浅谈设计中面对需求的逆向思维设计方法(2)
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!二、长页面
下面我们来看一下内容较多的页面,在多内容的情况下,我们是否还能以“空”的形式进行设计呢?长页面是一个选择。它能尽量在用户不跳转的情况下通过滚动获得所有的信息。由于无需跳转,长页面的形式适合主题相对连贯的内容,或者在设计上使用连贯的创意以保证持续阅读。除了页面的连贯性设计外,长页面还要注意因为页面过长而产生的疲劳感。下面我们来看看几个长页面设计是如何解决这些问题的。
整体造型让信息阅读保持延续性
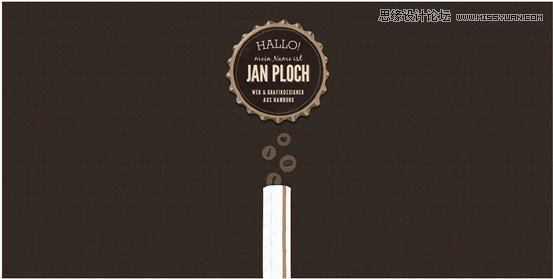
这是一个有趣的长页面。玩家通过滚动屏幕浏览完页面所有内容。首屏的信息相当简洁,用户进入时看到一个瓶盖、一根吸管以及由几个气泡组成的按钮,用户可以通过滚动鼠标进行浏览。顺延着吸管而下的瓶身逐步呈现了页面的内容。创意连贯,交互也很有趣,视觉表现同样精彩。

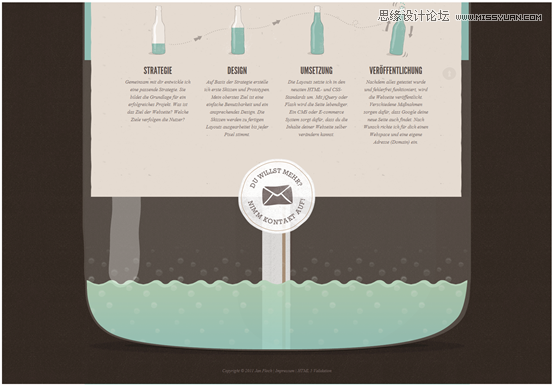
这个页面,玩家在首屏时看到的是产品的LOGO,并通过吸管的引导浏览完全部内容,在形式和内容呈现上都充满了创意。我们将几个关键细节放大如下。



三、多层级页面
层级的收纳既能满足内容的展示需要,又能保持界面简洁大气的需要。


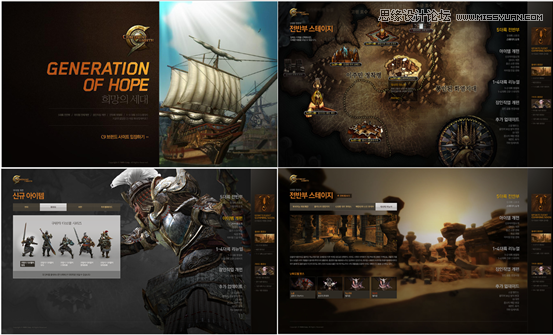
《C9》的资料站,和TERA的布局排版及理念近似,都在收纳上有比较好的表现并给视觉以较大的展示空间。画面简洁、UI扁平轻薄却不失游戏性。
做做——QQ西游花祭页面

一、QQ西游花祭页面

需求分析
我们来看看收到的需求
1、信息量:这是一个体量适中的需求,
2、主题:花祭,专题需求的大意是原来的游戏SLOGAN被勒令使用,希望玩家来祷念同时选出新的SLOGAN,参与者将获得礼物一份。
3、调性定位:从需求方得到的调性要求为哀伤,但虽然是祭是死去,却不能恐怖或愤恨,并且要让人看到新的希望。这种调性区别于抽奖、庆祝等欢乐的活动。我们选择了凄美的调性,而空白、安静正好可以体现出这种哀伤的情怀。但内容繁多,我们应该如何处理”空”的表现。

