网易婚恋交友网站的设计流程(2)
文章来源于 网易UED,感谢作者 秩名 给我们带来经精彩的文章!7.5首页的设计过程
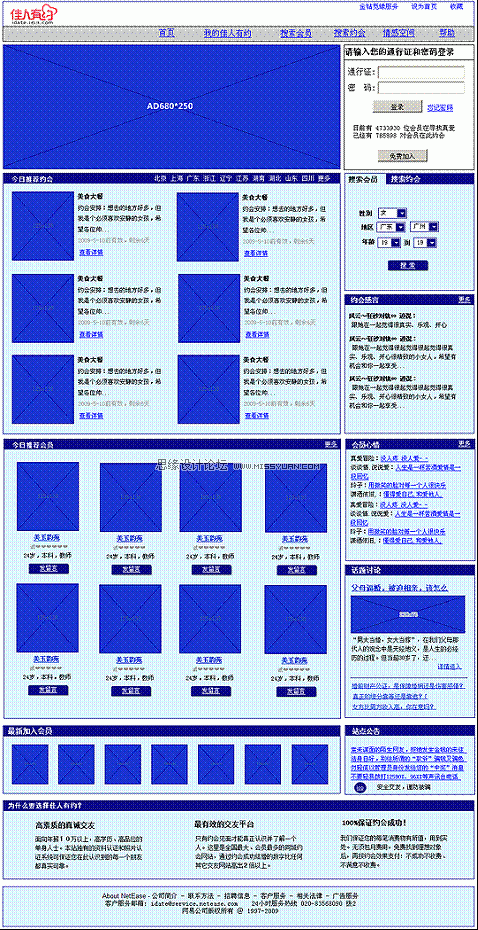
首页也是经过了好几轮的尝试,希望设计出别于国内的交友网,但最后还是有点离不开交友网在国内的国情:把尽量多的会员信息展示在首页,用最真城的信息和最靠谱的视觉来表达这就是全国最安全,最成功的交友恋爱网站,吸引用户点击和注册。
所以一开始的交互定位了这样的结构:

整体结构就是传统交友网站,其中一个小问题是没有体现出交友的约会特色和品位定位,并没有区别于国内的其它交友网站。于是做了些尝试,结果如下。

显然整体结构和上半部分的感觉上是可以的,大量留白,以简洁手法去表达大气。但从另一个角度去看的话,内容区对于高档次的恋爱会员来说,是失败的,方向也是不符合白白领高级阶层,快速一看,还以为会是非主流。不合国内交友的国情就是这个意思。
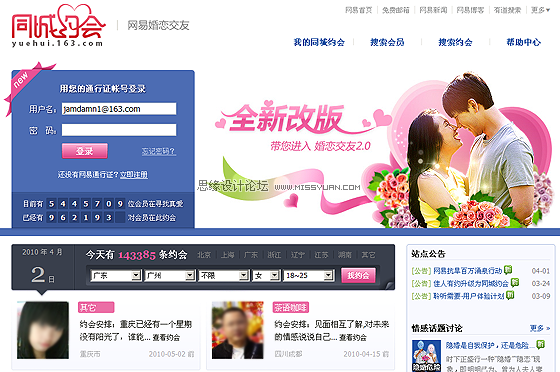
经过无数的尝试,才回归到了以内容为主,兼推网站形象的视觉,效果如下:

特色约会,视觉层次也分明开来。
整个网站汇总一下视觉元素:
配色:

文字用色:

导航视觉风格:



按钮风格:

Icon:

形象照尺寸:

通过本地共享管理整个项目,实现资源共享,协同工作和进度的跟进等。

8. 佳人有约LOGO升级为同城约会
原始LOGO

要求延续原有风格和特色,转变为同城约会。结合同城约会的市场定位和用户定位,走白领单身高级用户,以稳重大方为主导,保留原来简洁风格,应用恋爱交友特色的飘带来点饰整个LOGO。难点:“约会”两个字,约字背对着会字,整个飘基本上要在这两个字上做处理。

初步的尝试,不成功。

接近要的感觉,同城保持简洁大气,但约会还不够连贯。

于是大胆尝试把约会用半心包起来经过简化,形成如下:

基本成形。但是这个效果并不能满足要求,第一心形不明显,第二约会还是结合不够好。最后还是回归原来的想法。把约的绞丝旁与会的左一撇结合起来。
最后的效果:

整个LOGO的设计也得到了其它几位同事和策划的协助才得到最后效果。
9. 开发测试
前期花了比较多的时间进行讨论,包括对交互的讨论和视觉的讨论,后期开发和测试就变得比较紧迫,最后的个别功能还要继续进行,BUG也在后期真实用户应用中,被修正。改版后的首页效果图.
我的同城约会

搜索会员

搜索约会

情感中心即将上线,敬请期待。
10. 总结
没有正确的程序,也没有不用维护的项目,只有不断地发现,修正,包括程序和视觉设计,不断提升完善。项目虽然花了很多时间,但整个团队的能力也得到了很大的提升,相信对日后的项目开发有很大的帮助。另外,对于设计来说,长时间盯住一个页面看,容易产审美疲劳,只有跳出来才能看出问题所在,甚至要请教他人来审视自己的视觉稿。只有对产品的多方面充分了解,掌握产品的核心需求,才能抓住视觉的本质,设计出好的产品。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
