浅谈设计师如何建立统一的UI设计规范
文章来源于 zhihu,感谢作者 王瑞 给我们带来经精彩的文章!最值得收藏的UI设计干货!今天这篇从概念、灵感,方法及工具3个方面帮同学们理清UI设计规范,同时有一大波神器推荐。
作者追波:https://dribbble.com/fiohistory
概念,灵感,方法和工具。
概念:
设计互联网产品,Style Guide / Pattern Library 和纯粹的 Specification 各具不同功能和作用,却都含“设计规范”的概念。
1. Style Guide / Pattern Library:
- 偏重视觉概念,一般以文档或图像格式呈现(不限定)。
- 内容:对设计作品中的字体(Typeface)、字型(Font)、色板、品牌标识规范(Brand Guideline)、Icon 等要素作出展示和说明。
- 主要作用于设计团队或设计师之间,展示产品的视觉设计风格。便于风格复用,规范第三方的品牌塑造(Branding)和接入。
实例参考(更多参考下文中“灵感”):
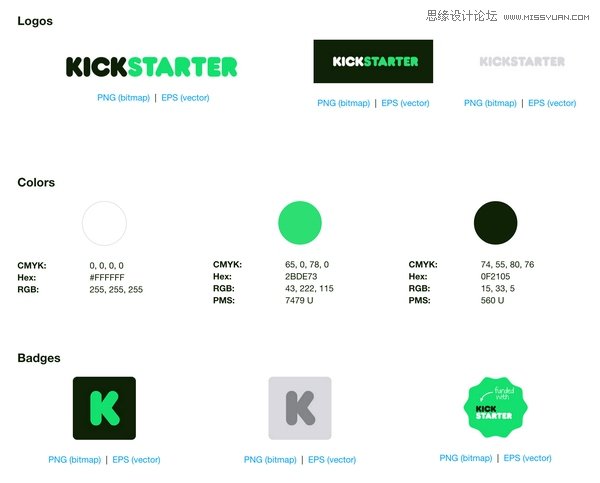
Brand Assets | Kickstarter
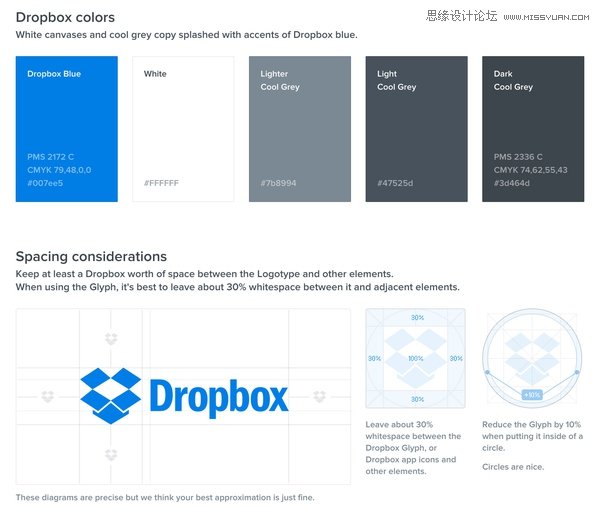
Logos & branding | Dropbox(翻墙)


2. Style Guide / Pattern Library:
- 偏重(Web 前端)开发概念,基本都以网页文档形式呈现。
- 内容:对界面元素(UI Elements)的样式风格及实现其效果所对应的代码片段(HTML, CSS)作出说明解释,包含交互和动效设计(以 JavaScript 为主)。例如:常见的基础布局(Grid System)、字体排版(Typography)、按钮、菜单、列表、对话框(Dialog)、Tooltip 等等。
- 用于团队 Web 设计和开发协作,统一产品风格。复用时提升工作效率,同时也保证用户体验质量。
实例参考(更多参考下文中“灵感”):
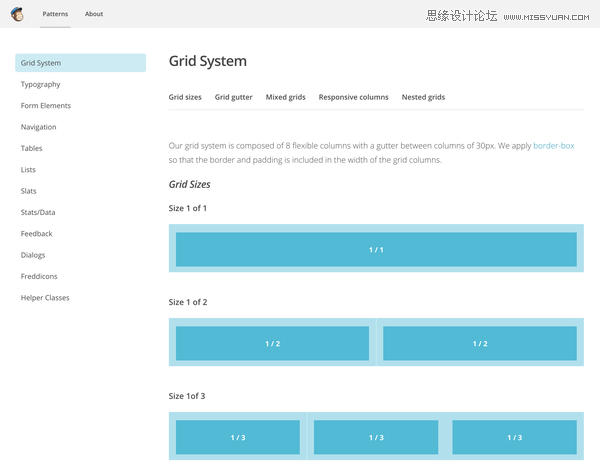
Pattern Library | MailChimp(翻墙)
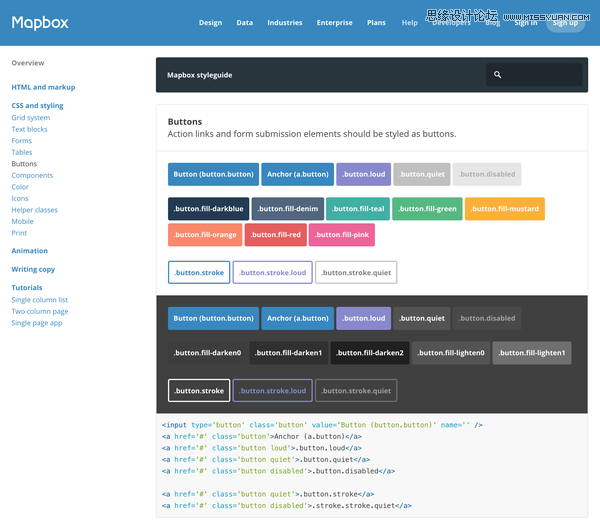
Mapbox styleguide | Mapbox


