深度解析尼尔森十大交互设计原则
文章来源于 站酷,感谢作者 熊猫小生 给我们带来经精彩的文章!前言:Jakob Nielsen(雅各布·尼尔森)的十大交互设计原则。它们被称为“启发式”,因为它们是广泛的经验法则,而不是特定的可用性指导原则。因此,我们不能把它上升为一种标准,而是应该当做一种经验来学习,然后跟现实中的设计结合来使用。接下来,作者通过一些具体的实例来跟大家深度解析尼尔森十大交互设计原则在设计中的用法。

一、雅各布·尼尔森(Jakob Nielsen)简介:
雅各布·尼尔森(Jakob Nielsen)是毕业于哥本哈根的丹麦技术大学的人机交互博士 , 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法。尼尔森在2000年6月,入选了斯堪的纳维亚互动媒体名人堂,2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖 。他还被纽约时报称为“Web 易用性大师”,被 Internet Magazine 称为 “易用之王”。
二、尼尔森十大交互设计原则深度解析:
原则一:状态可见原则(Visibility of system status )
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
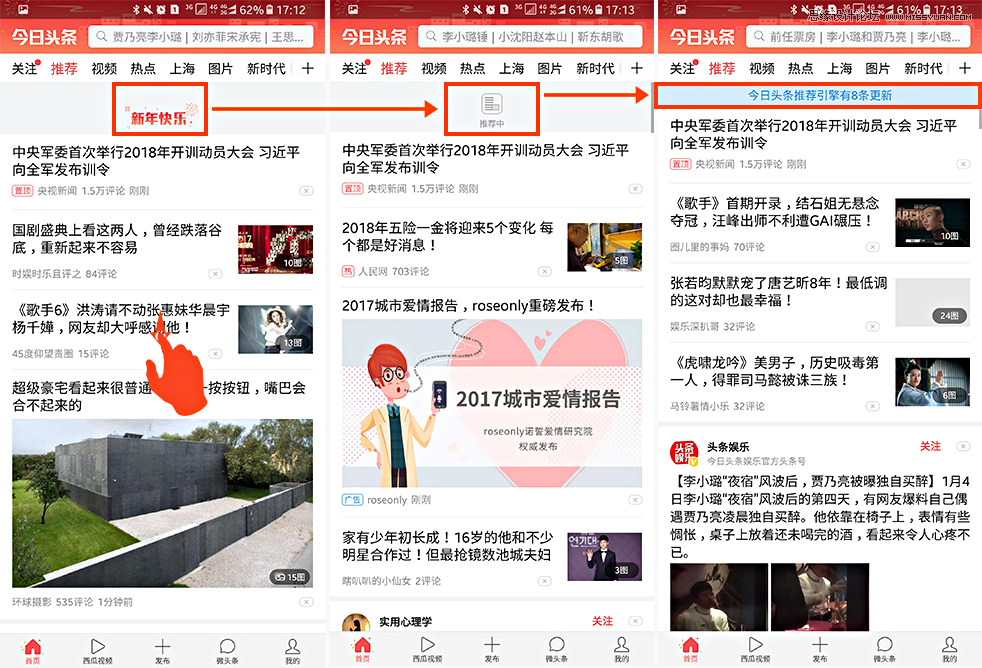
案例一:比如今日头条的下拉刷新功能:头条页面的刷新功能使用的是下拉刷新的交互方式,当用户下拉页面时,页面状态栏跟内容区中间会出现“新年快乐”的提示,当我松开页面中间会出现“推荐中”的动态提示,加载完毕之后中间出现一条“今日头条推荐引擎有8条更新”的文字提示;这一系列的提示就是我们所说的动态可见原则,如下图:

