详细解析板式设计中的对比原则
文章来源于 优设,感谢作者 艺海拾贝Design 给我们带来经精彩的文章!什么是对比原则
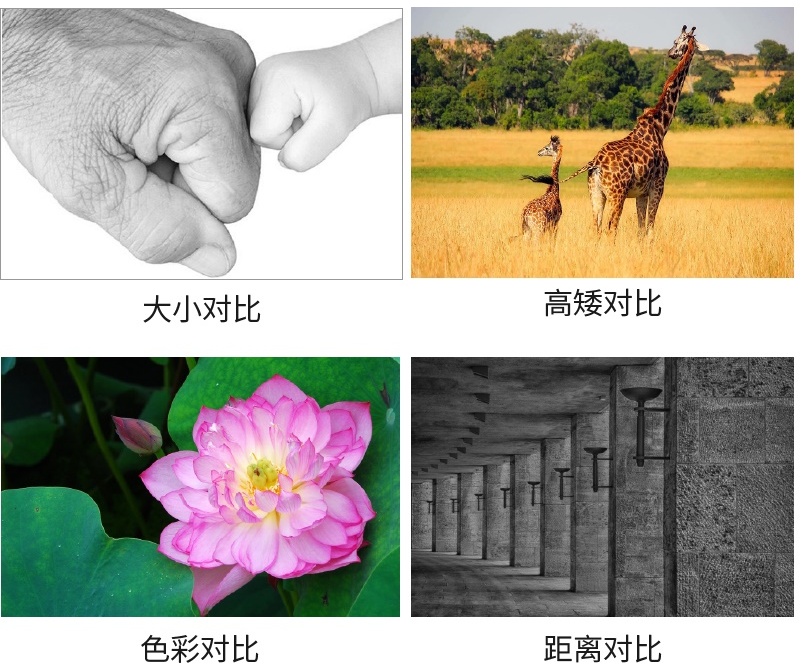
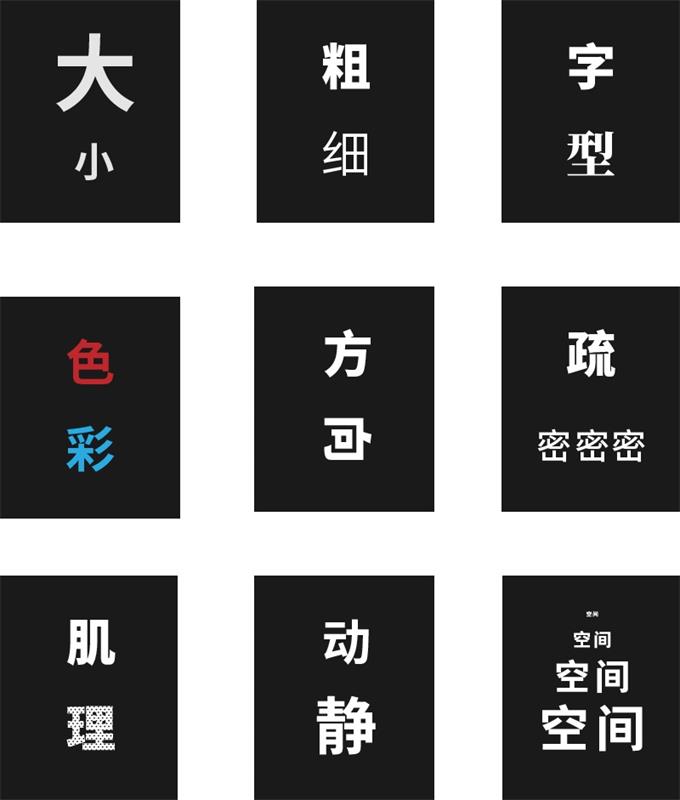
「对比」强调事物之间的差异性,在设计时要避免页面上的视觉元素太过相似,如果元素之间是为了有所不同,那么加大反差,确保对比明显、页面清晰是很有必要的。在生活中我们可以随处发现对比的存在,对比形式也是多种多样的:

