解读6个不成熟的想法毁掉移动应用设计
文章来源于 colachan,感谢作者 十萬個為什麽 给我们带来经精彩的文章!过去几年来,用户交互进化如此迅速,设计师们都快跟不上了——导致在创建移动应用时,从其他媒介(甚至陈旧的应用设计)中照搬交互设计技巧。
其实重要的是要记住:交互模式和设计要随着媒介的改变而变化。
这种思想的第一阶段,可见于鼠标键盘的台式电脑过渡到触摸屏的过程中(Apple新推出的3D Touch就是个更加精细的例子)。从全新的交互模式,到微小的交互细节和趋势,每种新的设备、环境、模式和手势,都带来了机遇和陷阱。

光是了解它们就要费一番功夫——更别说为它们设计了——下面是一些设计移动应用时应当避免的想当然。
1. 用户总是需要创建账号
他们不需要,许多时候他们不想、也没有必要。
作为开发者,除非将用户固化到数据库中,否则很容易把他们拒之门外。但从用户的角度看,这不是光彩之举。
凭什么要先注册,才能知道里面有什么?这个过程劳神费力,必须得物有所值。
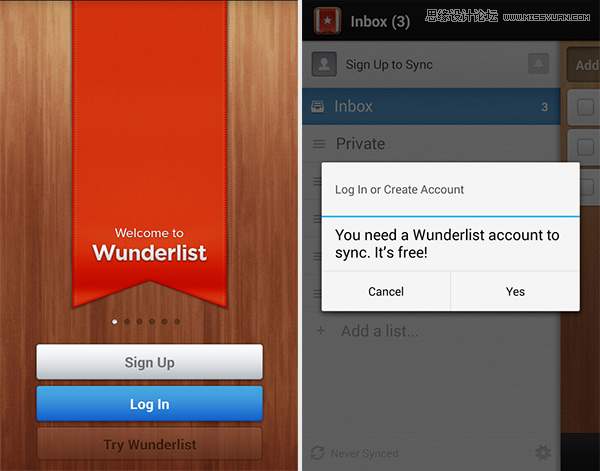
相反,用户数据可以离线储存,当用户最终决定创建账号时转移到账户中。或者,可以考虑使用“访客”或“试用”模式,开放核心功能(比如下面的Wunderlist),展现应用的功能,但是功能有限,或者带有水印。

一旦证明了你的应用有价值,用户毫无疑问会决定注册。在那之前,就有点过分要求了。
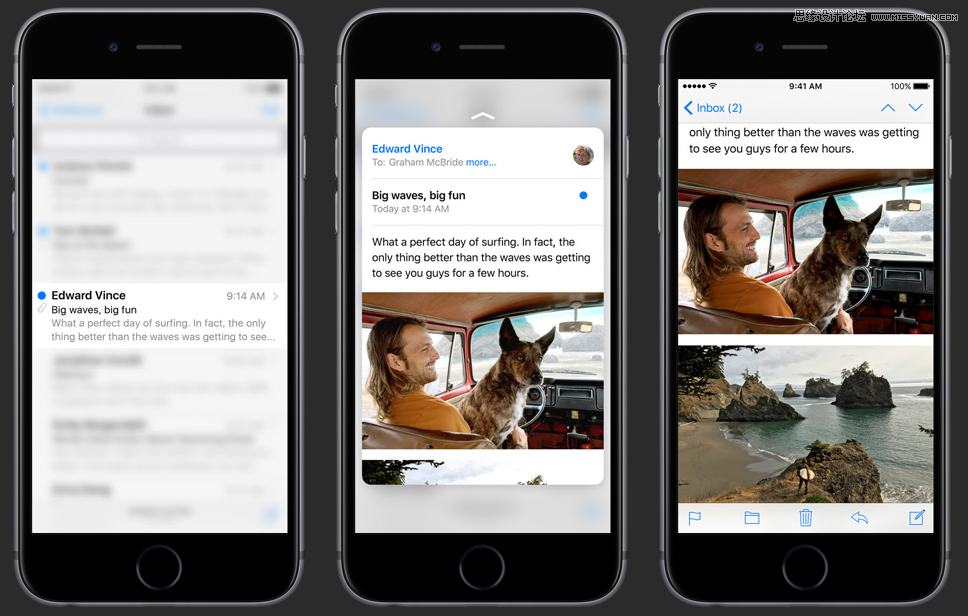
2. 用户需要一套教程,告诉他们你的应用有多棒
让用户使用,借此展现你的应用有多棒。解释它有多好是非常无力的。而且,用户通常都会跳过并忘记引导页。
浏览了所有说明的用户,并不太理解整个引导页设计。
如果你一定需要用户使用全部注意力,一步一步浏览引导(有些应用确实如此),那就要尽可能短,并且凭借帮助菜单来呈现。这就有意义多了,即使在用户用了一段时间以后。