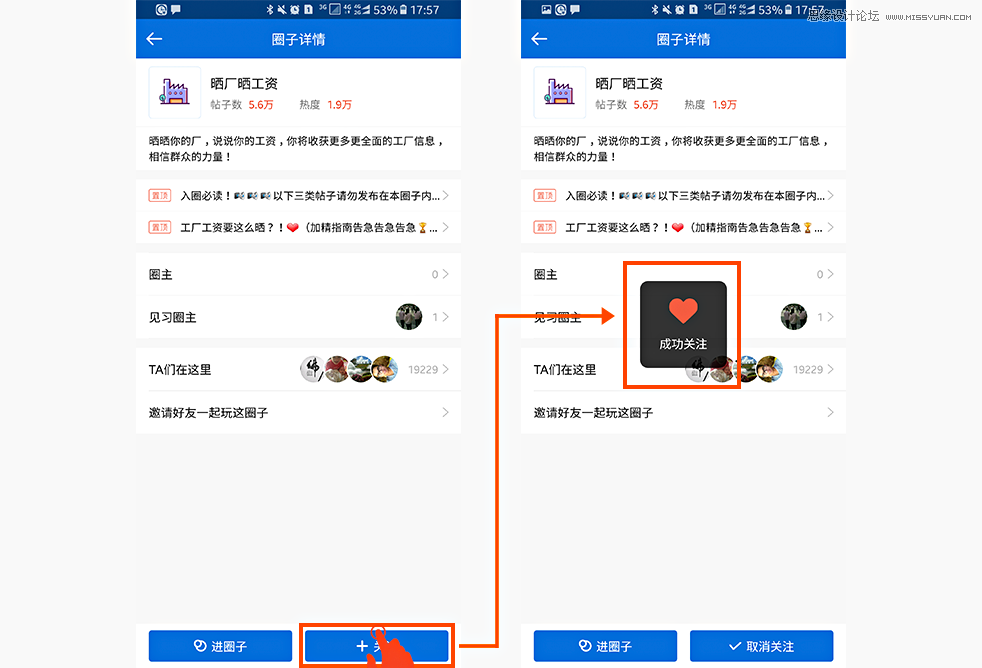
案例二:比如安心记加班中关注和取消圈子功能:当用户点击关注按钮之后,页面中间会出现一个“关注成功”的提示,停留2S之后消失;类似这种,操作之后的提示也是状态可见原则的一中,如下图:

原则二:环境贴切原则(Match between system and the real world)
软件系统应该使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念,而非系统语言。软件中的信息应该尽量贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。
案例一:比如计算机的软件界面设计:现在我们手机中的计算器软件设计界面,基本上跟我们现实中使用的计算器的样式差不多,下图左一是我们现实中是使用的计算器,左二、三依次为锤子手机和苹果X自带计算器软件的界面,真的是很相似,这样设计能让用户很快上手,易于操作,因为现实生活中用户已经很熟悉计算器的使用方法了,这就是环境贴切原则:

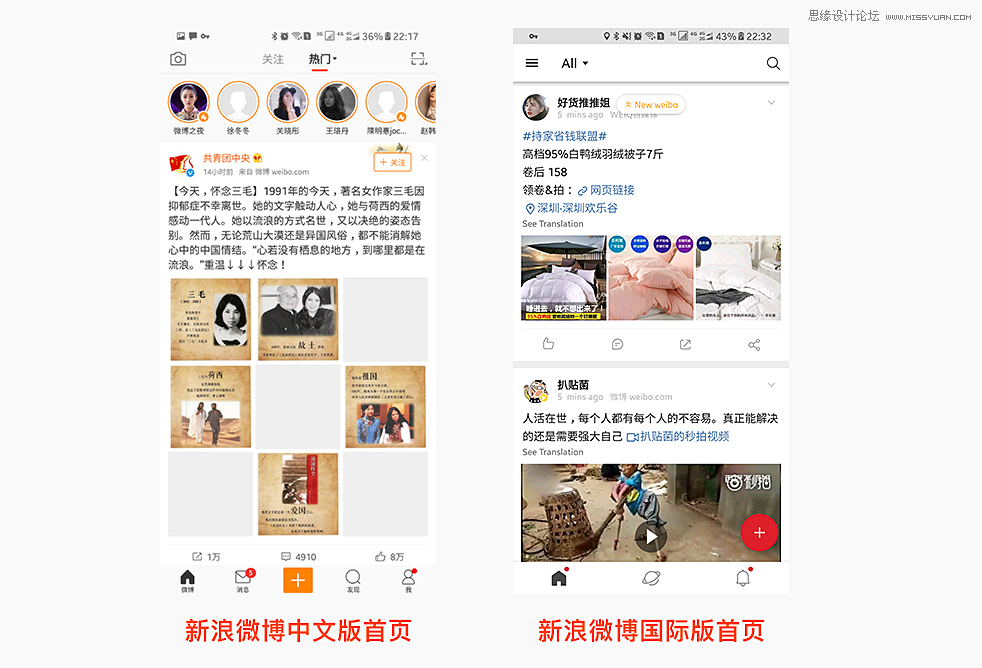
案例二:比如新浪微博安卓的中文版和国际版:微博的中文版和国际版的logo和内部页面风格、语言、结构布局包括交互方式也不一样;考虑到国外用户的使用,软件的语言默认为英文,当然还支持各种语言版本,可以根据所需在设置中调整,另外国际版界面的布局使用的设计风格完全遵守谷歌的设计规范,这就是环境贴切原则,具体看下图:

