浅谈WEB端布局框架的思考与设计(4)
文章来源于 站酷,感谢作者 滴滴出行CDX 给我们带来经精彩的文章!二、项目分析与布局定义
魔方项目前期做了以下几个方向的分析与研究:
1.同类产品分析
在魔方还只是纸面信息框架的时候,我们分析了各大同类网站,梳理出相应布局框架的特性和优缺点,也就有了本文上半部分的理论成果。
2.魔方产品分析
刚孵化的产品都会经历从暗到明、从0到1的过程,魔方也不例外。最初产品形态并不清晰时,我们进行了多方面的自我分析:第一步思考整个魔方的定位、产品模式、设计目标以及目标用户会如何理解魔方、使用魔方。第二步定义每一个子产品的项目目标,并分析其中展示信息内容及对应的功能需求。第三步再以组件化设计的思维方式对基础功能进行梳理、拆解分类、归纳重组。
3.魔方布局的确定与总结
最终我们通过基础模块及分层逻辑相互组合嵌套的设计方法,使魔方布局数量和布局复杂程度被满足。我们将可复用的功能模块统一成基础层,如全局一级导航模块是为承载了所有子产品页面的入口;而需要单独定义的功能模块被划分成子产品的特殊功能,并一一整合到对应的布局模块中,如规范库中的电梯划分成单独的右内容模块。
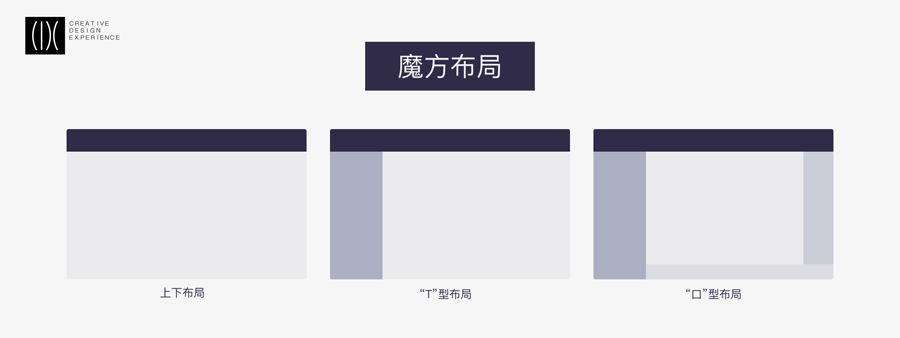
魔方网站采用了上下布局、“T”型布局及“口”型布局。

4.魔方布局的构成原则
在获得这些成果后,我们再次回归到根本的布局框架设计中,总结出以下构成原则:
1)组织原则——根据产品特性将功能点分解后重新划分成组
2)隐藏原则——突出布局中的主要焦点信息并隐藏次要辅助信息
3)接近原则——将临近的元素归类为一个模式或整体
4)熟悉原则——按照熟悉的认知,把复杂对象简单化,变成规则图形

三、视觉风格探索与总结
1.视觉风格探索
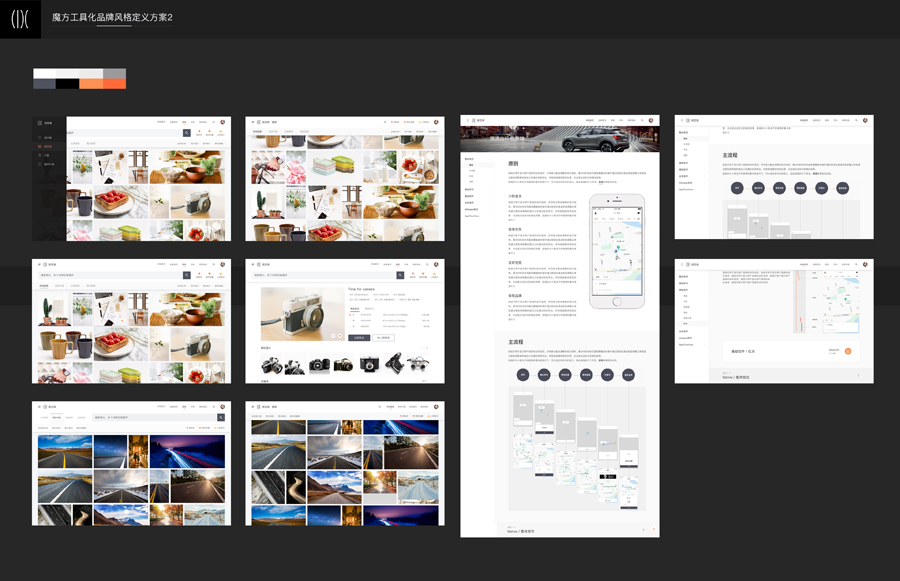
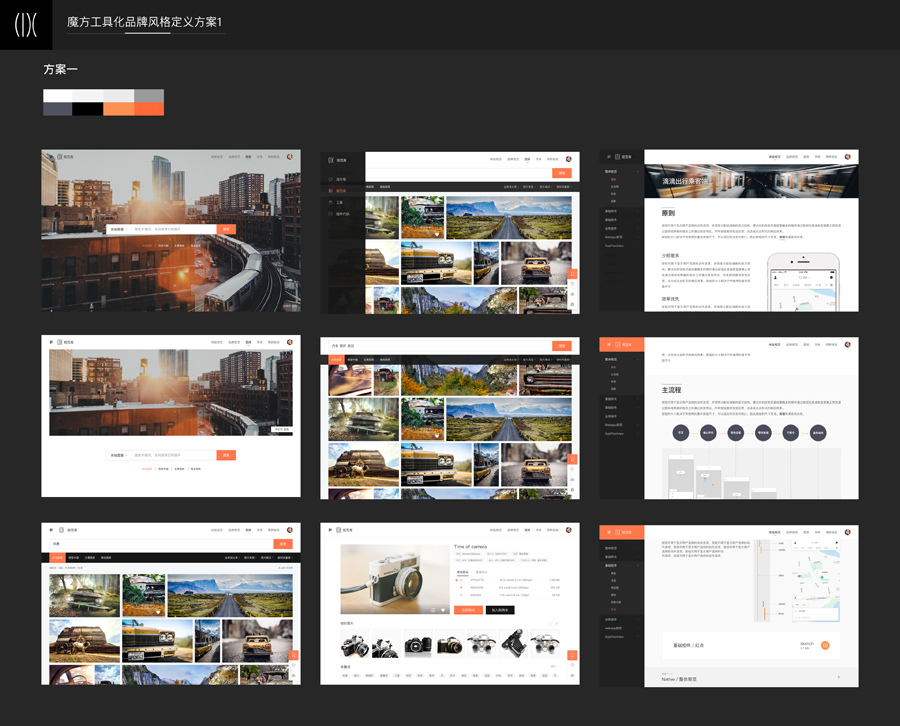
魔方的视觉风格与布局框架是同步进行探索的。在这个过程中,我们一边考虑整体布局能否满足魔方各个子产品,一边思考视觉元素如何设计和呈现。从最基础的品牌色定义、组件元素样式,再到设计细节中字体的大小、按钮在空间布局上的占比是否合理都要不断打磨与调整,最后细化成成最和谐统一的视觉方案。


 爱你不要你
爱你不要你
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