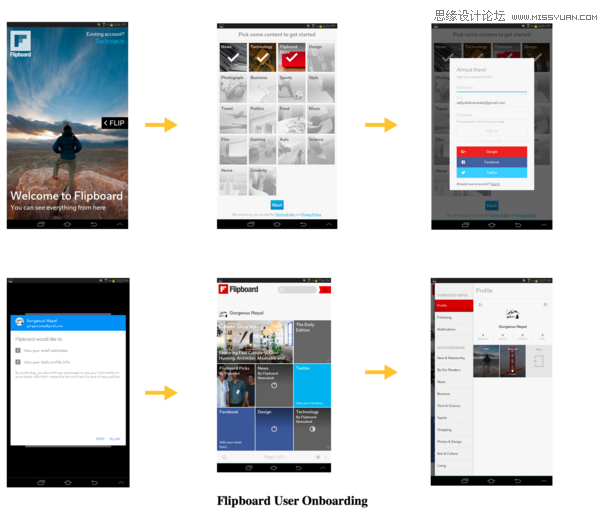
▲ Flipboard 的引导界面
3. 不要假设某种方式能适应所有应用
即使是常见的交互模式,也应该根据你应用的特定环境来评估。
有个常见的例子,地址输入框里的“省份”下拉选项。由于省份名可以写作几种不同形式,标准的预定义内容下拉菜单有它的合理意义。在这桌面端或许是可接受的(尽管这尚存争议),但对于移动端可用性而言,下拉菜单是最糟糕的选择。
应用的交互也是强调品牌的绝好机会。如今的应用中,有些非常难忘的品牌“瞬间”,例如从启动图进入信息流时的Twitter小鸟,Snapchat的个人资料图片动画,还有Hopper的加载图片(详见第5条)。
关键是我们不该迷信久经考验的方法,那不是使我们应用出彩的唯一方式。

Hopper应用的加载界面。
4. 应用设计和响应式网页设计是一回事
虽然响应式设计近似于移动应用设计,但为任何设备设计,与为独立应用设计,有天壤之别。
用户在移动应用中期望特定的交互模式和界面元素。
例如,在iOS应用左上角通常有个“返回”按钮,用来返回前一个界面。在网页浏览器中,网站本身就不需要返回按钮了;它通常都被省略掉,因为那和浏览器本身太像了。
虽然这是很基本且显而易见的例子,从菜单和表单,到“弹窗”和字体大小,一切都有细微差别。我们在网页中的设计,在移动应用中往往显得有点尴尬或粗糙——并非必定是哪里错了,而是它本就不同。