原则三:用户可控原则(User control and freedom)
用户常常会误触到某些功能,我们应该让用户可以方便的退出。这种情况下,我们应该把“紧急出口”按钮做的明显一点,而且不要在退出时弹出额外的对话框。很多用户发送一条消息、总会有他忽然意识到自己不对的地方,这个叫做临界效应;所以最好支持撤销/重做功能。
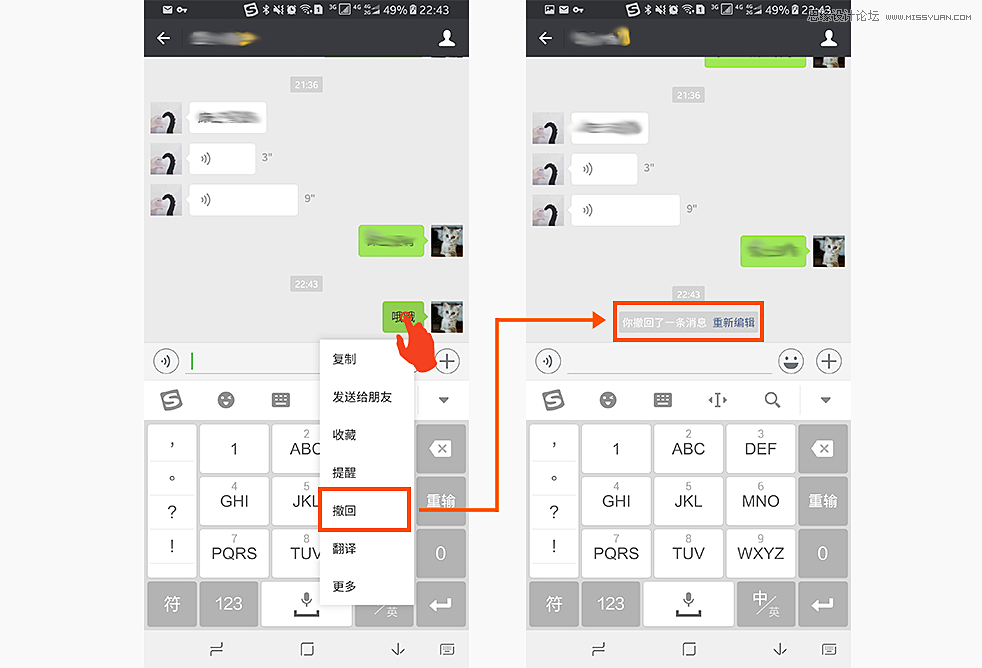
案例一:比如微信聊天中的撤回功能:两个人在微信中聊天的时候,我发了一条消息或者表情,突然觉得不合适,我可以在长按这条消息或者表情,在出现的选择框中选择撤回,然后重新编辑发送,来避免一时没想好而错发消息可能给对方或者自己造成困扰,这就是用户可控原则,具体看下图:

