UI设计师必学栅格设计原理和技巧(2)
文章来源于 优设,感谢作者 马小晴 给我们带来经精彩的文章!三、怎么样建立网页栅格
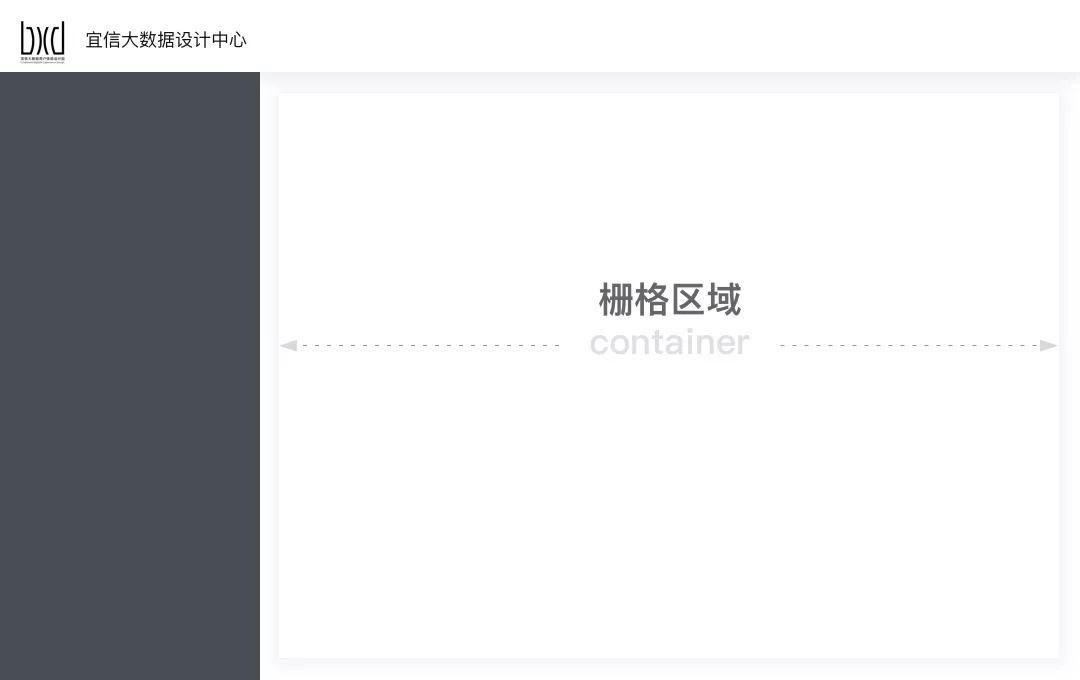
1. 确定屏幕尺寸,确定安全范围
当我们开始着手做一个项目时,首先应考虑在多大的尺寸范围内做设计,也就是确定栅格区域的宽度范围。


2. 确定关键数据:列的数量、水槽的宽度
常见的栅格系统通常被划分为12栅格或24栅格。我们需要根据自己的项目确定栅格的划分数量,划分的格子越多,承载的内容越精细。通常,在信息繁杂的后台系统常用24栅格,而一些商业网站、门户网站通常划分成12栅格。
栅格不是划分的越细越好,24栅格精细,但也容易显得琐碎,内容排布的规则太多,也就相当于没有规则。有的项目根据实际情况也会划分成16栅格、20栅格,也是可以的。