设计分解
1. 空

1. 减小一屏显示内容,制造一个空灵安静的祭奠气氛。
2. 视觉反差也让用户关注到了这个页面,并且快速阅读到了“花祭”这个主题信息。
3. 余下的内容将继续保持空的凄美调性,并进行分页处理。
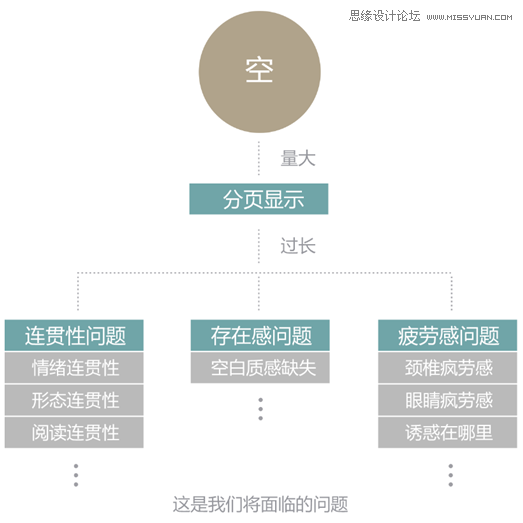
我们就来看看由分页产生的问题该如何解决。
2. 连贯性问题

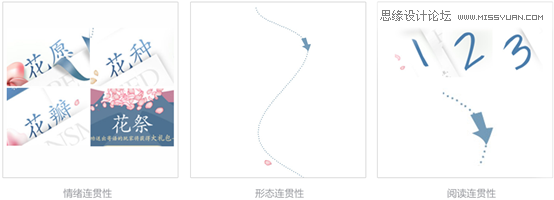
1. 为了满足阅读的连贯性,与需求方商量,将原来的“献花”“选新SLOGAN”“转发微博”“祝福墙”的无连贯性标题改为带有情感主题色彩的并连贯的“花愿”“花种”“花瓣”“花祭”,使花祭的情绪贯穿全文,并最终收尾回到到“花祭”。
2. 用虚线隐喻花瓣飘落的曲线,被通过曲线形态贯穿整体形,不出现断层。
3. 利用“1.2.3”暗示和提示读者正文的内容存在。
4. 利用“箭头”进行阅读指引
3. 存在感问题

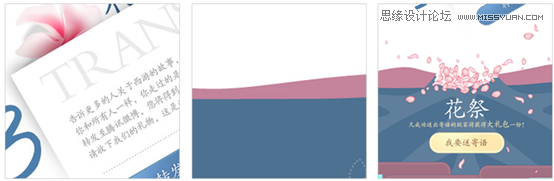
1. 利用飘落的花瓣交待上下空间感的存在
2. 利用立起的纸面交待前后空间感的存在
3. 加入花和彩带等重点装饰使页面不至于过于飘浮。
4. 疲劳感问题

1. 利用斜体增加趣味性减少因长时间白色而引起的疲劳感。
2. 在滚动三屏白色主调过后进行变色处理,让眼睛进行分类休息。增强对画面的记忆。
3. 底部制作二级主视觉,在长时间安静阅读中,起到一定的提神作用。
4. 另外可以在顶部放置彩蛋诱惑,让玩家到底部寻找答案或礼品等都可以增强阅读兴趣减少疲劳感,并保持连贯性。
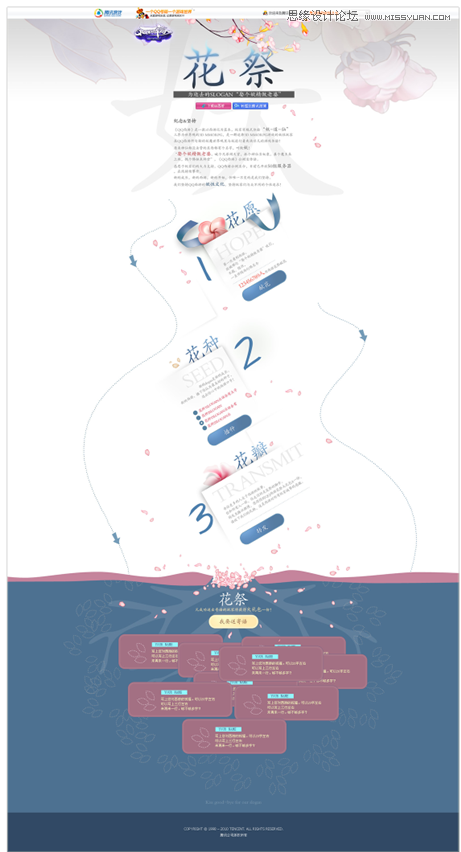
页面展示

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