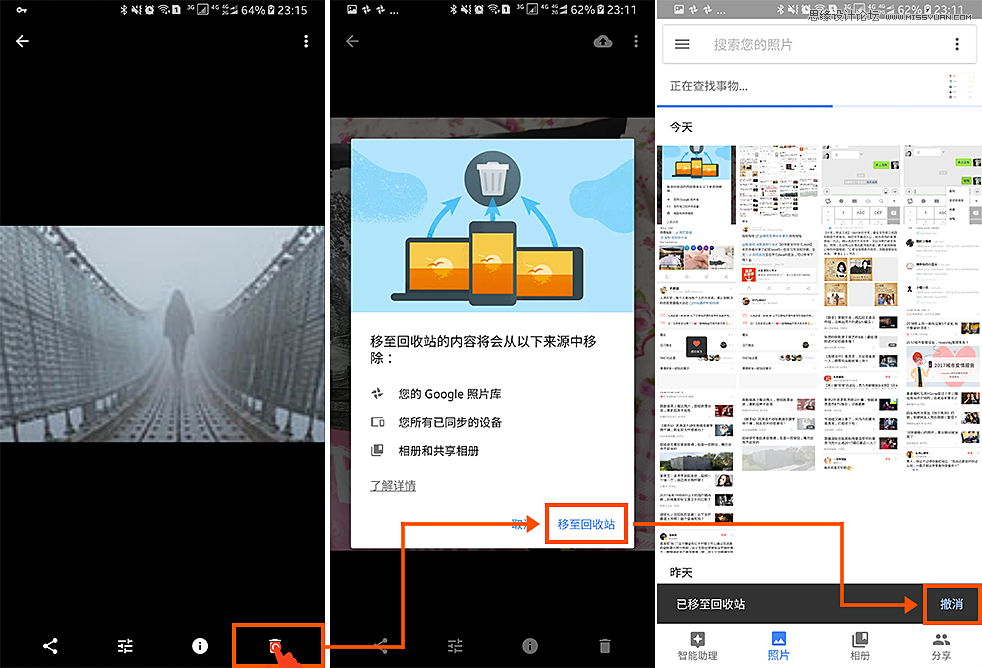
案例二:比如谷歌相册删除照片之后的撤销功能:在使用谷歌相册的时候,我们会对照片做一些操作,比如照片的删除,当我在谷歌相册中删除一张照片的时候,它会在底部出现一条提示框,框内后边就会出现撤销的提示,这也是用户可控原则的体现,具体看下图:

原则四:一致性原则(Consistency and standards)
对于用户来说,同样的文字、状态、按钮,都应该触发相同的事情,遵从通用的平台惯例;也就是,同一用语、功能、操作保持一致。软件产品的一致性包括以下五个方面:
结构一致性:保持一种类似的结构,新的结构变化会让用户思考,规则的排列顺序能减轻用户的思考负担;
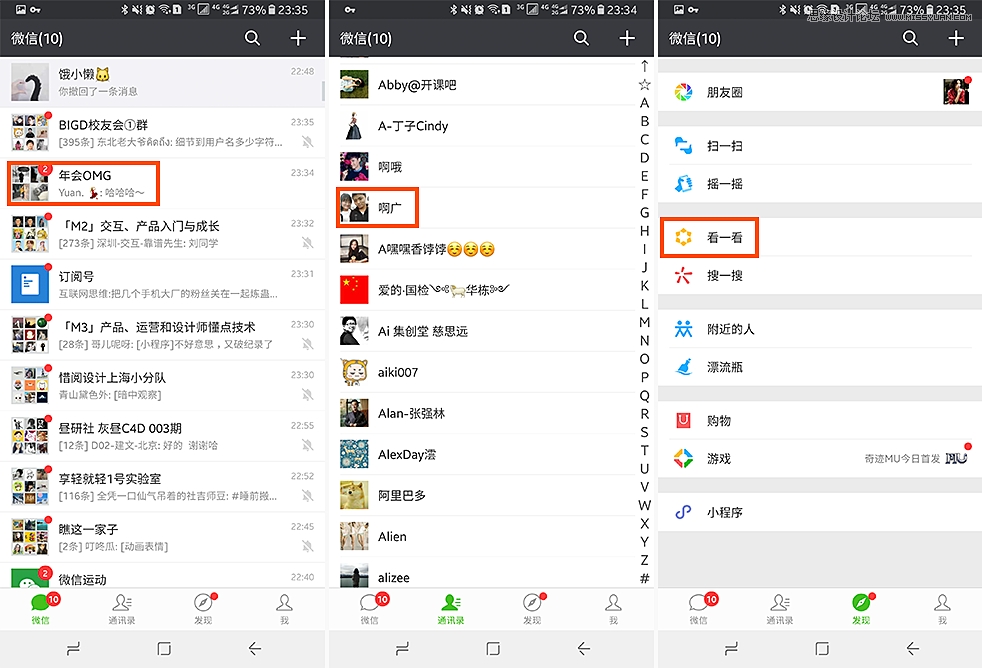
案例:例如微信每个模块的条目布局:微信中每个模块的条目都有统一的“图标+文字信息”的结构样式,能让用户快速了解朋友圈、扫一扫、摇一摇、看一看、搜一搜、附近的人、漂流瓶、购物、游戏及小程序等功能都是作什么的,这就是结构一致性的体现,如下图:

色彩一致性:产品所使用的主要色调应该是统一的,而不是换一个页面颜色就不同;
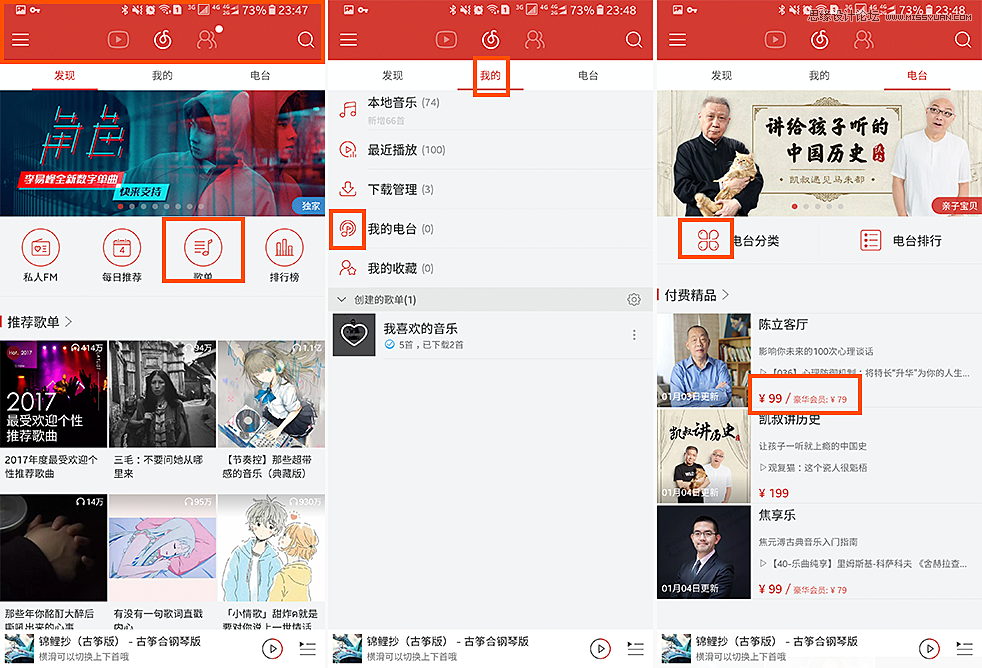
案例:例如网易云音乐的颜色:网易云音乐的图标颜色与界面的主色均为红色,也包括其中一些标签和强调的文字颜色都是红色,整个界面除了图片的有效信息外,都通过灰、白、红色来呈现,界面保持了很好的一致性,这就是色彩一致性原则,如下图:

操作一致性:能让产品更新换代时仍然让用户保持对原产品的认知,减小用户的学习成本;
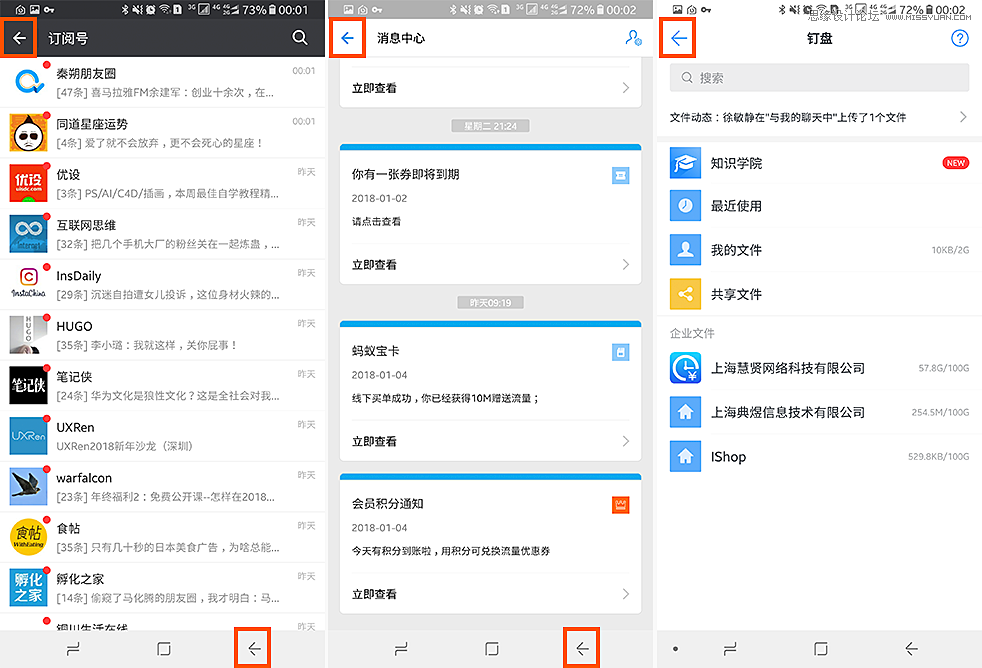
案例:比如安卓版微信、支付宝和钉钉APP中左上角的返回操作:它们三个安卓版的应用内返回上一级操作,都是通过顶部左侧的返回按钮进行的,当然也可以通过安卓的物理返回键,这就是操作一致性的体现,如下图:

反馈一致性:用户在操作按钮或者条目的时候,点击的反馈效果应该是一致的;
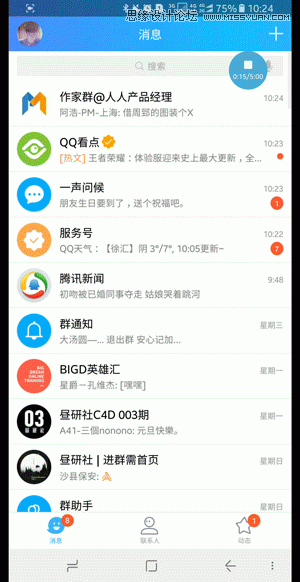
案例:比如安卓版手机QQ信息列表的打开方式:它的信息都是列表式结构,不管你点击那一行条目,下一级界面都是由右往左滑出,点击顶部左上角的返回按钮会从左往右滑回,体验相当一致;这就是反馈一致性的体现,如下动图:

文字一致性:产品中呈现给用户阅读的文字大小、样式、颜色、布局等都应该是一致的;
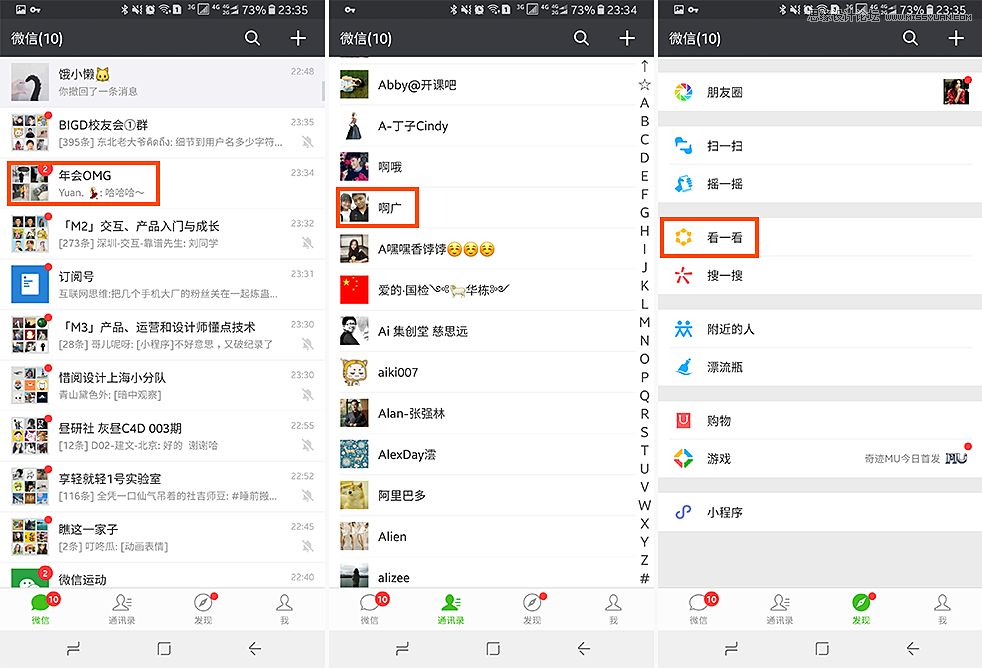
案例:例如微信几个关键界面的字体:下图我用红色框框起来的条目部分的文字,三个主界面不尽相同,但是,字体大小、颜色、布局的样式都一样,这样让整个APP视觉上看起来很舒服,这就是字体一致性,因此,我们在做视觉设计的时候尽量使用同意风格的文字。

 爱你不要你
爱你不要你
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
