解析设计流程中这6种方式来运用信息架构
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!一名优秀的设计师除了需要具备良好的设计技能,还需要大量的设计相关知识储备。信息架构是设计师需要懂得的最重要的知识之一。在之前的文章《写给设计师的信息架构基础知识指南》当中,我们详细阐述了信息架构的基础知识,你可以通过这篇文章来了解为什么它是UI和UX设计的必备知识。信息架构的设计原则,对于设计师而言,也是设计中值得参考的有用工具。今天的文章,帮你总结了在设计过程中运用信息架构知识的6个技巧。
1、始终牢记产品设计目标
如何界定产品最终要达成的目标,其实直接影响着整个团队每个阶段的工作,无论是对于设计师,开发人员还是产品经理,均是如此。信息架构与此也息息相关。只有了解用户和企业本身对于网站和APP的真实期望之后,才可以开始构建整体的信息架构。所以,产品团队应该完整地了解产品的目标,确保创意团队中所有的成员都足够理解,并且针对目标制定相应的策略和应对措施,才能具备最终实现的可能性。始终铭记最终目标以及为了达成目标而需要执行的任务,能够让整个执行过程更加明确。在设定目标的时候,设计师和客户应该就内容和整体信息架构以及最终目标达成一致,避免可能存在的误会,提升执行效率。

2、进行用户调研
信息架构专家在搭建产品信息架构之前,应该对目标受众的需求和细节有足够的了解,将提升用户满意度作为优先考虑的事项。想要了解更多潜在用户的信息,建议设计师做用户调研。通过各种技术手段搜集关于目标用户和潜在用户的相关信息的过程就是用户调研。搜集数据之后,设计团队针对这些信息进行分析,并且找出最佳的解决方案,从而有可能创造出对用户友好且有吸引力的产品。
用户调研有助于深入了解目标受众的细节,了解他们的需求和心理特征。结合用户喜好,设计团队能够有方向地创造出对用户友好,贴合需求还可能吸引潜在用户的产品。

3、结合认知心理学
认知心理学和信息架构的搭建有着紧密的关联。用户的视觉感知和影响用户注意力的因素,都可以通过认知心理学来进行判断。信息处理的科学是以人为中心的科学,有认知心理学的专家指出,人类感知数据的方式有很多,而影响注意力的因素则更是不尽相同。
基于认知心理学的原理和相关研究,设计师可以采用许多不同的技术来创建足够有效的内容。在设计过程中,设计师常常会采用格式塔原理来构建布局,巧用元素,这种利用视觉相似性和关联性的心理学原理,适用范围非常广。而识别模式则更加有用,当用户访问网站或者APP的时候,常常会期待看到特定的内容和功能,识别模式可以利用调研数据和经验帮助设计师,快速搭建布局和信息架构。

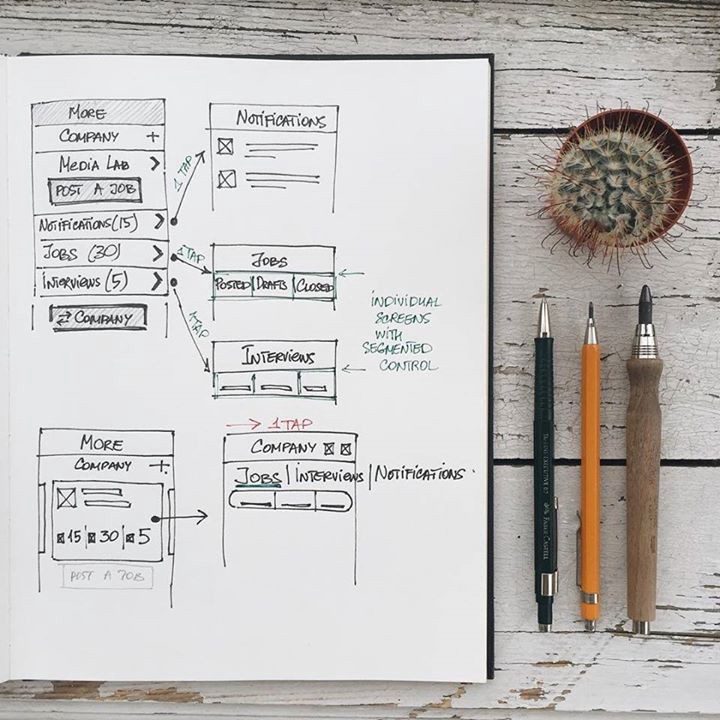
4、规划导航系统
信息架构和导航是数字产品当中最重要的两个组成部分。导航是网站和APP当中引导用户抵达不同目标和功能或者页面的一组操作或者技术,作为页面中主要的交互而存在。导航和信息架构有着密切的关联,信息架构所构成的框架之下,导航作为抵达不同信息区块的路径而存在。
通俗点说,数字产品当中,导航是基于信息架构来梳理的,它最终应该反映并支撑信息架构,否则产品无法保证其一致性。当然,两者虽然不是一个东西,但是在创建信息架构的时候,同期针对导航系统进行规划。

