Fireworks中进行图标细节刻画
文章来源于 蓝色理想,感谢作者 WaveF 给我们带来经精彩的文章!这是一篇新写的教程,首发Blueidea,最近很忙,这篇教程写好后也搁置两三天了,不过由于之前已经整理好了,发上来也只是Copy Paste的事情 ^_^
使用Fireworks(以下简称FW)进行图标设计主要要留意两点:
一是FW专注于web设计,不适合创造一些过于复杂的PS效果,请期待FW CS5的PS滤镜;
二是FW的编辑方式类似于AI,如果您习惯于工作在PS类的像素着色环境下,请华丽的飘过。
接下来进入正题,我们拿一个比较标准的图标来临摹做说明,这样可以方便您理解。
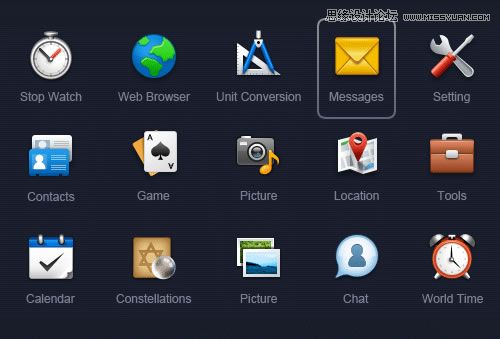
下图是国内知名的eico design所创作的一套图标,我们要临摹的对象就是图中被框住的信封图标。事先说明一下,因为教程的主题,我们会对这个图标加入一些细节,因此我们的最终临摹结果会与原图不太一样。

Step 01
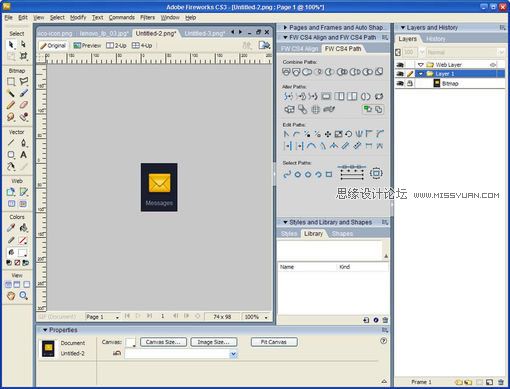
把需要临摹的图标剪下来作为参考,锁定图层。我这里FW的路径面板是从Fireworks CS4中提取的,不过对接下来的操作都无影响,因为我使用的全是CS3包含的功能。

Step 02
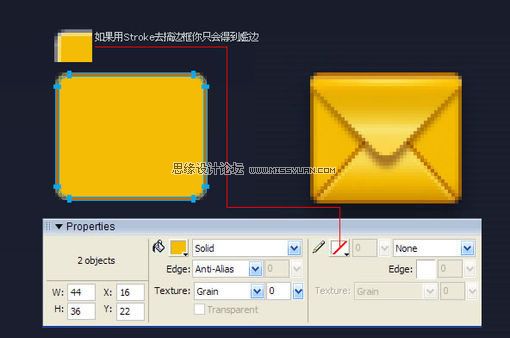
用Rounded Rectangle工具画出一个和样图相仿的圆角矩形,使用四个圆角控制点调节好圆角的半径,然后按下Ctrl+Shift+G把图形打散。
随后把第一个圆角矩形复制一份,用白色箭头工具往四个方向移动一像素,制作出如图所示的两个圆角矩形(注意用白箭头处理好圆角处的八个节点,它们是要对齐的)。

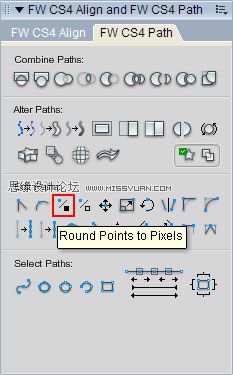
我们不能用Stroke去给矩形加外边框,因为虚边会把你给搞死。如果你用Rounded Rectangle工具画出来的圆角矩形已经出现了非Stroke虚边,那就把节点打散后,用黑色箭头工具选中那个Path,点击路径面板的Round Points to Pixels把路径的所有节点归位到像素交点(也可以用白色箭头工具选中某个节点单独进行归位)。

Step 03
把大的圆角矩形复制一份放到最顶层,用白色箭头配合Shift+方向键得到一个倒三角,随即复制一份,上面的倒三角用Linear填充渐变;下面的倒三角实心填充褐色,并设置1px羽化。

 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
-
 Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
-
 Fireworks设计一个扁平化风格的登录界面
相关文章25682014-05-30
Fireworks设计一个扁平化风格的登录界面
相关文章25682014-05-30
-
 Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
-
 Fireworks教程:碳纤维风格图标
相关文章6212009-11-24
Fireworks教程:碳纤维风格图标
相关文章6212009-11-24
-
 Fireworks制作叶信设计LOGO教程
相关文章23942009-09-18
Fireworks制作叶信设计LOGO教程
相关文章23942009-09-18
