12个设计师须知的常见网站交互设计错误
文章来源于 speckyboy,感谢作者 IrioLee 给我们带来经精彩的文章!好的交互设计可以区分开有质量的网站和其他普通网站。然而,如果有明显的设计错误,它只会给予你本来想打动的用户以刺激和挫败感。下面是Speckyboy上总结的让人最不喜欢的交互设计错误列表,来看看你中枪了没。
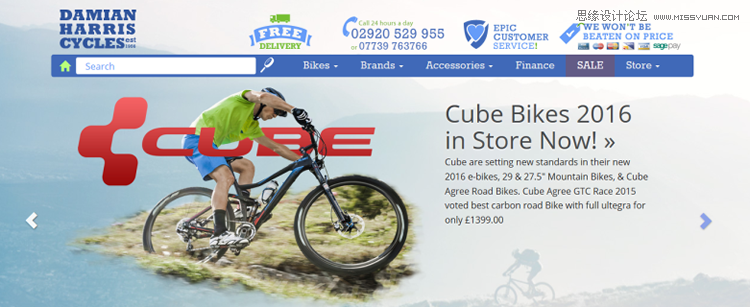
1,缺乏对比
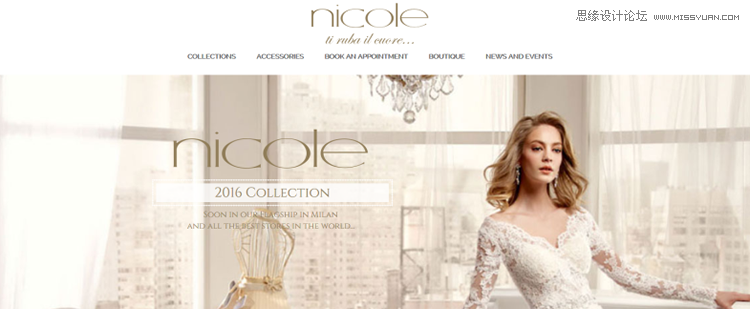
当浏览网站时,我们喜欢看页面设计展示出干净、清爽的对比。对比达到了一个重要的目的——它使内容可读,并毫不费力地在页面上指导用户。这是一个最基本的设计概念,只是很奇怪,有些网站似乎就是不明白。
没有足够的对比度的话,不管是颜色或整体展示,一个网站看起来,在最好的情况下,也会让你觉得有点儿丈二和尚摸不着头脑,在最坏的情况下,将会使页面完全不可读。

▲ 案例示范
2,疯狂的导航
无论你用的是什么跳出框架的导航创意,先考虑好你的用户。这并不是令人无聊的,而是深思熟虑并且务实的。好好利用导航设计的最佳实践和原则:清晰、简单性、一致性和相关性。

▲ 案例示范
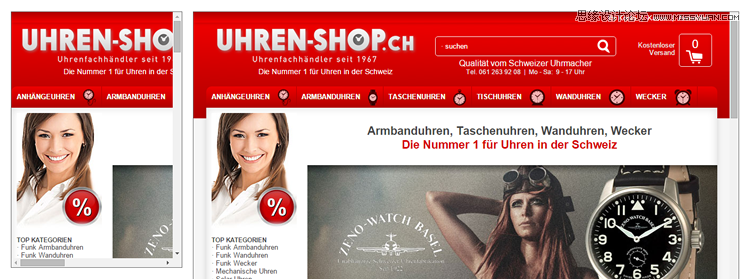
3,非响应式的或者不良的触摸目标
响应式网站在现在是至关重要的,我们没有借口去创建一个在你的智能手机上很难用的网站,除非你做了大量的用户测试,并证明了一个移动友好的网站并不是必需的。

▲ 案例示范
4,令人心烦意乱的音乐
在晚上放些音乐很高兴而且也令放松。在正确的时间点上,音乐可以是很棒的体验。然而,在99.9%的情况下,正确的时间并不是当你浏览网站的时候。
很少有事情比你在浏览一个网站的同时有一个刺耳的管弦交响乐团在你耳边演奏更恼人的事情。如果你是广告你的下一张专辑,这可能还算是可以原谅的。但即使这样,也只是可能还算是。

