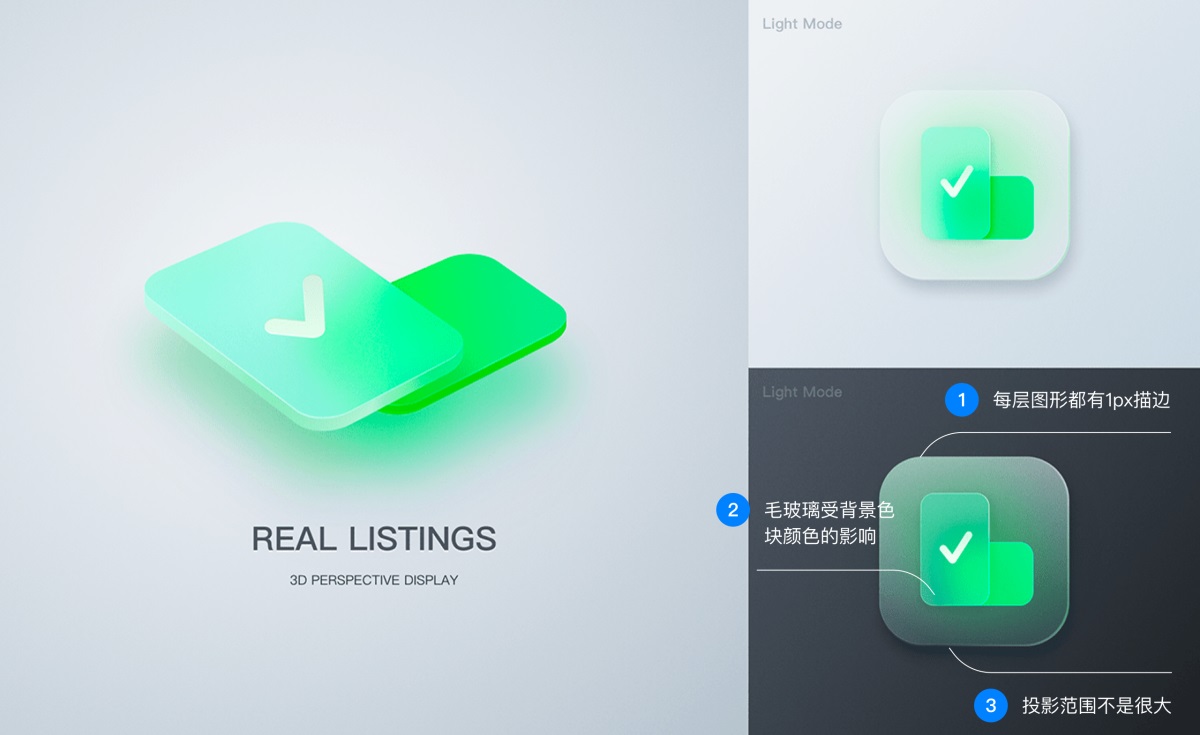
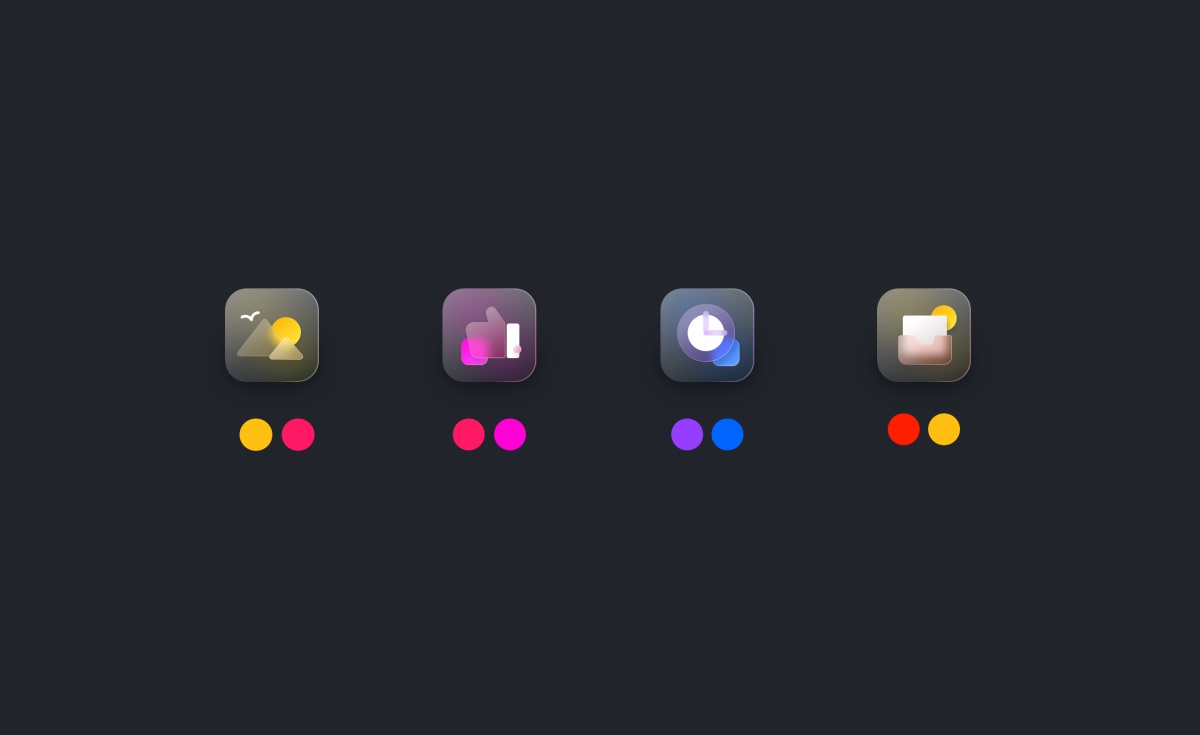
先分析一下图标的结构。图标有三层:底部几何色块、毛玻璃主造型,带有含义的白色图形。

再分析俯视角度时图标的表现,方便用工具表现。

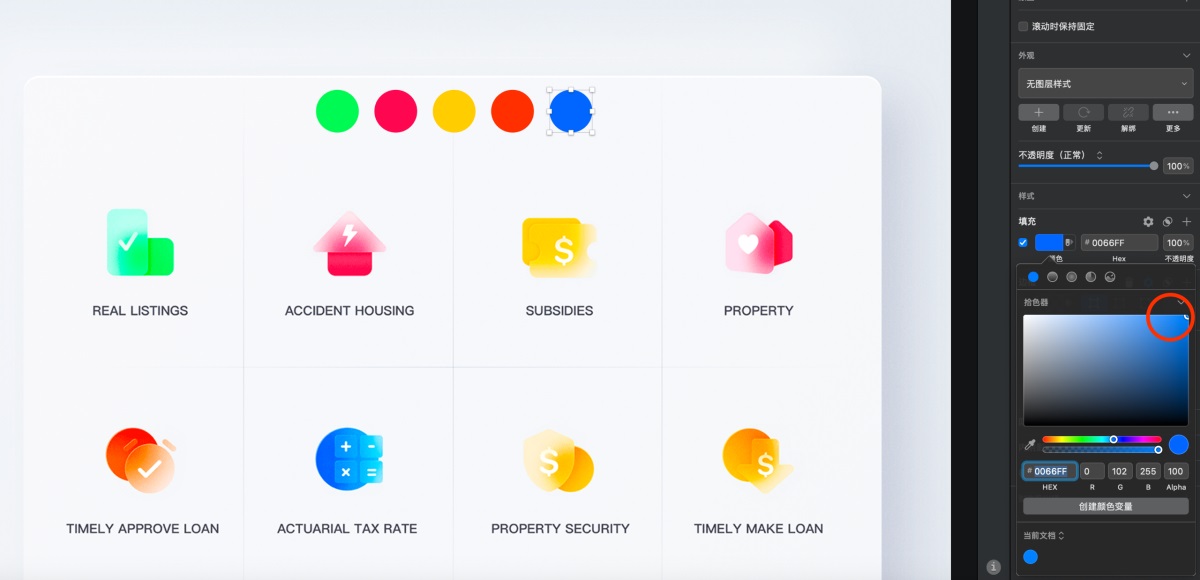
最后是颜色的归纳。作者用了饱和度非常高的颜色,基本都在右上角最尖尖的位置。

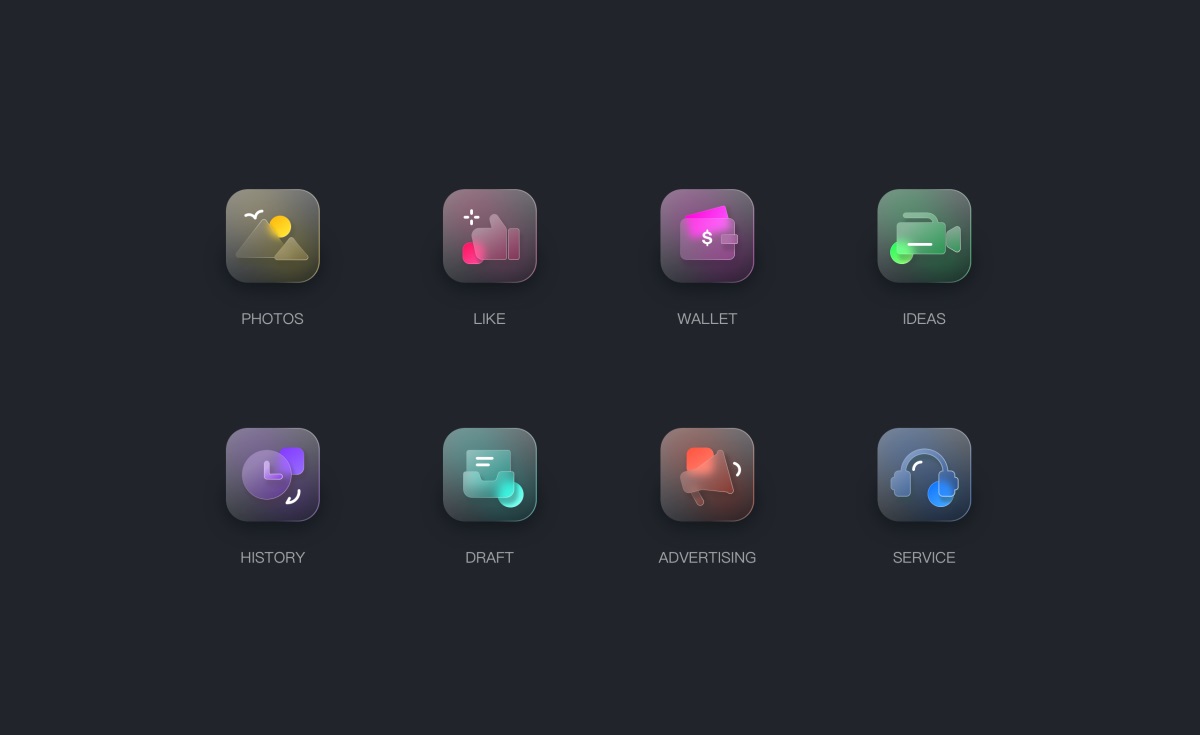