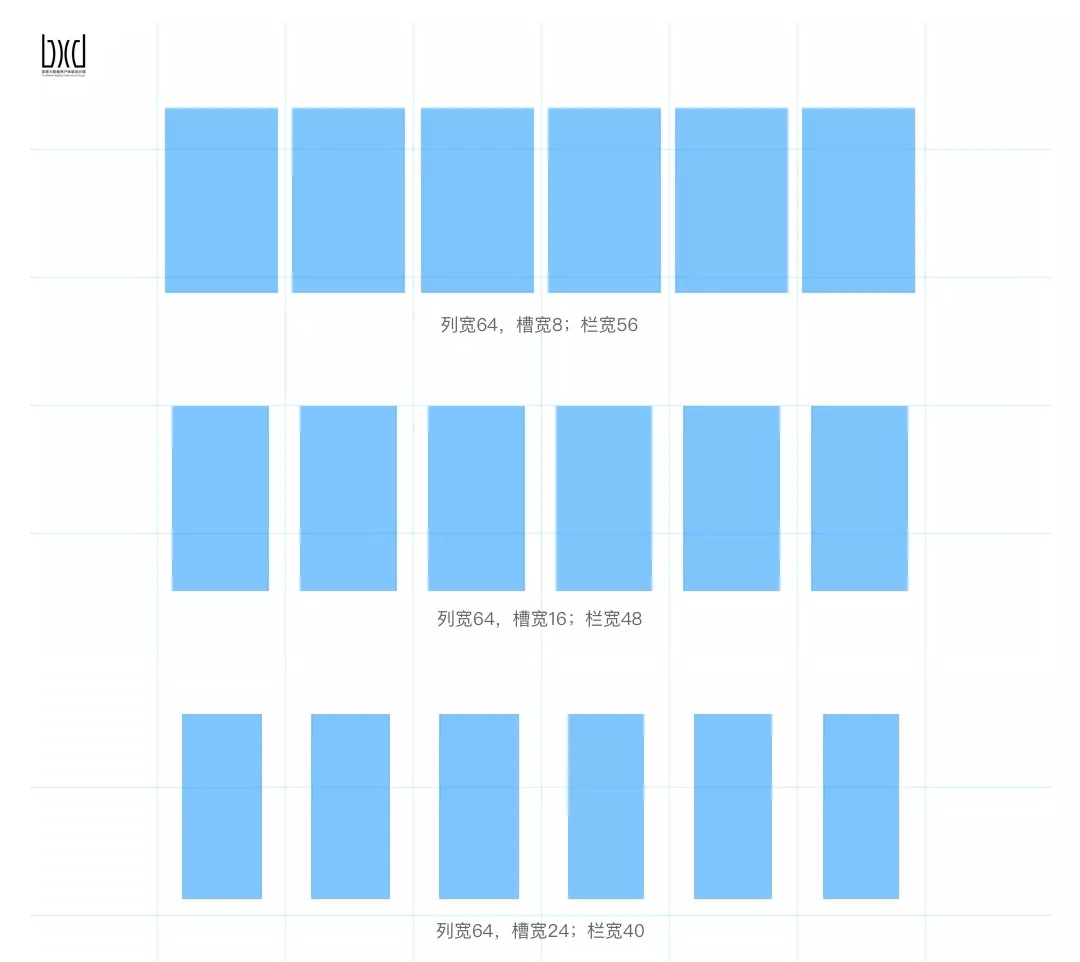
△ 槽的数值越大,页面留白越多
需要注意的是,槽的区域不可以放置内容。通常,我们会给槽设定一个定值,用来确定栏的大小。
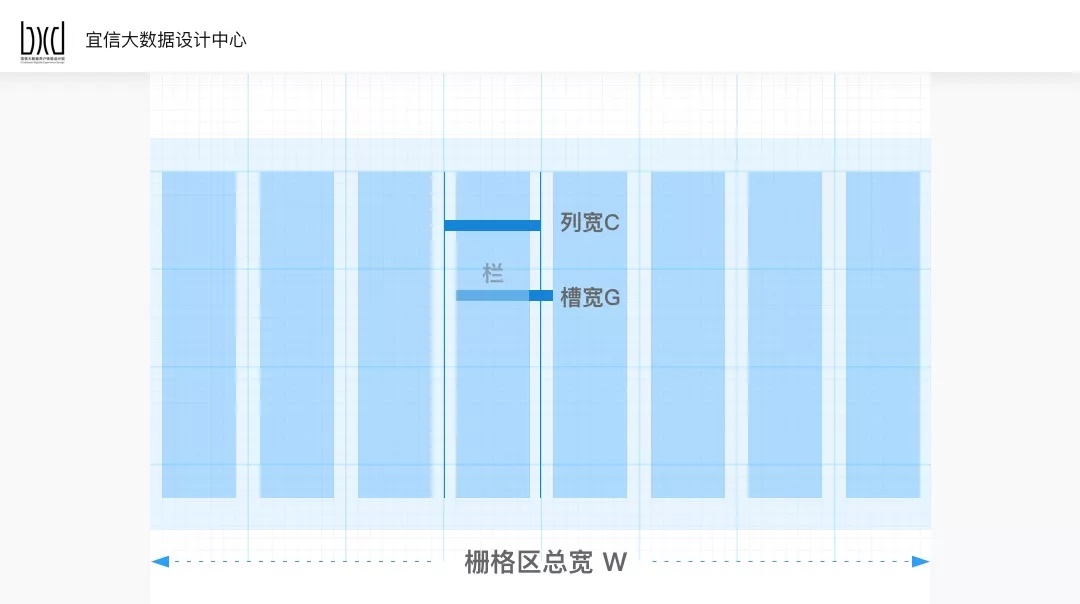
计算公式
我们假设内容区宽度为W(Weight),列宽为C(Column),列数为n,槽为定宽G,可以得出:W=C*n。由于槽不可以放置内容,可见内容区为:W=C*n-G。
举例:我们为一个屏宽1440的项目划分栅格,首先确定内容区宽度为1440,24列,槽为定值16;那么可以得出列宽60,栏为48。