▲ 案例示范
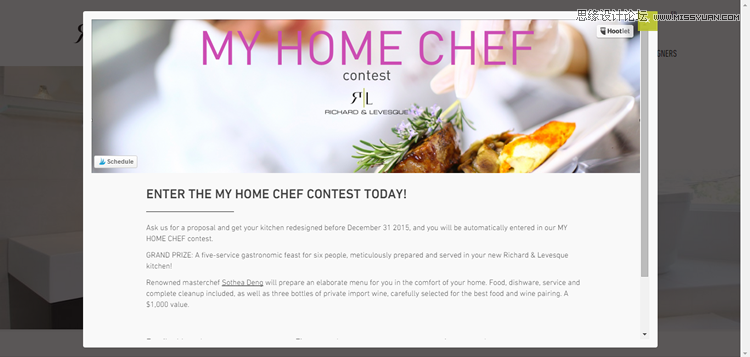
5,毫无意义的弹出窗口
是的,弹出窗口真的可以让人感到恼火。特别是注册窗口!每个人都需要更多的注册!但是,总有更好的方法来做你的营销。弹出式窗口可以像冲孩子大喊大叫以试图吸引其注意力一样恼人。如果你必须使用弹窗,请让它们简单,有创意,并且易于关闭。

▲ 案例示范
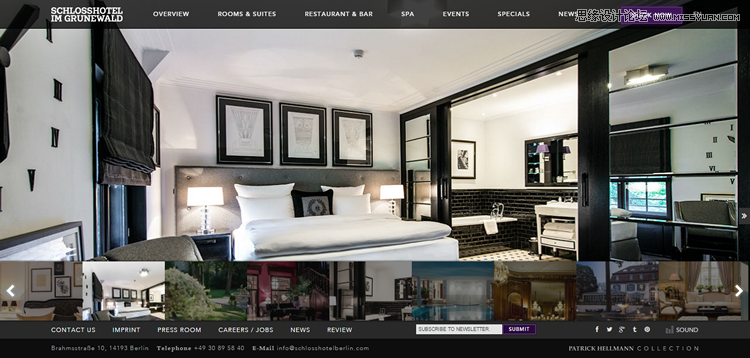
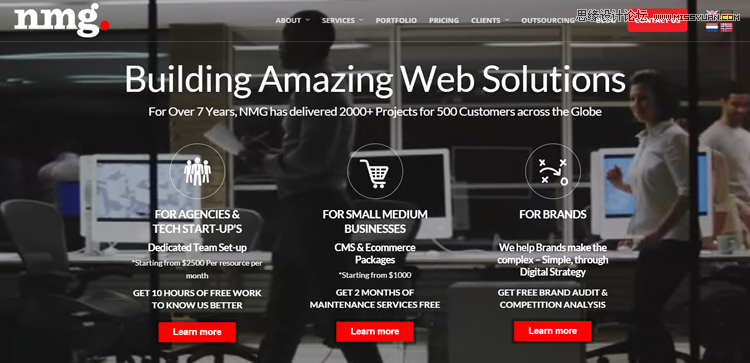
6,可怜的架构
我理解尝试创新是多么诱人。毕竟,你希望你的设计脱颖而出。然而,当创造变成了一场火热的混乱,就是时候带入一些必要的组织性。
伟大的设计师们都是伟大的沟通者。视觉层次结构和平衡是创造良好的第一印象的重要层面,同时它们可以影响用户的行为,更重要的是,可以有效地传递出网页以外的信息。

