这四个方法帮你百分百还原UI设计稿
文章来源于 优设,感谢作者 雷神U部落 给我们带来经精彩的文章!UI设计还有买家秀和买家秀?其实就是设计稿和最后上线页面的对比。我们经常发现设计稿美轮美奂,整齐工整,最后上线的页面却惨不忍睹。今天这篇好文总结了4个原因和解决方法,帮你搞定这个问题。
产品,运营甚至boss得问了:这做的是什么东西?那这锅谁来背,测试?开发?还是ued?毫无疑问这个锅ued是背定了,当然有同学会说:开发说实现不了,只能这样做了。那么你为什么总是相信开发说不能做就不能做?说不定只是开发想偷懒呢?(我的开发小伙伴请不要打我我知道你们是爱我的)。
设计师进阶利器 —— 学习前端
知己知彼,百战不殆。下面要讲几个简单的前端小知,所有页面的布局都会用到,拿安卓举例,五种常见的页面布局:
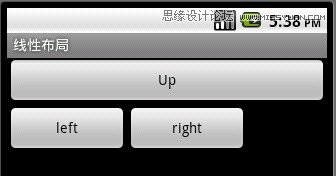
1. 线性布局(LinearLayout)

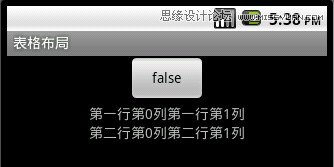
2. 表格布局(TableLayout)

3. 单帧布局(FrameLayout)

4. 相对布局(RelativeLayout)

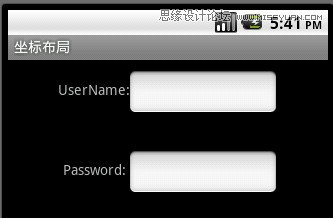
5. 绝对布局(AbsoluteLayout)

五种常见的布局感兴趣的同学可以自行去了解一下,这里不做解释了。
另外还有两个单词也是要非常了解的:
margin:元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。
padding:称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜欢CSS权威指南解释的“补白”(或者叫“留白”),因为它很形象。补白(padding)补白位于元素框的边界与内容区之间。很自然,用于影响这个区域的属性是padding。

总结买家秀的原因:
沟通不到位
细节不到位
验收没有规范,不到位
设计稿没有出详细
其实要做好每一点都不是那么容易的事情,真以为UI就只是画画图吗?资深一点的UI看手机上就能分辨字体大小,1px甚至0.5px的误差,控件间距,包括很细微的颜色误差等等。
1,沟通不到位
一个设计师判断他水平的高低,设计能力不是最优先,而是沟通能力,以及解决问题的能力。
设计助理:标注切图,OK!
设计师:标注切图丢开发,OK!
高级设计师:标注切图丢开发,开发跟进,OK!
资深设计师:标注切图的过程中与开发沟通,确认页面细节,根据验收规范验收,提供完整的设计稿,并有一定开发知识,能听懂开发说的代码,并给出建议。
设计专家:自己设计自己写代码。
所以我们能发现高级设计师这个级别开始都将更多的接触开发,和其进行更多的沟通,举个例子:

