解析同型论在平面设计中的使用技巧(2)
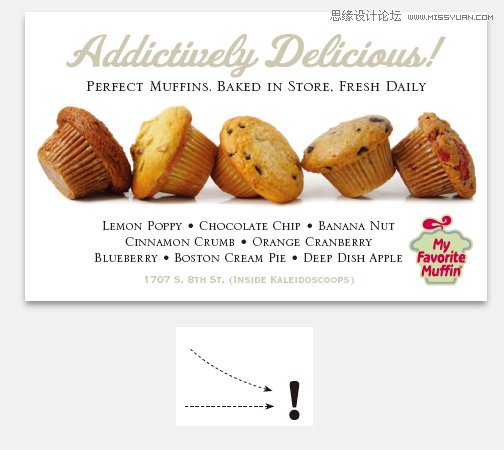
文章来源于 logosky.net,感谢作者 陈汉聪 给我们带来经精彩的文章!让图片自己说话:标题越短,图片的冲击力就越强,特别是在如此狭窄的版面中。我们采用了“上瘾的美味”(Addictively Delicious)作为标题,直接与你味蕾沟通!流动的不规则轮廓的Fenway Park字体显得蓬松及柔软,其不规则的轮廓线与图片中的松饼形状相似,呈现出一种香脆的吸引力。

从图片取色:从左到右,文字有深中浅三色选择,这些标题颜色都是用吸管工具从图片选取的颜色,这三种颜色都能够与图片形成良好的搭配,但最浅的颜色可以让那些松饼显得更加突出及吸引。
增加辅助字体:
增加较小尺寸的字体,与大元素形成对比,而且不干扰主要元素的气息。

我们采用Serlio字体作为补充的文字字体,这种字体细看线条并不规则,充满衬线,显得复杂及怀旧,但同时也具有一种温暧的感觉。这些字体最开始时手写形成的,所以没有直线及规则的转角。我们采用细体,与标题那种粗壮小写字母形成恰当的对比。上图中,A:全部设为小写字母(这种字体小写字母也是以大写字母形式出现,但尺寸相对于大写字母来说较小),其整体边缘性过于平滑。B:首字母设为大写字母,使其形成一些不规则的轮廓。

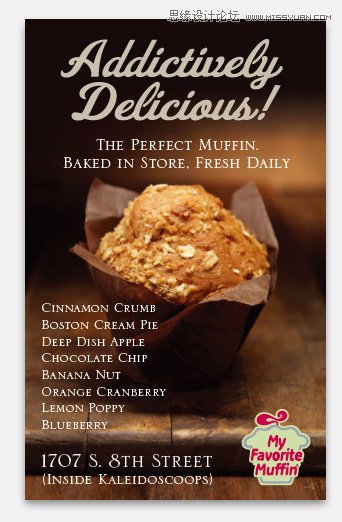
干净的页面组织:上图中,图片放置于版面中部,整齐地将版面划分为两个放置不同文字内容的区域,上面是标题及主要说明,下面是出品的各种松饼名称。而下图,是另一种的变化,所有文字都在上面,但文字块似乎形成灰色色块的感觉。留意所有文字都是居中。

加上LOGO:
标志在这里并不是作为一个视觉焦点来处理,而是作为一个“标点”来处理,显得更加强有力。

结束:右下区域在视觉上自然形成了一个“出口”,在这里放置标志,无论你的标志是什么颜色,放在这里总能够产生效果,不用太大,但却具有一种权威的感觉。记住你的顾客只是对你的产品有兴趣,而标志的作用只是起到“这些美味的东西是谁做的”这个信息。
两个变化:
不同的图片有不同的构造。下图是两个全出血位的图片放置,在版面结构上也需要作出相应的调整。

温馨:在上图中,白色的版面已经被棕色的图片所代替,整个版面让人感觉香气四溢。在这个设计中,将图片简单地作为背景使我们能够在设计中更加轻松,但其局限是其余的空间比较局促,使到松饼名称也要重叠在产品上,一般不推荐这样做,但这次,只能说基本还可接受了。

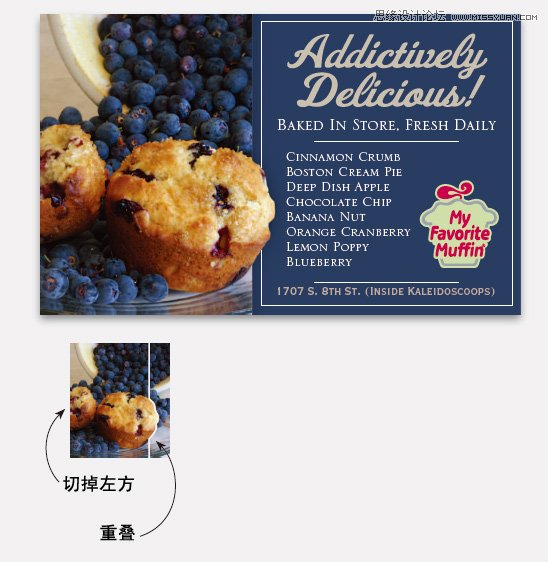
偏离中心点:上图中,根据图片的构造特点我们将其放置于左边,因为图片给人的感觉是“从左方面向右方的”,所以要剪切图片也是切图片的左方区域,松饼局部重叠于蓝色名称区域,活跃了版面。细白线的边框给人一种“老式”的感觉,围住了蓝色区域,这可以让蓝色区域与草霉两者在视觉上不混淆。
留意这几个设计上的浅绿色标志,虽然标志本身不太漂亮,但都能够在各种版面中成功地形成了一个形象符号。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
-
 详解商业海报从构思到成品的全流程解析
相关文章5782020-09-28
详解商业海报从构思到成品的全流程解析
相关文章5782020-09-28
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 实例解析如何设计点击量高的Banner
相关文章3142020-03-18
实例解析如何设计点击量高的Banner
相关文章3142020-03-18
-
 详细解析板式设计中的对比原则
相关文章4352020-03-14
详细解析板式设计中的对比原则
相关文章4352020-03-14
