25个设计师必收的超实在设计与工具网站
文章来源于 designyourway88888888,感谢作者 Bogdan Sandu 给我们带来经精彩的文章!各个领域的专业人士有个共同之处,他们总是在寻找各种方法和工具来改善自己的工作。他们探索的越多,就做的越好,做的越快。对于网页设计师而言,同样是如此。
高素质的网页模板,更加有效的项目管理工具,丰富的设计灵感来源,实用可靠的生产力工具,这些都能从不同的层面加速你的网页设计项目。也许今天推荐的网站和工具中,有不少你听说过,甚至已经开始使用了,但是有些可能是你一直在搜索的。
学习资料
The UDX Book

如果你是刚刚开始了解用户体验这个领域,那么这本书是个不错的入门资料。超过170页的技术和实战技巧,这本书涵盖了这个领域最基础最核心,同时也是相当实用的知识,它值得你第一时间入手学习。
WordPress Design for Dummies

所有的“傻瓜”系列图书都是相当优秀的入门图书。这本的主题是 WordPress ,如果你是一个Wordpress 用户,这本书能够让你更快更好地实用这套系统。内容总体上是友好而易懂的,有提示有技巧,帮你更上一层楼。
免费资源
Design Freebies by Visual Hierarchy

这是Visual Hierarchy 所提供的一个免费设计资源合集,和其他的设计资源不同,这个合集中内容的挑选更加“个人”。如果你需要的只是几个免费字体,一套图标,几份视觉稿,也学这个200+免费资源的合集正好能够满足你的需求。
Recipe App UI Kit

有一部分设计师喜欢将自己搜集的素材分享出来,还有一些设计师则更喜欢分享自己的设计作品。这个UIKit 设计项目来自Dribbble,其中每一个iOS UI的设计都相当的细致,值得收藏学习。
原型工具
Proto.io

Proto.io 是一款强大的原型设计工具,让你可以在几分钟内创建功能丰富功能完备的交互原型,无需编写代码。同时它还是一款协同工具,可以让团队成员、客户和利益相关者都参与到项目当中来,在设计过程中实时分享设计原型。
PowerMockup

如果你更习惯使用PowerPoint,那么你应该会喜欢PowerMockup这个工具。作为一个PowerPoint 的库,你可以使用你所熟知的PPT来快速搭建一个桌面端或者移动端界面的原型,简单的托拽就可以搞定一切,有了它,展示起来也更加便捷。如果你愿意添加自己定制的形状和控件,你还可以同其他的PowerMockup 用户进行分享哦。
设计稿转代码服务
PSDgator

许多服务都能提供PSD转代码的功能,诸多服务当中 PSDgator是佼佼者。它不仅可以将PSD转化为响应式的HTML5/CSS3代码,还能识别 Sketch和AI的文档,而这些设计稿还能有针对性的转化为 Jquery/JS 代码,甚至带有视差效果。PSDgator 可以应对不同的需求、不同类型的项目,包括制作Wordpress主题。
PSD2HTML

PSD2HTML® 是一个专注于数字化、营销和设计的Web前端开发公司,他们在PSD转HTML这个领域深耕长达11年,目前团队成员多达472人。他们能够为你提供的代码足够专业,质量一流。
TheSiteSlinger

如果你需要将PSD/Sketch转为HTML,需要邮件系统,BootStrap,或者CMS系统,那么The SiteSlinger 能帮你解决这一系列的问题。The SiteSlinger 的团队是一个结果为导向的开发团队,你所需要做的就是联系他们,提交你的设计,剩下的就由他们来操心吧。
多功能 WordPress 主题
Be Theme

我们曾经推荐过 Be Theme 系列主题,这个团队提供了超过200个预搭建网站,超过40项核心功能,覆盖的网站类型非常的全面。如果你需要特定功能的Wordpress主题,就去挑一个吧。
X Theme