概念 1 和 2 结合的实例(更多参考下文中“灵感”):
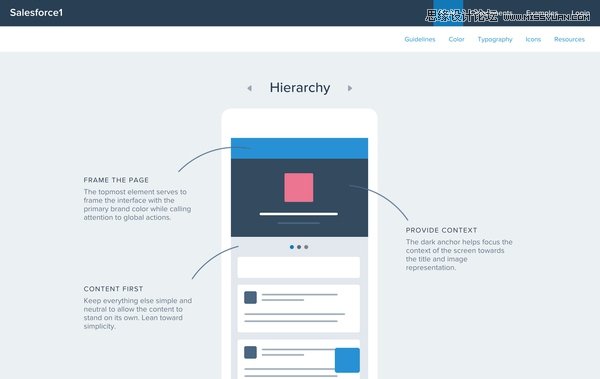
Product Style Guide, Visual guidelines | Salesforce
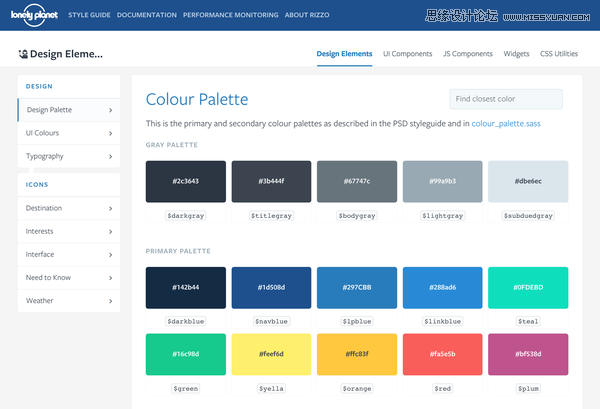
Style Guide | Lonely Planet


3. Specification (Spec):
- 介于设计与开发之间,由设计师直接在视觉稿(Mockup)中创建。
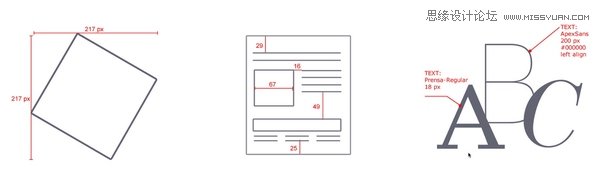
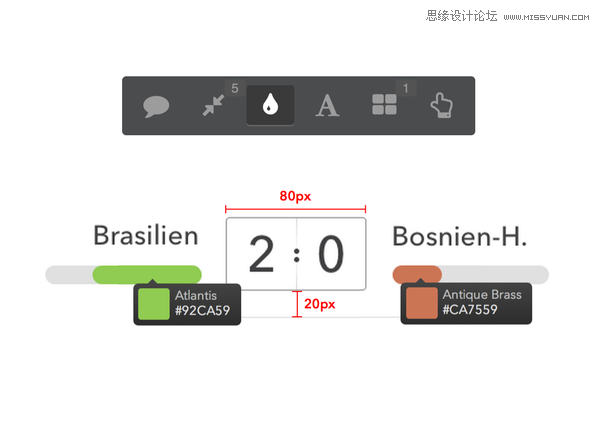
- 内容:主要由 Annotation(注释,国内俗称“标注”)和 Measurement(量度)构成。Annotation 既注释设计稿中界面元素所使用的字体字型、色值等,Measurement 则注明各元素的尺寸及它们的边距,留白等。
- 用于设计师与开发人员之间沟通和工作交接,保证开发出地产品界面和视觉稿高度统一。