分析完以后可以开始临摹了…因为造型比较简单,我没有临摹,直接创意发散做了另一套。选主题的时候我随便开了个 APP(当时打开的是微博),觉得个人中心的快捷入口图标主题可以拿来试试。我选了深色作为背景,所以这套图标用到界面会比较难适配,和原 APP 风格也不符合。在这里单纯利用主题来做练习。
做底部的几何色块时,形状可以尽量跟主图形相关性大一些,加强它们之间的关联性,如果实在没法关联的也不必勉强。

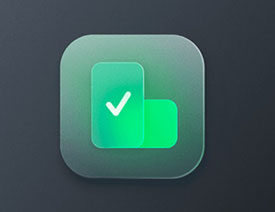
我降低了几何色块的面积,增加了多一层毛玻璃形状层,并且让白色的图形更灵活,而不是雕刻在毛玻璃层上。这是我理解了原作者图标的结构之后,自己进行的改变,效果还行。

做的过程中,发现草稿箱如果里面放一张白色的卡纸,视觉效果还不错,所以我又做了另一种效果。最终呈现出来的效果只有草稿箱比较出彩,其它很牵强。

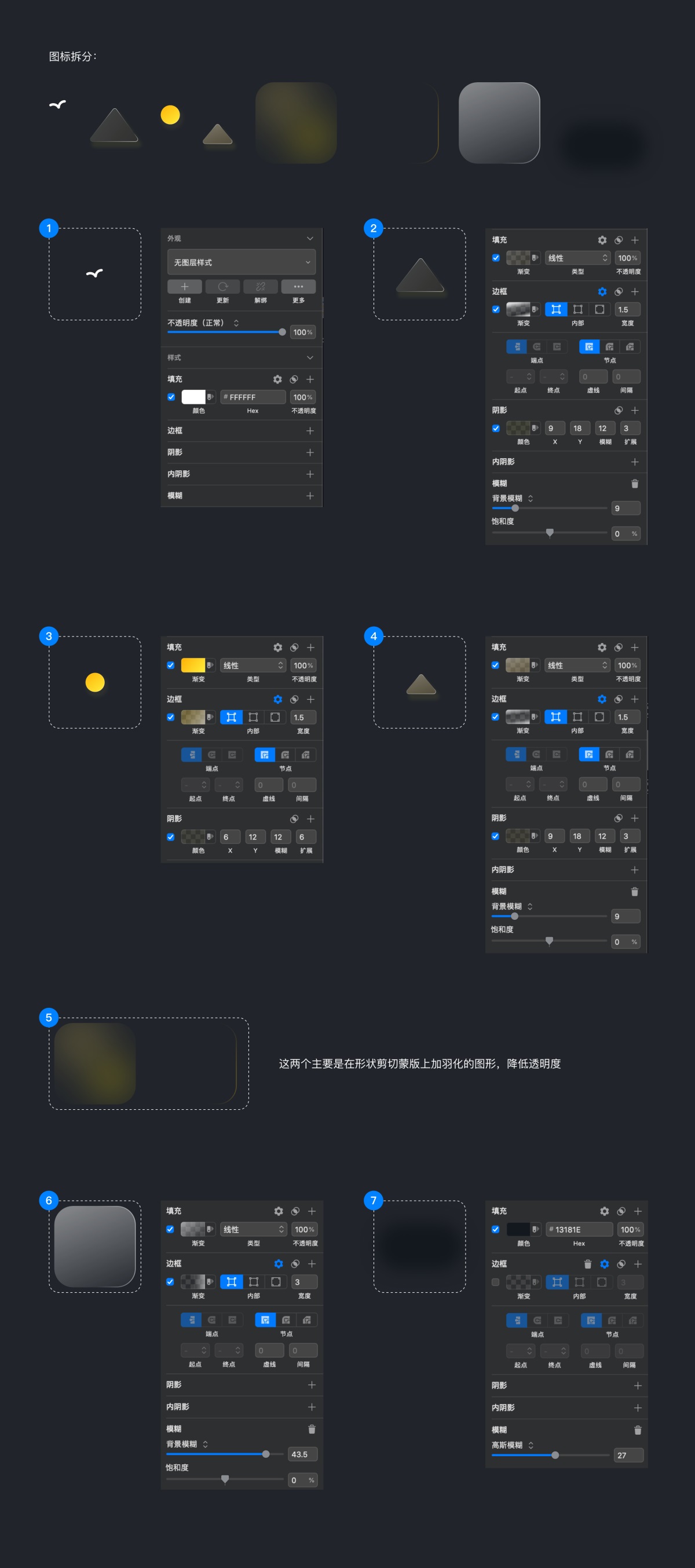
拿「照片」这个图标来进行拆分,参数分别如下:

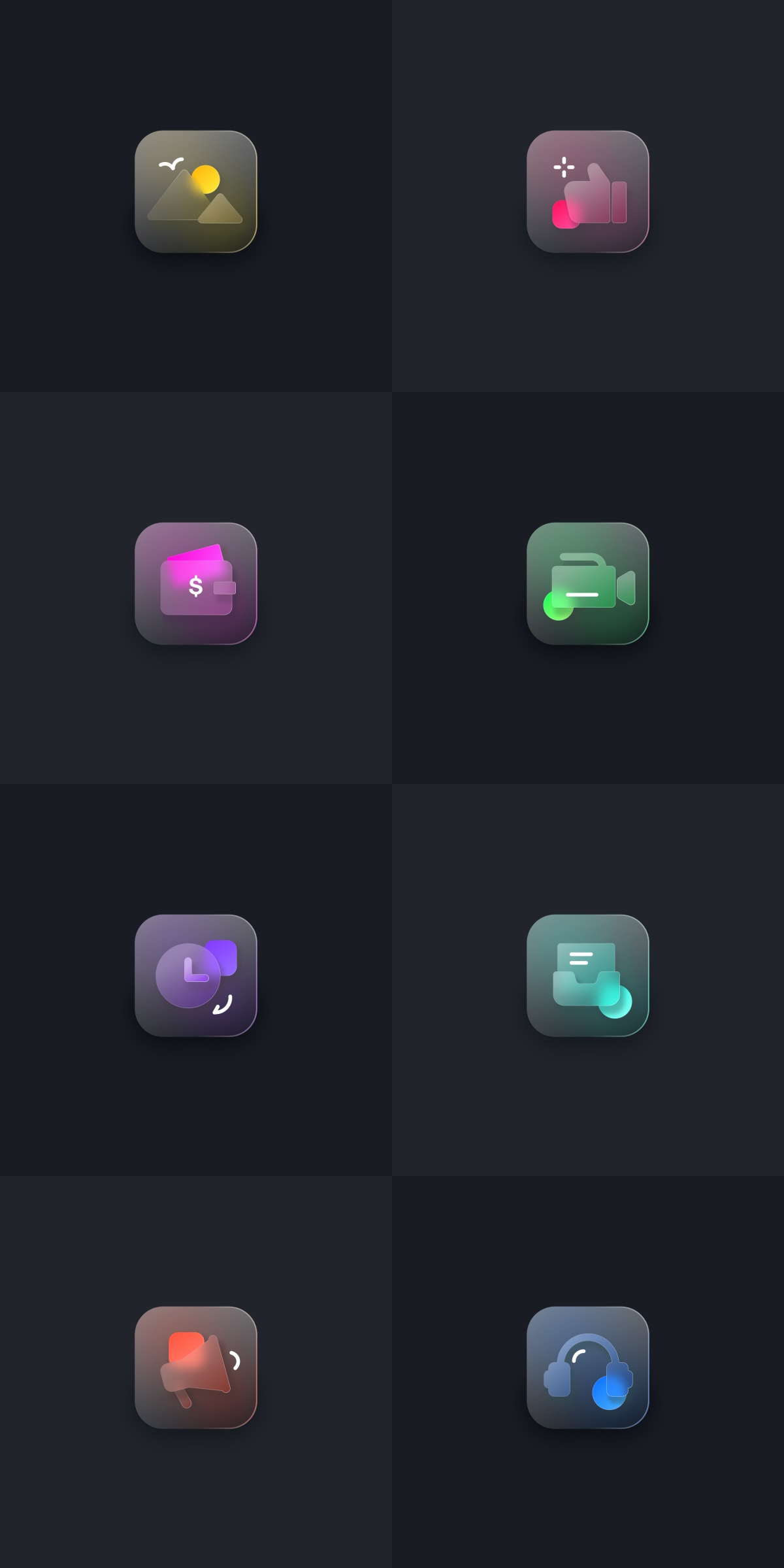
这是最后呈现的效果:


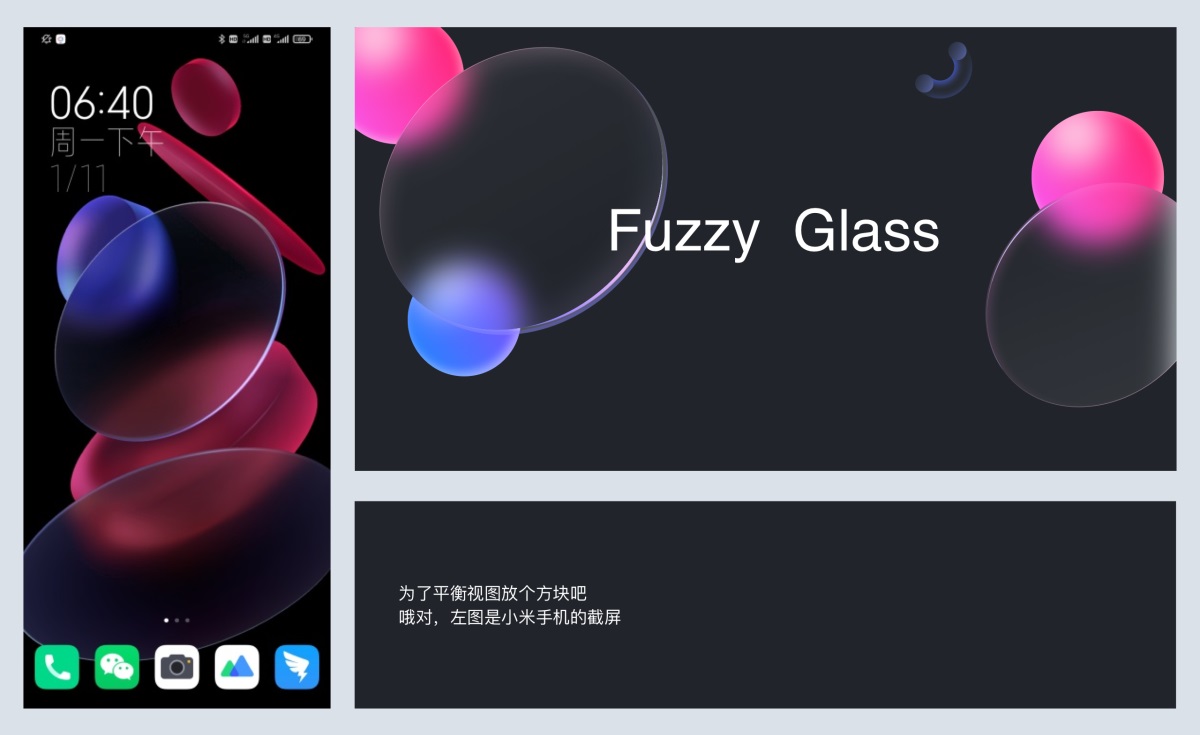
封面图参考了小米的屏保。我用 sketch 做的,效果一般,可能用 ps 做会更逼真吧。

临摹一套图标的时候,要带着目的去临摹,分析原作者每一步的处理。然后把图标拆分成不同的变量,修改这些变量的时候或许会得到不错的想法。