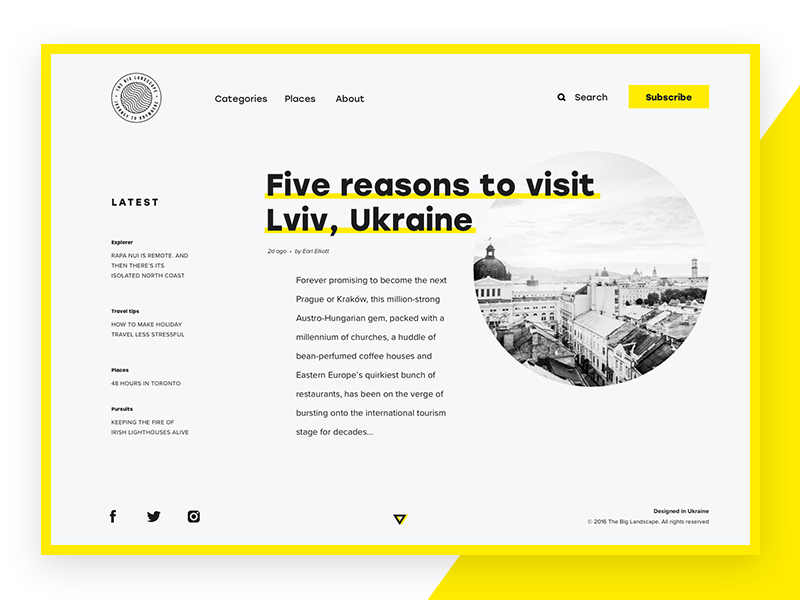
5、别忘了视觉层次
为了更好地组织信息、确定内容呈现的优先级,设计师会结合信息架构,使用视觉层次来有偏重地、视觉化的展现内容。无论是文档、图书、海报、网页还是APP,这些载体上所承载的内容,会按照每个元素的重要程度来有差别地展现,而这种差别通常是通过大小、色彩、对比度、对齐度来区别的。重要的信息会更容易被用户注意到,便于他们轻松浏览。

6、还要注意阅读模式
视觉层次的构建使得数字产品内容的可读性有了足够的保障。不过,仅有视觉层次还不够,设计师还应当根据产品形态,考虑用户的阅读模式。

用户研究领域的先驱 Nielsen Norman Group 曾经针对这一用户行为进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
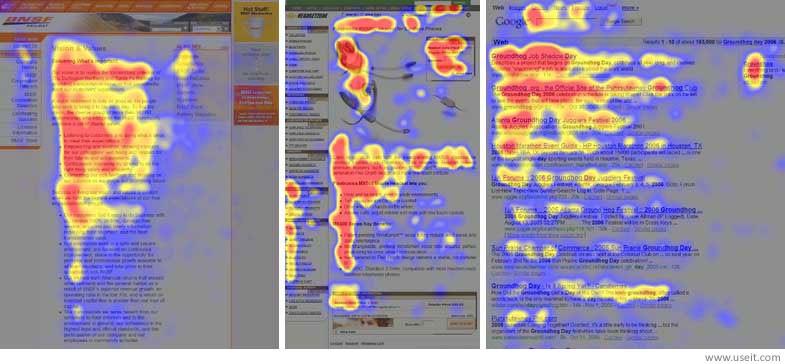
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。通过眼动测试和不同实验,他们发现访问者的视觉浏览模式,可以归结为几种典型的模式。设计师 Steven Bradley 在自己的文章中,总结了这三种常见的模式:古腾堡式,Z图模式和F图模式。
古腾堡式:对于信息结构层次并不那么分明的网页,用户常常会使用古腾堡式的浏览模式,用户大范围扫视页面内容,整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。