灵感:
一些常用的项目和文档都有采用上述的“概念”,比如采用了概念 1 的:
iOS Human Interface Guidelines
Material Guidelines(翻墙)
采用概念 2 的:
而概念 3 往往仅在公司或团队内部使用(详见下文“工具”)。
灵感和实例资源:
Website Style Guide Resources | 收录大量案例,该项目同时也收录了相关文章、工具、书籍、播客等。
Find Guidelines | 一个直观的 Guideline 官方链接收集列表。
Brand Style Guide Examples | 同上
All The Style Guides | 同上,托管在 Tumblr ,以博客形式呈现。
方法和工具:
1. Style Guide / Pattern Library:
方法不限,以能够准确展现视觉设计风格和品牌识别(Identity)的规范为标准。正因其偏视觉化,编写文档不是必须的,可直接用图形编辑软件产出。例如:
Airbnb UI Toolkit Web
Salesforce1 UI Kit
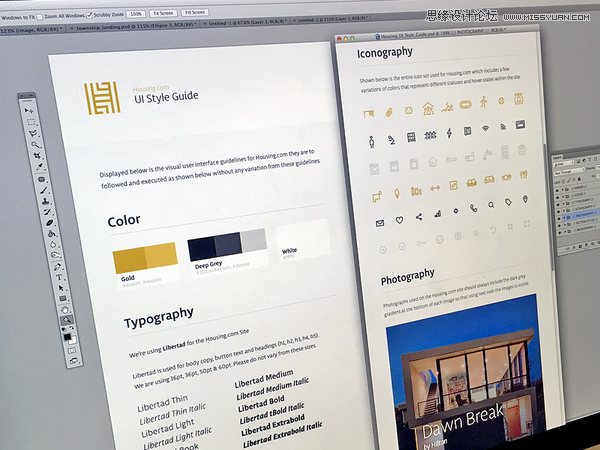
Housing UI Style Guide

也可借助工具:
Style Inventory for Sketch | Sketch 插件,基于视觉稿生成 “Style Guide”。
Style Tiles | 用于快速制作“Style Guide”的 PSD 模版,
Frontify Style Guide | Frontify 是一个面向设计团队的协作平台,提供“Style Guide”生成和“Spec”工具。
CSS Stats | 解析 URl 对应网站的 Style(主要依靠分析 CSS 文件),展示相关信息,比如字体尺寸(font-size)、色板、浮动(float)采用数量等。
Stylify Me | 填入网站 URL,自动生成对应页面的“Style Guide”。提供 PDF 文件保存。
2. Style Guide / Pattern Library:
因要制作出网页文档,且其中含有大量的 Web 组件(代码片段)和元素(视觉),可借助前端框架高效产出,比如相对大众的Bootstrap,Semantic UI。在大量的自由和开源前端框架项目中,选择有维护支持,自身喜欢或熟悉的即可。
可用工具:
设计师 Brad Frost 有一套叫做“原子设计(Atomic Design)”的 Web 设计理论,在该领域有一定影响,其核心概念就是复用“Pattern Library”,高率生产 Web 页面:
Atomic Design | Brad Frost(翻墙)
他为该理论创建了一个开源项目,基于 PHP:Pattern Lab | Build Atomic Design Systems

Web Starter Kit(HTML, CSS, JS) | Google Web Fundamentals 提供的 Web 生产样板,支持创建“Pattern Library”形式的文档。(翻墙)
Style Guide Boilerplate(PHP) | “Pattern Library”样板,类似 Pattern Lab。
更多方法类文章和工具列表可参考:
Website Style Guide Resources
50 Style Guide Tools, Articles, Books and Resources | Tuts+
3. Specification (Spec):
“Spec”应以尽量降低设计师精力消耗,并能让开发人员清晰理解为标准。提高效率并保证质量的基础,是选择合适的工具。
在绘制设计稿所用的图形编辑软件中启用扩展和插件,直接生产“Spec”,高效直击主题:
specKing | Photoshop($19,推荐,正在使用)
Specctr | Photoshop, Illustrator($49 ,PS 和 AI 单独出售)
Markly App | Photoshop, Sketch($39.99,PS 和 Sketch 单独出售)
Sketch Measure | Sketch(自由)
一些其他插件也提供制作“Spec”功能,比如:
PNG EXPRESS | Automated Design Delivery for Photoshop($29)
Ink | A Photoshop documentor plugin(免费)
团队协作平台和其他工具:
Avocode | 简化设计师与开发人员之间的协作流程(Web 产品),提供 Slice(切图)、Spec、图层转 CSS 等功能。
Zeplin | 同样是一款有质量的设计协作软件。目前仅支持 Sketch 设计稿,PS 支持仍在开发中。产品处于邀请内侧阶段。

Frontify | 上文“Style Guide 工具”提到过,属协作平台,支持对设计稿“Spec”。

Assistor PS | 可独立在系统中运行的 PS 协助软件,但需借用 PS 载入设计文档。提供 Slice,Spec 等功能。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
