详细解析网页按钮位置与用户体验的关系
文章来源于 优设,感谢作者 Daidai丶呆 给我们带来经精彩的文章!本文主要给大家讲解:「确认」、「下一步」等这类存在于页面中的按钮在摆放时,对页面 or 产品造成的影响有哪些。
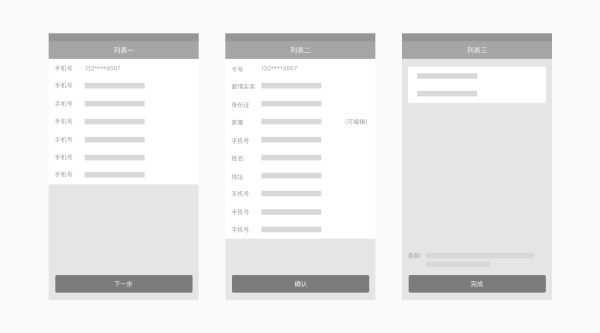
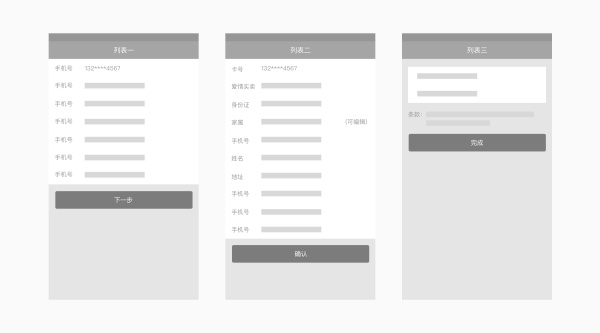
这类按钮在页面中的主要形式有以下三种:
固定于底部
固定于底部且跟随键盘运动
跟随列表移动(用户体验讲解)
固定于底部
当「下一步」or「确认」等按钮固定于页面底部时,从统筹全局的角度来说,页面的布局会比较清晰,不同页面之间的整体性更加一致,符合设计的统一性原则。
所以将按钮固定于页面底部,是很多设计师在设计此类界面时会使用的方法。

但是这并不能说明这种方法好,假设:这三个页面中的列表是需要填写或编辑的,则按钮置于底部就会在操作上显得不是很方便。

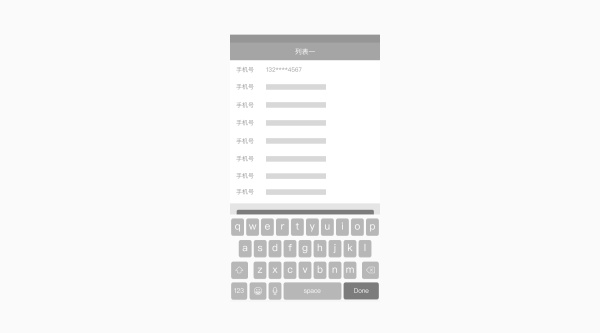
首先,对列表可编辑栏进行修改时,页面下方会弹出键盘,而键盘的出现会将确认按钮遮挡住,导致用户无法点击。所以产品在开发时就需要注意将键盘的「Done」或「完成」键与页面的「下一步」按钮做联动。但其实有些键盘是没有「Done」或「完成」键的,所以这里对开发成本来说是更大的,当然这不是最重要的。
重点是,对于一些用户来说,点击键盘上的「完成」键是比较生疏的,包括我自己,其实都很少直接去点击键盘上的「完成」键。就像大部分人一样,在完成编辑后的第一反应不是点击键盘的「完成」按钮,而是点击键盘的「隐藏」键或页面空白处,希望键盘消失,从而显示出「下一步」按钮,然而这样的操作并不友好。
所以从这点考虑,如果在产品列表页面的操作过程中,列表类型属于查看类的话(即不可编辑),那么统一将按钮置于页面底部,是没有问题的。
而如果在产品列表页面的操作过程中,存在需填写或编辑的情况,那么将按钮固定于底部,就不是非常明智的选择了。
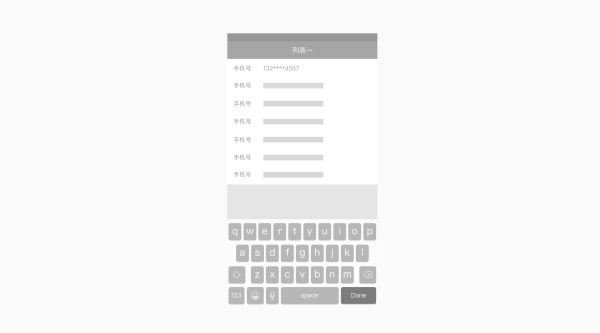
固定于底部且跟随键盘运动
我最开始设计的方案其实就是这一种:将按钮与键盘绑定,一开始固定于底部,进行编辑时,键盘弹出,就将按钮一起带上来。

