网页设计中错误提示的五种设计方法
文章来源于 优设,感谢作者 韩韩 给我们带来经精彩的文章!每个系统软件在运行的过程中都会出错,可能是用户操作造成的也可能是系统错误。基于这两种情况,如何正确的提示错误信息就显得尤为重要,它直接决定了用户体验的好与坏。

一个好的错误提示必备的3条重要法则:
清晰地文本提示语
放置在正确的位置
良好的视觉设计
清晰的文本信息
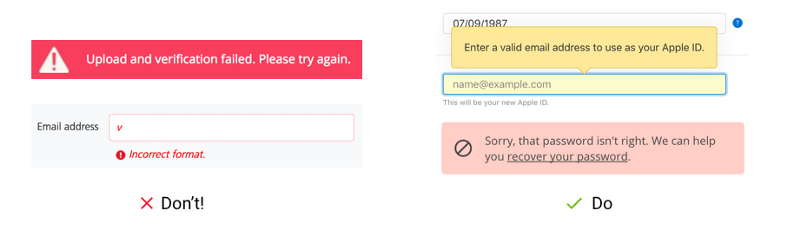
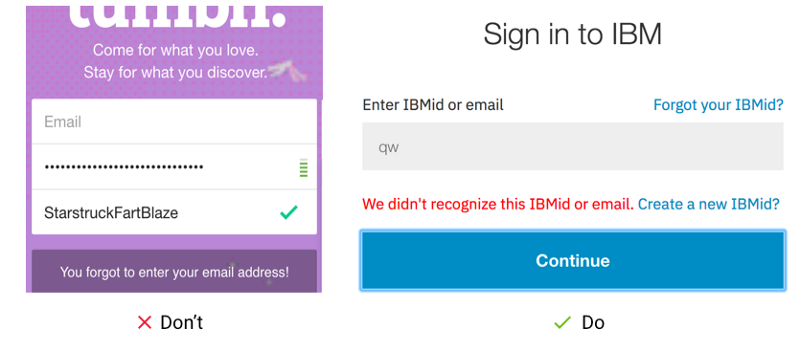
1. 错误提示信息应该简明易懂
提示信息应该明确的表明发生了什么错误、发生的原因以及解决方法。将你的错误提示信息看作是一次对话,跟用户说人话。确保你的文案是礼貌性的、易于理解的、友好的并且没有晦涩难懂的专业术语。

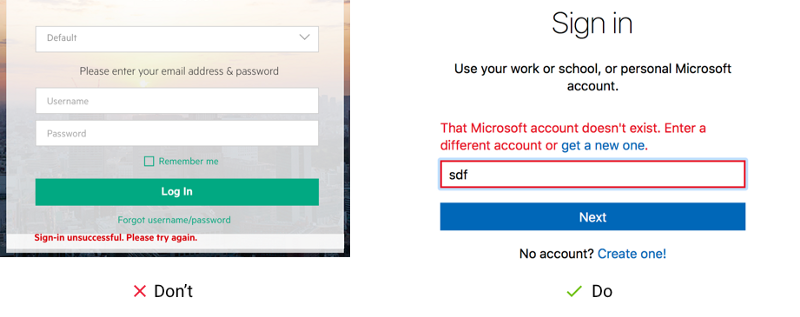
2. 错误提示信息应该是有用的
仅仅是描述系统出错是不够的,还要向用户提供最简单、快速的解决方案。
例如,微软的错误提示信息是这样表述错误原因和解决方案的,所以你可以快速的知道如何解决它。

