Fireworks中进行图标细节刻画(2)
文章来源于 蓝色理想,感谢作者 WaveF 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2009-11-24
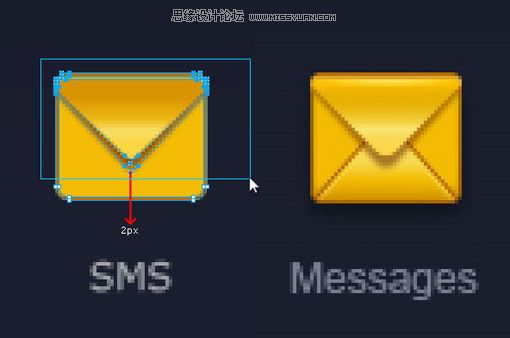
Step 04 用白色箭头选中途中所示那些节点,然后用键盘的方向键往下挪两个像素,这样使信封看起来长一点(因为这里单个图标不受整体风格约束)。 Step 05 把之前画的渐变填充倒三角作垂直翻转,复制一份摆放好,它们的
Step 04
用白色箭头选中途中所示那些节点,然后用键盘的方向键往下挪两个像素,这样使信封看起来长一点(因为这里单个图标不受整体风格约束)。

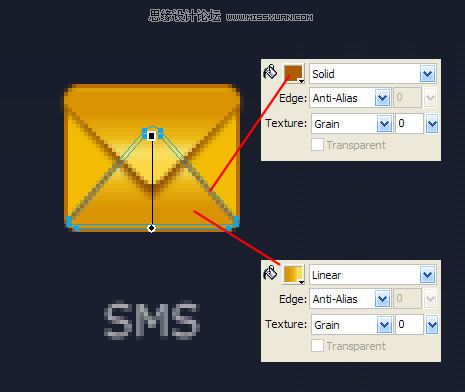
Step 05
把之前画的渐变填充倒三角作垂直翻转,复制一份摆放好,它们的位置关系如下图所示。两个倒三角上下相隔1px多一点。可以用白色箭头工具选择深褐色倒三角上方的四个节点,以鼠标拖动的方式配合辅助线挪动把节点往上挪0.3~0.5个像素,这样可以让深褐色的先显得不那么虚(再一次重申,尽早打消用Stroke作边线的念头,这里不是photoshop)。

Step 06
留意样图的图标上方有一道高光,而且不是常见的单像素放射高光(大约为两个像素的高光处上面的1px高光要亮于下面的1px),因此可以考虑用Ellipse这种椭圆形的放射性填充达到这种效果。

我们选中并复制最底的圆角矩形两次,移动位置后得到两个上下相隔2px的圆角矩形,用两个矩形路径相减的方法得到一个新的路径,对其进行Ellipse填充(白色0-100透明度),最后把这个高光路径的叠加方式设置为Overlay。

Step 07
底部加个1px高光。

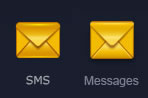
Step 08
现在的结果如下图,先歇一会儿,喝口茶,接下来我们进行细节的添加。

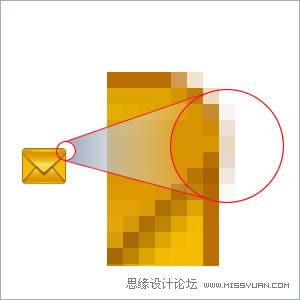
Step 09
暂时把背景改成白色,我们可以看到之前一个倒三角因为使用了羽化,有一些像素从信封两边溢出了一点。

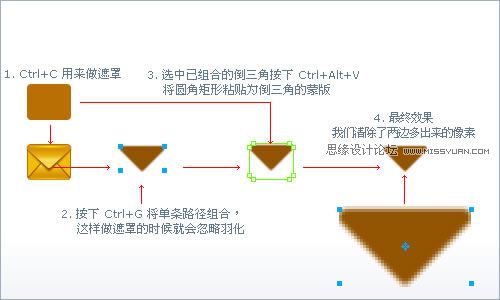
这里有两种方法可以对这些像素进行处理,一是Flatten为Bitmap,二是保留路径的前提下做遮罩,我偏向于后者,因为这样保留了路径,以后如有需要可以进行再编辑,操作如下图所示:

 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
-
 Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
-
 Fireworks设计一个扁平化风格的登录界面
相关文章25682014-05-30
Fireworks设计一个扁平化风格的登录界面
相关文章25682014-05-30
-
 Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
Fireworks设计牛仔布料风格矢量图标教程
相关文章5382011-08-17
-
 Fireworks教程:碳纤维风格图标
相关文章6212009-11-24
Fireworks教程:碳纤维风格图标
相关文章6212009-11-24
-
 Fireworks制作叶信设计LOGO教程
相关文章23942009-09-18
Fireworks制作叶信设计LOGO教程
相关文章23942009-09-18
