怎样为Web设计建立漂亮的调色板?(2)
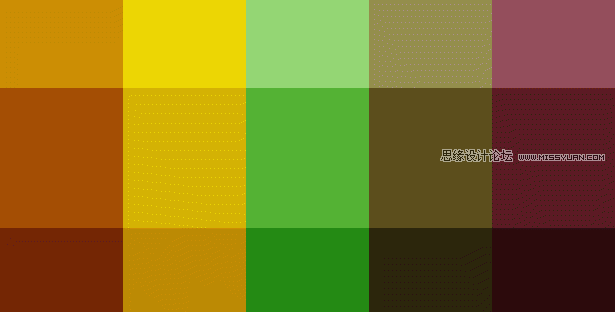
文章来源于 猪小凡,感谢作者 佚名 给我们带来经精彩的文章!设计师通过选择感觉很好的暖色调开始的.没有什么逻辑性的,只是一个模糊的目标”秋天”,还有她的感觉.

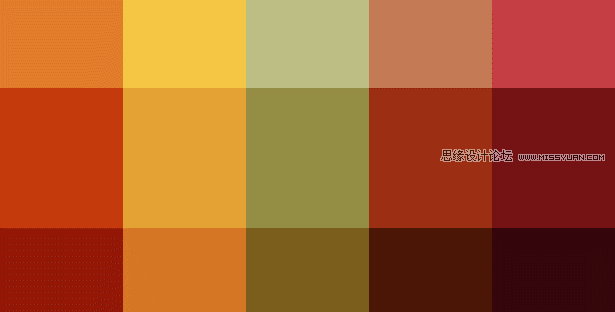
在Photoshop中,两个图层运用了不同深浅的黑色和白色(进行叠加).每个图层的叠加模式都是”柔光”.对于最右侧的颜色纯黑有些过于暗了,所以图层的透明度也进行了调整.

为了统一色彩,建立一个新的用纯红填充的图层.叠加模式是”着色”,透明度是大概40%(注意:图层的顺序很重要.如果着色层在黑白图层的下面,颜色就会变了)

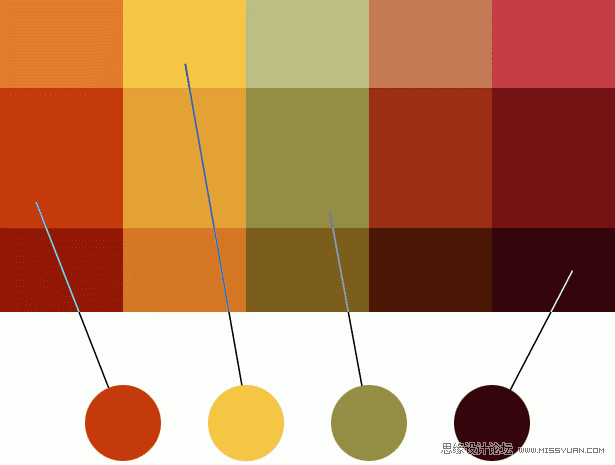
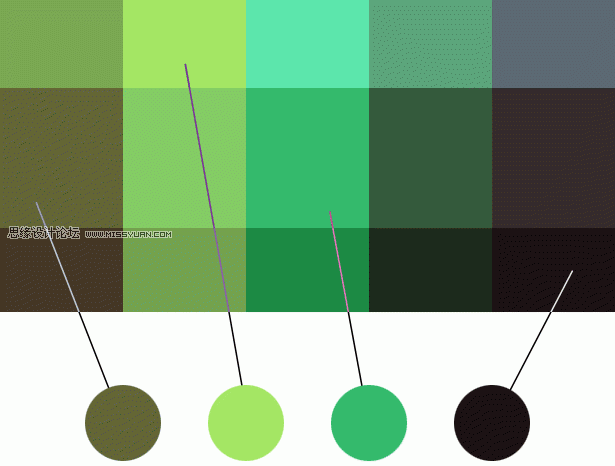
它提供给设计师15种颜色可以选择.她选择了具有一定范围和色相的4种.这些颜色与白色是对比的.