人们习惯了生活中的对比,如果画面没有对比,会让人觉得单调乏味。对比可以突出重点,使版面具有层次感,内容要点展示更有条理,对比关系越清晰,视觉效果越强烈。有了对比,画面才会生动活泼、主次分明。
对比的作用
1. 突出重点
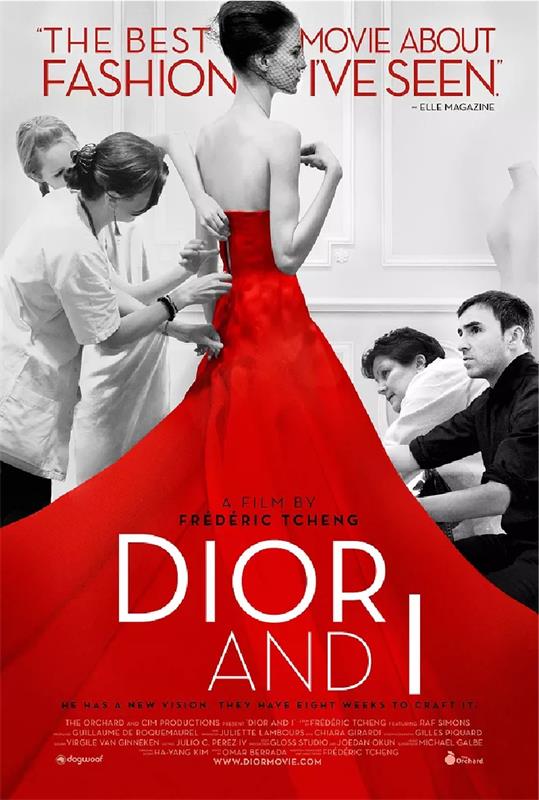
恰当的对比可以很好的制造出焦点(画面主体),在版式编排中,有效利用视觉差异,通过构成要素之间的对比,把读者的注意力吸引到画面的主体部分上来,提高版面的注目效果,是版式设计的重中之重。

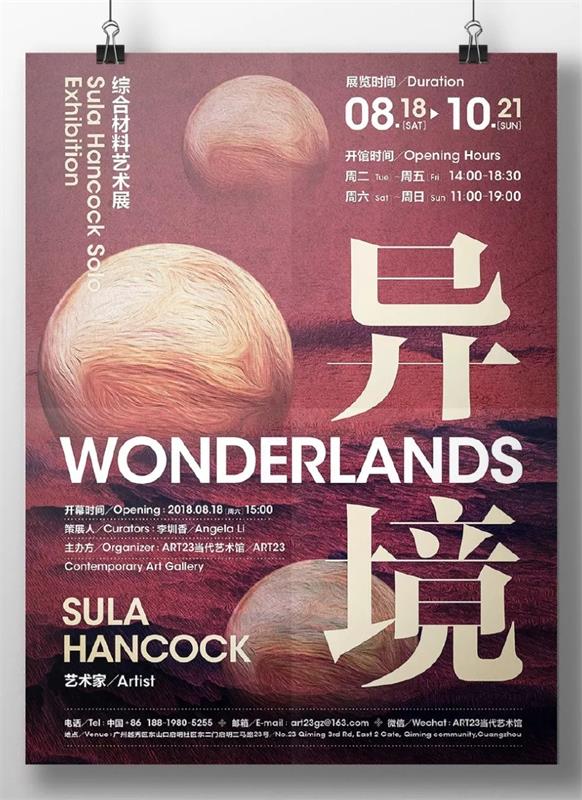
利用鲜明的对比,可以形成强有力的反差效果,能第一时间让读者捕捉到主体和重点。此案例主要采用了色彩对比,主体人物和文字在版面中都异常显眼,因为它相比周围的视觉元素产生了很强的差异性。
2. 丰富画面层次
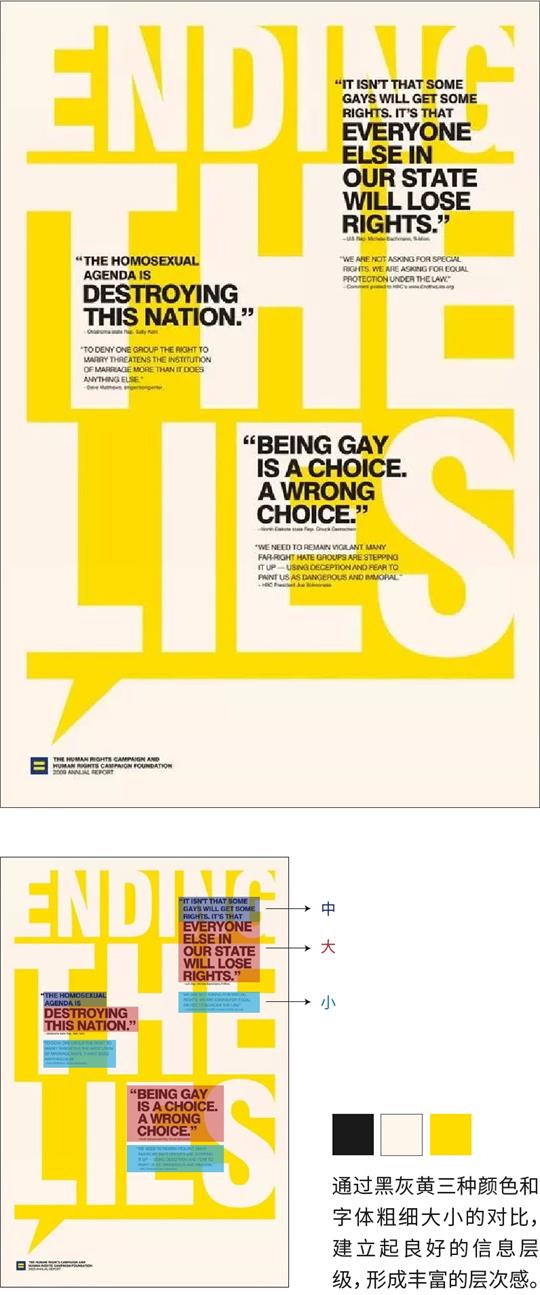
对比是版面建立有组织的层次结构最有效的方法。强烈的对比可以形成视觉落差,建立良好的信息层次,增强版面的节奏和明快感。