欢迎关注作者微信公众号:「一点牙线」

 情非得已
情非得已
推荐文章
-
 设计师分析8款常用的高级设计技巧2021-03-23
设计师分析8款常用的高级设计技巧2021-03-23
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 毛玻璃拟态图标的临摹思路与设计技巧2021-03-22
毛玻璃拟态图标的临摹思路与设计技巧2021-03-22
-
 设计师分析8款常用的高级设计技巧2021-03-23
设计师分析8款常用的高级设计技巧2021-03-23
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3732020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3732020-09-26
-
 详细解析图标设计五维自检查法
相关文章3172018-11-13
详细解析图标设计五维自检查法
相关文章3172018-11-13
-
 详解品牌设计在图标设计中的运用
相关文章2732017-12-22
详解品牌设计在图标设计中的运用
相关文章2732017-12-22
-
 6个新手设计师该学的图标设计小技巧
相关文章3682016-12-21
6个新手设计师该学的图标设计小技巧
相关文章3682016-12-21
-
 4个替代方案替代传统的汉堡图标设计
相关文章2572016-12-21
4个替代方案替代传统的汉堡图标设计
相关文章2572016-12-21
-
 详细解析电商图标设计和海报GIF过程
相关文章3742016-08-11
详细解析电商图标设计和海报GIF过程
相关文章3742016-08-11
-
 详细解析LOGO设计和图标设计的异同点
相关文章3172016-07-25
详细解析LOGO设计和图标设计的异同点
相关文章3172016-07-25
-
 教你从四个方面来评价图标设计的质量
相关文章2542016-06-16
教你从四个方面来评价图标设计的质量
相关文章2542016-06-16