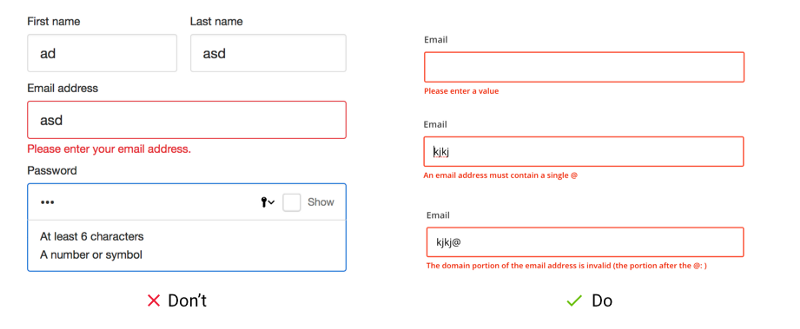
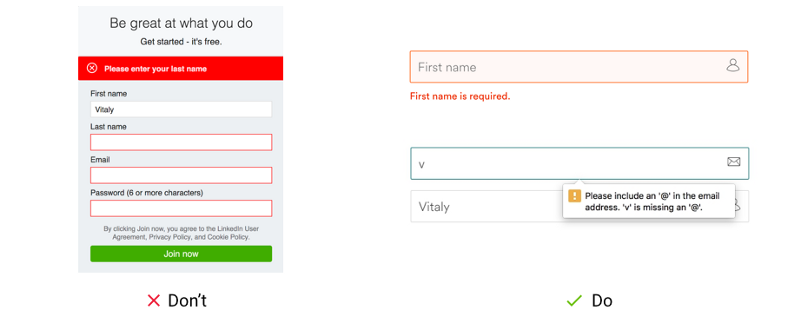
3. 错误提示信息应该是针对特定的使用场景
很多网站经常在所有的状态确认情况下都使用同一个错误提示信息,当你没有填写E-mail一栏时——提示“请输入一个有效的电子邮箱地址”,当你少写了“@”符号时——提示“请输入一个有效的电子邮箱地址”。
MailChimp不是这样做的,他们针对每个不同的邮箱地址状态确认都有3种错误提示信息。第一个是在提交表单的时候检查输入框是否为空,另外两个是检查是否输入了“@”和“.”符号。(然而“请输入内容”并不是一个好的错误提示,它并没有清晰地表明你需要填写什么内容),向你的用户显示有针对性的而不是普适性的信息。

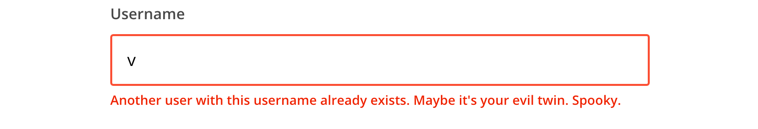
4. 错误提示信息应该是礼貌性的
即使是你的用户操作错误了,也不要责怪他们,礼貌的对待用户,让他们感觉使用你的产品很舒服、很便捷。这是一个很好的展示品牌特性的机会,试着在错误提示中加入一些品牌元素。

5. 恰当的展示你的幽默
在错误提示信息中展示幽默一定要十分小心谨慎,首先应当确保你的提示信息是有用的,之后如果合适的话,你可以在提示信息中加入一些小幽默,从而提升用户体验。

错误提示信息的正确位置
一个好的错误提示信息,应该是在你需要的时候可以很快速的找到它。不要写一个错误信息摘要,应该将它放置在相关的UI元件附近。

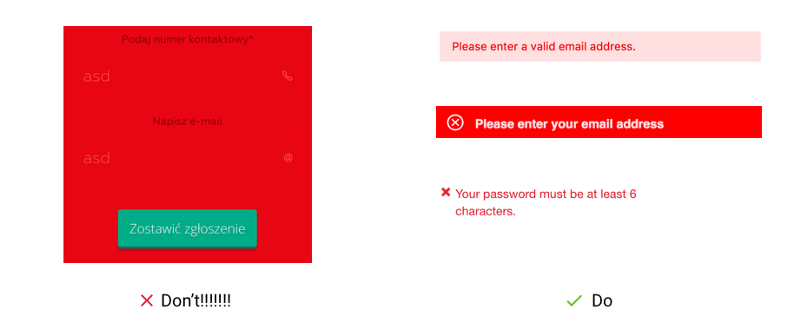
错误提示信息的设计形式
错误提示信息应该清晰易读。使用与背景色有对比的文本颜色,以便用户可以快速地注意到并且阅读它。
红色经常被用于编写错误提示信息,在某些时候,黄色和橙色经常被用于标注某些资源,红色常常让用户有压迫感。所以,确保你的提示文本清晰可见,与背景色有明显对比,考虑到色盲用户群,不要忘记在颜色旁边放置一个相关的图标,作为标注。

总结
错误提示信息是一个提升用户体验的绝佳时机,你可以通过它提升品牌形象、展示企业个性。不要小看错误提示信息的每一个方面,将提示文本、放置位置和视觉设计都做到尽善尽美,那么它才可以称得上完美。
原文地址:uxplanet
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