3. 打破呆板、活泼生动
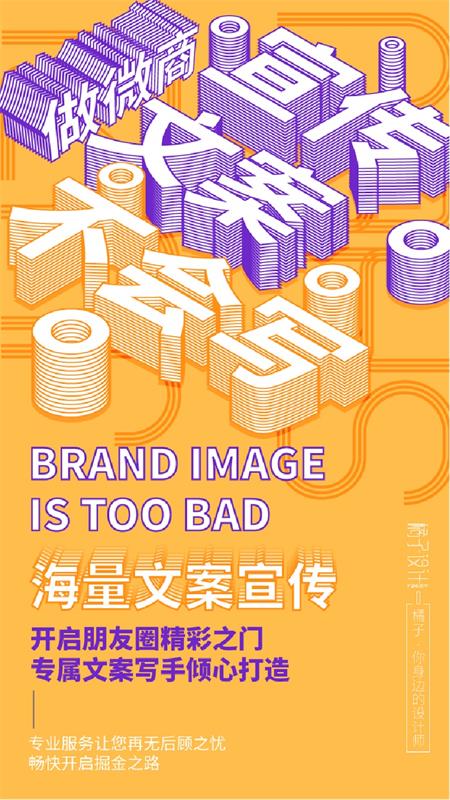
通过对比的形式可以避免版面的单调与平淡,使版面更富趣味性,也使得版面更加鲜活、生动,产生良好的视觉体验,激发读者阅读和观看的兴趣。

用方向、大小和色彩形成对比,使标题与正文的层级更清晰明了,同时加入肌理对比为主体打造立体感,让版面更活泼,更抓人眼球。
文字编排对比
理论上元素的一切可改变特征都是可以形成对比,本期只举例了部分常用的文字编排对比形式。

1. 大小对比
通过视觉元素体量之间的差异,来达到制造视觉冲突的效果。视觉元素体量大小上形成了层级的划分,体量越大则层级越高,也就越突出。

在版面需要呈现的信息里一般会有标题、小标题、内文之分,也会有重点信息和非重点信息。把重要的信息放大,次要信息缩小,就形成了大小对比。这样做的好处是可以减少次要信息对重要信息的干扰,使之更容易被接收,大小对比还能使版面的层次更丰富。
2. 粗细对比
粗的字体比较沉重,细的字体比较轻盈,字体粗细变化形成了轻重对比。主体信息可以用较粗的字体,次要信息使用较细的字体,利用这种手法制造视觉流线,引导受众阅读信息。

上面的案例中,只使用了思源黑体一种字体,但是采用不同的字体大小和粗细对比,也可以很好的区分信息主次层级。
3. 字型对比
如果版面里的信息比较多,而只使用一种字体的话,也许会显得单调,用字型进行对比,既能把不同的信息区别开来,也能丰富版面。

不同的字体有不同的气质,而字型的对比就是不同气质的碰撞。在进行字型对比的时候也要深层次考虑:字型的选择是否和主体内容相匹配,字体的风格能形成多大反差等。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 如何设计出优秀的文字类海报排版
相关文章13252020-04-02
如何设计出优秀的文字类海报排版
相关文章13252020-04-02
