详细解析扁平化设计的进化论心得
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!别说你听的想吐了,也别说你不想讨论。除非有一天你想落伍离大家越来越远。
事实证明,关于扁平化空前的争议和讨论导致了扁平化风格的多样化。没有争论,就没有变革!
信息层级的简化、极简主义,这是我认为扁平化的核心,不同的设计师肯定对此理解也不同,大家有没有发现,最近的扁平化变了。
实验,加入效果,失败!再实验,再次加入效果,成功,付诸实践!就是这么简单。所以现在的扁平化设计变得”不那么”扁平了或者”更”扁平了。
好吧,先推荐一片文章An Extensive Look at Flat Design

我们稍微挖掘了一下网络,我们试图搞清楚,这些设计师在干什么,在试验什么,在借鉴什么。以下是我们的小发现。来瞧瞧扁平化设计目前进化成哪几个类别了:)
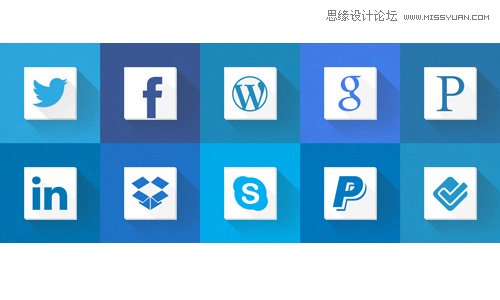
长投影
上帝看到扁平化设计,说”要有光”,于是就有光,然后也就有了投影。
延伸投影,一般都是45度角,投影一般为物体的2.5倍大,给图标加入了一种深度。阴影也是扁平的,无渐变、明暗和衰退。
但是坏处是,往往用户被阴影给吸引了,用户更关注阴影而不是图标。导致了一种阻碍效果。我个人看法是,这种设计个人感觉像是一团阴影,而不是一个图标。
收集的长投影设计如下:
Clock

Image: Dmitri Litvinov
Ipad Mini

Image: Zachary VanDeHey
Social Media Flat Icons

Image: Graphic Burger
Theme

Image: Bosco
iOS

Image: Jacob Cummings
带有渐变的扁平化设计
已经变得非常寻常了,iOS7在设计中便采用了这种方法。为设计增加一种精致感。跟长投影的初衷一样,是为了给图标加入一点美感。
Icons

Image: Jee
Camera

Image: Rovane Durso
Not the new Clear iOS 7 icon

Image: Realmac Software
iOS 7 Concept

Image: Alex Martinov
Flat Design Icons Set Vol3

Image: Pixede
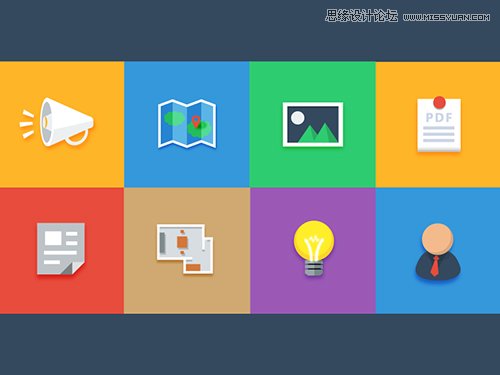
带有阴影的扁平化设计
和长投影不同之处在于长投影是”投影”,而这种带阴影的效果能够给图标增加一种层次感和立体感。
Flat Icons Brownie Theme

Image: Sunbzy
Android Icons Set

Image: Raul Taciu
Shield Flat iOS App Icon

Image: Zachary VanDeHey
Squares

Image: Oleg Turbaba
Theme

Image: Bosco
Flat Icon

Image: Bosco
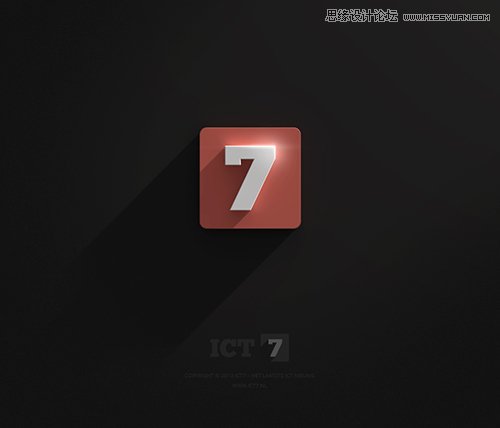
3D扁平化设计
你可能认为扁平化设计仅仅是二维的,但是有人设计成三维的。虽然设计成三维,但依然遵循了一些扁平化设计的原则。
Super Simple Icons

Image: Nick Kumbari
ICT7 Mockup

Image: Dirk Jan Haarsma
“R” Hotel

Image: Lewis James
Squares Isometric

Image: Oleg Turbaba
Facebook Icon

Image: Tomohiro Suzuki
带斜面的扁平化设计
他们居然做到了!将斜面和扁平化设计结合。斜面能够营造一种3D感,看看下面的例子。
Icons

Image: Rovane Durso
Blue Web Identity Icons

Image: Shaun Byrne
Long Shadow Flat Icons

Image: Xklibur Clab
What Now?
世界是平衡的,当我们从拟物的极端突然背道而驰,到达了扁平的极端,这时候,就需要一点平衡和折中。
无数的设计师试图在扁平化设计中加入一点精致的效果,扁平化设计的进化由此开始。
打破常规,加入装饰,确确实实的增加了美感。在维持扁平化设计的基础上,一点一点增加效果和美感,勇于创新的设计师真的不容易。
我们同一时刻选择的道路只有一条,但是我们掌握的路径越多越好,不断的调整路径,以达到自己心中的目标。这也是很多设计师的心声吧。就跟设计中的种种趋势一样,趋势来了又走,只有不断坚持的设计师。我们需要更多的实验、更多的灵感、更多的创意。未来怎么样,拭目以待。
你的扁平化设计有什么独门绝招吗?你还见过哪些独具一格的扁平化设计?欢迎讨论。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