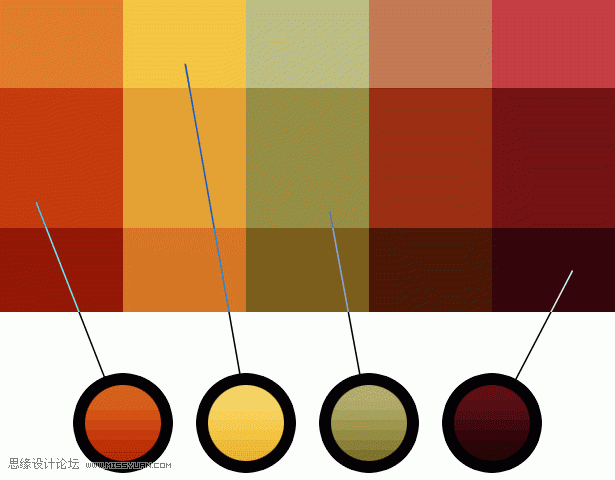
变化是很重要的,所以设计师继续尝试.当这些颜色与黑色对比时看起来如何?如果我们把颜色稍微加深会怎么样?

如果一起改变会怎么样?在”tint”层使用图像->修改->色相/饱和度来创建一个”不秋天”的感觉,但是颜色仍然很协调.也许这组颜色可以用于复活节.
最终的结果是一套配色方案:一套使用不同的色相,搭配效果很好的色度范围.
使用框架
明天的图片,相片,图标跟今天的配色方案可以很好的搭配吗?网站在6天后会需要什么图片?六个星期后?或者六个月呢?但是内容是你配色方案的一部分.
你应该通过让图片参考配色方案或者让配色方案参考图片的方式来解决这个问题.
贯彻你的配色方案,甚至照片,这是获得所有页面都保持一致的很好的办法.
最简单的解决办法是找到符合你配色方案的图片.请记住一个配色方案会留有一些余地:让图片的主色调来符合,这样会起到很好的效果.很多相片存储站点允许你通过颜色来搜索(通过原色的色相:比如红,绿,蓝).
如果一个图片没法匹配你的配色方案,那么要做一些着色调整
在Photoshop中打开图片
建立一个新的图层,把叠加样式选为”着色”
使用配色方案中的一种颜色来填充,最好是跟图片最接近的
把颜色图层的透明度调整为50%
继续调整透明度直到你在图片的原色和网站色系之间找到一个优秀的平衡点.
这种技术可以使用在照片,图片和图标上-任何以像素为基础的东西(如果你自己没有图片,请确认你有权修改它.你可以改进它在你网站中显示的效果,但是你仍然是对其他人艺术成果的不尊重)
看起来专业
没有一组颜色本身是看起来”专业”的.甚至你宁愿按照一些步骤来获得更协调,有序的感觉.
无论网站是关于什么的,用户都会直到它让它自己很认真.
贴士
当你认为你有一个好的配色方案时,至少试一个星期.对色彩的评价需要感觉,而这个感觉需要一段时间来积累.给自己一点时间来充分的吸收这个配色的特点.
当你认为你有一个好的配色方案时,别让它变得枯燥无味了.你用户的感觉跟你一样,要保持变化.4个月之后来回顾一下这些颜色并做个笔记.然后问一下:它们还适用吗?如果不,应该改什么?哪些因素会影响你的修改?
少用鲜艳的颜色.一小块鲜艳的颜色会吸引用户,但是如果用户到处都能看见,他们会漫无目的的乱看…
一些人认为配色方案的色相范围应该小,留一些余地可以让你的设计更有深度.
避免使用纯的原色比如红色,绿色,蓝色和黄色.给它们赋予真正的个性:红,但是有些紫.蓝色,但是有点绿.加一些橙色让黄色更”暖”
确保你的色彩在”褪色”后依然起作用.如果你选择红色,请记得亮红代表女性,暗红色看上去像铁锈或者鲜血.黄色会像褪色的阳光一样变成深棕.深蓝色是神秘的,浅蓝色是宁静的-如果你增加饱和度,或许是水蓝色.(译者注:觉得这块应该是对于印刷品等可能褪色的产品来说的)
Mac用户,请配置你的显示器.打开”系统偏好设置”点击”万能辅助”.把你的显示改成”灰度纹理”.当你想沉浸在黑色电影时这样也有用.
无论你想让你的网站感觉有多生动,使用中性的背景.黑色,白色和灰色几乎可以跟任何的色相搭配.
如果你想要小的字体(比如14点或者更小)来匹配大色块,让文字的颜色比正常情况下更深一些.这样可以弥补字符内部的反光.
使用少量色相的更多色度
“看上去很美”是一种直觉.但是直觉是你的自我感觉,用户的挑剔和老板(提供项目资金的人)的权力之间的战争
使用柔和的背景让内容更突出

Ben Gremillion授权给WDD.他是一个独立Web设计师,他认为项目截止日期的不确定性与最终确定功能列表的数量成反比.
你是如何创建成功的配色方案的?对于你来说哪些起作用哪些没有?
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=469812
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