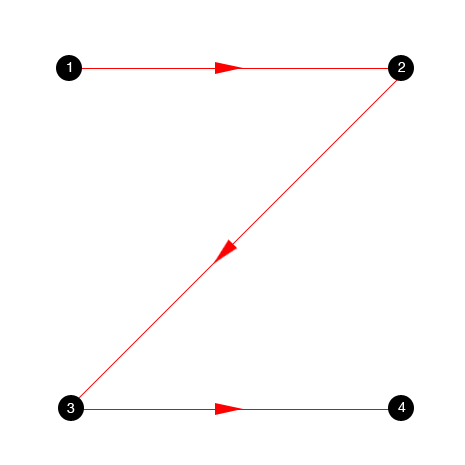
Z图模式也不难理解,用户从上到下,视线沿着Z字形来回扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延伸。

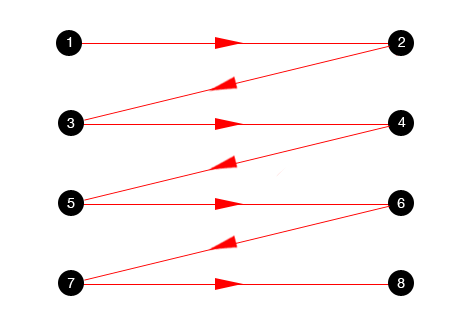
F图模式,或者说是F式布局,我们就更加熟悉了。在Nielsen Norman Group 的研究当中,这种阅读模式最为典型:

用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。
接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F 中间的一横。
接下来用户会将视线移到屏幕左侧,继续向下浏览。
所以,将最关键的元素置于用户的浏览路径上,让用户可以更轻松地消化信息,也能最高效地执行交互。
更多注意事项
信息架构学科看起来很复杂,需要花费时间和精力来深入学习。可是当你了解了相关的基础知识之后,再应用于设计项目的时候,你就会发现它是多么的有用。根据 Tubik Stuido 之前的系列文章,我想列出关于信息架构知识的一些要点:
信息架构是构成数字产品的骨架,设计师可以根据信息架构来构建视觉元素、功能、交互和导航
强大的信息架构是产品质量的保证,它会减少扫可用性问题,提升导航性
信息架构就像是整个布局的蓝图,帮助视觉设计方案的生成
定义产品目标是创建信息架构的核心
用研和认知心理学能够帮设计团队预测用户对于产品的反应,并且创造对用户友好的体验
清晰的视觉层次在内容展现上起着重要的作用
原文地址:uxplanet
原文作者:Tubik Studio
优设译文:@陈子木
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师解读高效设计必备设计流程
相关文章6042019-08-29
设计师解读高效设计必备设计流程
相关文章6042019-08-29
-
 设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
-
 如何通过设计来管理用户注意力
相关文章3102019-02-24
如何通过设计来管理用户注意力
相关文章3102019-02-24
-
 27个案例告诉你色块在PPT中的作用
相关文章3112019-01-17
27个案例告诉你色块在PPT中的作用
相关文章3112019-01-17
-
 详细解析板式设计的基本设计流程
相关文章5112018-11-25
详细解析板式设计的基本设计流程
相关文章5112018-11-25
-
 详细解析版式设计中编排类型的运用
相关文章7042018-11-25
详细解析版式设计中编排类型的运用
相关文章7042018-11-25
-
 设计基础之创意设计基础分享
相关文章4952018-08-14
设计基础之创意设计基础分享
相关文章4952018-08-14
-
 设计师教您快速学会运用网格设计
相关文章7572018-08-04
设计师教您快速学会运用网格设计
相关文章7572018-08-04