如果你更倾向于功能完备可以自行定制的主题的话,那么这个几乎在ThemeForest 平台上近乎登顶的X Theme 可能就是你的菜。X Theme 严格按照目前最高的标准来开发,基础扎实,设计创新,功能也足够前沿。最重要的是,围绕着 X Theme 有一个完整的用户社群,你可以得到最全面的帮助。
电商 WordPress 主题
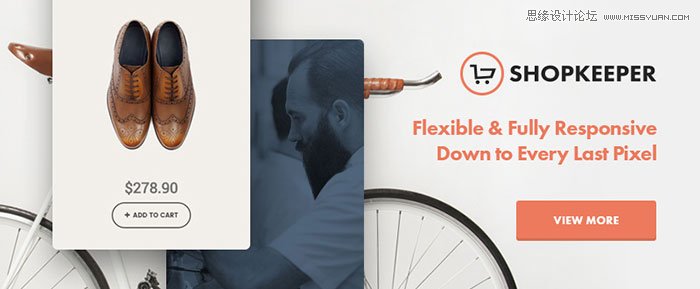
Shopkeeper

Shopkeeper 是 ThemeForest 平台上的另外一个热卖的电商类主题。这个主题为你提供了足够优秀的用户体验,并且沿着WooCommerce的思路来进行整体的设计,它能让用户近乎无障碍的使用,并且内置了漂亮炫酷的主题。
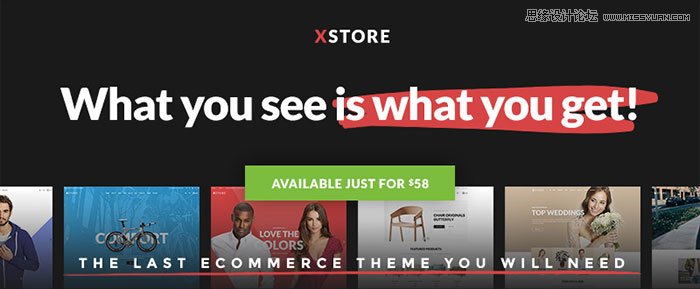
Xstore

XStore 是一款迷人而小巧的主题,简单看看他们官网上提供的演示模板就能体会到这一点。主题中所使用的特效被广泛使用,但是在这里用的恰到好处,不显累赘。
网站搭建工具与平台
Webydo

Webydo 为专业的网页设计师提供了无缝的网页设计体验,并且无需使用代码。Webydo 一开始就是针对没有编程经验的设计师来研发的,虽然市场上同类工具并不少,但是Webydo 的专业性上并不弱于其中任何一款。它不仅仅是从设计师的需求出发,而且便于结算,还提供了整洁的控制面板和专业的客户端,以及强大无比的内容管理系统。如果你是设计师,也许Webydo 就是你梦寐以求的那个工具。
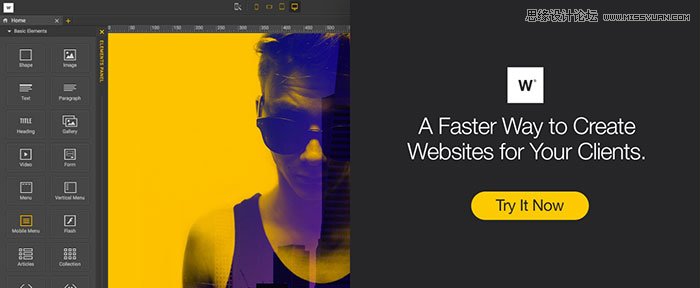
XPRS

XPRS 也是一款网站搭建工具,它会让你的网站搭建像乐高一样简单好玩儿。XPRS 让你告别复杂、混乱、昂贵的开发过程,优秀可靠的设计和可靠的托管服务,加上简单易用的集成编辑环境,还有什么样的Web项目搞不定的呢?
WordPress 插件
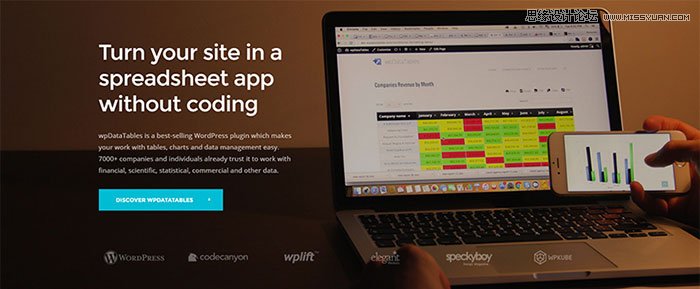
wpDataTables

wpDataTables 是一个表单和图表相关的插件。Wordpress主题中最麻烦的东西应该就是表单和图表了,尤其是当它们还需要跟着页面一起响应式地联动的时候,效果相当不可控。而这个插件就很好的解决了这个问题,即使数据量很大它也能Hold得住。
W3 Total Cache