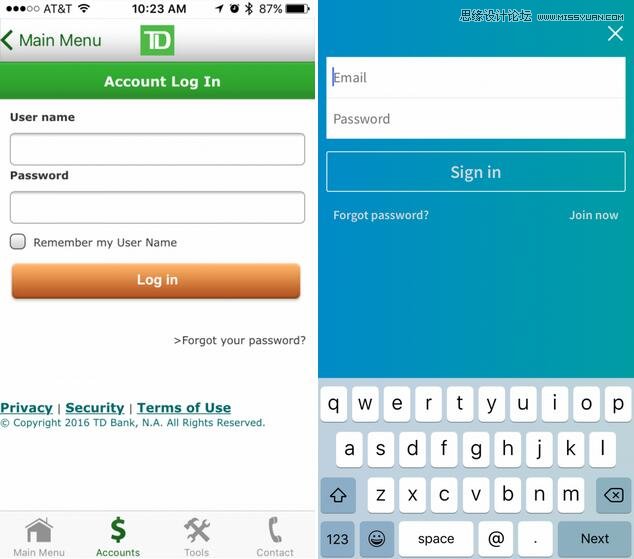
▲ TD Bank iOS应用的登录和LinkedIn iOS应用的登录
比较一下TD Bank iOS版和LinkedIn iOS版的登录界面。
在TD Bank iOS应用中,你会发现他们主要的UI元素做成了应用的样子,左上角有返回按钮,底部还能看到一栏菜单(与iOS的模式一致)。却没有像应用那样,为登录框本身(和其他页面内容)设计样式。输入框上有默认的iOS圆角和阴影,勾选框非常小,链接带有下划线,UI中甚至还带有版权公告。缺乏应用独有的感觉。
相反,LinkedIn iOS应用感觉像是个应用,不是因为哪个特定的设计或界面元素,而是因为他们没有把网页打包成应用。他们为应用而设计,而非移动端网页——我们能看出区别。
5. “加载小转盘”是表达加载中和思考中的正确方式
默认的加载图标(例如iOS的小转盘,从中心点发散出的灰色线条)似乎有负面的暗示。
它们不仅出现的不是时候,也作为移动操作系统的一种功能,指示一切事物的状态。从设备开机,到连接wifi出现问题,或是应用加载缓慢。
正因如此,人们讨厌看到孤零零的一个转盘,没有任何指示信息或时间进度。
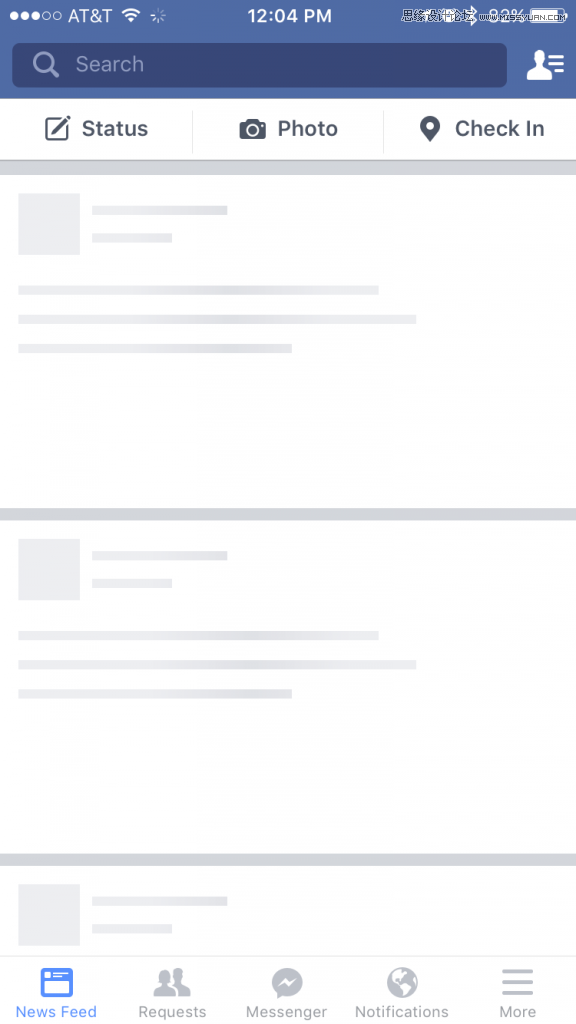
相反,应该尝试让加载感觉更自然——甚至将它隐藏。一种方式是通过占位元素来暗示内容,Facebook就这样呈现时间轴的加载状态。你还可以利用这个机会,在加载指示器和信息上发挥创意,例如在界面上加入一些奇思妙想,或者强调品牌。

6. 用户首次使用时,会盲目地允许通知
绝不能依赖操作系统默认的“允许通知”对话框。这个无脑设计会绊倒无数移动端设计师。首先,它并没有说得足够清楚为什么应用需要获取权限,让它能随时随地侵犯用户隐私。
相反,应该在应用中设计一个自定义的“允许通知”界面。
永远都要告诉用户你的通知有多么重要(尽可能给他们展示例子),并且向他们保证不会有不必要的垃圾信息轰炸。
一旦用户理解了应用通知的价值,谨慎提供原生的、基于系统的弹窗——他们会立刻看见,不会把事情搞得一团糟。