这样不仅很好的解决了上面提到的「按钮被遮挡」的问题,而且操作过程中也非常方便,无需编辑就固定在底部,需要编辑就随键盘移动到上方。无论列表怎么变化,按钮的位置永远是那两个地方,不会变动。
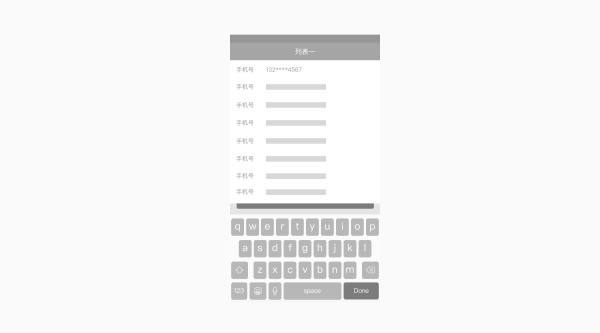
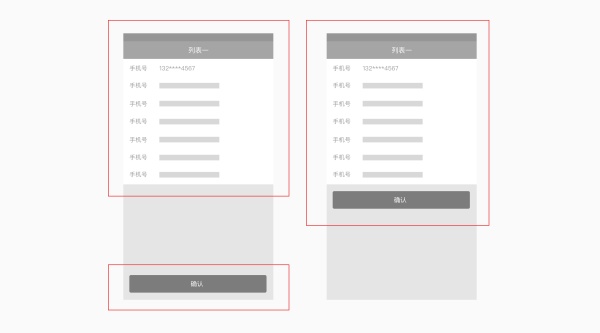
可惜,我是一个有极度强迫症的人,所以当我遇到极端例子的时候,我又开始纠结这个方案的可行性。如下图:

是不是似曾相识?我在画草图的时候,遇到这样的情况,立马能联想到平时用 App 碰到类似的场景:按钮露出一丢丢,填写完成后,不是想着先把键盘隐藏或者是点击键盘的确认键,而是用自己纤细的手指去点按钮露出来的那一部分,然后经常点错。
所以我继续开始想方案了。
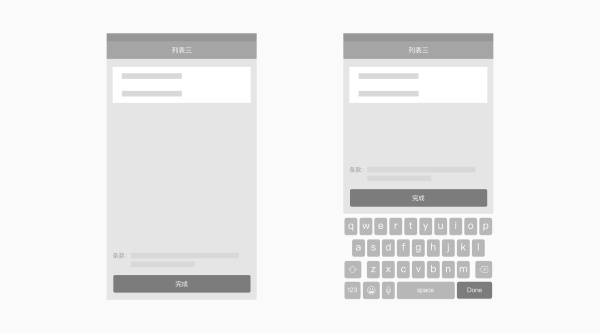
跟随列表移动(用户体验讲解)
按钮跟随列表移动,是我想了许多方案后定下的,虽然也存在瑕疵,但已经是我能想到的方案中最好的一种了。

瑕疵就是:使用这个方案虽然能解决键盘弹出的问题,但其实还是会出现遮挡现象,如图。

但相较于跟随键盘移动的好处是:符合用户的操作体验。
我相信第三个方案(跟随列表移动)是绝大部分人在设计时都能想到的,但是很多人一定不知道这么设计的原因。
在设计这个流程的时候,其实有一个误区,也就是我开头提到的,即:页面遵循设计的统一性原则。
导致设计师在设计的过程中,希望将页面元素尽可能的统一化,包括图标、按钮、位置等等。从而忽略了其实每个页面都是一个「单独的个体」,我们需要的是让用户在每一个页面都能顺利的完成操作,而不是从设计者的角度来说「页面布局」的统一性。
所以根据列表的阅读顺序,我们从第一行开始读到最后一行,从视觉流的角度来说,按钮在接近列表下面的位置时,对于用户来说是接收的最快的。

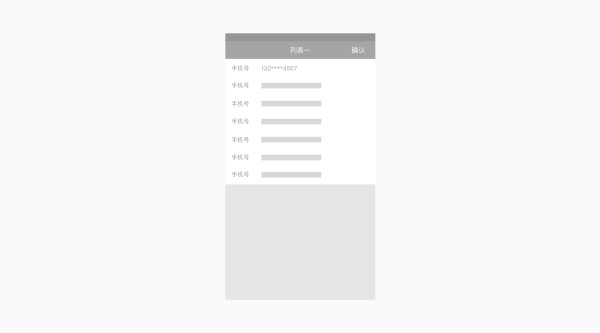
同时,我在设计的过程中,否决了将「确认」按钮置于右上角的方案。

因为在这类列表页的操作下,用户去确认列表信息是非常重要的过程,所以将「下一步」或「确认」按钮置于右上角,只有是在列表页的内容并不重要的情况下才会如此设计。
总结
本篇文章主要说的是:按钮的位置对页面的影响,不要被一致性原则所束缚,而要懂得灵活运用。
所以页面中的任何一个元素的摆放,影响的都不仅仅是页面的布局,更多的其实是用户在操作过程中的体验。
其实工作中有很多类似的小问题,很多人只是理所当然的觉得是这样,没有去深究过为什么,而这些细节往往是产品是否成功的关键。
欢迎关注作者的微信公众号:「呆呆U理」

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详解如何写后台系统UI设计规范
相关文章5412018-11-29
详解如何写后台系统UI设计规范
相关文章5412018-11-29
-
 详解表单设计的常见错误与解法
相关文章2272018-11-13
详解表单设计的常见错误与解法
相关文章2272018-11-13