也许你一直解决不了的问题能借助W3 Total Cashe搞定,满足客户对于网站浏览速度的需求。它提供的用户体验也许一般,但是它确实能让网站的相应速度和交互效率提升到一个新的层次。它能提升服务器性能,减少文件下载的时间。
图库网站
PhotoSpin Royalty Free Stock Images and Subscriptions

PhotoSpin.com 提供了数以百万计的图片,其中图片都已经被精心分类,并且每张图片都提供了不同的尺寸供用户进行选择。这个图库的素质相当的高,不过是收费的(当然是物有所值了)。促销代码:BAW20
Stockfresh

Stockfresh 是另外一个值得推荐的图库,实际上在国外这个网站是相当一部分设计师的图片来源。这里图片的价格相对比较实惠,类别广泛,质量也足够上乘。收费方式也相当灵活,定期会有促销活动。
协作与任务管理
InVision

目前InVision 是最热门也是最有影响力的数字产品设计原型设计和协作平台,包括Adobe、Google、Facebook在内的许多知名大公司以及先锋的创业公司都在使用InVision 作为协作平台。无需代码,在原型设计阶段,团队成员可以在这个平台上更加频繁自由的进行设计、协同和反馈。
Azendoo

你的设计工具能够很好的帮你完成原型设计,搞定网页、APP的设计,但是你依然缺乏一个协同、跟踪大型而复杂的设计项目的有效渠道,那么这个时候,你需要Azendoo。这款工具能够让你的团队和项目更紧密的结合起来,从审查、反馈到推进都有条不紊。这样一来,作为设计师的你可以更加专注于设计本身,事务上的事情更多由Azendoo来代劳。
UX 和 UI
Loop11

Loop 11 可以为你的网站提供最快速最便捷用户体验测试,在它的帮助下,你再也不用在大数据和用户反馈之间进行纠结的决策了。Loop 11 所进行的测试每次会选取几百名用户,随时分析任务和执行的成功率,根据点击热图和回复来帮你更直观的了解网站的实际效果,并且可以深入到用户个人,了解他们碰到的具体问题,甚至能够导出特定用户的操作视频来进行研究。
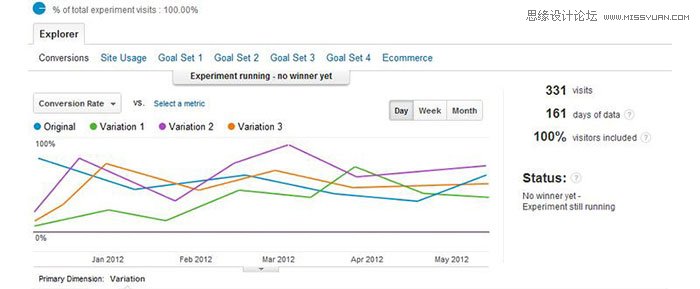
Google Content Experiments

Google Content Experiments 这是另外一个测试平台,它的A/B 测试非常有用。这个免费的测试框架已经被整合到Google Analytics当中了。它能够帮你针对特定的目标进行优化。
其他实用工具
Coolors

Coolors 是一款直观的配色工具,你可以以更加简单的方式创建色彩组合,还可以生成不同的格式,比如SVG、PDF或者SCSS,可用于Android、iOS、PS和AI等不同的平台。
Fontea

Fontea 可以帮你在Photoshop中直接调用涵盖700多款在字体的Google Fonts。这款插件最大的优势是你再也不用打开浏览器找字体,而是直接在程序内调用了。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