这是一个星星的排列,我们通常在一家稍微大型的公司,能发现,一个功能模块对应一个开发,但是其中的元素难免会重复使用,为了避免资源重复,开发就会使用同一套的资源,也就是同一个切图,那么问题来了,星星的排列写法只有一种吗?然而并不是,两个人的实现方法不一样,虽然结果一样,但是需要的切图并不一样。
写法一:提供贴边切图,开发代码实现其中间距。
写法二:提供左右有间距的切图,开发自动排列。
如果没有沟通到位,我们会发现两边的效果总是不能保持一致,导致最后和效果图有了差别。这仅仅是一个例子,而项目中我们会发现许许多多类似的或者其他细微的问题,如果沟通不及时,上线之后就只能成为买家秀了。
2,细节不到位
注意细节,注意细节,注意细节!
日常的生活中,为什么我们会对一家店产生好感,觉得他们服务好,让人觉得花大价钱都值。是因为他们在服务中的细节把握的到位,举个例子:上周和俩兄弟去撸串,特地找了一家五星级好评的烧烤店,一家门面很普通的烧烤店,生意却极好,足足等了50分钟终于轮到我们了,在上菜的同时服务员会详细给我们说明我们将要撸的几个串分别是几串和几串,并且每次上菜都会提醒顾客注意菜品烫口,当生蚝有一只偏小的时候给我们额外加了一只,食用完的铁签可以放到边上的竹筒内以便回收同时安全不至于扎到顾客,最后加上烧烤的味道确实不错,价格也很实惠,这样的店能拿到五个星好评就不奇怪了。
又扯到服务设计上去了,言归正传,我们在做UI验收的时候,是否也会注意到细节,例如对齐,统一性,1px(dp)的误差?是否和开发妥协并没有完全按照效果图来实现?往往细节的忽略会导致整个产品看起来不精致。
3,没有验收规范
我们通常验收的时候会将开发做好的页面截图下来,对比着效果图来做大家来找茬。但是往往会这里漏一些那里漏一些,那么如何才能更完整细致的验收UI稿呢,这里整理了一下方法:
1. 根据UI KIT组件整体验收,所有元素-控件-页面风格对照开发之前所做的组建库对应检查。
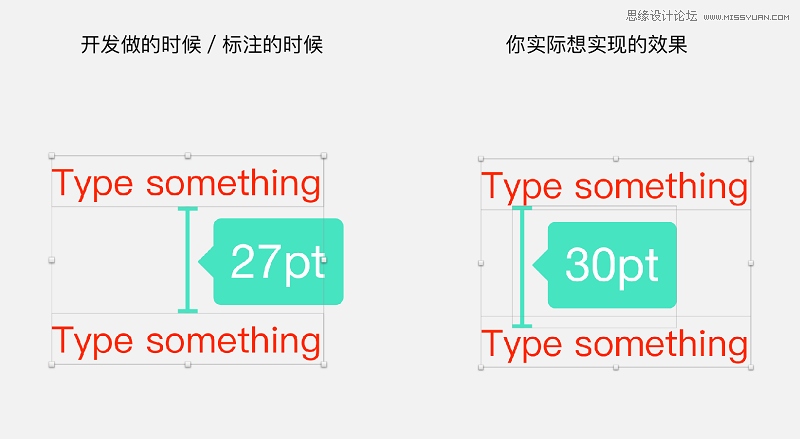
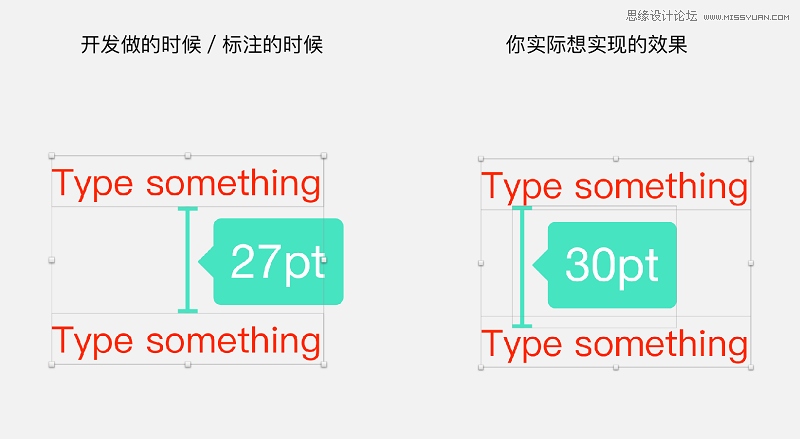
2. 对应标注后的效果图来调整开发页面,并按顺序列出需要改的点。为什么需要一一列出,因为我们想让开发改视觉bug的时候,如果开发正在改更为重要的测试提出的功能bug,这个时候不做序列排列bug,开发会便会遗漏。(经验tips:文字自带有上下的空隙,标注时工具会将空隙自动算入标注的数值中)

3. 注意异常流页面。很多时候UI验收完所有可见页面之后,以为大功告成,但是还有一些隐性页面依然没有被发现,比如为空页面,断网页面,请求失败页面,toast,弹框等。
4. 控件及页面的交互。将所有页面跳转动效统一,对照交互说明帮助交互设计验收页面动效,不要怕越俎代庖,不要觉得帮别人验收他们的部分就是吃亏,整一个产品需要所有人共同努力来完善,产品才能做到极致。
4,详细的设计稿
到底什么是详细的设计稿?
1. 补全所有异常流状态:为空页面,断网页面,请求失败页面,toast,弹框等。
2. 考虑字段为空时候页面的展示方式。
3. 设计说明(之前的文章中有提到过,其实所有的设计都是有据可循,而不是空穴来风,为什么要这样设计,这样设计能解决用户的什么问题,最后能到一个怎样的效果?)
案例tips:一张页面你将他信息完全填满,看上去很饱满很充实,信息很完整,但是!这只是设计稿最理想的状态,实际状态是这些字段后台返回给前端是一个空值,这时候东一块空缺,西一块空缺,在字段缺失的情况下页面的展示需要也设计进去,这样开发的时候能针对性的做出实现方式。
总结
设计稿设计的漂亮只能说明你一个合格的设计师,如何为用户打造一款量身定制的产品是我们作为设计师需要苦心钻研的。
欢迎关注我的公众号:雷神U部落

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