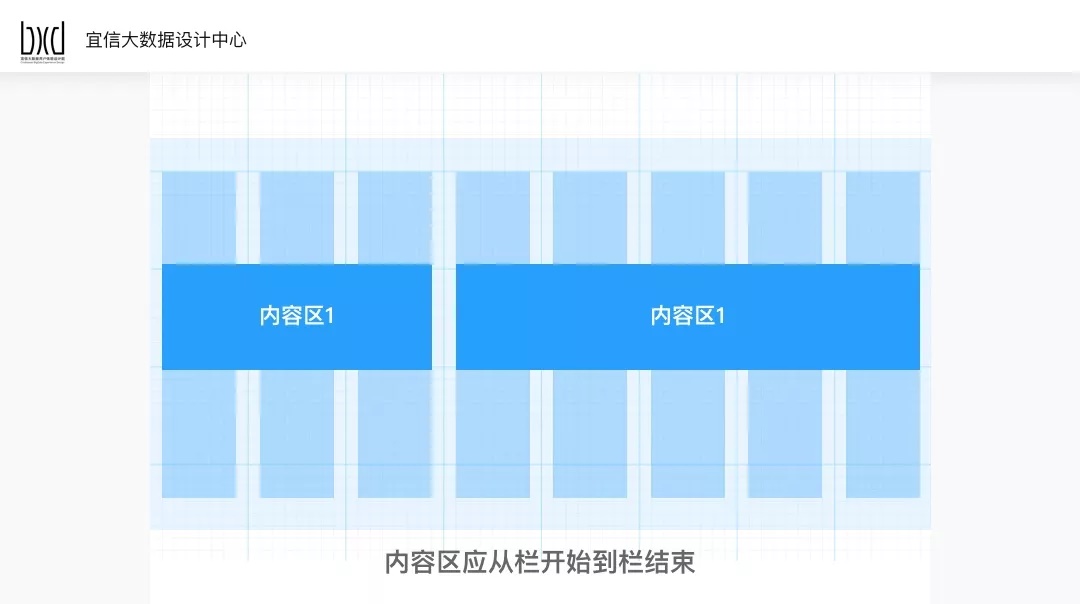
内容区应从水槽开始到水槽结束:

附:sketch 栅格工具
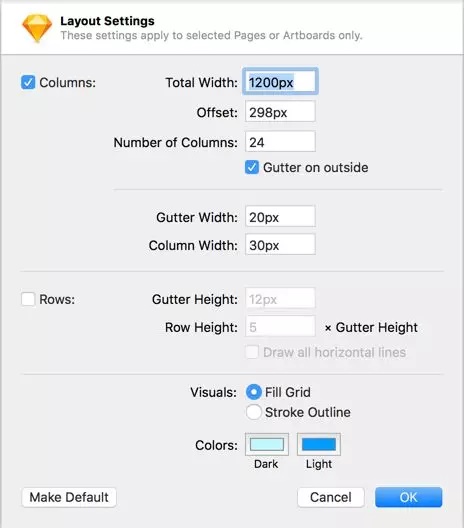
目前,很多软件提供自动栅格设置功能,sketch也提供这样的功能:Layout Settings。

Total Width:相当于 Container,是内容区的宽度。
Offset:表示栅格的偏移量,表示栅格从哪里开始。
Number of Columns:表示栅格的数量。
Gutter on outside:记得勾选。勾选以后栅格的设置才是跟前端的栅格算法匹配。
Gutter Width:槽的值,通常是定值,控制页面留白间隙。
Column Width:列的值(栏+槽),也就是栅格单个内容区的宽度。
欢迎关注「宜信大数据用户体验设计部」公众号:

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 21个Sketch实用高频小技巧
相关文章6572019-02-15
21个Sketch实用高频小技巧
相关文章6572019-02-15
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