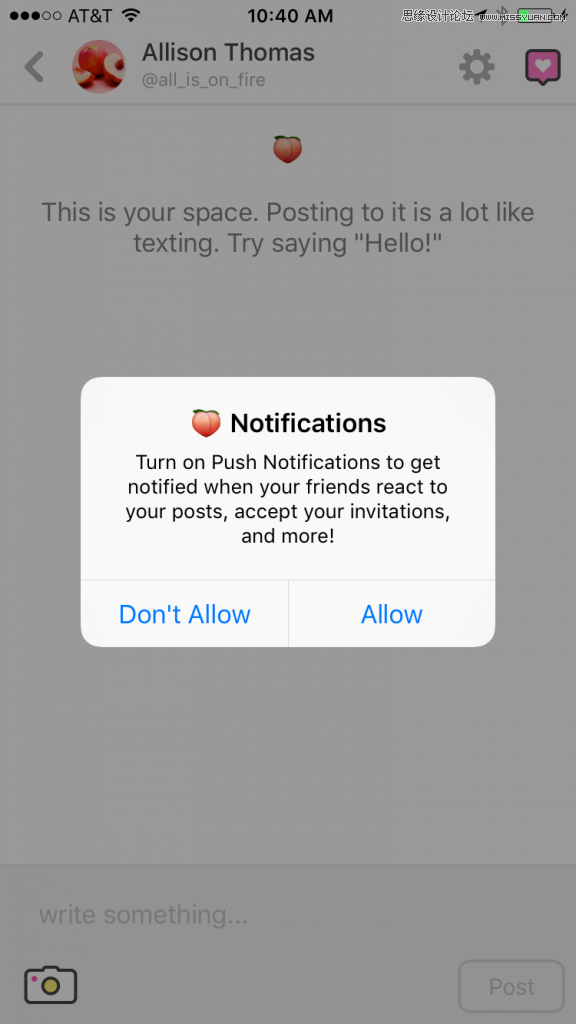
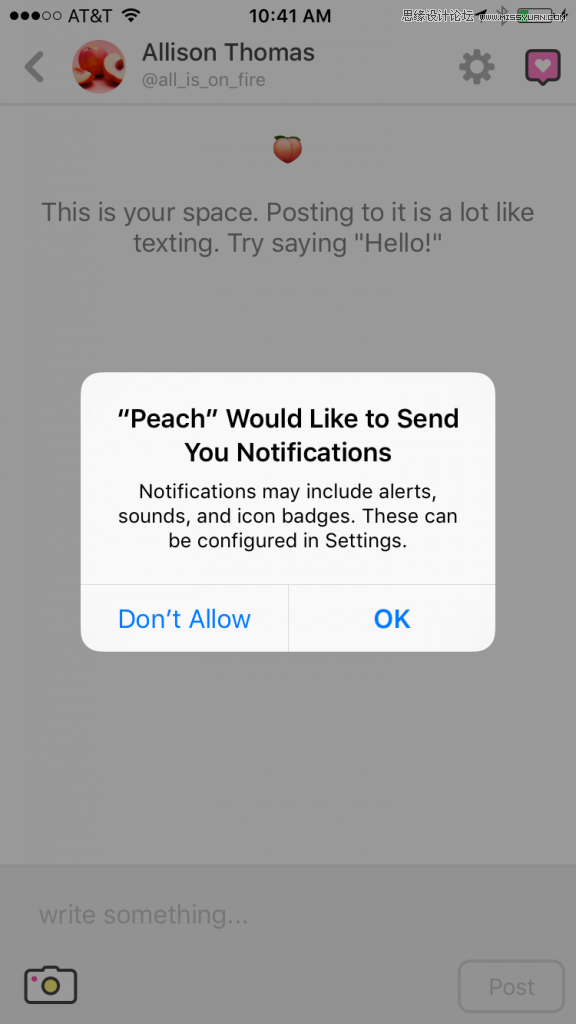
一款广泛宣传的新近应用Peach就做得很完美。
它第一个“允许通知”对话框看起来很像真正iOS系统对话框(但并不是),他们解释了“为什么”需要通知,消除了疑虑。用户点击“允许”之后,就会看到真正的iOS系统对话框(相比之下,这个没用多了)。

7(还有更多)
人们对应用界面的期望更多了,标准正在水涨船高。
对于基于应用的公司,不当地忽视细节会损害应用的接受度——甚至会破坏你与用户的关系。
以上6个想当然还只是开始。如果想要继续深入,要学着留心和避免日常的假定。小心不要想当然以为自己知道什么界面最适合——始终都要努力寻找最佳方案。
想要学习更多关于用户体验设计的最佳实践。这个集合里包含了350多页和超过300个移动端设计、用户体验设计、网页设计的案例。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