▲ 案例示范
7,棘手的排版
当我访问网站,我喜欢能够快速而方便地访问信息。我们都不喜欢混乱的不易阅读的带阴影效果的大号字体。或者是在一个移动的背景尝试阅读,或者与要用放大镜才能查看的小字体苦苦斗争。
这里有一些可以帮助你复习基础知识的规则:
—— 建立一个清晰的层次结构
—— 注意文本对齐方式
—— 限制字体的字号数量、类型和颜色
—— 必要时充分地利用空白
8,笨拙的表单
有的时候你会需要向你的用户要一些信息,这本身很好。然而,这并不是说你可以为他们提供一个很长,很浪费时间的表单。重复地要求相同的信息也不是一个好主意。只向用户要最少量的必要信息,并且不要忽视表单的跨浏览器样式。
好的表单交互体验来自于清晰性、简洁性和一致性。
这里有一些小贴士:
—— 强调需要的字段
—— 必要时显示进度
—— 提供提示
—— 注意字段的长度
—— 使用先进的工具来定制表单元素
9,没有用户反馈和数据的抄袭
从别人那里获得灵感并不一定是件坏事,但如果你这样做,你需要确保你手头有正确的反馈和数据,以确保你在为你的目标受众提供真正的设计价值。

▲ 案例示范
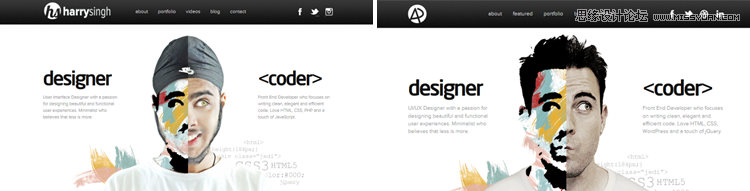
10,显著的不一致性
在一定程度上风格可以混搭的。然而,如果整体效果成了一个巨大的,丑陋的视觉“冲突”,那么还是建议回到绘图板并重新开始。
好的交互设计是具有一致性的。它使用户更好地理解事物是如何工作的,让用户在使用一个网页时,感觉到他们在控制局面,以及提高他们的工作效率。雅各布·尼尔森说:“用户的期望更多地被证实是正确的,他们就会越觉得他们在控制系统,并会更加喜欢它。”

▲ 案例示范
11,太多的动效
偶尔使用的交互式动画可以提升你的网站内容。然而,让你的页面负担一个又一个疯狂的动效,会让你的用户感觉到有点像是进入了在线疯人院里,甚至更糟糕的东西。
下面这个网站是谈到疯狂设计时我一定会加冕为冠军的,我可以定下个挑战,你在看到它时有没有办法不感到精神错乱!

▲ 案例示范
同样类型的网站:《逼死设计师!2015年全球最丑的网站排行榜新鲜出炉》
12,追逐趋势
保持一点时髦是很让人高兴的。然而,花时间去追逐最新的流行语和交互设计风格,你最终会得到一个网站,它阅读起来就像是陈词滥调。如果可以的话,你要敢于不同。
交互设计——四种正确设计的方式
所以,以上便是我收藏的我最讨厌的交互设计错误。下面是一个便利的小列表,以提醒你如何用正确的方式设计!
1)目标驱动。不要为了添加效果而添加效果。不要选择某个调色板,导航栏,或者图标仅仅因为你认为它看起来不错。试试着眼在最终目标上。你想让你的网站达到什么目标?一旦你已经确定了那个目标,那么你很有可能就有了一个关于你应该使用什么样的交互设计的好主意。
2)记住要有人情味。如果你属于艺术型(我们不都是么),那你面对的诱惑是去创造美丽的东西,一些优秀的,一些有人从未做过的事。然而,如果没有人创建过和使用过,可能有一个很好的原因就是,它们确实没用。记住,网站的访客都是人类。你创造出旨在能直接吸引他们的东西。
3)保持一致性。是的,网站本身应该是很令人惊叹的。然而,网站也应该需要正常可用。你会有需要遵守某些设计惯例,以使网站易于浏览和理解。不要为了与众不同而违背常理。相反,接受你将需要实现一定的规则的事实,能帮助你的用户轻松地访问你的网站。
4)测试测试再测试。如果你发现任何疑问,就进行测试!有很多用户研究工具可以帮助你发现在产品中用户受困或者分心的地方。a / b测试,分析眼动跟踪数据,或者是直接让你的客户,同事和朋友尝试你的新设计。没有什么比真正的反馈更有价值,并且几乎没有一个更好的方法能如此改进你的交互设想。
欢迎关注译者的微信公众号:简并
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
