11款2018年最值得关注网页开发博客(2)
文章来源于 站酷,感谢作者 jongde 给我们带来经精彩的文章!6. Onextrapixel

网站特色:网页设计,网页开发
网站:http://onextrapixel.com/
网页设计和网页开发的内容通常都是互补,二者的角色分工也都是为同一个目标--打造更好的网站。从这个角度来说,OXP可以是一个网络开发博客,也可以是一个网页设计博客。它提供了许多资源,文章,教程和链接。 主题包括设计,图形,WordPress,CSS,社交媒体,开发,赠品,工具包,事件等。 教程包括编写代码,在Photoshop中修改图像等的分步说明。无论是搜索一些有用的HTML5小贴士或是新的jQuery库的文章,你都可以得到。
7. Noupe

网站特色:独立网页开发板块,开发语言及教程分类
网站:http://www.noupe.com/
Noupe是一个来自德国的关于网站设计与网站开发信息资源的网站。该网站主要为网站设计师和网站开发者们提供多种多样的网站设计和开发方面的最新工具和教程以及相关的动态新闻信息。这些信息包含了有关设计的所有方面:CSS,创建交互式Web应用程序而无需牺牲浏览器兼容性的流行方法(Ajax),Java脚本,网站设计、网站图形和图标、网页的排版、广告等。网站的目标就是帮助用户利用网站的功能接口与其他用户进行有效的交流与沟通。
8.摹客

网站特色:网页设计,优秀网页开发案例资源
网站:http://www.mockplus.cn/
摹客是一个协作设计平台,正逐步完善从原型设计到实现开发的过程。不仅提供了国内外知名的原型设计工具Mockplus,也非常注重设计规范的制定,而且设计系统可以导出代码!它的网站博客提供了非常丰富的设计资源,包括优秀的网页设计模板,以及优秀的网页开发案例相关的资源。虽然并不是专门的网页开发博客,里面提供的内容也可以为开发者带来一些灵感。从而从最初始的原型设计为出色的网页开发打下坚实的基础。
网页开发社区类网站
1. Stack Overflow

网站特色:问答社区,设计简洁,无广告无弹窗
网站:http://stackoverflow.com/
众所周知,stackoverflow可以说是全球最为活跃的程序员技术问答交流社区。用户可以在这里免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HTML。在问题页面,不会弹出任何广告,销售信息,Javas cript 窗口等。在网站右侧还提供招聘信息展示,为全球开发者提供优质的就业渠道。
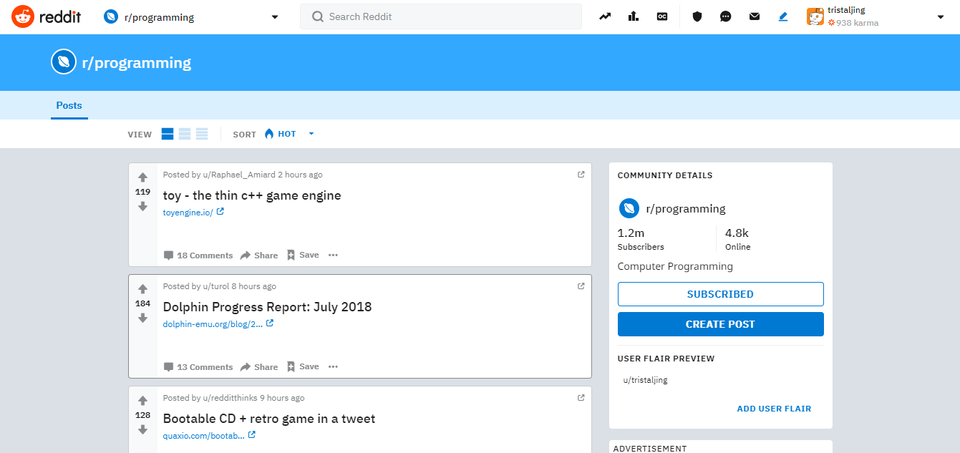
2. Reddit

网站特色:问答社区,多开发看板
网站:http://www.reddit.com/r/programming
虽然reddit 不是一个专门的开发者资讯类网站,但你可以在 reddit 上提交或关注一些网页开发相关的话题,也可以和其他程序员讨论一些编程开发的问题和当前的 IT 热点资讯。它的看板下往往会有很多订阅者且大多都非常活跃,你可以非常及时的得到一些有用的反馈信息。
3. GIthub

网站特色:开源代码网站,版本管理平台
网站:http://github.com/
Github是一个代码托管平台。你可以选择在上面公开你的代码,让所有人都参与其中。同时,github也是一个很好用的版本管理工具。开发者提交自己的代码,大家可以共享工作成果,比较出名的开源软件都会在上面发布自己的代码。可以互相吸取经验,借鉴别人的代码,思想,共同进步。
总结:
作为开发者,保持学习的心态是让你成为专家的唯一诀窍。不管是初学者还是有所经验的开发人员,以上列举的11个网页开发博客都非常值得你去关注和学习。通过和全球开发者的对话去面对自己的差距,寻找突破自我的机会。或者,通过以上这些网页开发资源,你也可以将你的所学所想以及开发经验传播给世界。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
